又到了細節篇的時間啦,今天的主角是分頁符,也叫頁面指示器(Page Indicator),iOS規範將其稱為Page Controls。看到這些名字可能讓人覺得相對陌生,但其實它是頁面中再熟悉不過的控件了。

分頁符是用來表示頁面總數和指示當前所在頁面的,經常伴隨輪播圖、卡片、引導頁等出現。我們平時溝通交流的時候對它的形容可能是“輪播點”、“進度點”等,也確實有很多分頁符都采用了圓點的樣式,不過也不乏一些有趣新穎的設計,下面就來分析一下分頁符該如何設計。
顏色
常見的分頁符顏色有黑色、白色、灰色,無色係可以很好的適應頁面各種顏色的內容,配合透明度變化或者使用APP的主題色,來表現當前所在頁面。

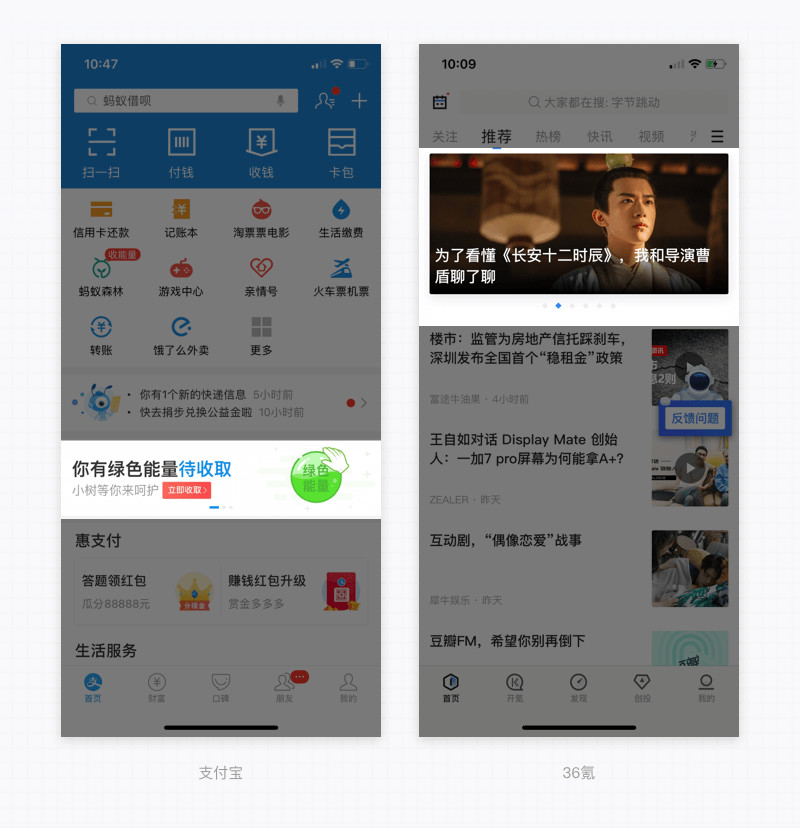
在選擇顏色的時候結合底部頁面的內容來考慮,比如引導頁等內容比較固定可控的頁面,我們在選擇顏色的時候可以避開頁面內容的顏色。

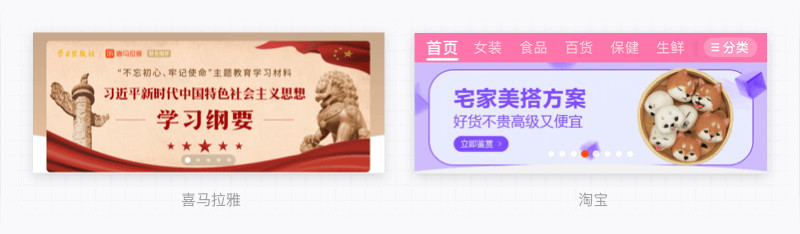
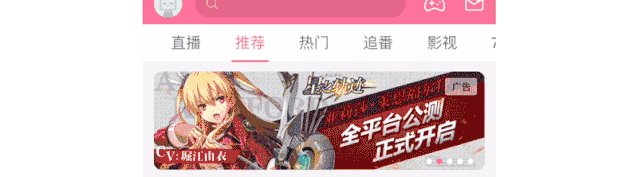
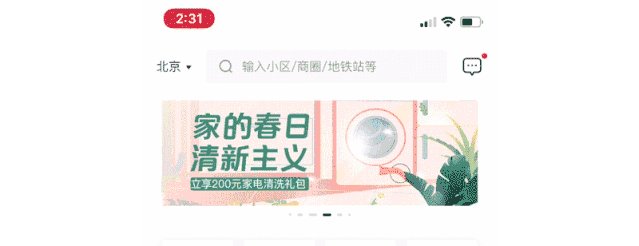
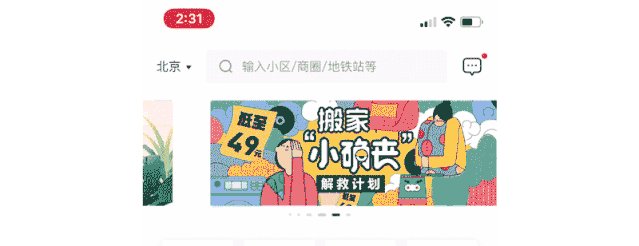
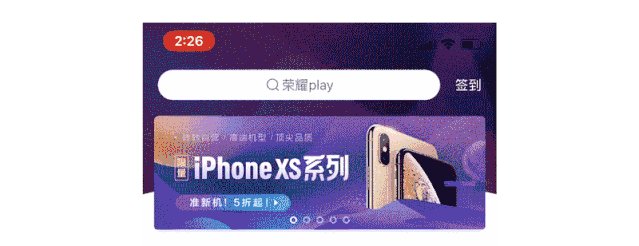
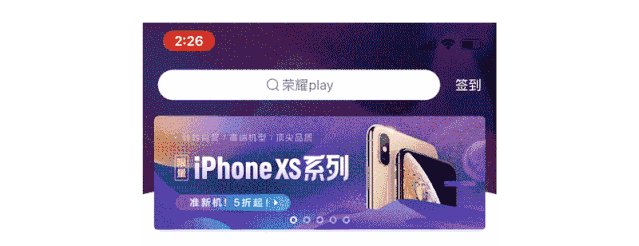
而像banner、廣告位等內容經常變化的頁面,不能控製每一張圖,就需要我們考慮如何避免分頁符與底下內容的相融。常見的處理方法有在內容上增加一個深色的漸變蒙層,這樣就可以解決白色的分頁符在淺色背景上不突顯的問題,但這種方式也不可避免的對背景圖有一定影響,所以也可以隻在分頁符部分加透明黑色蒙層。也可以為分頁符增加描邊以區分,比如淘寶的分頁符就加上了1px的灰色描邊,以保證在各色背景中的顯示效果。

形狀
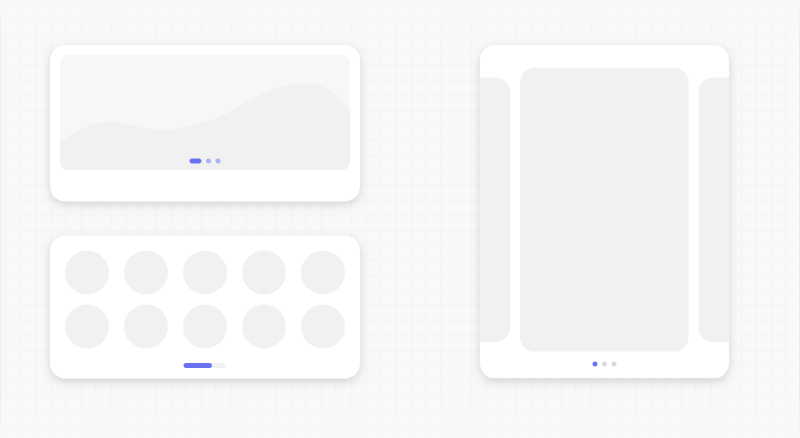
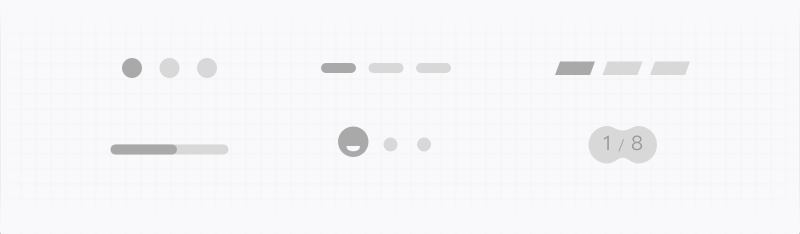
分頁符的形狀有圓形、矩形、線形以及特殊形狀。我們應該考慮內容的數量、產品的風格來以及項目時間來選擇使用。

圓形
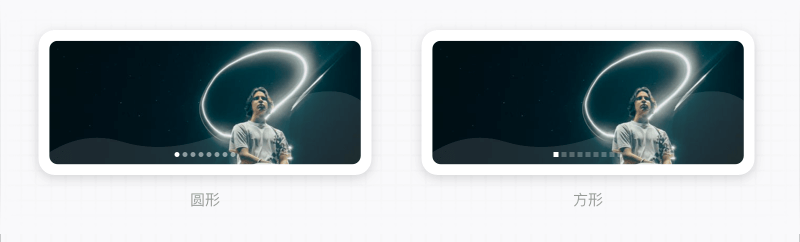
最有代表性的形狀應該就是圓形了,它可以承載較多的頁面數量,iOS規範中限定是不超過20頁,相同大小的圓點與正方形,圓點給人的視覺感受會比正方形小,讓人覺得更有空間感,在數量多的情況下也比較透氣。

選擇圓形不管從承載數量或是設計風格上都不會出錯,是非常安全的方案。不過它也有一點缺憾就是太平淡了,如果你的產品用戶眾多且年齡跨度大,圓點會是一個非常好的選擇。但如果你的產品是針對小眾人群,希望突出產品個性,這張安全牌就不適合了。
矩形
相比於圓形,矩形的使用要求內容展示數量不宜過多,一般2-5個較為合適。此外矩形還可以做變形,比如斜邊的矩形、圓角矩形、菱形等,讓造型更加個性。

線形
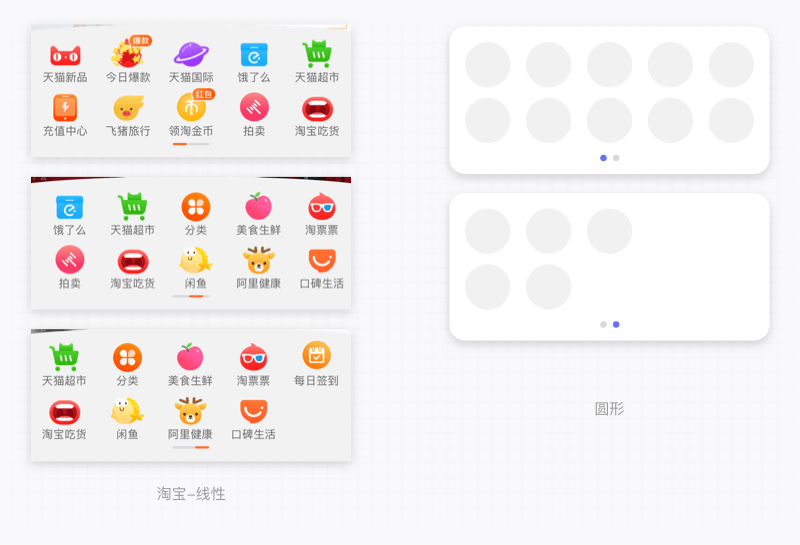
線性多在金剛區中使用,因為金剛區的圖標數量比較靈活,隨著產品功能的變化可能增加或減少,而線性的分頁符更像一個進度條既可以表現當前進度,在數量不穩定的情況下也仍然可以保證每頁展示圖標完整性,不會出現末頁圖標數量空缺的情況。

特殊形狀
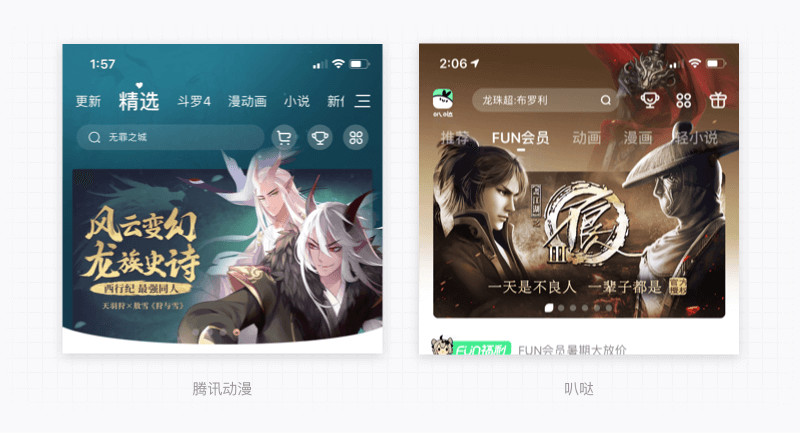
特殊形狀是結合產品的特點或是品牌元素設計的,在功能逐漸趨同的形勢下,利用設計細節讓產品更有自己的特色也增加趣味性。如下圖騰訊動漫和叭噠都選取了與品牌相關的元素作為當前頁的形狀。

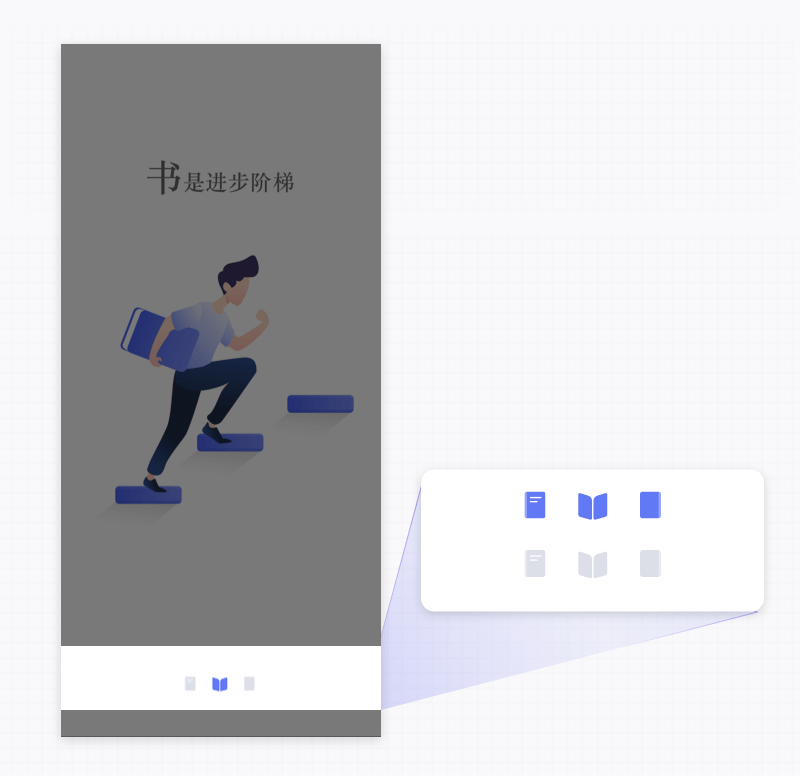
引導頁因為是一個比較穩固的模塊,內容和數量也是固定的,比較適合我們做一些趣味性的設計。比如我之前做的一個閱讀類的概念作品,引導頁就沒有用慣用的圓形分頁符而是符做了特殊設計。選擇了書的造型,三個引導頁分別對應書的開始閱讀、閱讀中、閱讀完的形狀。

數字
也有一些APP選擇了數字來表達,使用數字讓分頁符不受內容數量的影響,在數量變化大,或是內容數量多的時候適合使用,使視覺效果比較可控。

添加成功後新建一個文件看看成果吧。點擊symbols,找到我們剛才添加的文件就可以插入使用我們預設好的組件了,到這一步我們已經完成了自己本地組件庫的建立和使用。
動效
分頁符可以做為變量的因素分別有顏色、透明度、形狀、角度以及大小,動效可以是單一變量構成,也可以組合多個變量。根據我合作過的前端普遍評定,顏色、透明度變化實現成本最低,也是使用較多的方案。然後是同樣形狀的大小變化,也是比較好處理的。一些基本的形狀變化可以依靠代碼實現,有些也可以找到源代碼稍加修改就可以使用。涉及到特殊形狀的話就需要使用切圖了,這種相對來說就會麻煩些。所以具體的實現還是需要和前端的同事商量,聽取他們的意見。畢竟越複雜的動效花費的時間也越多,應該根據項目排期衡量選擇定優先級。
顏色變化

【嗶哩嗶哩】
透明度變化

【虎嗅】
大小變化

【毒】
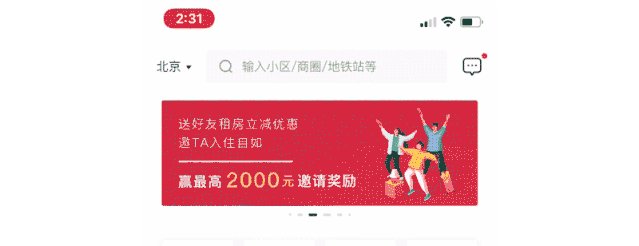
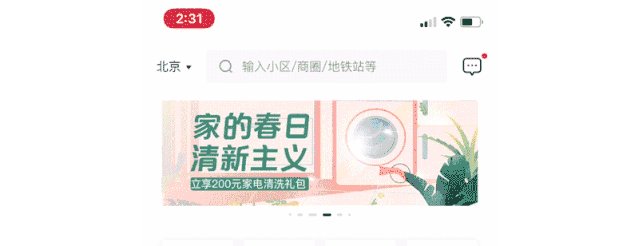
形狀變化

【自如】
角度變化

【轉轉】
組合變化
常見的組合變化比如大小+透明度、形狀+透明度、顏色+形狀等。
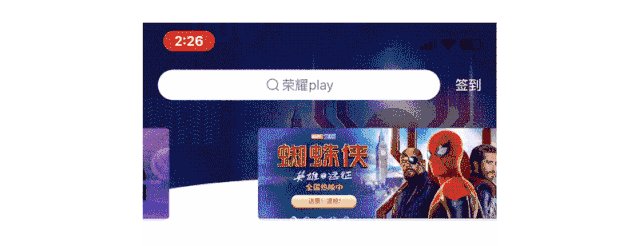
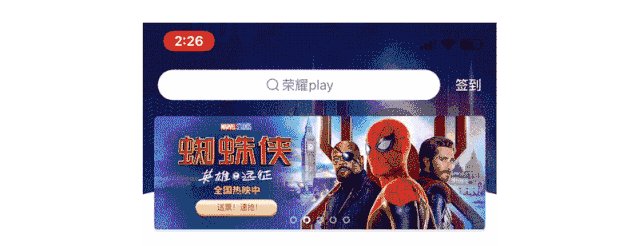
如下圖中愛範兒的分頁符動效,不僅發生了形狀變化顏色變化,還承擔了時間進度的作用,當黃色充滿整個矩形,就會滾動到下一頁的內容,讓等待內容變化的過程更加可控,巧妙地給了用戶心理預期。

【愛範兒】
位置
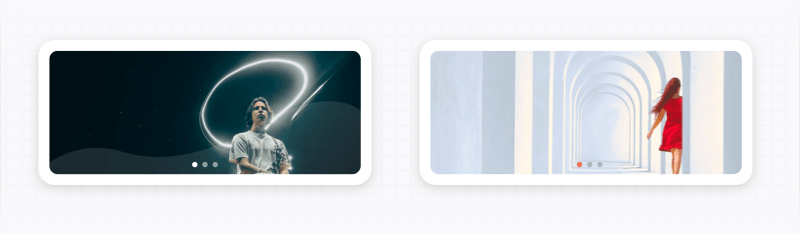
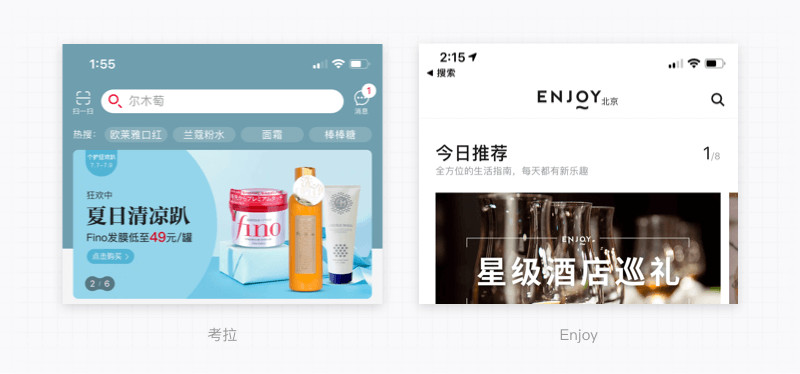
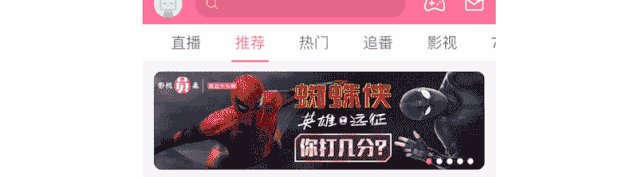
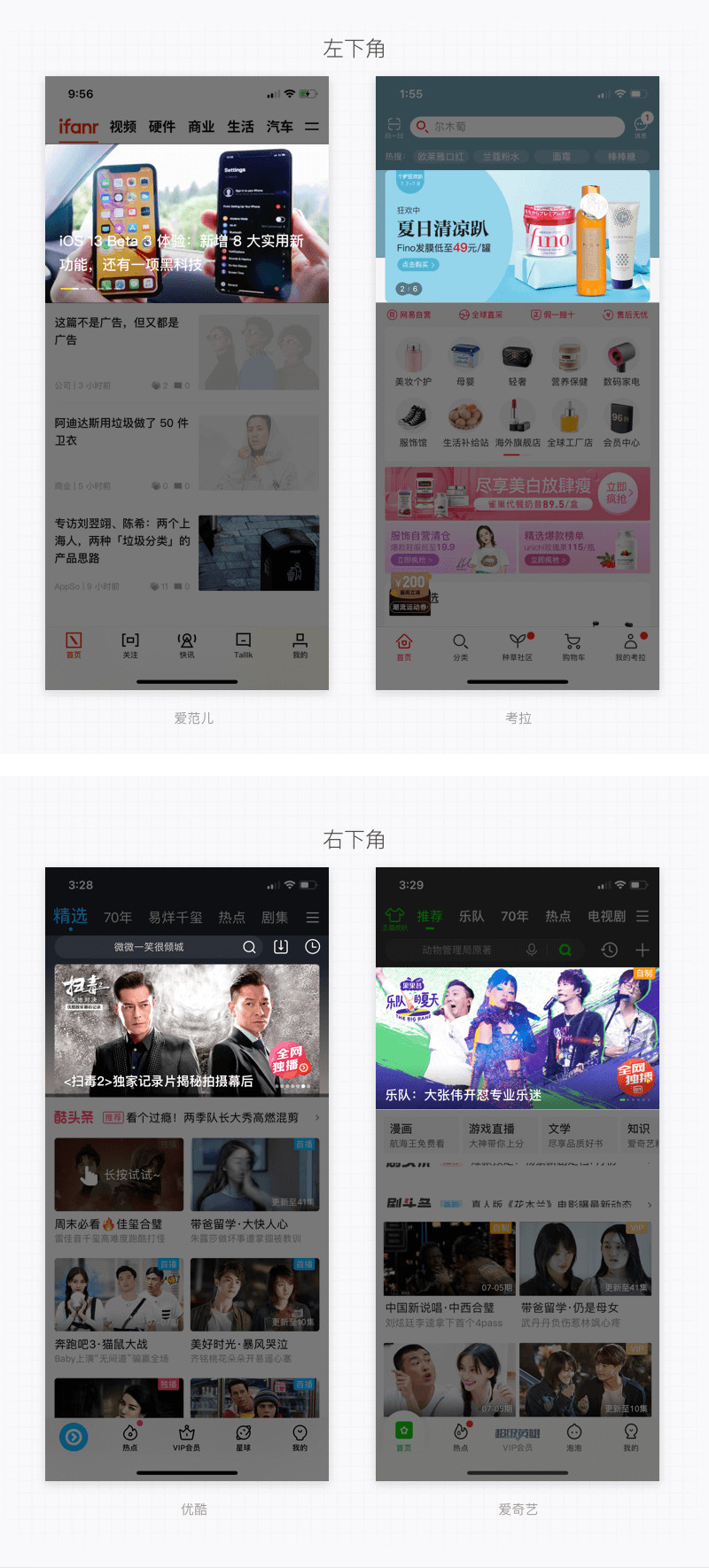
分頁符通常跟隨內容出現在其上方或下方,位置沒有限製靈活度比較高可以選擇居中、居左、居右,具體則需要我們根據其內容來選擇最合適的位置,有兩個目標,一個是避免其對內容的關鍵信息造成遮擋;一個是有效合理的利用和節省頁面空間。比如視頻類APP考慮到banner中標題的顯示,大多都把分頁符放在右下角的位置;而引導頁的分頁符為了保持畫面平衡則一般是居中的位置,下面就把常見的分頁符位置列舉一下。

以上就是我總結的分頁符的設計思路,當然並不是說要一味去追求複雜的設計效果,但我們也絕不該停留於遵照慣例麻木套組件的階段。在時間允許的情況下可以試著去思考,嚐試各種方案,即使有時候也會需要放棄自己認為最有趣的方案,而選擇兼顧成本排期的結果,但過程中的無數可能不正是設計的樂趣嗎?即使小如分頁符,也值得我們多想一步(為啥突然雞湯了,這不是我……總之fighting!(๑•̀ㅂ•́)و✧)
劃重點
1. 選擇分頁符顏色時還需考慮其在同色係背景時的顯示問題。解決方案可以是添加蒙層或描邊。·分頁符的形狀有圓形、矩形、線形、特殊形狀、數字等,各有其特點,可以根據頁面內容選擇適合的形狀。
2. 設計動效時可以和前端的同事商量,根據項目排期衡量調整方案。
3. 選擇位置時有兩個目標,一個是避免其對關鍵信息造成遮擋;一個是有效利用和節省頁面空間。
原文地址:海鹽社(公眾號)
作者: 焱小玖

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








