Photo by George Becker from iconscout
我們身處在一個多彩的世界中,物體的不同顏色,會讓我們產生不同的情緒。色彩會影響人們的身心,強烈的紅色會使血壓升高,而藍色則使人冷靜。
設計UI界面時,色彩是影響用戶最簡單和最重要的一個因素。很多人認為UI界面色彩的選擇取決於設計師的品味和審美。然而,顏色的選擇過程比它看起來要複雜的多,在設計中扮演著重要的角色。
可以用顏色來營造一種情緒、吸引注意力或作出強調,用色彩調動人的情緒或使人冷靜下來。通過選擇正確的配色方案,可以營造一種優雅、溫暖和平靜的氛圍。
色彩的選擇是基於色彩心理學和色彩理論的,下面就詳細介紹一下這塊的內容吧。
色彩心理學
男性和女性的色彩偏好是不同的,不同年齡群體的色彩偏好也是不同的。
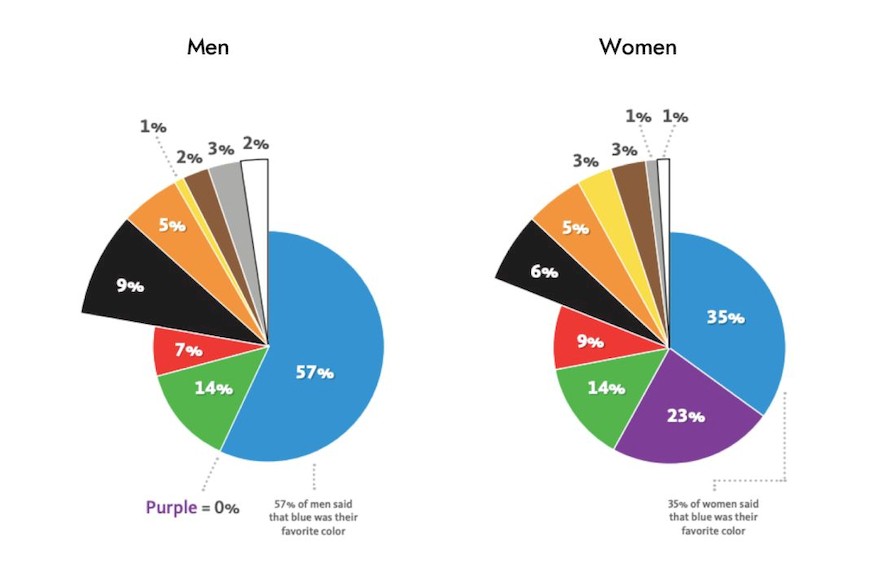
根據 JoeHallock的研究,不同性別的色彩選擇有天壤之別。研究旨在發現不同色彩的偏好程度,從最喜歡的色彩到不那麼喜歡的色彩分別所占的比例。

不同性別的色彩偏好
如上圖,男女都格外喜歡藍色,而對棕色的喜愛程度最低。
以一個APP案例來說明
這款APP的目標是管理成本,用戶包含男性和女性。先假設一個不了解色彩的初學者,選擇棕色作為APP的主色,因為棕色是他最喜歡的顏色。 結果如下:

成本管理APP
如圖,雖然設計還行,但由於色彩的選擇,APP可能無法正常使用。 那如何優化呢? 本文稍後的部分中,將介紹如何僅通過色彩的改變來優化整個APP。
配色的價值就來了,設計師需要了解色彩的含義和影響,以傳達正確的語氣、信息並引導用戶做出預期的行為。 每種色彩都會對我們的思維產生影響,了解可能的影響可以幫助設計師傳達正確的信息、引導用戶行為。
作為一個設計師,你需要了解色彩的含義,這裏隻是簡要介紹,詳細內容請參考 http://www.color-wheel-pro.com/color-meaning.html
色彩理論
1.色環
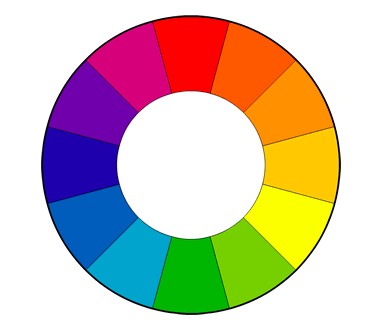
設計界面時,有很多色彩可以使用。首先,要提到的是色環。

著名的色環
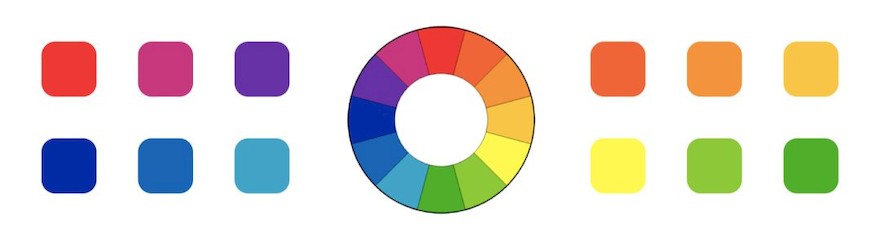
另一個重要的話題是配色。配色有很多方法,但暖色和冷色應該平衡。下面是幾種配色方式:

互補色、鄰近色、三色組、分裂互補色、矩形(雙分裂互補色)、正方形
每個設計師都應該知道色彩的三個屬性:色相、明度和飽和度。 Christian Vizcarra對色彩的屬性描述非常詳盡,本文借鑒了其相關內容。
2.色相
色相是自然狀態下的色彩。比如藍色、黃色、綠色和紅色等等,沒明暗的變化。簡言之,色環上沒有改變明暗的色彩。如下圖:

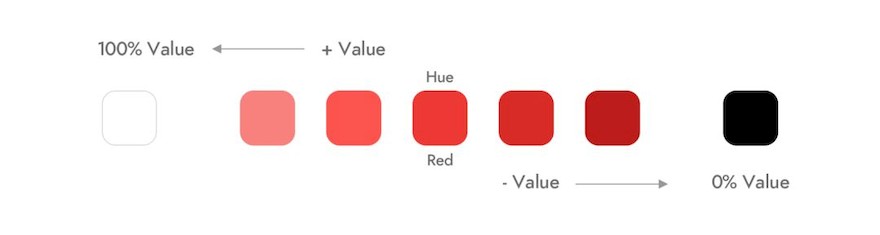
3.明度
明度,指色彩的明暗度。以自然界為例,一些物體在早晨和晚上的色彩不同。如樹木和山脈,早晨色調淺;傍晚因為光線減少了,色調變得偏暗。

Photo by Nextvoyage from iconscout
距光源越近的物體,明度越高,反之,則明度越暗。明度在UI設計中扮演重要的角色,明度運用得好,可以實現好的對比效果。
明度達到100%時,色彩就會變成白色;明度是0%時,就會變成黑色。如下圖:

色彩的明度
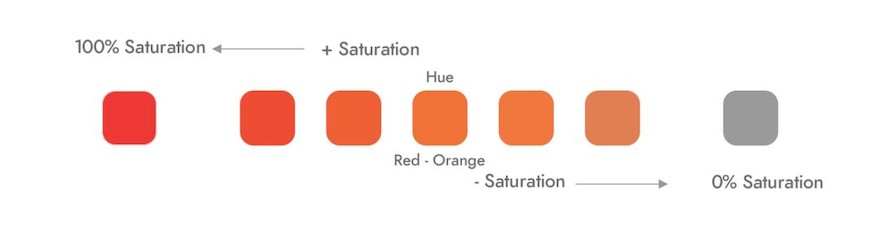
4.飽和度
飽和度是色彩的純度。增加飽和度,色彩會變得更強烈、鮮豔生動;降低飽和度,色彩會變得暗淡乏味。

色彩飽和度
使用飽和度前,需要知道設計的載體,印刷還是電子媒介。為印刷設計時,飽和度不能過高,因為印刷使用的CMYK模式,有一定的局限。
UI設計中的色彩
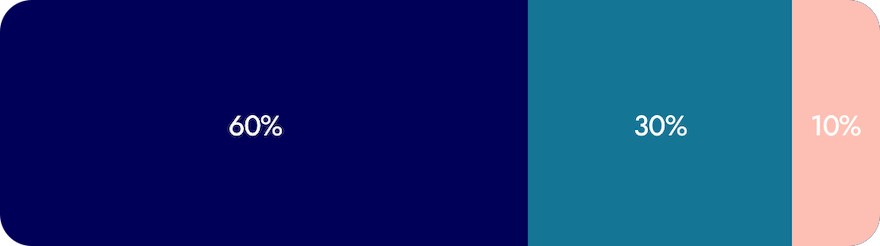
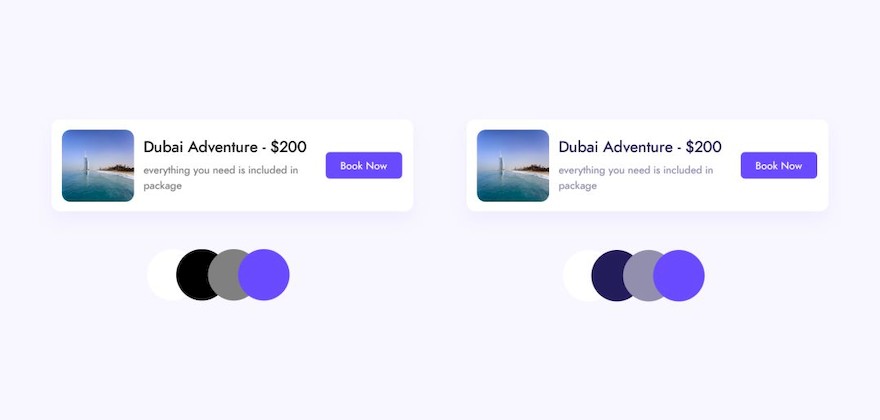
黃金比例——6:3:1原則。
60%+30%+10%的原則,是達到色彩平衡的最佳比例。在60%的空間使用主色,30%的空間使用輔助色,最後剩下10%的空間為另外一種色彩。這樣可以使用戶眼睛從一點移動到下一個點時,非常舒服。

使用6:3:1原則的調色板
UI中的陰影
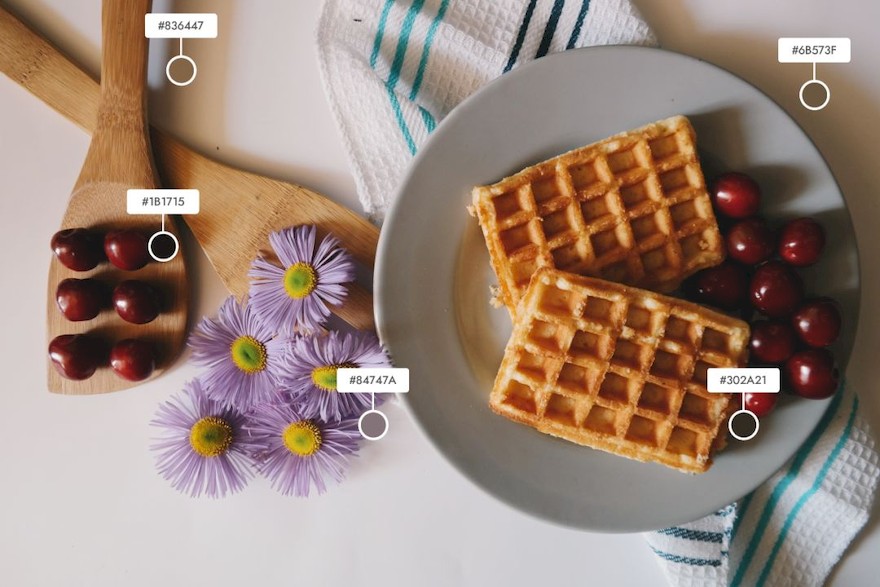
沒有完全純黑的陰影,陰影的顏色是會受到物體本身固有色的影響,如下圖所示。

Photo by Brigitte Tohm from iconscout
櫻桃的陰影是深紅色,看起來幾乎是黑色,但並不是純黑色。比如還有花兒、盤子和華夫餅的陰影,都不是純黑色的。光和環境決定了陰影的顏色。
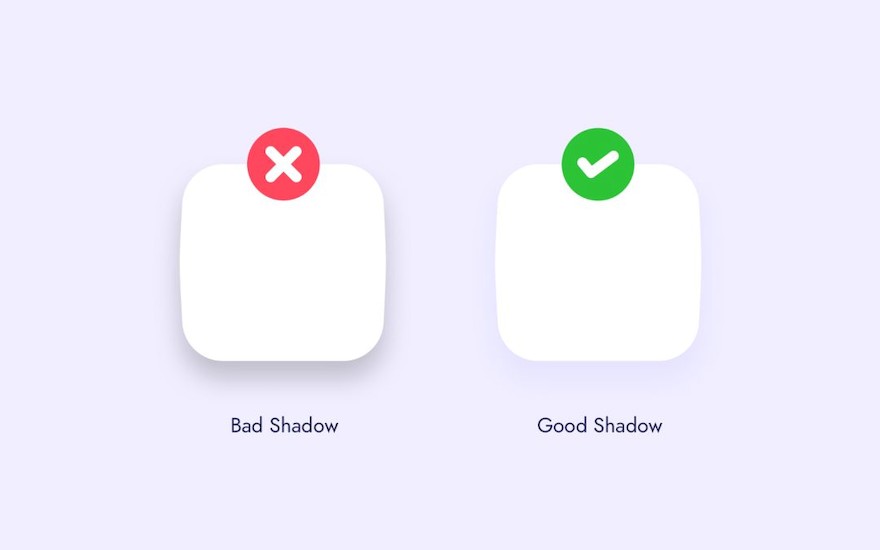
UI設計的一個常見錯誤是使用半透明的黑色作為陰影。

UI元素的陰影
字體色彩
如今大多數的界面都是白色的,目的在於盡可能地簡化界面聚焦內容本身,所以字體排版就成了一個非常重要的元素。

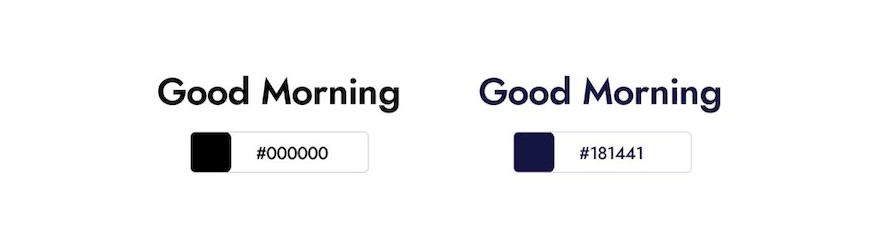
左邊的文本顏色是純黑色 (# 000000),右側的色彩看起來是黑色的,但其實是加入了藍色的黑色,變成了藍黑色 (# 181441)。字體色彩在大多數白色的界面中,非常重要,如下圖:

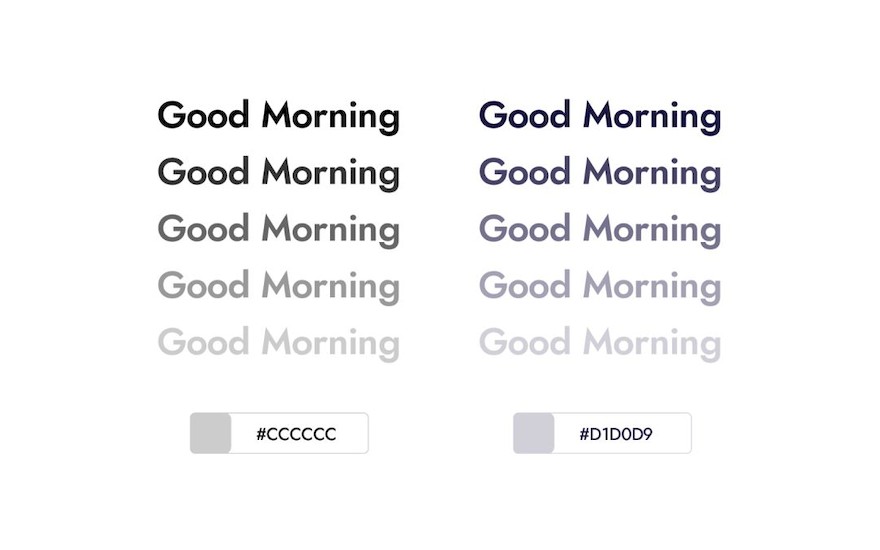
相同透明度下,兩種色彩的對比
相同透明度下,兩組文本字體顏色不同,效果不同。一組是灰色的,另一組是藍灰色的,不同色調的文本對界面有顯著的影響。如下圖:

使用黑色和灰色,很糟糕嗎?不是。人們常說“黑色使一切很酷”,所以這取決於個人的感受。在使用顏色時,考慮到色調,就可以實現更好的對比和協調。
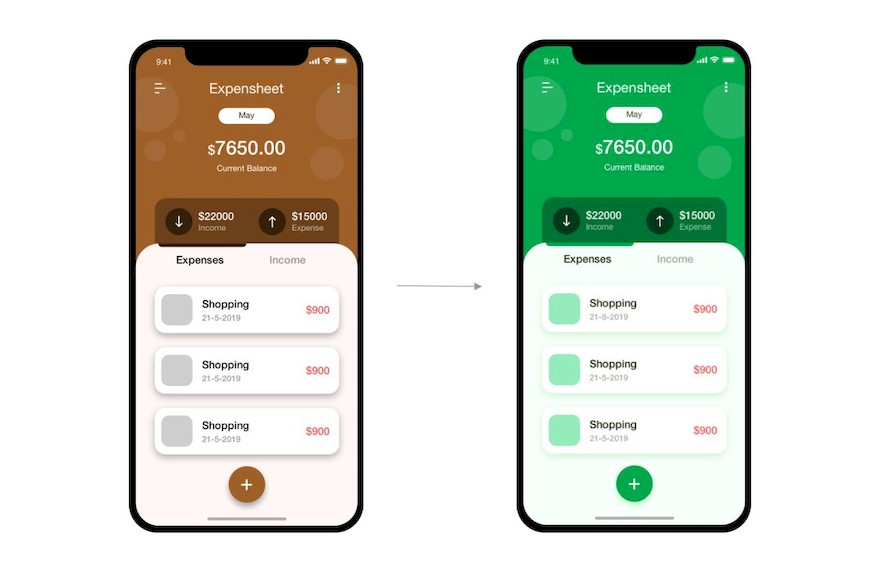
成本管理APP的優化
改為綠色後,APP看起來好多了。因為我們需要在這款App中表現出對於金錢和增長的強烈情感願望,而綠色描述了金錢和金融世界,男女都同時喜歡綠色。
(譯者注:在國外綠色代表股市上漲,所以對於他們來說,關於金錢的應用才用綠色會更加合適。顏色的使用更貼合使用人群,對體驗來說才會更好,顏色也就變得更加有依據。)
以下是修改後的對比:

比之前看起來好多了是麼? 希望是的。如您所見,隻需要關注色彩的一些小細節,就可以設計出高效的用戶界面。
原文鏈接:https://medium.com/iconscout/colors-in-ui-design-theory-psychology-practice-f6d6a5e6e04d
作者:Dalsukh Tapaniya
翻譯:Bravert
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14