在設計環節中,對於視覺次序的營造是每個設計師所必須精通的,視覺次序也可以理解為視覺層次,它是設計中的必然,無論是海報設計還是頁面設計,從整體來看總會有強弱、主次之分,因為有了視覺上的變化,才使得整體更富有層次感;從大體來說:當用戶在瀏覽信息很多的網頁時,作為設計師要做到:即使用戶隻是簡單的瀏覽,也要有能在用戶腦海中形成記憶的視覺元素,而這些元素就是視覺中的主,而當用戶仔細閱讀時才能記憶到的元素才是視覺上的次;從局部來說:要能在視覺上形成先後順序;這期的內容就是:設計中體現視覺次序手法有哪些?這些也是打破版式的常用手法!
大小對比
首先,每個人在瀏覽東西時都會有自己固有的習慣,比如:從上到下、從左到右,這叫常規方式,而作為設計師,不僅僅要隻局限於常規形式,完全的常規帶來的是設計上的枯燥、乏味!要學會利用設計知識打造不同的視覺次序,營造出更強烈的設計感、層次感!
在眾多營造視覺次序的手法中,大小對比幾乎是每個人都能想到的一種形式,也是很多人認為的最簡單的一種,比如:

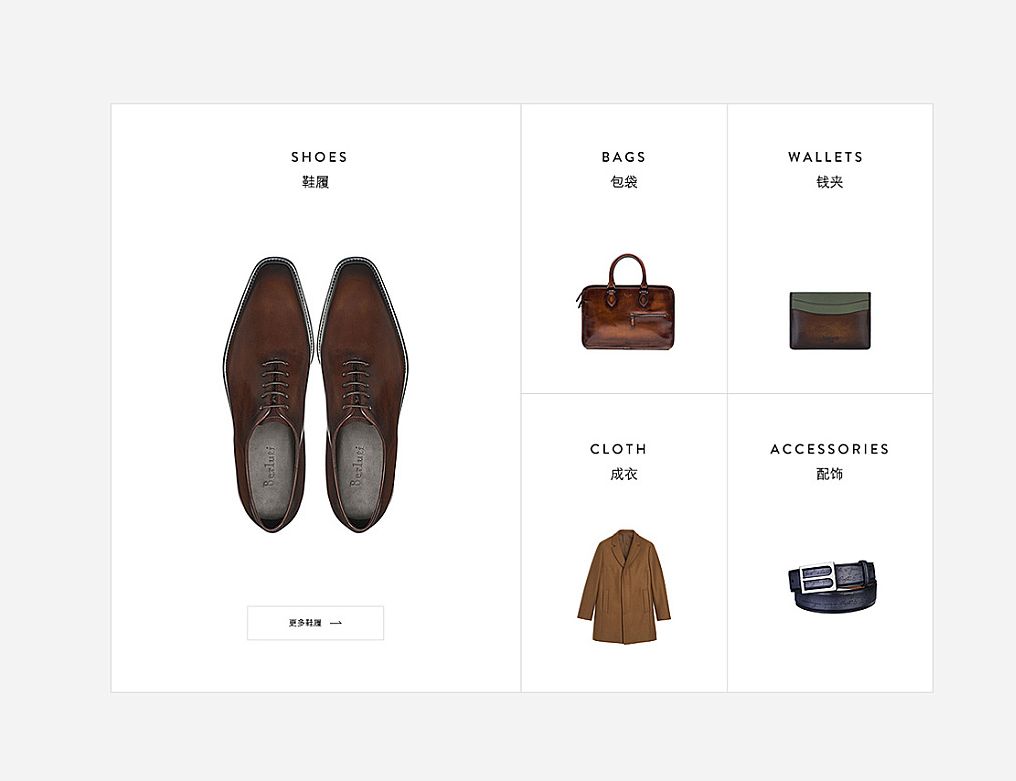
通過大小對比的形式能很直觀營造出視覺焦點,這種形式在設計中也是最容易接受得一種;如果左側放置的是也是四塊小的產品,給人的感覺就會顯得枯燥、乏味,板式太過統一,而正是因為這種放大產品的處理手法,拉開了對比,才使得板式不顯呆板!這種形式無論是在文字排版、海報、頁面都是很實用的一種,合成設計中的近大遠小也同樣適用,隻是在做對比效果時一定要大膽!
配色方式
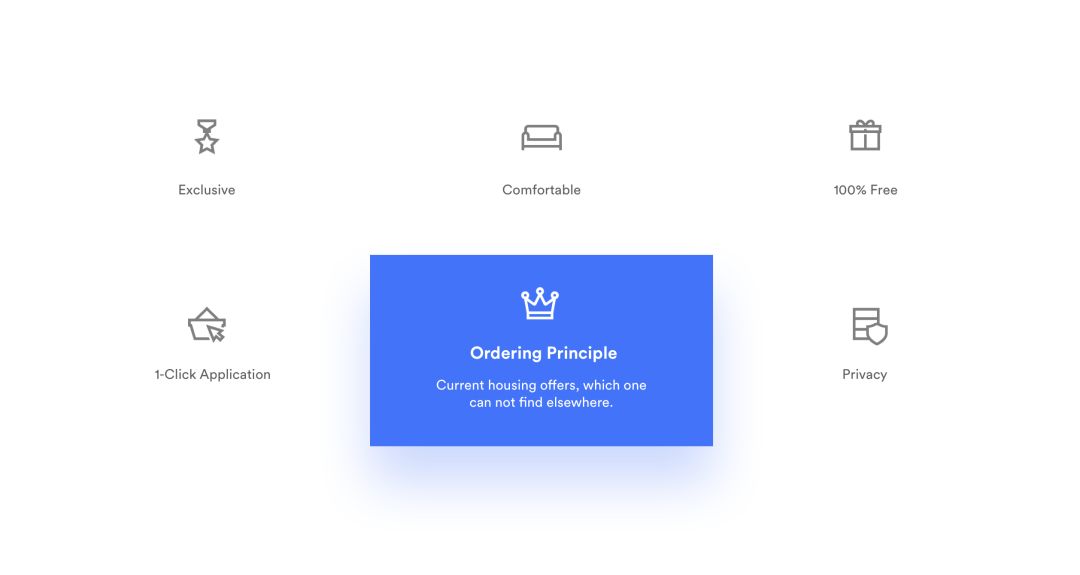
通過改變不同的配色方式,也能在視覺上營造出視覺層次的變化,比如我們常見的通過有彩色與無彩色進行區分手法:

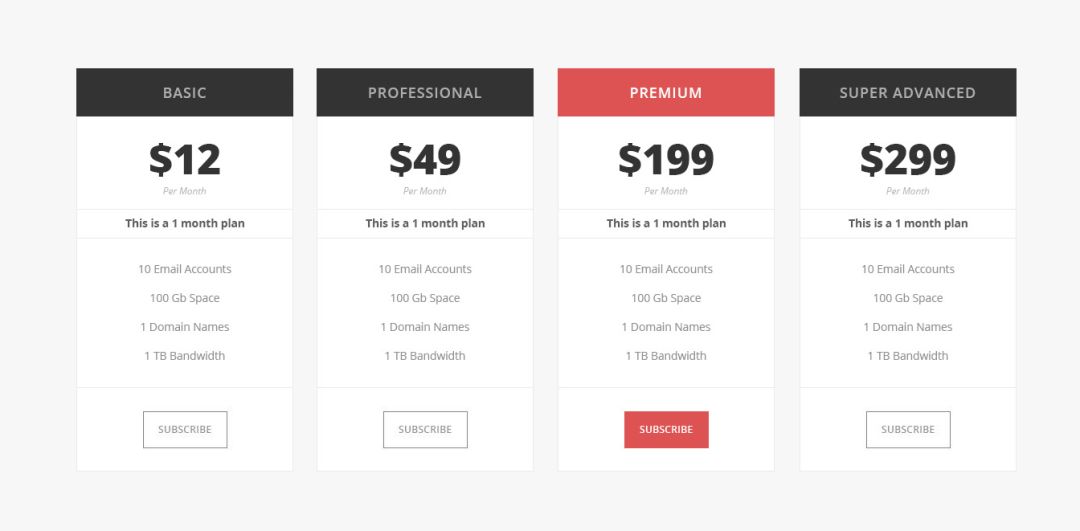
在原本無彩色的排列方式中加入有彩色,在視覺上就形成了很強烈的差異化,而正是因為有了強烈的差異,使得存在差異的部分成為了更容易吸引用戶的區域,所以就在視覺上形成了先後順序,同時這種差異的形式也能起到一定打破板式、活躍板式的作用;而在有彩色之間,同樣也能通過差異化形成視覺上的主次,比如:

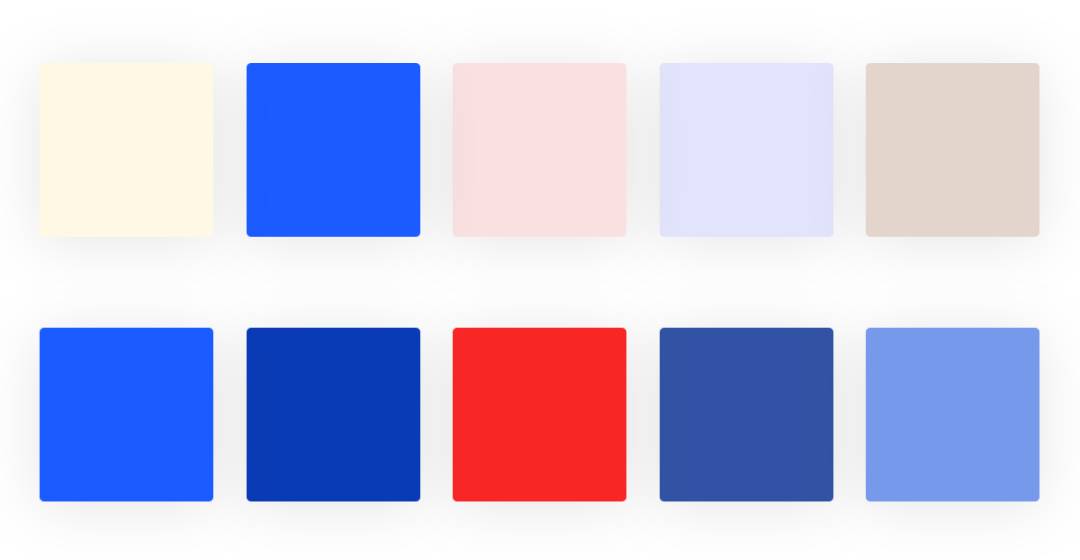
第一行色塊能最快引起注意的是第二個,通過色彩飽和度的不同,在視覺上形成了很明顯的差異化,進一步改變了原本的做從左往右的習慣性視覺次序;而第二行色塊中最快能引起注意的是紅色,因為這裏用到了改變色係的形式進行視覺上的次序劃分;而之所以在有彩色中也能很好的體現視覺層次最重要的一點是,他們之間形成的差異足夠明顯,而不是似有非有!
形態的不同
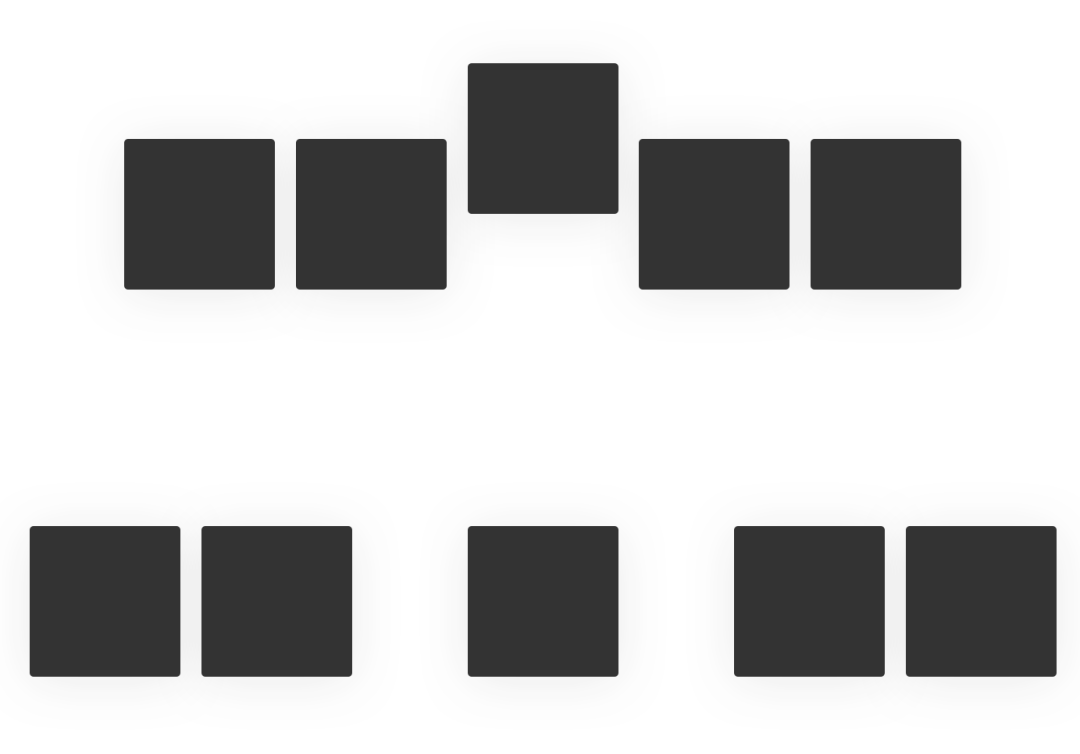
營造不同的視覺次序最重要的就是在正常人習慣的固有次序上尋找變化,那麼我們同樣可以以形態上的變化作為差異化的形式,比如:

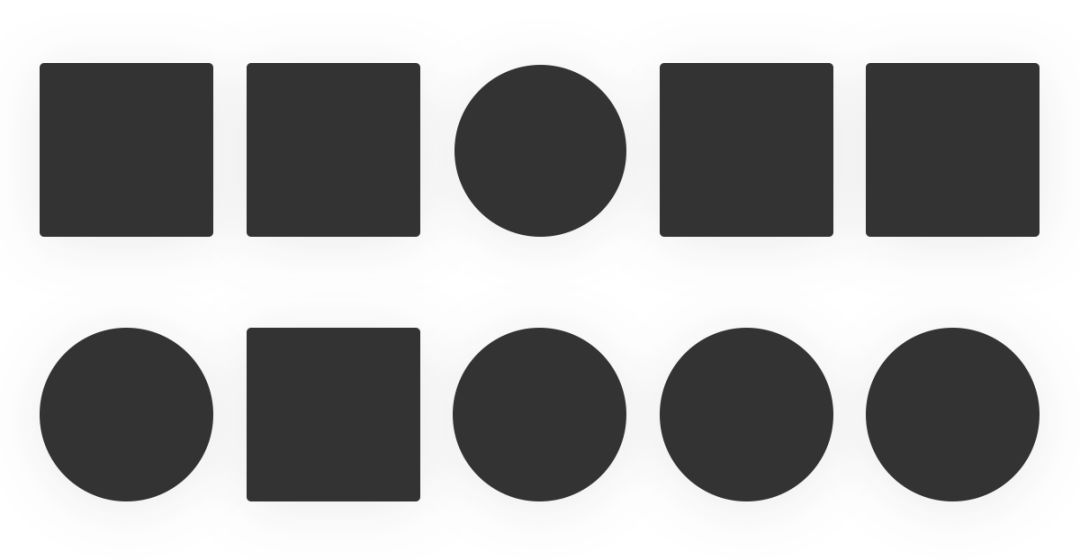
在固有的形態中尋找其中可以引起差異化的元素,從視覺感受而言可以分為兩種:第一,改變了原本的習慣性的閱讀方式,也使得整體主次發生了變化;第二,原本枯燥、呆板的重複式的結構上因為元素形態的改變,也起到了打破整體板式的作用,使得整體板式變化更多,層次感更強且板式因此也變得更加活躍;形態上的變化還可以這麼體現:

雖然都是矩形框,但是線框與色塊形成了很明顯的差異,同樣也可以體現視覺層次,而這種形式在很多頁面中也很常見:


這也是板式設計中很重要的一部分,也就是尋找可以打破板式且營造視覺層次的元素,正是因為這些手法,才使得板式更豐富、更富有多變性!
空間留白
當要求不能改變很多時,在原有的基礎上隻需要改變空間位置或者留白方式,也可以營造不同的視覺次序,比如:

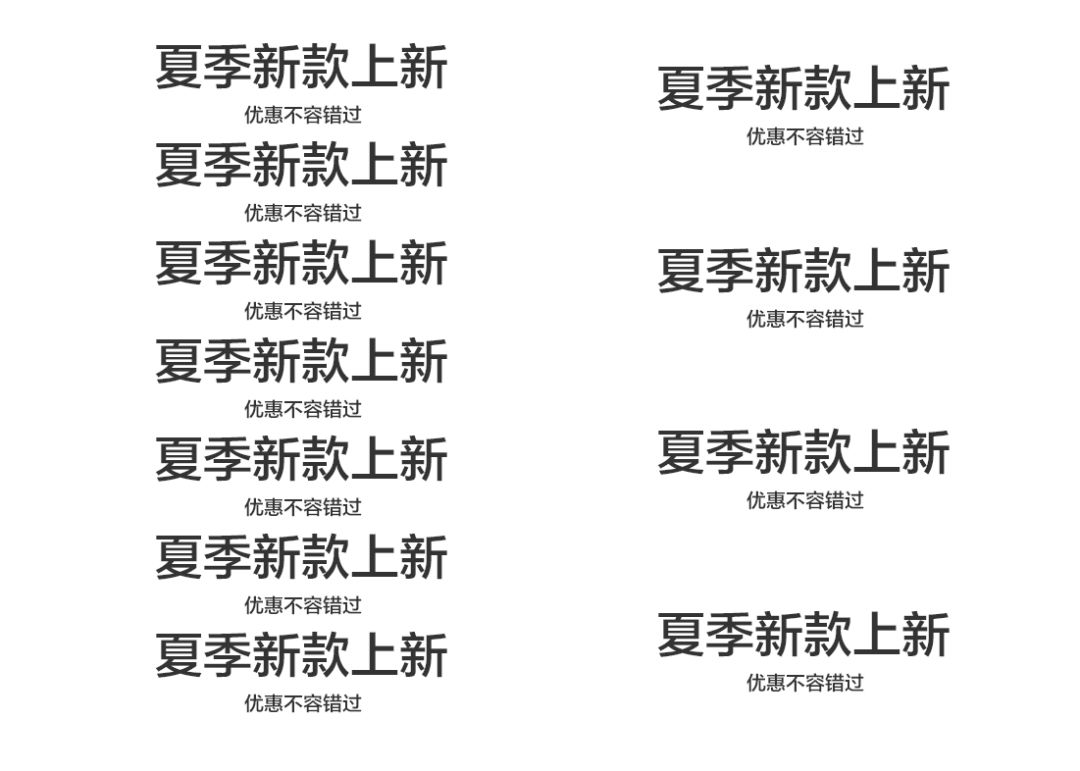
在不改變其大小、顏色、形態的前提下,隻是改變了空間留白,也能起到改變視覺次序的作用;而在編排或者標題設計中,通過空間留白的方式拉開層次、次序也很常見:

同樣是重複的形式,左側完全沒有給人一種有層次、有次序的感覺,在用戶眼中,這隻不過是一團信息;而右側通過改變留白的方式充分的體現出視覺上的層級關係,每一個獨立存在的標題或者欄目之間都應該用留白的方式體現,這種留白要遵循的原則是:標題與文案的留白要小於欄目與欄目之間且大於說明性文字信息之間;隻要這樣才能真正意義上的將層次拉開!
投影的方式
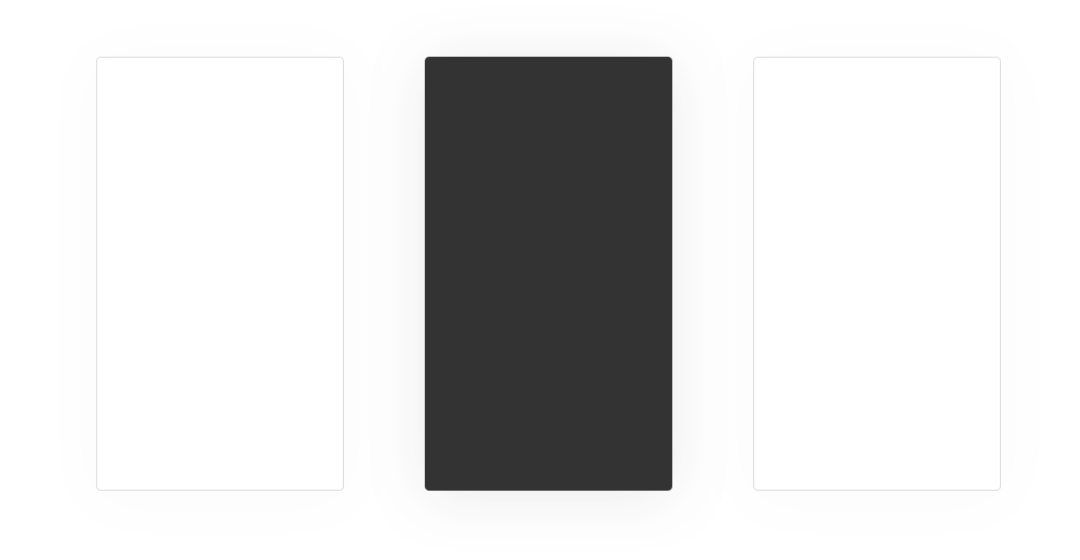
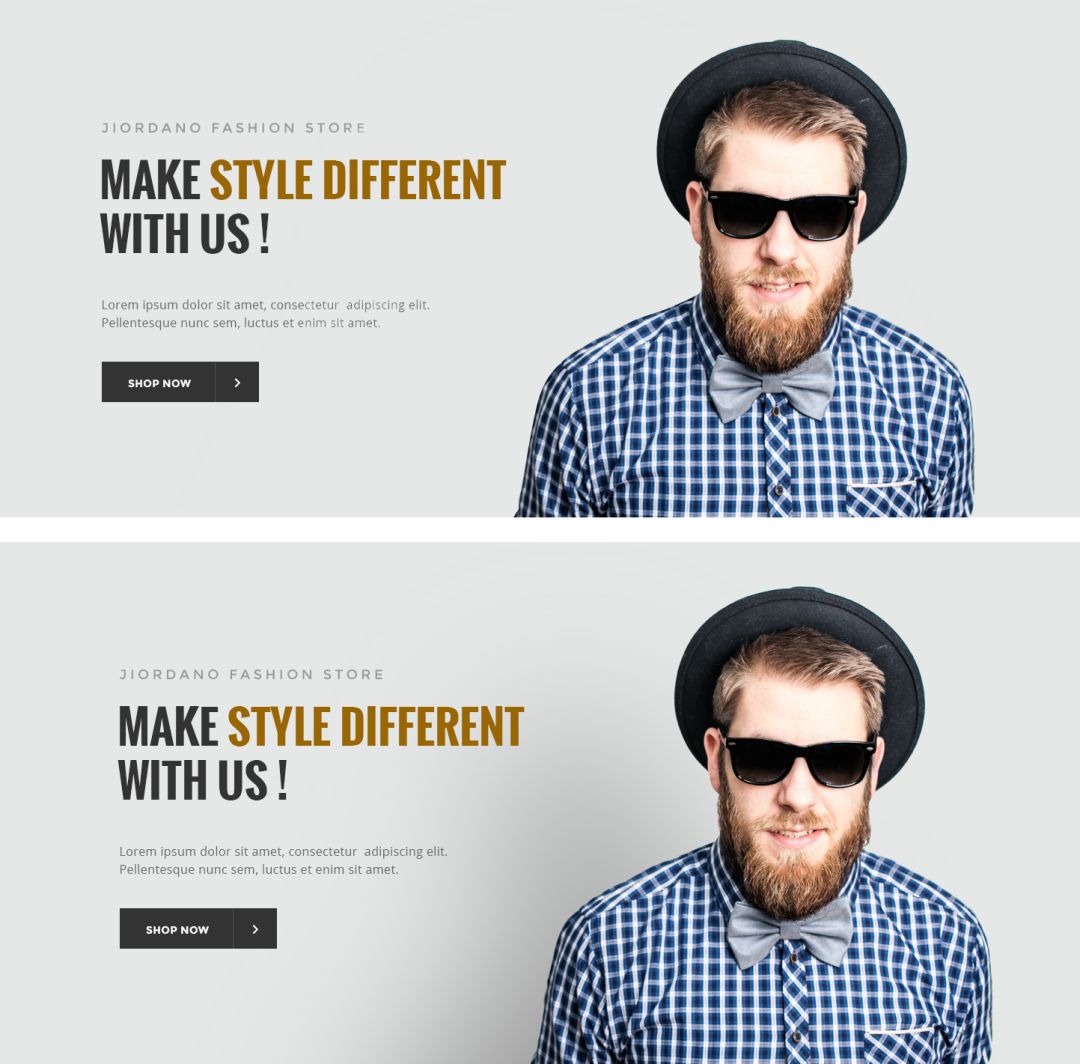
投影在設計環節中是很常用的一種手法,通過投影可以體現出前後層次,也能改變視覺次序,比如頁面設計中的:

這裏隻是在色塊上添加了簡單的投影效果,原本的視覺次序就瞬間被打破,而這種投影在海報設計中最常用的是打破前後關係,使得海報更有層次感:

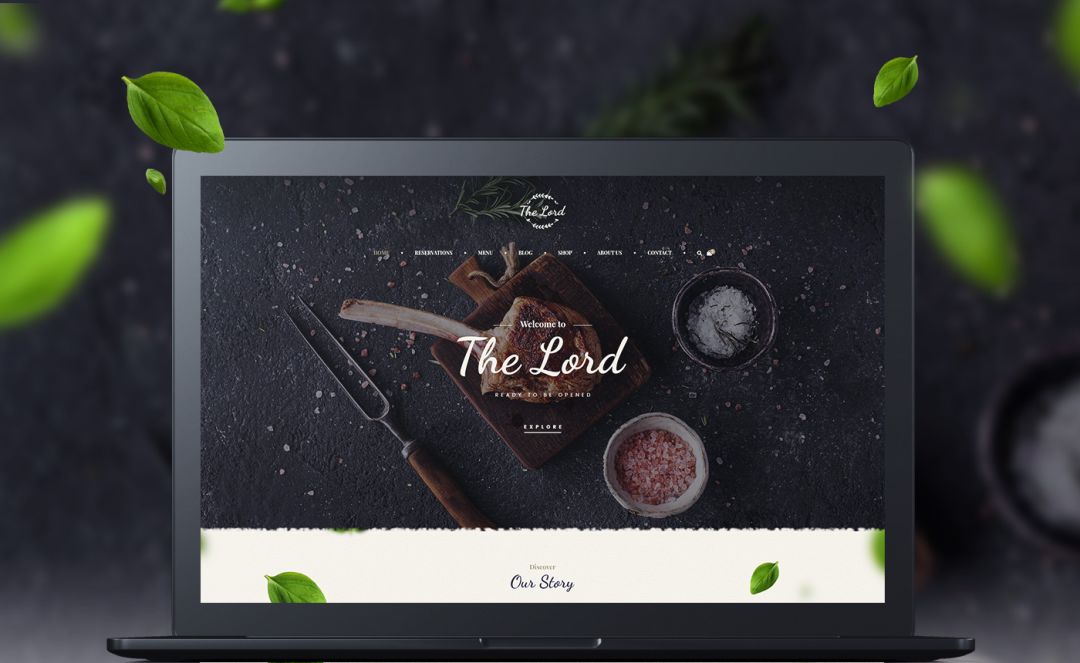
這種大投影的方式,在很多海報以及頁面中常用的手法之一,因為有了投影,使得畫面整體形成了明顯的層次關係,而投影對於用戶來說也是很容易接受的,比如:按鈕的投影、主體的投影等等,看似很小的改變,往往能給頁面帶來很明顯的效果!這種形式也可以理解為形成遮擋關係,在一些小場景的設計中,一樣很實用:



有了遮擋關係,就會形成視覺上的層次,這種看似簡單的手法,最終所呈現的效果卻是立竿見影的!
模糊手法
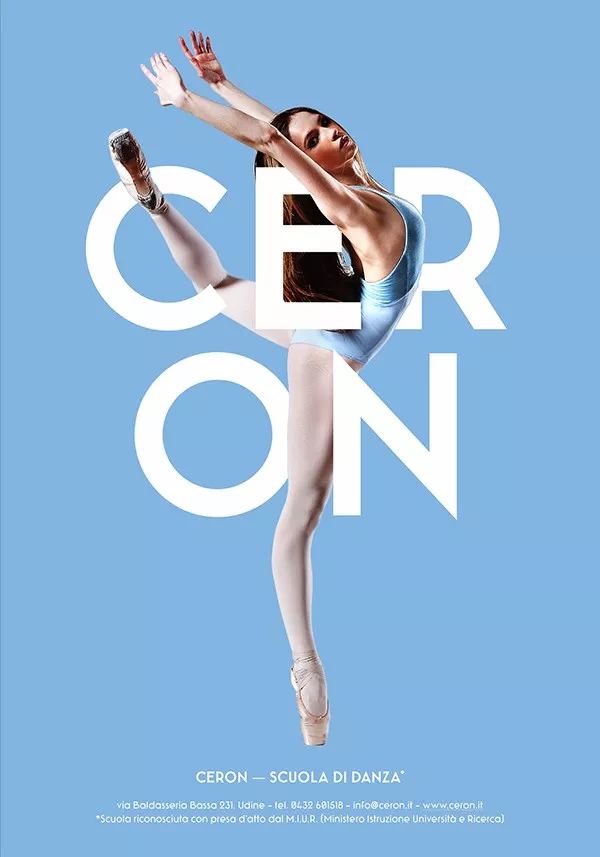
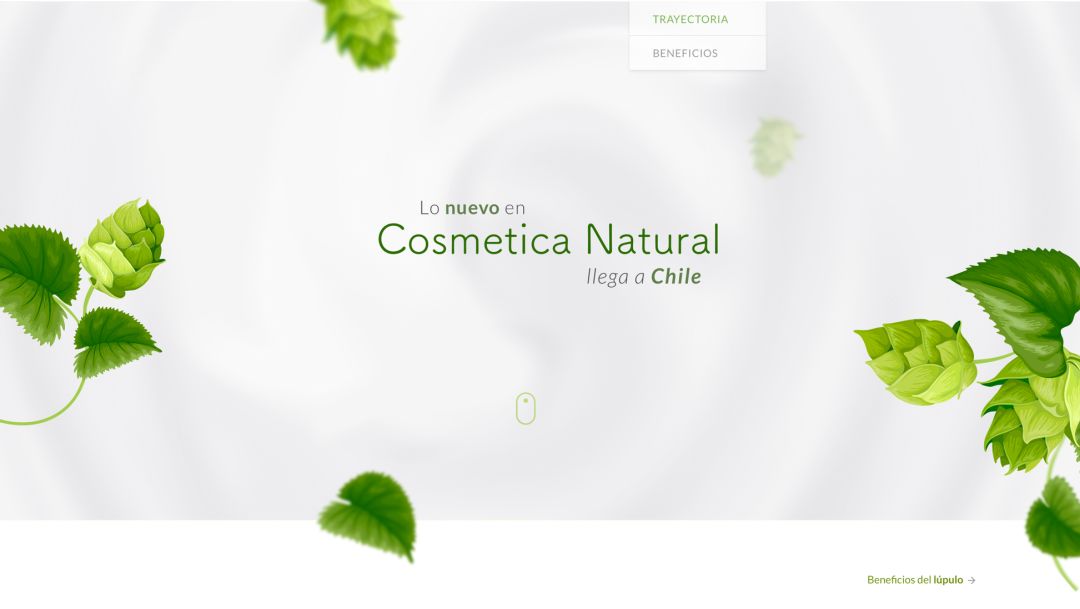
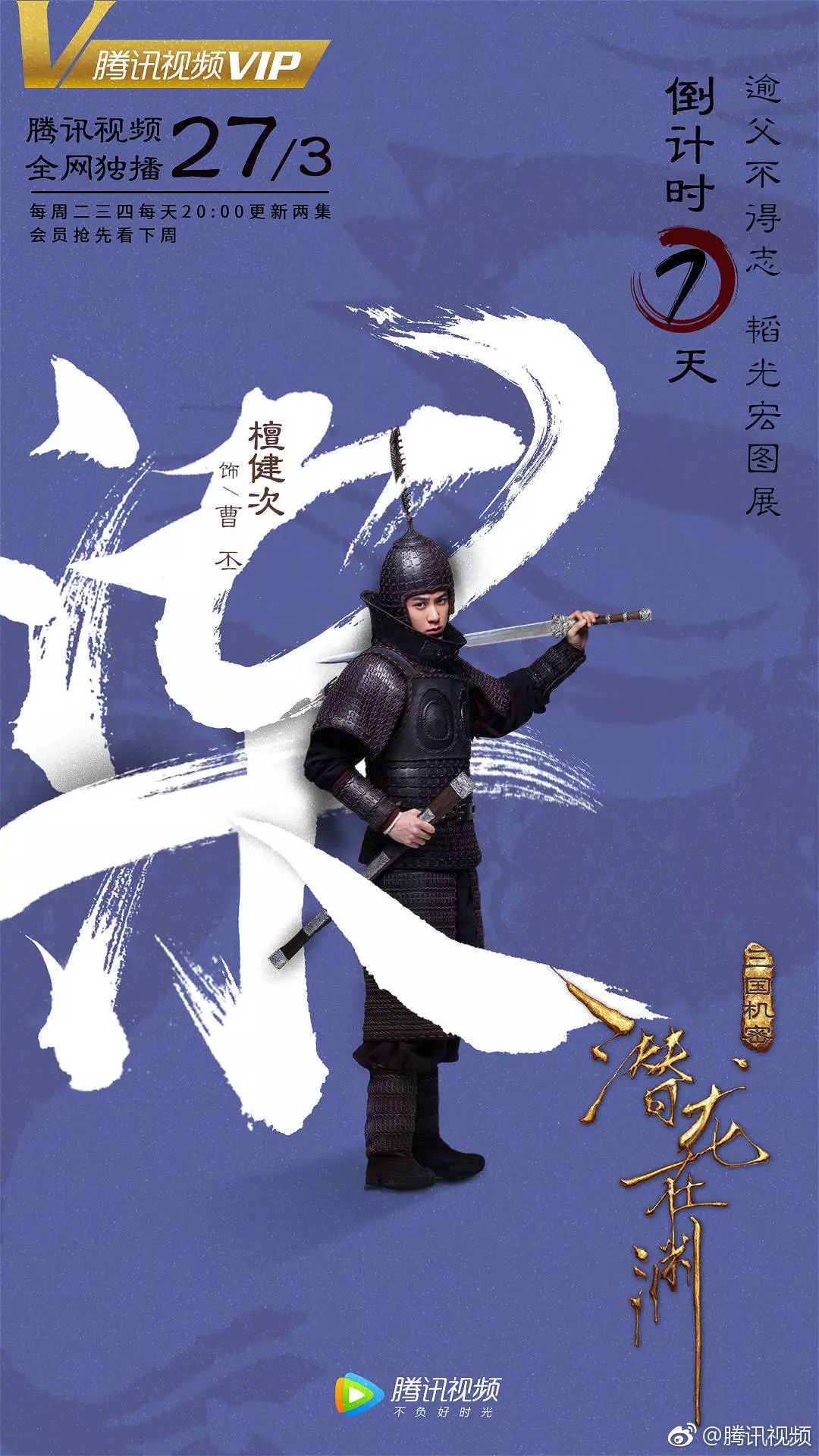
拉開視覺次序的另一種手法:模糊,很多人對於PS裏的模糊工具並不陌生,而通過將視覺元素模糊化處理,一樣能起到營造視覺層次的效果,比如我們常見的電影海報中:


通過虛實對比,使得視覺層次變化更強,這也是合成設計中常用的手法之一,而在文字設計中,一樣可以通過這樣的手法來開視覺次序關係,比如:

通過模糊字體中某個筆畫,在視覺上形成了一定的空間關係,也使得整體層次感更加豐富,這也是很多設計師喜歡在作品的最後環節加一些飄飛模糊的點狀元素豐富整體的常用手法之一:


視覺層次的變化對於整體而言是不可缺少的一部分,有時隻需要一點點的變化就可以帶來意想不到的效果!
特殊化的處理
特殊處理的形式其實也包含前面所說的的一些,而且在之前的文章中也提到過,比如將標題字體改為特殊字體或者添加下劃線、再或者描邊文字、標題加色塊、變色、加邊框、疊加肌理等等,這些手法也都是營造視覺次序的形式:


應用於版式中
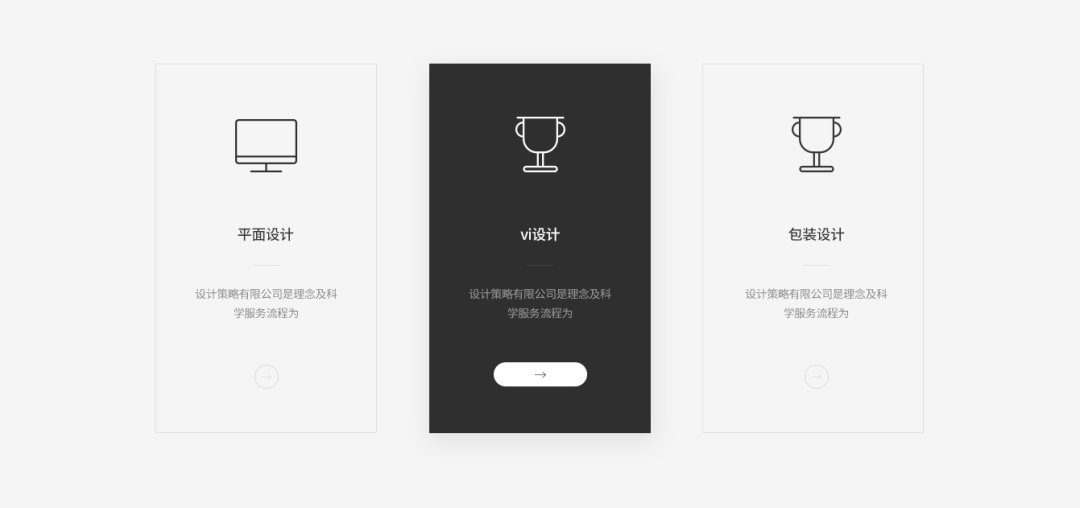
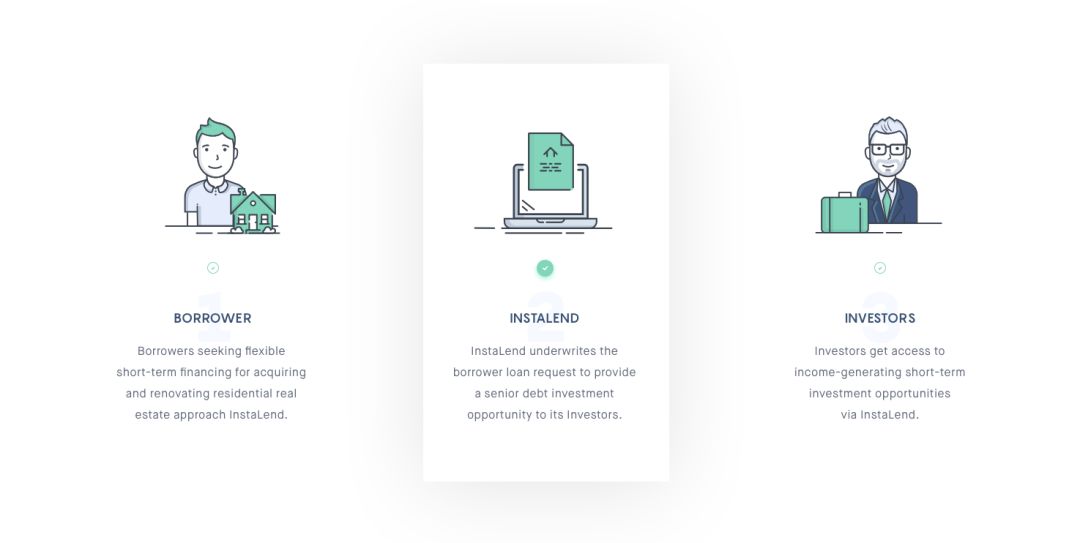
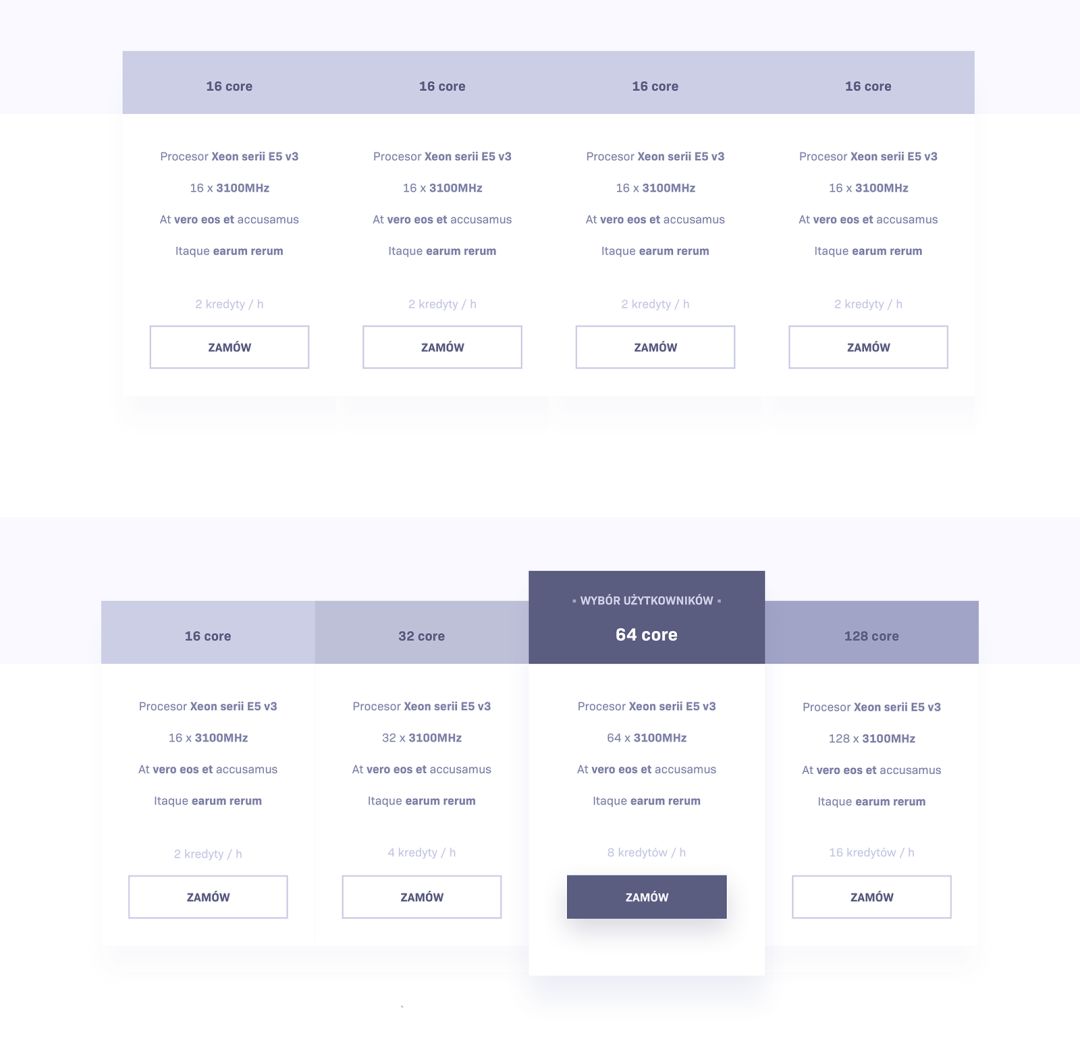
這期所說的很多都屬於細節上的變化,但是很多人對於細節並不重視,認為不重要,但其實優秀的版式設計基本上都是用不同的細節處理方式堆砌而成的,這期所說的這些形式用於版式設計中也同樣很實用,如果你的版式太過呆板,可以通過考慮這些方面在適當的位置進行打破,打破的意思是:在原本很呆板的基礎上尋找視覺上的層次變化,使得整體版式活躍起來且富有細節感,比如:

這是從一個頁面中選取的一個局部信息,上側板式給人的感覺毫無變化,如果頁面中出現大面積這種形式的板式,會使得整體單調、枯燥,很容易形成視覺疲勞,而下側區域則是為了避免這些,在形式上改變了許多:第一顏色上有輕微的變化,這樣做的目的是區分開每個欄目!第二形式上第三個模塊做了很明顯的層次變化,顏色上明顯加深了、且投影效果加重,而且按鈕區域也用色塊的形式代替邊框,使得整體層次感更強且有保持在一個很協調的範圍內!這裏用到的手法,正是這期所說的這些!
同樣我們也可以在網上找一些版式感很強的頁面進行分析,去理解這些手法是如何在板式中體現的,比如一些官網的設計,看似很簡潔、元素很少,而往往這種頁面對於板式的要求更高,因為要用極少的元素體現其板式變化、層次!
最後總結
視覺層次感是提升整體設計感很重要的一種形式,如何在固有的視覺基礎上打破束縛,在形式上形成變化,對於每個設計師而言都是至關重要的;而很多設計手法都存在著共通性,隻要學會靈活運用,那麼我們的設計作品就不會顯得平庸無常!當然這期所說的也並非全部,這些隻是很常用的一些形式!
原文地址:美工美邦(公眾號)
作者:張家彬

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








