背景

上周我們一起聊了,界面常用的中文字體和英文字體,本期聊聊數字字體,數字在設計中其實占比還是很大,特別是在金融和電商設計中,數字字體,一直是情感的傳遞,設計細節的體現!那麼今天和大家分享下在電商設計和金融設計中,常用的數字字體有哪些!
字體的骨架

結構部分
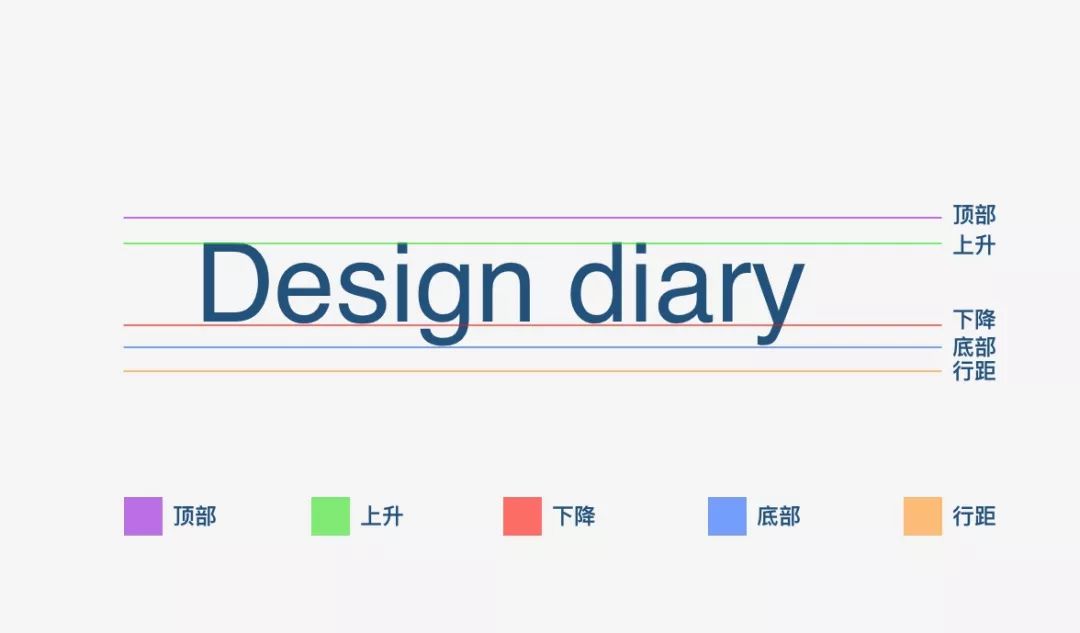
分享前我們先要了解下字體結構:
頂部:字體中最高字形的基線上方的最大距離
上升:單個字母的基線上方的建議距
下降:單個字母的建議距離低於基線
底部 : 字母中最低字形的基線以下的最大距離
行距:指代字體連行的基線間的距離
基本的英文字體都是由這些單位組成的,所以在了解這些基礎後,才更加方便我們設計中如何選擇字體。

身體部分
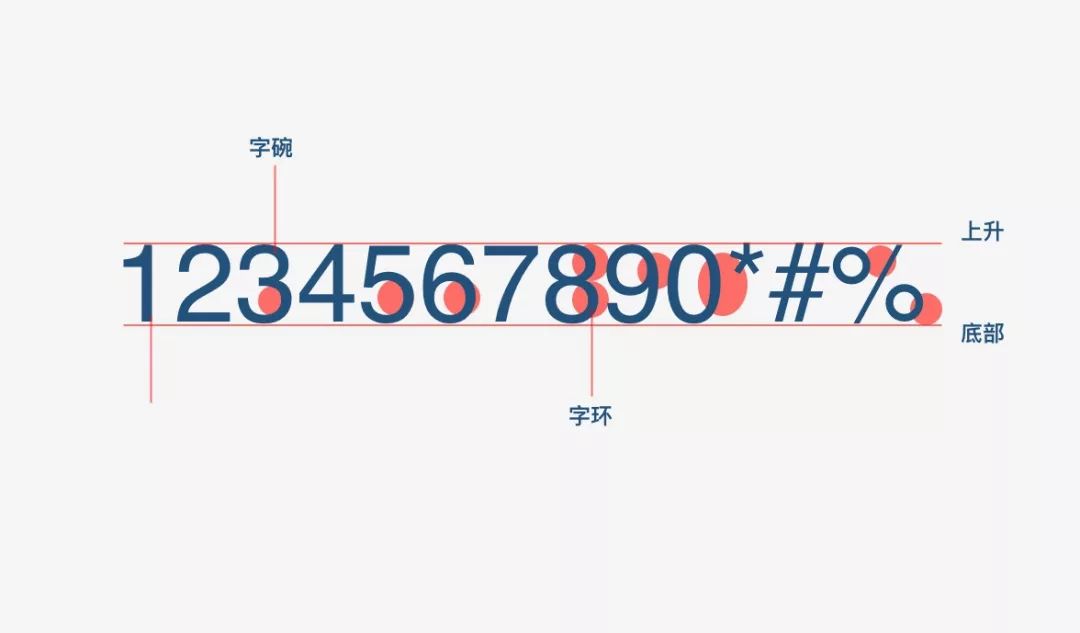
前面那張圖是字體的上下結構關係,那麼這張圖更多是字體本身由那些元素組成:
軀幹:也就是數字本身的橫豎,比較筆直的筆畫
字碗:顧名思議,帶弧形的筆劃
字環:字體被包裹的空間

字距部分
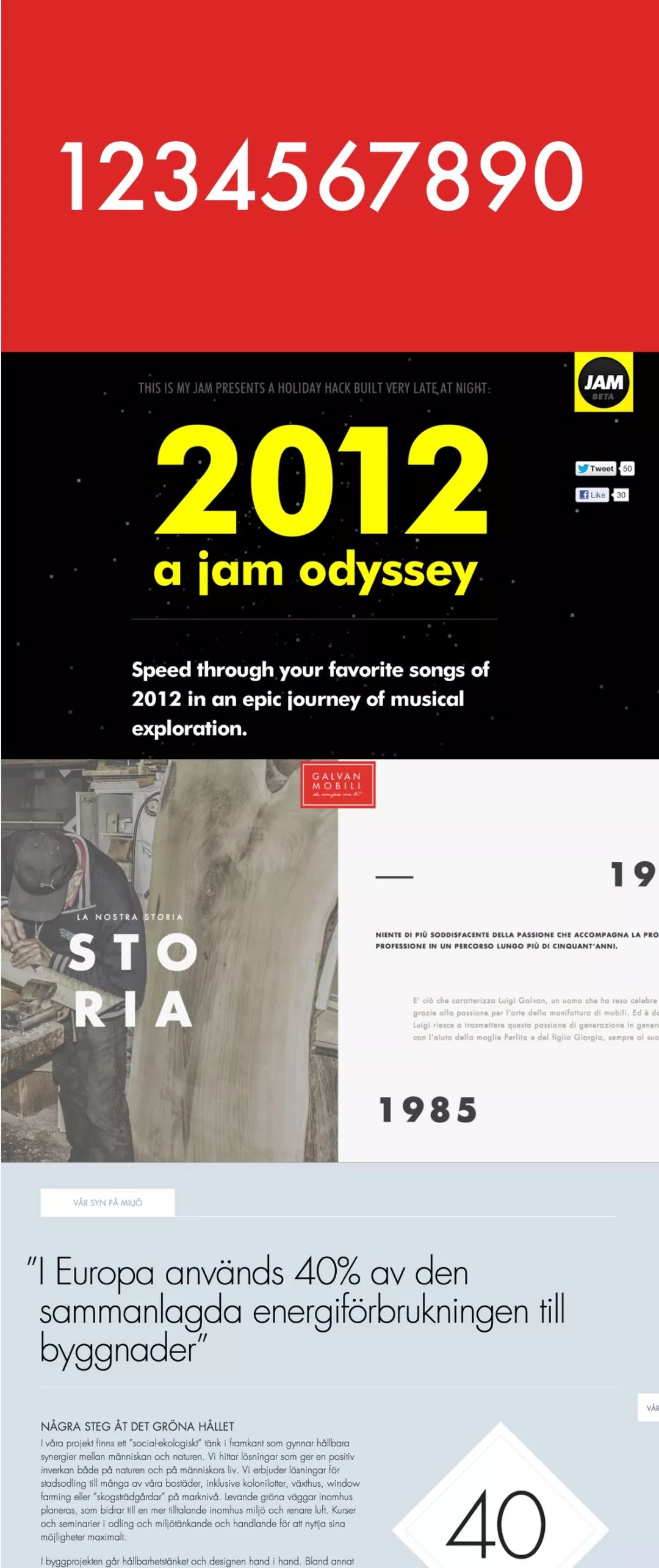
在字距上,業內兩種做法,一種是每個字體相同的大小,比如我們熟悉的lato,也有一種做法是根據每個字母本身一個大小,比如1會小一些,9會大一些,這兩種布局方式有好有壞,我個人更推薦前者,每個字母間距采用一樣的!
需要注意的點

▲ 通常我們很多時候,網上去免費找一些數字字體,或者選擇幾款熱門字體時候,一定需要注意檢查“$”和“%”“¥”符號。

▲ 另外在選擇字體時候,一定需要仔細檢查每個字符,比如數字中最容易混淆的就是1和7,0和O。
常用數字字體
那麼我們做金融設計或者電商設計,數字字體到底用哪幾個呢?在選擇之前,先來看看互聯網公司都在使用哪些字體。

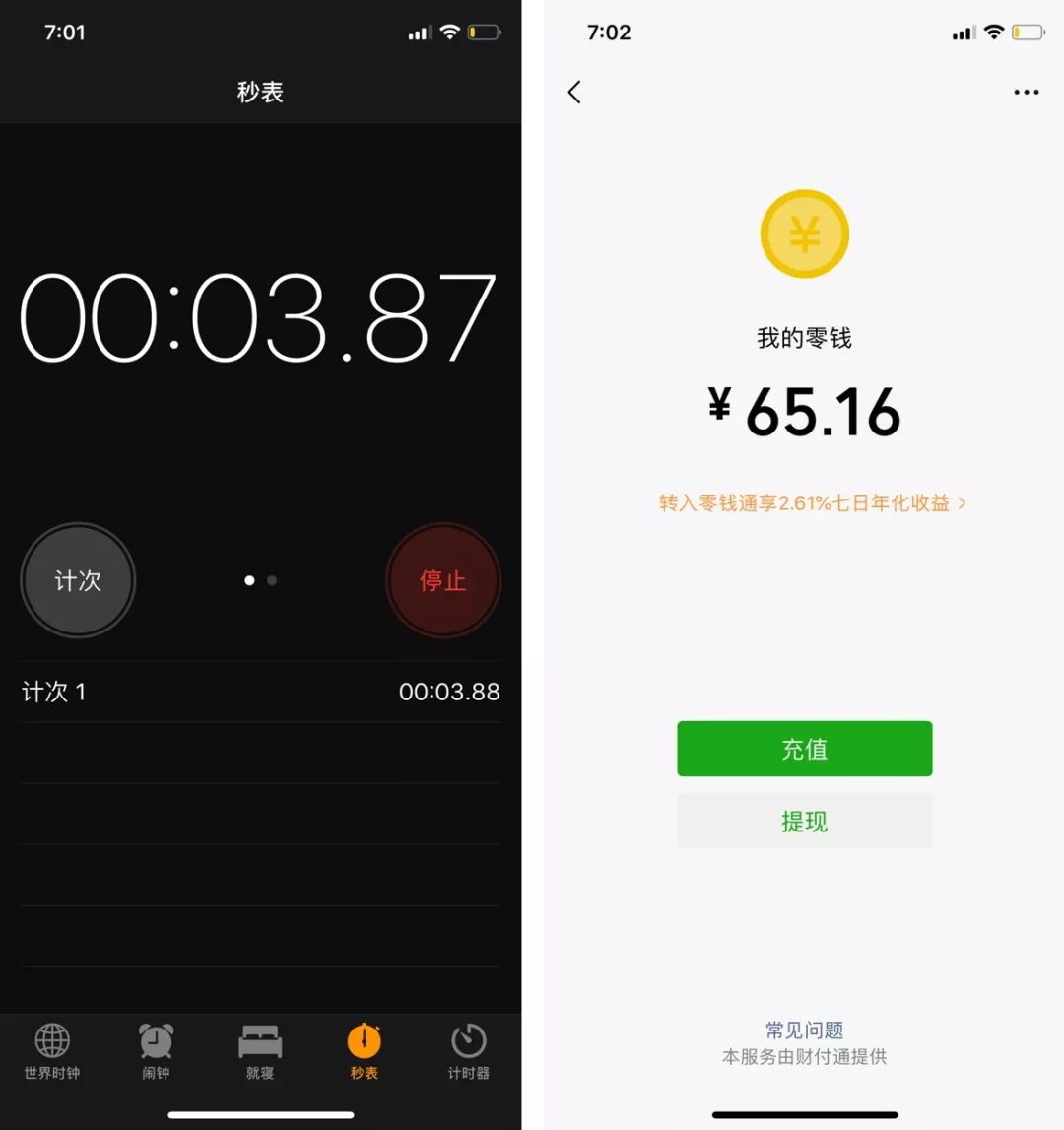
▲ 蘋果係統:使用的舊金山字體SanFrancisco,微信:DIN的字體基礎上微調

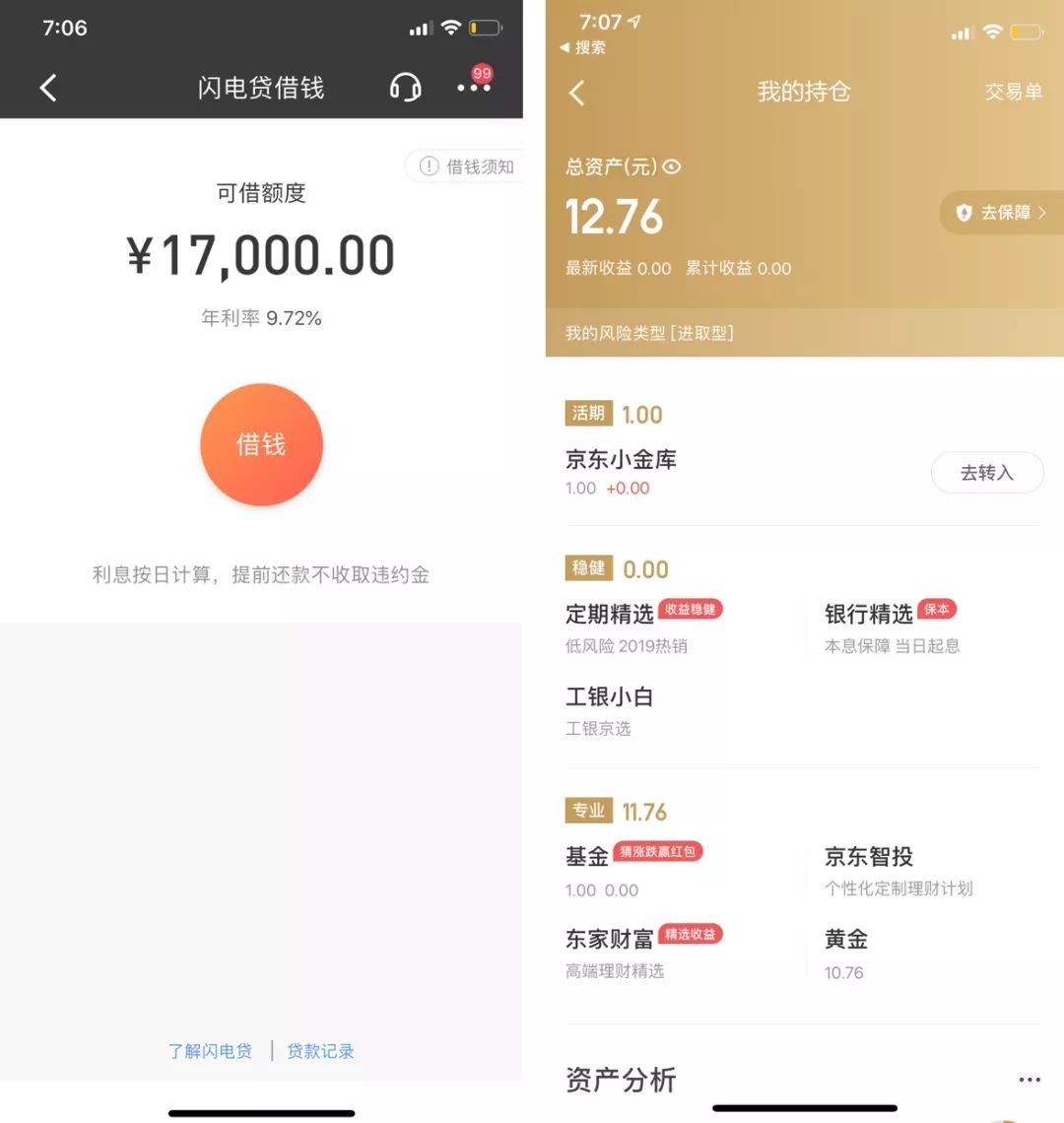
▲ 招商銀行:DIN字體;京東金融:DIN的字體,重新進行了設計

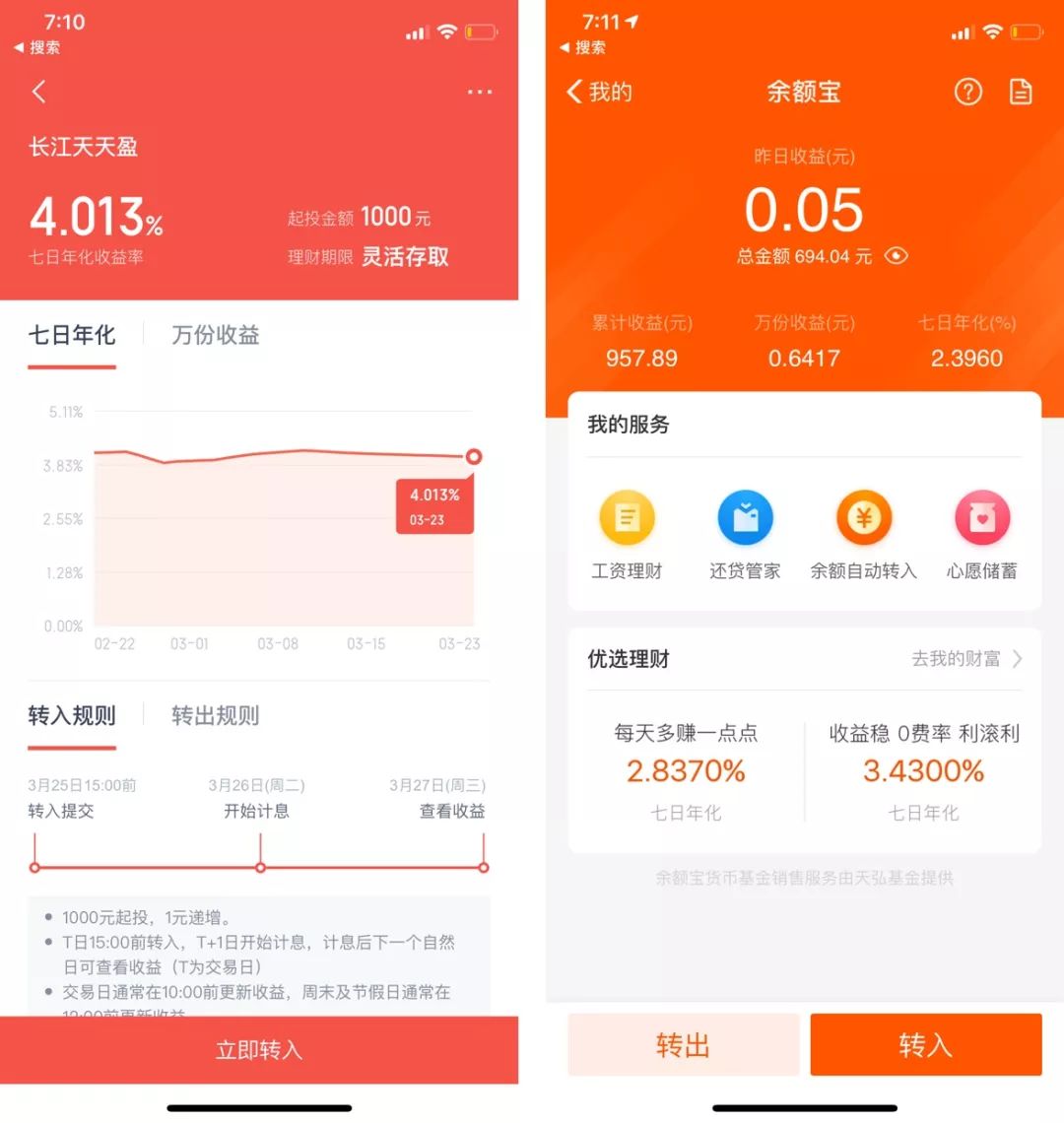
▲ 百度金融:DIN字體基礎上調整6.9,支付寶:蘋果原生Helvetica Neue

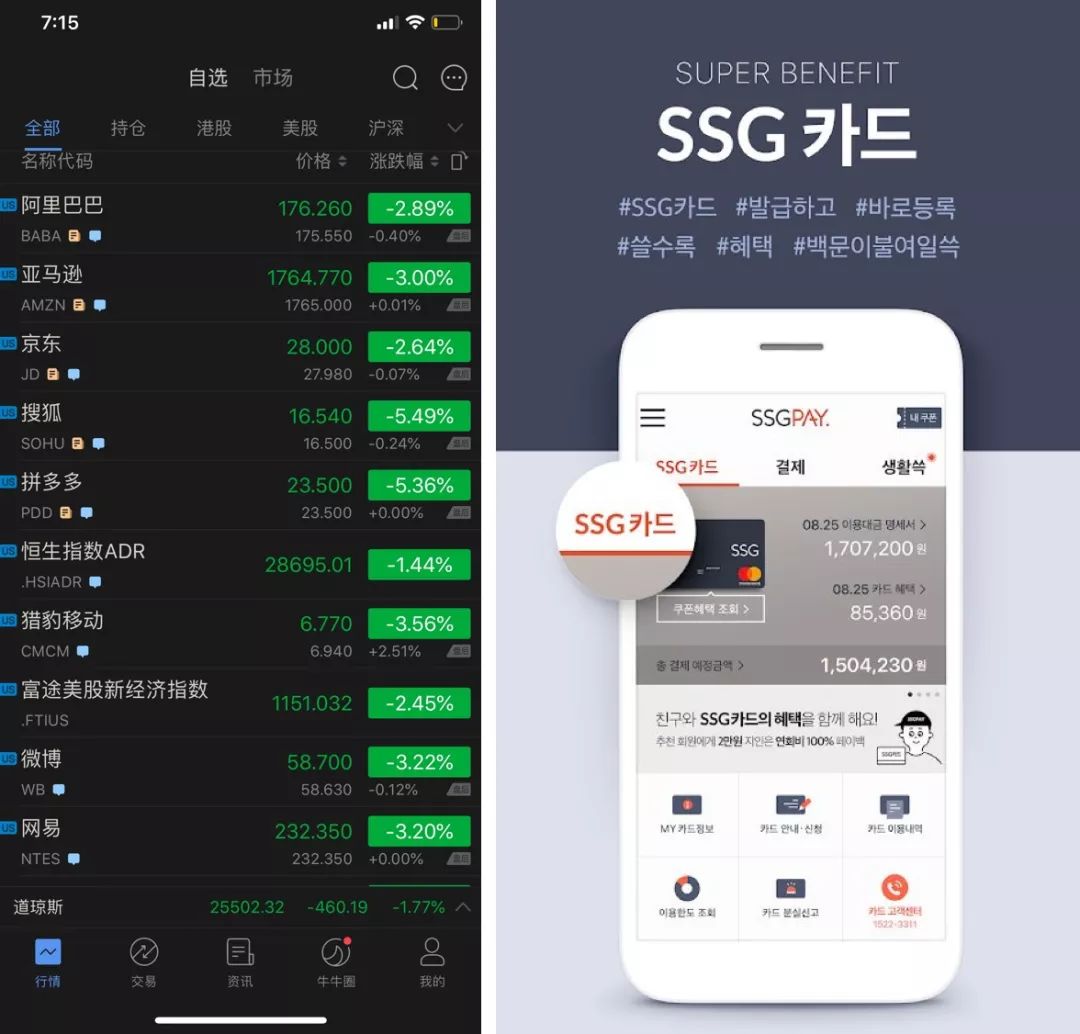
▲ 富途:蘋果原生Helvetica Neue,韓國SSG:蘋果原生Helvetica Neue
所以通過以上簡單調研,我們不難發現,現在國內外大多數金融產品數字字體都是運用蘋果自帶數字字體,以及Din這個字體基礎上調整,那麼為什麼Din這個字體這麼受設計師喜愛呢?
Din故事

DIN 是德國標準協會,Deutsches Institut für Normung 的首字母縮寫。1975年起,德國政府把DIN作為國家標準體係,DIN 標準在國際和歐洲範圍內被廣泛使用。DIN 字體繼承了嚴謹可識別度高,被廣泛運用。



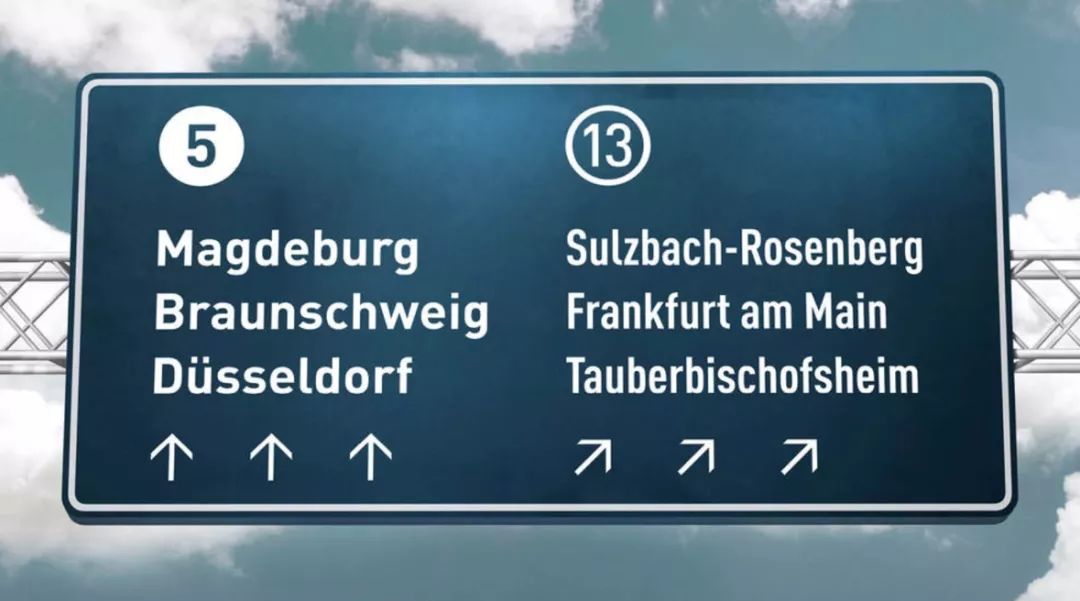
▲ 在德國公路指示牌,以及機場,地圖裏面,大多數運用Din字體作為引導字體。

▲ 在很多雜誌包裝中,也可見大量Din字體的運用,德國人的嚴謹在這個字體中體現的淋漓極致。


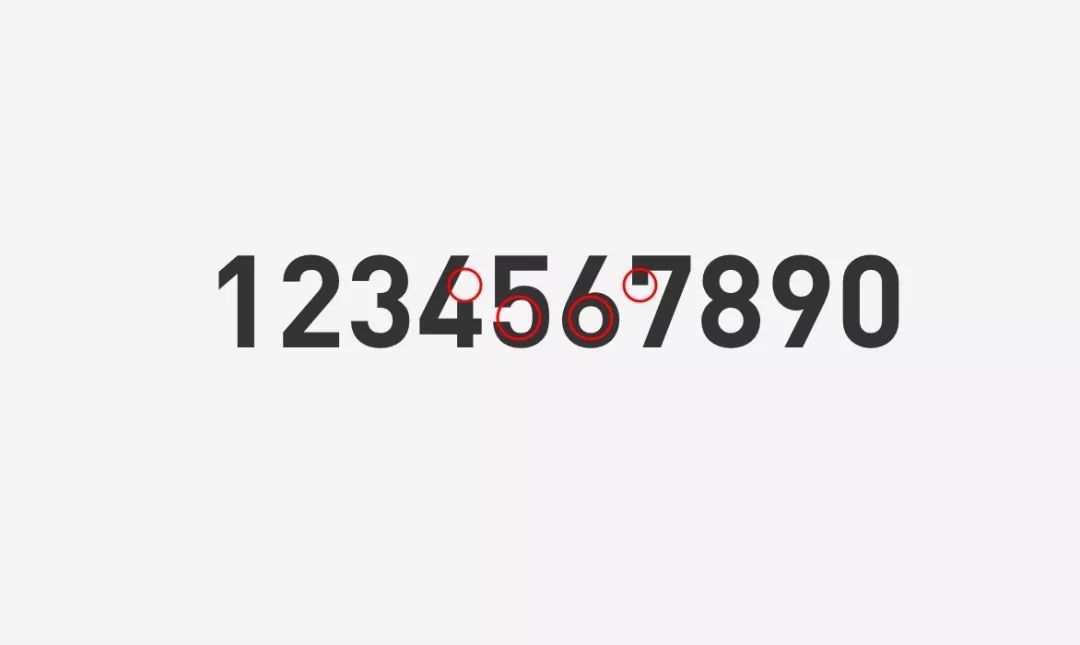
▲ 缺陷:前面我們說了DIN在公路以及雜誌,平面設計中用的很多,但是直接拿到互聯網APP設計中各種複雜的場景,DIN就沒有那麼的完美,如圖中,4的開頭較大,以及5,6字體的圓形不夠一致,7縮小後識別度問題,所以很多公司都會基於這些問題進行二次設計,這也是前面競品分析裏面提到,為什麼微信,京東,百度會這個基礎上再設計的原因。
常用數字字體

如果隻推薦一個數字字體,我肯定會推薦Din,但是Din並不免費,價格不便宜,如果需要運用每年會有一筆不小的費用,所以如果公司不願意購買,你可以Din基礎再重新設計一版本,也可以使用一些其他不錯的數字字體,接下來給大家推薦一些免費版權使用的!

1.Gaoel
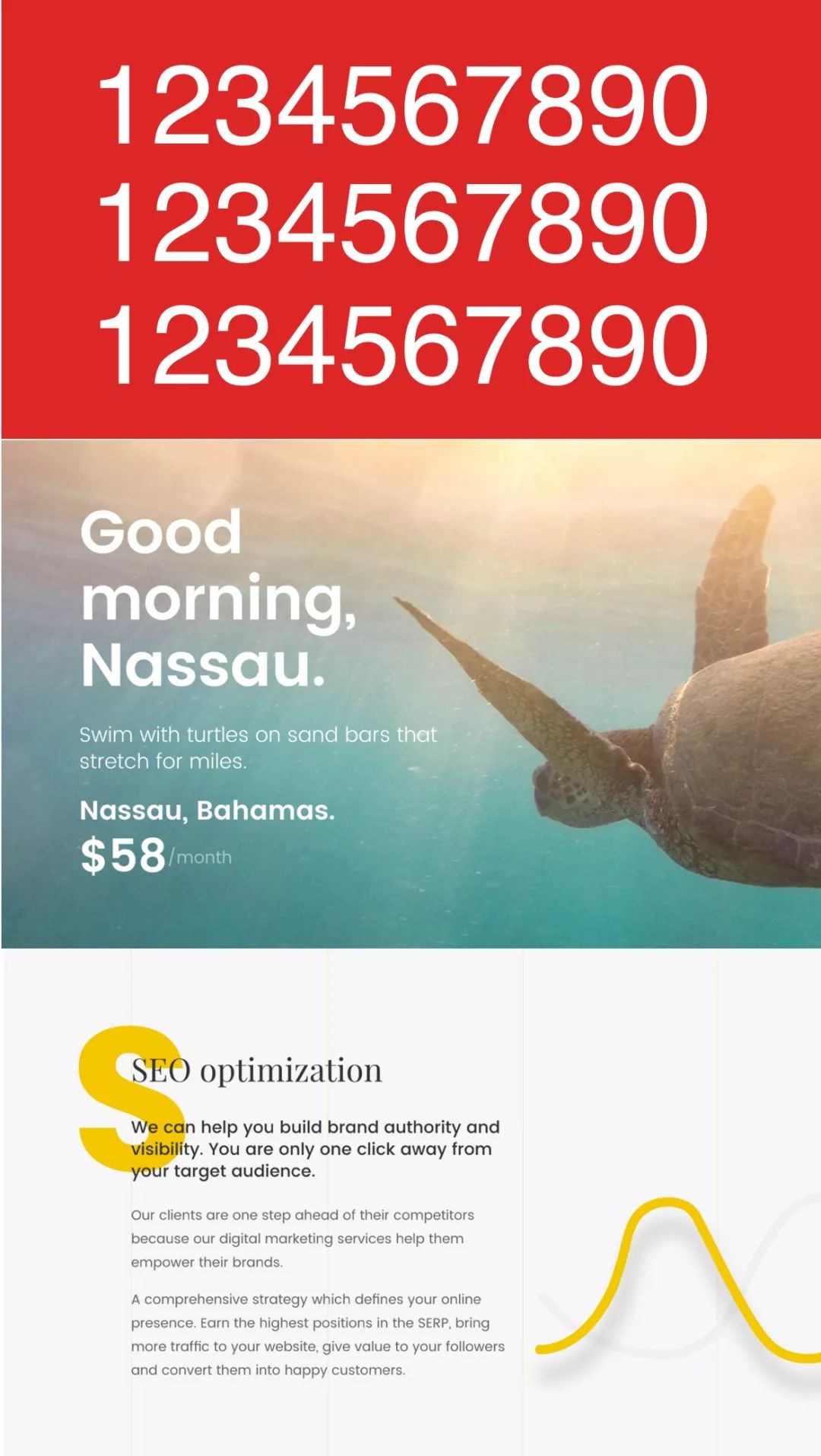
如果都是用Din其實也容易看膩歪,首先推薦的這個我特別喜歡,整體字體設計很圓潤,年輕化,可愛非常適合一些偏年輕化的產品,同時字重非常適合金融產品的字重效果!

▲ 在支付寶備用金頁面中,就運用了類似這種比較圓潤有活潑感數字字體!大家可以嚐試下這個字體在你界面中效果,保證不會失望。

2.Montserrat
穀歌免費字體中很優雅的一個字體,用在數字上或者界面中都非常的優雅。

3.Poppins
穀歌免費字體中經常被用到的一個字體,除了9稍微顯得有點笨拙以外其他都挺現代的。

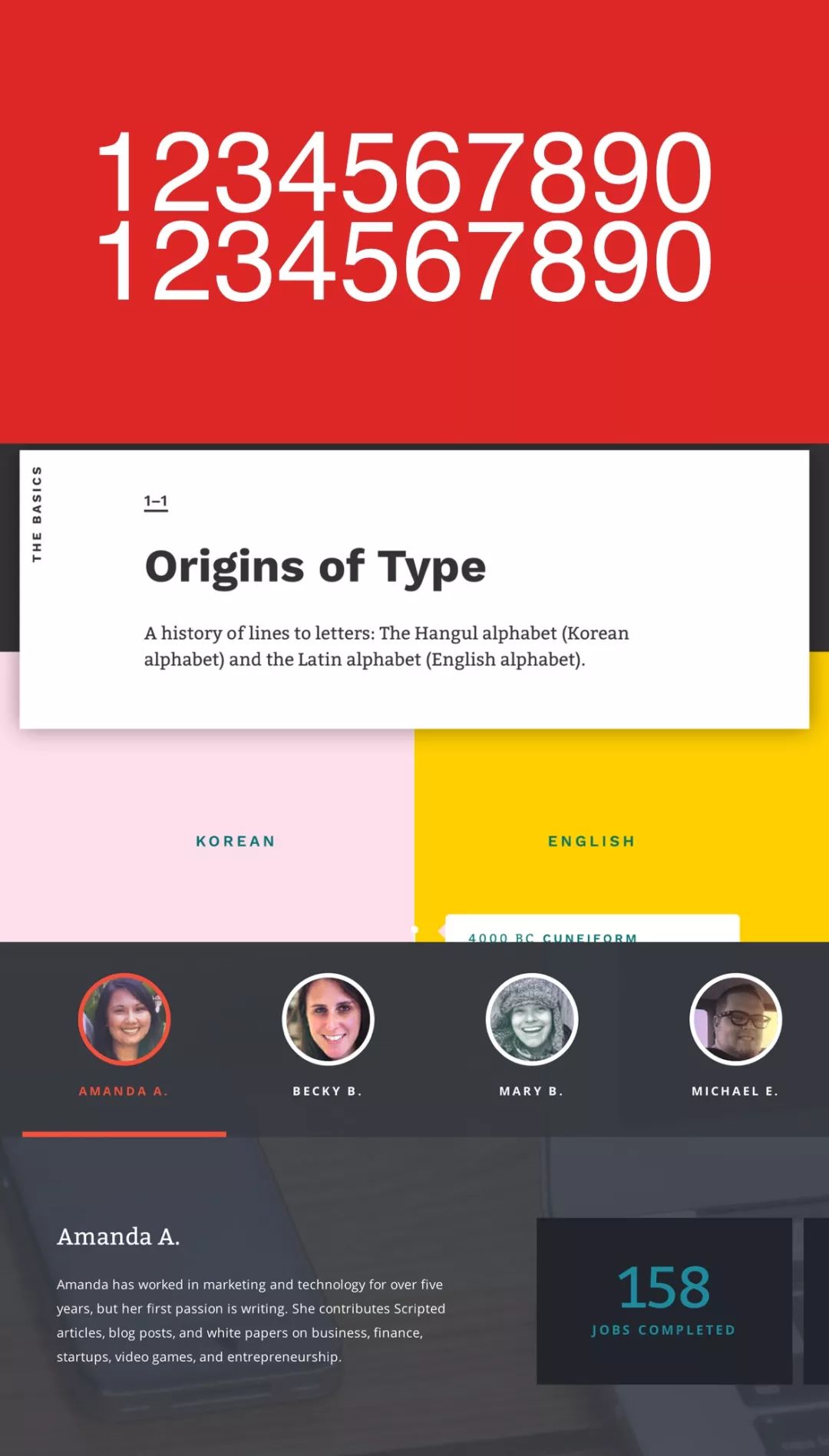
4.Bitter
穀歌旗下的同樣廣泛運用到各種設計中,字體和英文字體都很好用。

5.Fjalla One
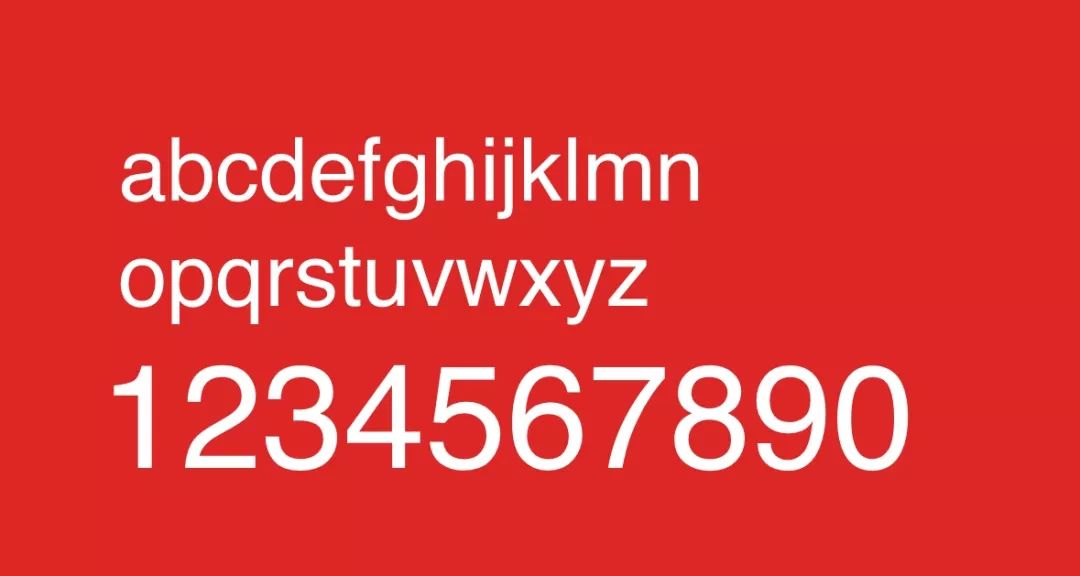
Din字體的替代品,很多人一直在尋找的,如果公司不願意購買Din字體,那麼穀歌旗下這個字體非常完美的替代品,使用出來的效果和Din也不會相差很多。

6.Graduate
穀歌旗下免費的,非常英倫風格和學院風的一款數字字體,用在海報或者一些個人化活動頁面效果非常好,當然作為英文排版也是很高級。

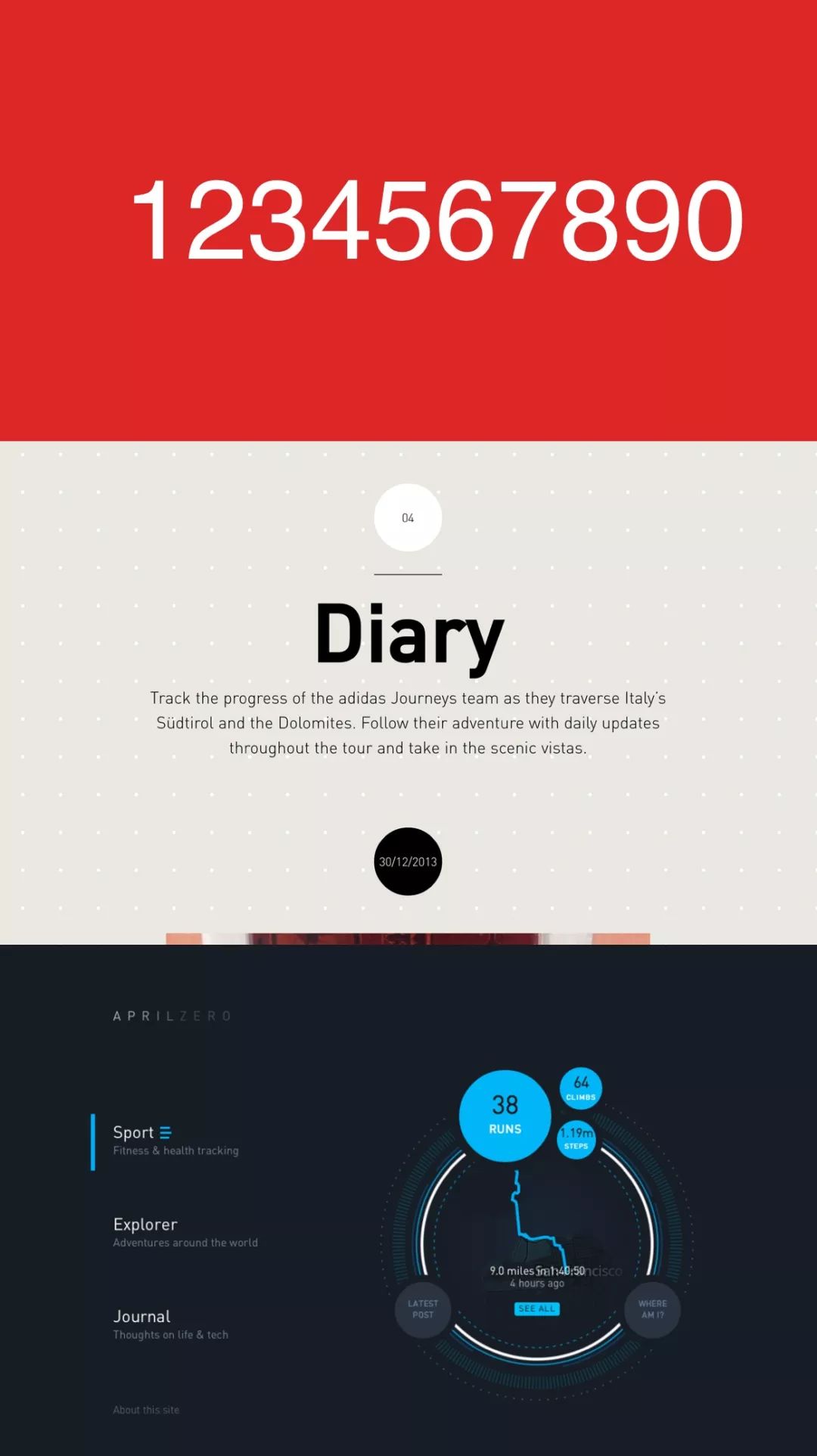
7.Futura
穀歌旗下免費的,這個字體無論英文還是數字都非常現代化,非常幹淨利索的一款字體,做到PPT裏面效果非常好。

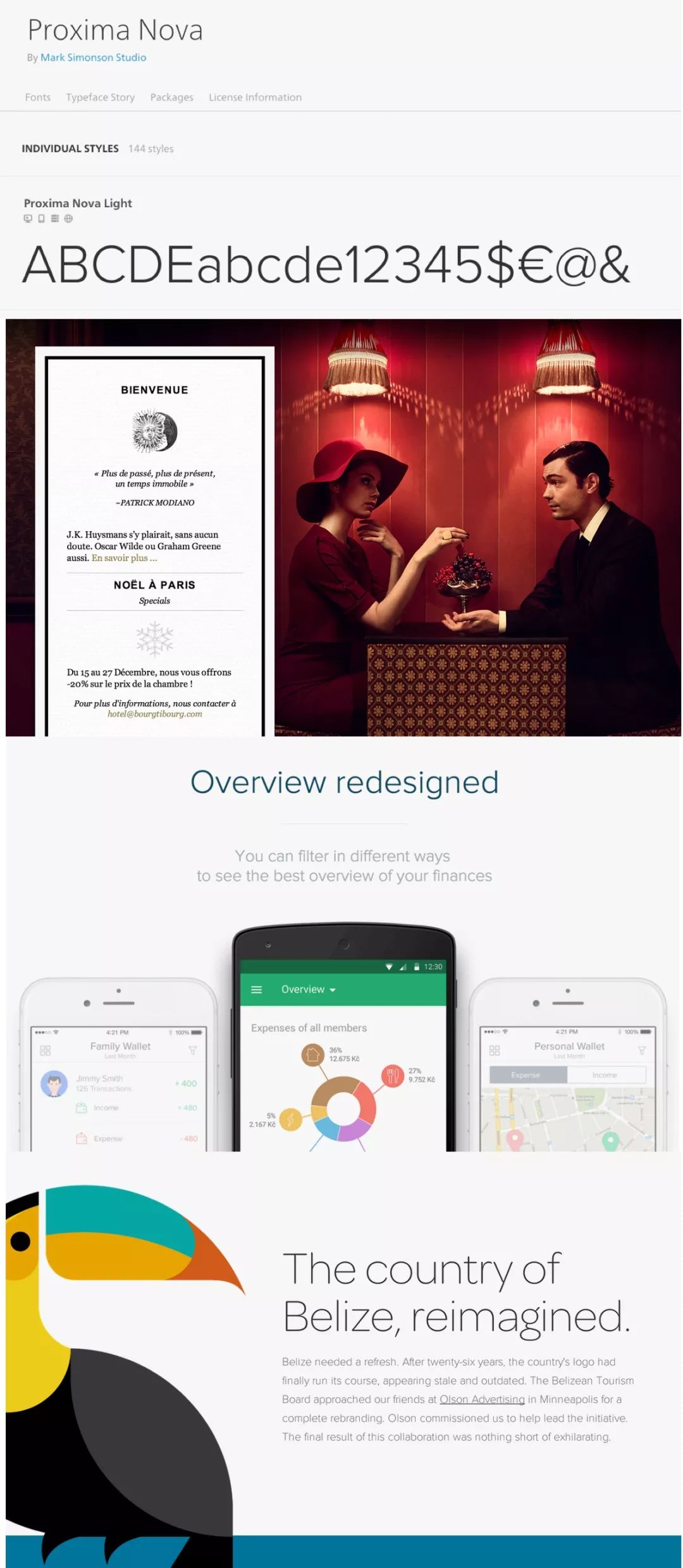
8.Proxima Nova
這款不免費,當然收費也非常對得起他這個價格,效果大家可以自己看,非常優雅,現代。

9.Gotham
非常適合發布會,極簡的網站設計,或者海報,非常現代幹淨的一款字體,效果如圖,dribbble上各種好看的設計裏面都跑不了這款字體。

10.Lato
非常現代科技感的一款字體,無數知名app在用的字體,同樣出自穀歌旗下,保證你不會出錯的一款字體,之前天貓用過,效果非常好。
襯線字體

Playfair Display
如果隻讓我推薦一款襯線英文字體,那麼必須是Playfair Display莫屬,心頭大愛的字體,古典,現代優雅於一體,不知道多少大牌一直用這個字體做設計。
如果你一直在尋找一款襯線英文字體,那麼這個必須首先,效果直接看圖!
關於界面中字體係列就到這裏,基本這些字體覆蓋我們常用的中英文,掌握這兩個就夠了。
最後
希望通過這兩篇的分享,能夠幫助大家在UI設計中提升字體的運用,以及如何去定義一個界面的字體!
原文地址:我們的設計日記(公眾號)
作者:sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14