如果你曾經有過關於設計中網格的運用的疑問, 這篇文章就是為你量身定做的。文章中,我們不僅會介紹基礎的理論和術語,還會通過真實的網站例子分析幫助你快速學習到網格在實際運用中的技巧。
文章中我們會介紹以下的主題:
● 網格是什麼
● 術語
● 三分法則
● 12列柵格
● 重點突出
● 局限性
● 腦圖
什麼是柵格?
柵格組成了一個基本結構,這個結構可以被理解成設計的“骨架”。 通過輔助線條來編排和放置設計中的各個設計元素。 這樣做可以使設計稿有體係地聯係在一起,同時也保持設計的一致性與合理性。

柵格可幫助你輕鬆將界麵上的元素對齊,有效實現一致性。 設計中,有時候,僅靠感覺和大致方向來猜測布局的效果可能不會太理想。所以正確使用網格,會讓設計顯得有條理,結構合理,整潔並且思考周到。
一個整潔對齊的界麵很多時候都不應該引起用戶的注意。少即是多, less is more。 界麵設計中,嚐試過於革新的手段反而會分散用戶對特定內容的注意力,從而影響用戶的理解。因此,不要炫耀設計技巧有多麼精妙,確保用戶注意力和內容的簡明才應該是重點。
如果說還有什麼比過度炫技效果更糟糕的一點,可能是使用完全不符合常規布局的基礎規則。一個沒有對齊的界麵很容易給用戶留下草率的印象,這樣的印象可能會使用戶難以對你的產品專業度建立起信任 —— 當然,除非不對齊是你為了創作嚐試而專門做的決定。
術語
單元列
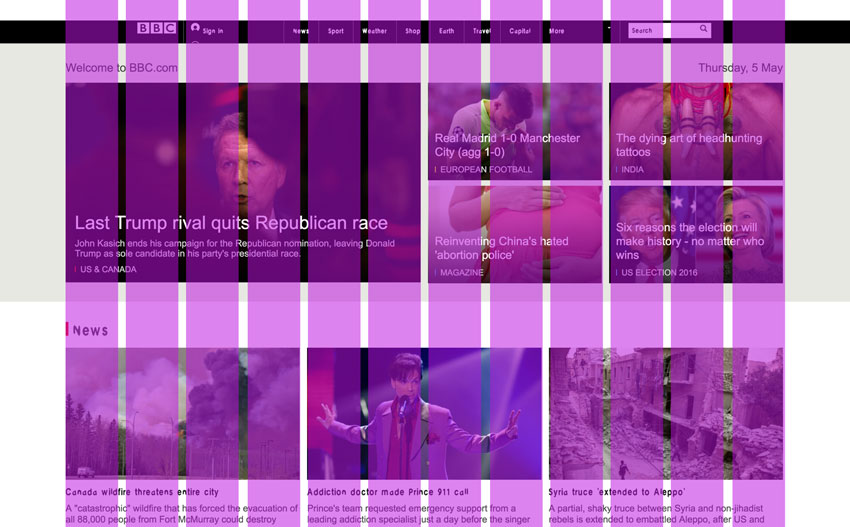
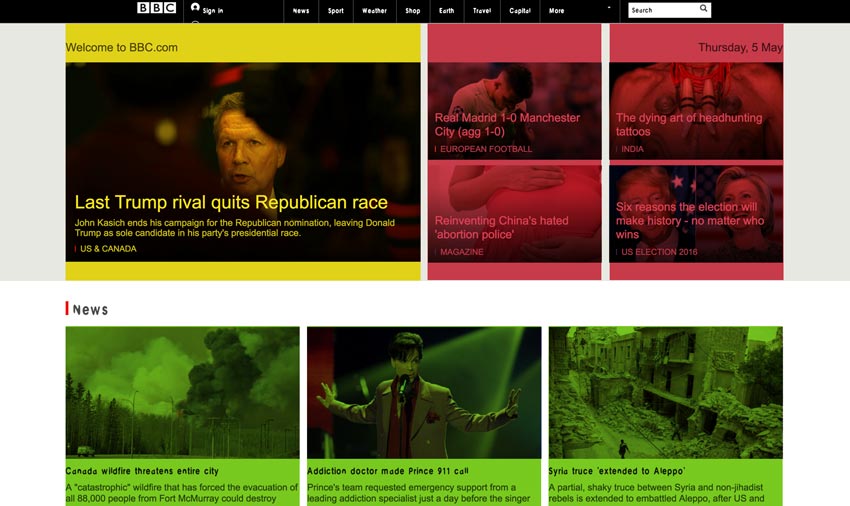
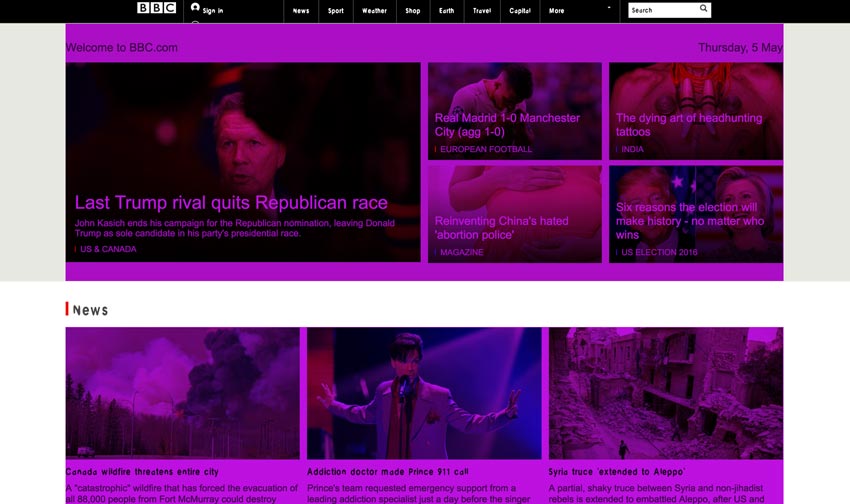
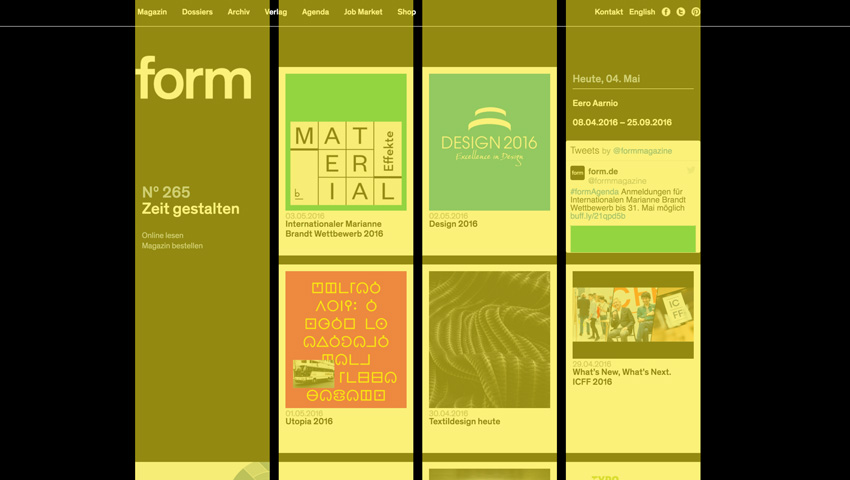
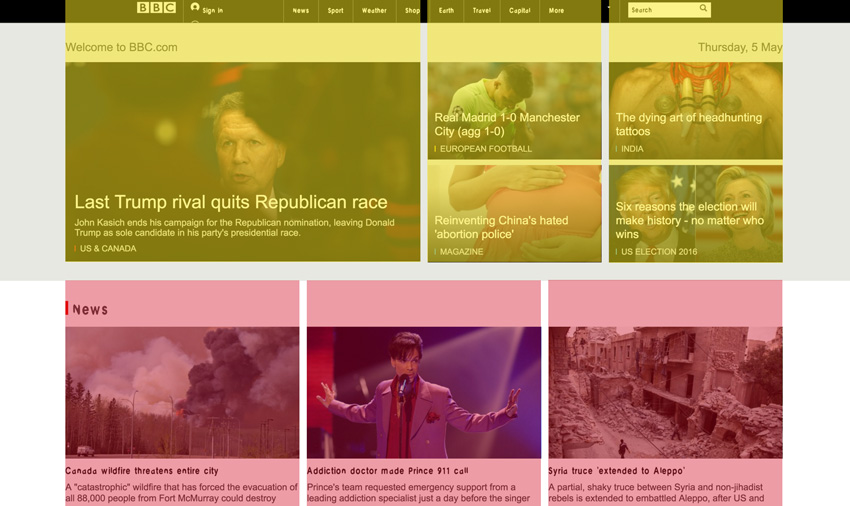
單元列是每個柵格的基本構建塊。 一個柵格由多個單元列構成。 下麵的BBC示例就是一個由12個列柵格。 一個紫色矩形框代表一個單元列。

水槽
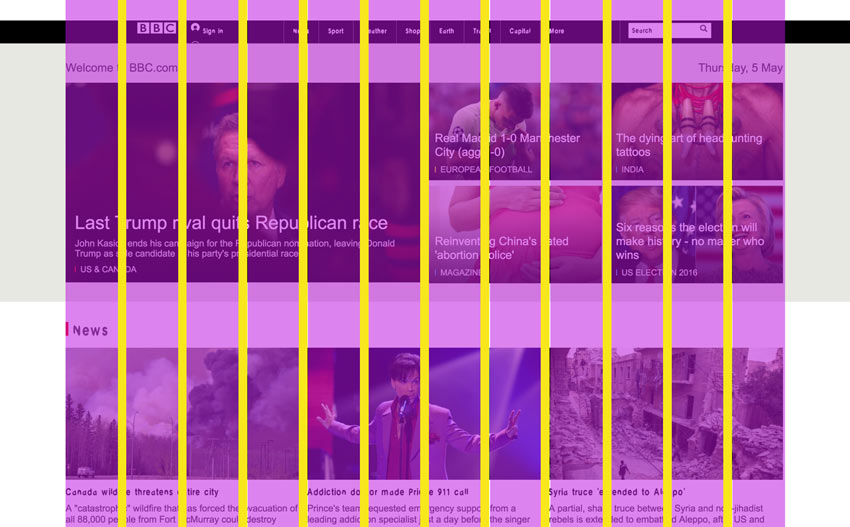
下圖上的黃色細條矩形表示將各個單元列分開的裝訂線。 水槽是製造微小空白空間的一種形式,為柵格提供一些的呼吸空間。

欄
有了之前的鋪墊,我們就可以了解一些更有趣的內容了。 多個單元列和裝訂線一起便形成了一欄,這些欄實際上是從策略的角度將內容材料放置在其中的容器。這些欄看起來似乎很禁錮,事實上在有調理的約束下設計會產生更多自由的空間。約束條件可以幫助你決策元素放置的位置,同時還能使這個過程容易並且快捷。
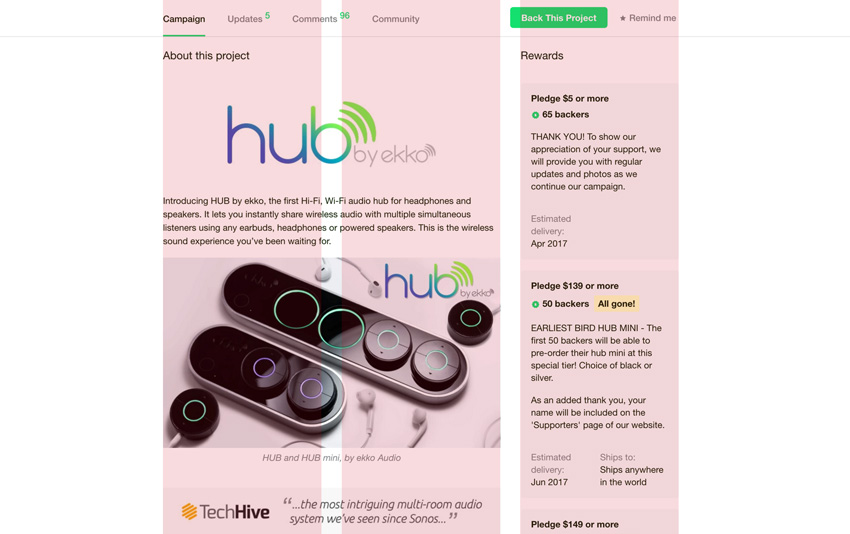
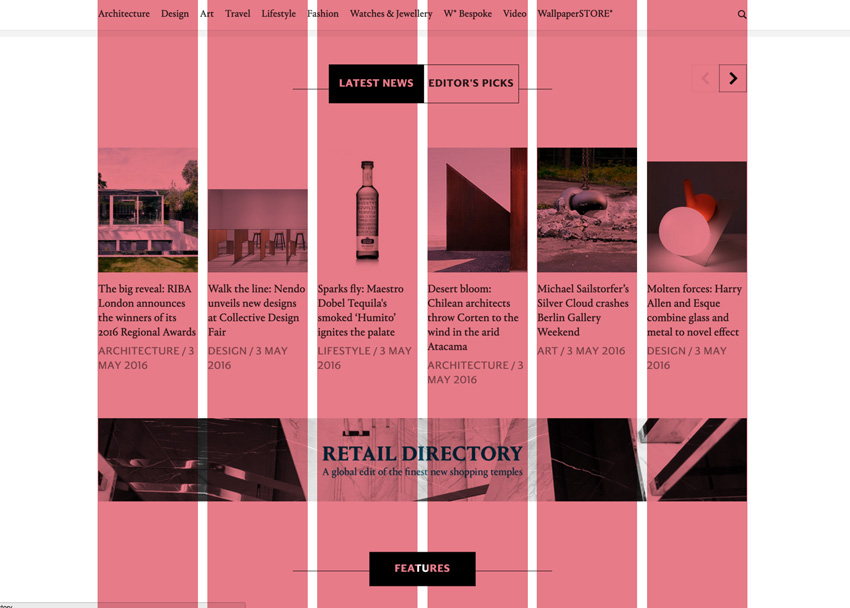
在下麵的示例中,你會看到三種不同的欄在布局上起作用。 每個欄的大小分別受著製約,或是為了適用不同形式的內容,或是形成強調作用來裁定。

就像例子中呈現的,布局中有很多方式來混合不同形式的內容和設計元素。通過排列這些欄,界麵上可以形成堅固的結構。另一方麵,良好的對齊又讓設計產生了一致性和有序性。 這些益處單是通過設置幾個單元列和一些視覺約束就能輕鬆實現,是否讓你覺得事半功倍呢?
區域
不同的內容欄排在一起就形成了一個區域。這些區域又將整個頁麵水平劃分。讓頁麵上所有的區域都等高是個挺好的保持整潔的辦法,雖然在現實設計中並不是這麼容易實現。所以,如果等高的區域既可行又契合你的設計要求,那自然是再好不過。但是要是不能實現的話,就將目光放在宏觀一些的設計要求上吧。

三分法則
“三分法則”就是通過使用一個簡易柵格,來確保在界麵加入元素的時候會放置在某個三等分的行上。這樣的布局會更看起來更使人愉快, 比如在攝影當中,三分法則就是個十分常用的方法。但是,盡管這個方式可能是一個很好的設計起點,也通常能夠幫你做出正確的選擇,我還是建議你在具體情況下具體分析它是否是最合適的解決辦法。

人們有時候高談闊論三分法則中的“神奇交叉點”可以如此這般提升你的設計,但我更建議理性地對待這個說法。說三分法則是一個長青不敗的設計“法則”是件容易的事情, 尤其這一法則也非常容易去遵循。但是事實上,無論是從數學的角度還是人類對“美”的認知來講,三分法則都沒有什麼特別之處,而且也絕對不是神奇的。
另一個重要的基礎便是,並非所有人都以相同的視覺方式來感知世界。 我們都不同。 當我們看世界時,我們不是機器,也不會全都去硬生生重複數字比例精確而帶來美感, 以Reddit為例。 他們看起來像是會去在意“神奇交叉點“嗎?
我不否認當你的圖片或設計在適合三分法則的情況下,它是一個很好的準則,或者至少可以是,但是我認為無需太重視這些法則。設計中,隻要有道理就可以打破規則。相信自己的直覺,以自己在設計中學到的技巧和經驗作為基準,做你覺得對的事情。用尼采的話來說,就是設計中的“沒有什麼是真的,一切都被允許” 。哲學上,這個立場是否正確可以被一直討論下去 — 也應如此。但是在設計中,它代表著一種堅定探索你的創造力的準則,並且在探索中,沒有任何“神奇交叉點”能限製你。
自由發揮,打破規則,找點樂子,如果你很幸運的話,說不定還會找到一套全新的網頁設計準則!
黃金分割(神聖比例)?
趁著我們在討論設計中“神奇”的事物,讓我對另一個相關的話題也展開一下:長期以來,人們一直認為使用黃金比例(“神聖”比例)會給人眼帶來一些特殊,令人愉悅的感覺。但目前為止,也有了不少的實驗以充分的理由質疑這些現代化之前的假設。

這個問題的裁決還在進行中,而且看樣子可能會持續很長時間,但是它不應該使我們放棄以開放的態度來質疑這些傳承下來的假設。我們應該在思維上超越這些“神聖”的東西。或許因為黃金比例在自然界重複率很高,一段時間內認定它是美的標準是合理的。可是話說回來,在沒有確鑿的科學依據之前,就它本身依然很難形成決定性的標準。黃金比例也許是美的標準,也許不是,但是我不希望它僅僅因此而成為一種理所當然,甚至形成設計的基礎。
十二列柵格
現在回到更具體範圍來,我想通過一個非常通用的網格使用方法來幫助你形成你的第一個布局構建體係。十二列柵格是個很好的助手。

為什麼十二列柵格那麼方便? 對於初學者來說,這個柵格可以同時被作為三,四和六列柵格使用,所以它足夠靈活,處理各種不同的內容材料的時候遊刃有餘。 最重要的是,使用中你可以將它以對稱的形式和不對稱的形式來使用 -- 這樣的可能性為設計提供了很多選擇,無論你選擇使用傳統的,安全的布局還是超出簡單對稱的動態布局。
讓我們看一下使用了這個柵格的高靈活度的幾種布局:
四列柵格
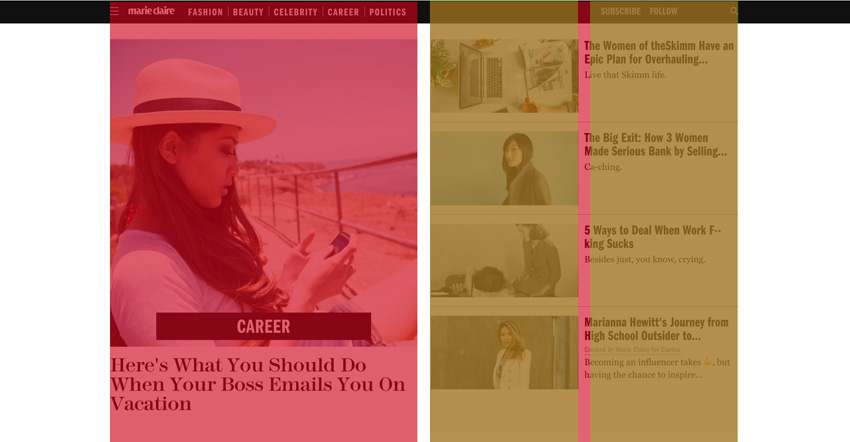
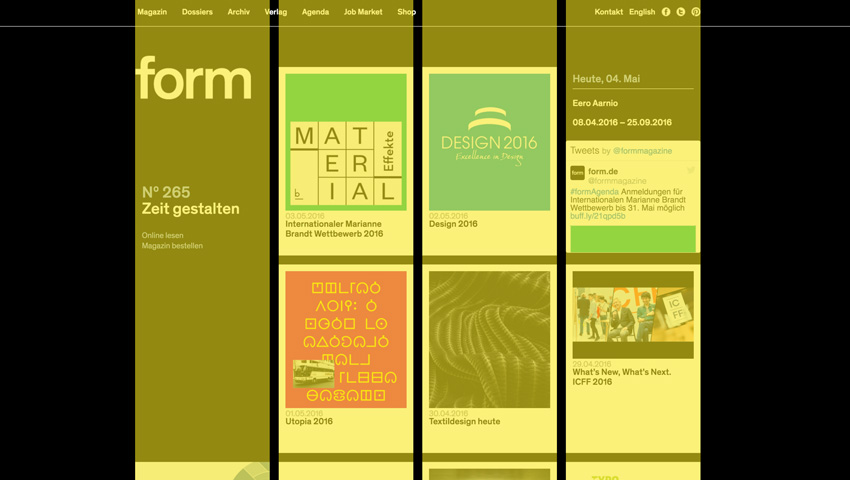
四列網格的主要優點是它很簡單,它有很強的平衡界麵能力以及可靠性。 這個例子裏麵每個柵格跨越三個列。 它的缺點是過於對稱的特點有時候讓它看起來有些無聊。
常見的設計的需求會有一個主要部分排版需要強調的內容,然後一個側欄來放置次要內容。 在下麵的第一個示例中,你可以看到第一列用於品牌宣傳,中間兩列用於主要內容,而最後一列用於不太需要突出顯示的內容。





三列柵格
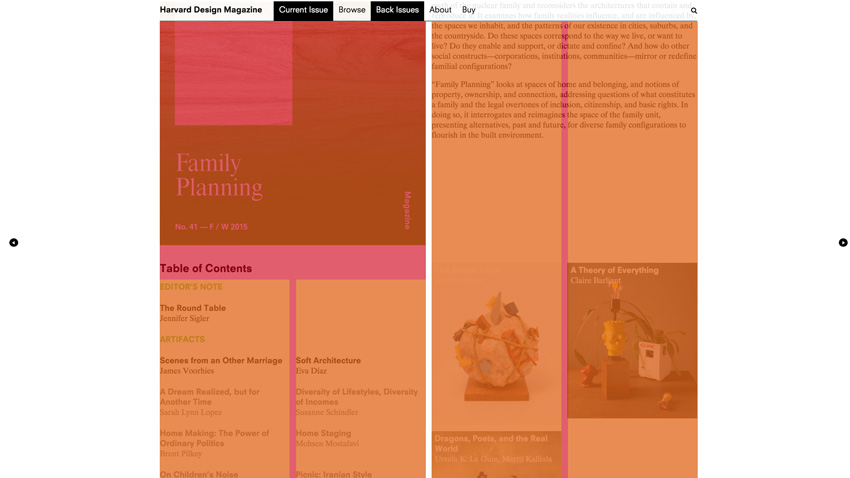
這個柵格的每欄都包含了4列,由於它是一個不對稱的網格,因此涉及的方麵更多一些,所以使用中,需要用更加聰明的方式在設計中找到平衡點。 像這樣的不對稱布局通常被認為更活躍,更熟練的技術運用。當然這個說法可以而且應該受到質疑!





六列柵格
文中的例子裏,這個六列柵格每欄跨越兩個單元列,這使它比三列柵格更有挑戰性一些。
它將三列柵格中每一列另外拆分為兩列。 六列柵格給設計帶來更多選擇和機會,讓你可以更方便地微調較小的細節。如果你需要設計一個內容非常豐富並且需要存放大量信息的網頁,六列柵格是個明智的起點。 但由於它是個更有難度的網格,我不建議在第一個項目就開始使用它。


組合
設計中,你還可以考慮合並使用不同的柵格。組合也是十二欄柵格作為一個界麵輔助係統非常方便的原因。 它能輕鬆地將三,四和六列的柵格整齊地組合在一起。








重點
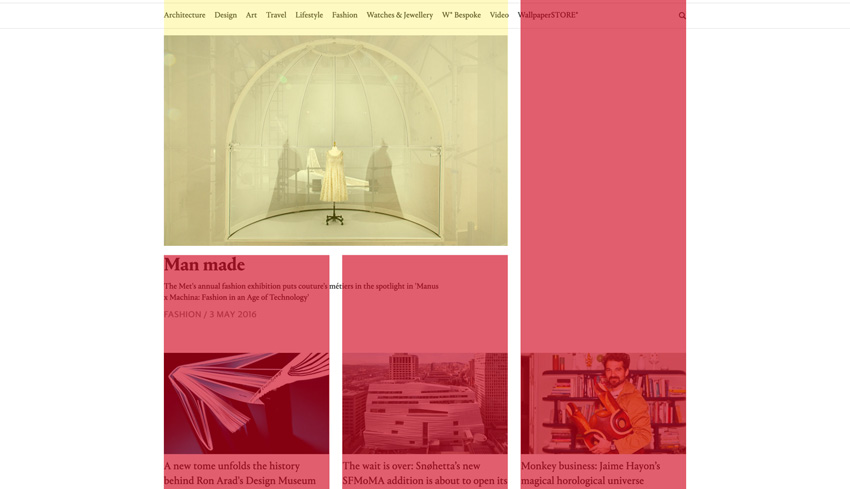
平衡而簡單的布局通常比過於複雜的布局更讓人舒適。 對立麵是,設計中需要注意不要太過安全,否則設計可能會顯得無聊。 為了強調某些內容,可以嚐試讓它脫離柵格或通過大小來實現突顯(例如,通過合並列)。 這樣可以有效地引起用戶的興趣並在主要設計元素中形成更好的層次結構。

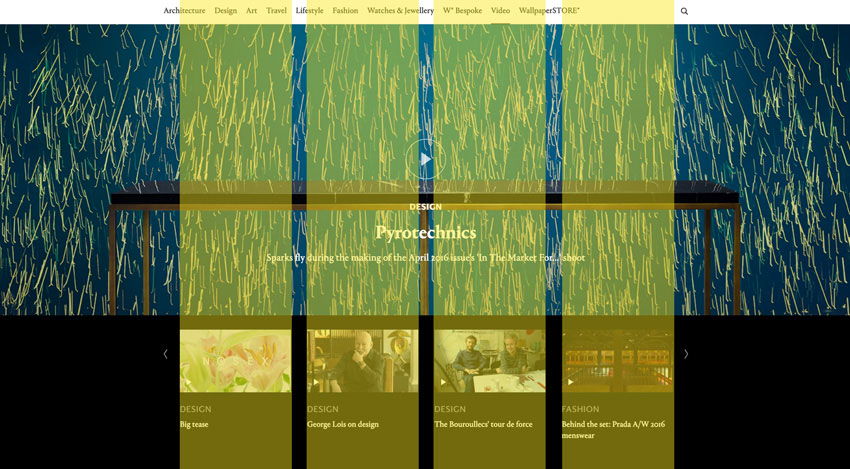
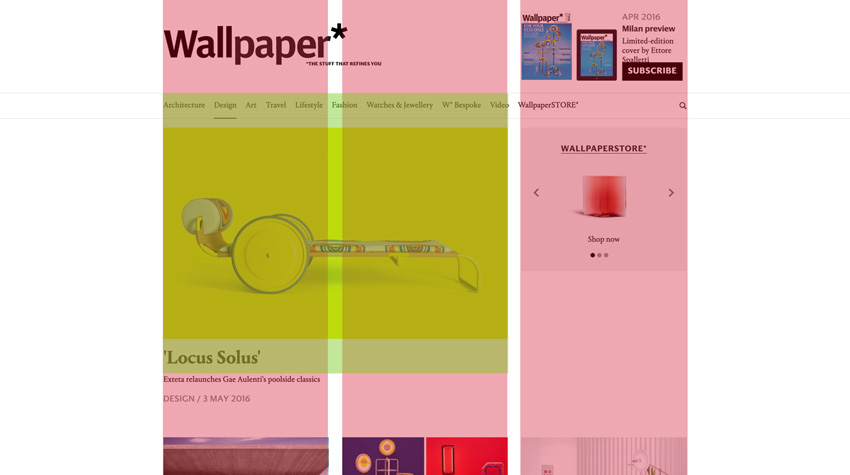
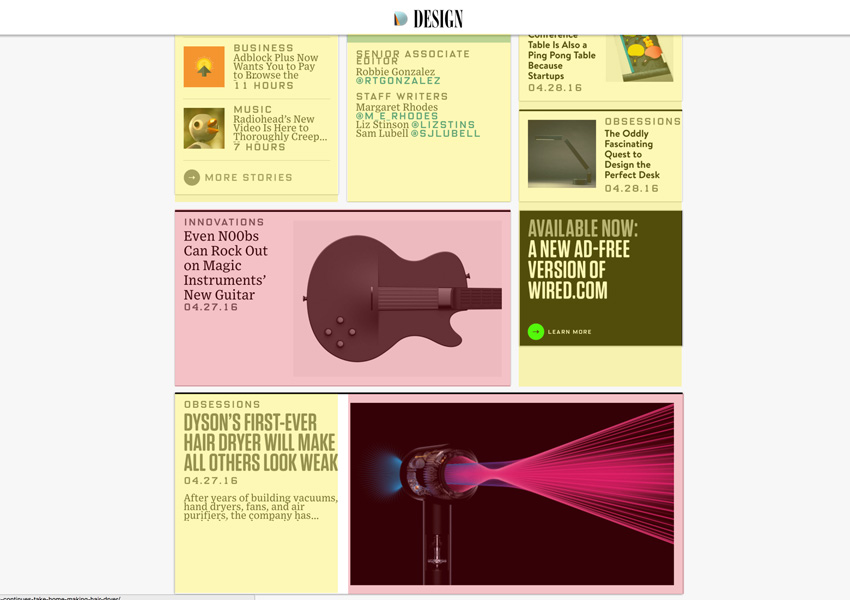
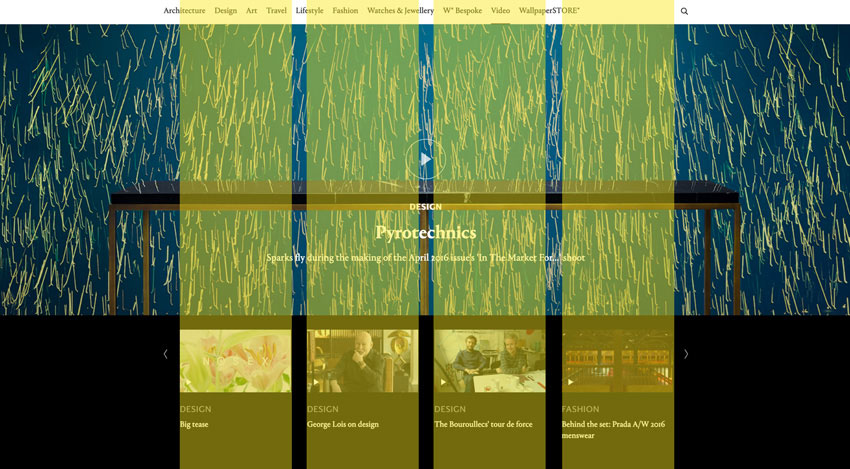
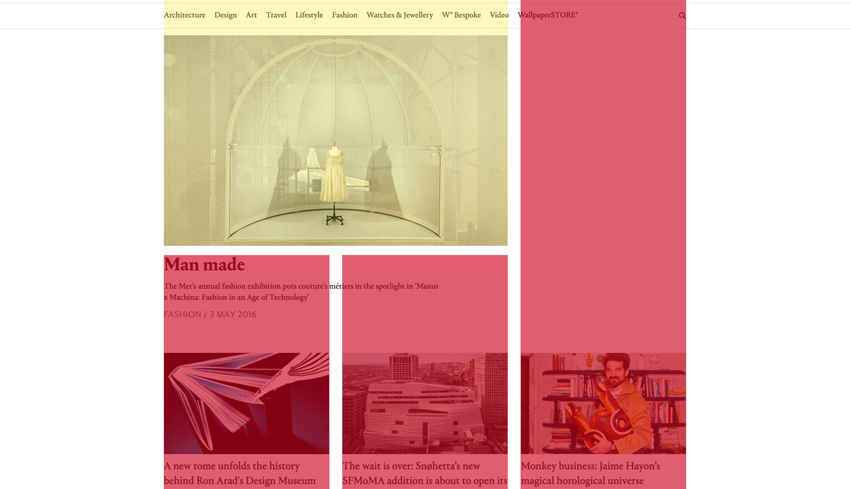
通過讓某些特定元素脫離柵格的方式來實現重點的突出,要麼會讓你的設計非常出彩,但是不夠高明的使用則會讓設計看起來很笨拙。 Wallpaper在突破四列柵格的表現方麵做得非常出色,並且也很有力地強調出了他們希望用戶觀看的視頻。



但是過多地破壞柵格的節奏會導致布局看起來殘破,不完整,或過分強調了太多零碎的內容。因此在使用這個方式的時候需要小心,以免內容不明確,用戶無法記住重點信息。
局限性
關於柵格經常出現的問題之一,便是在設計中,什麼時候才應該使用柵格,答案是: 所有時候! 選擇柵格永遠都是個好決定,因為它們有助於保持設計平衡,層次結構,頁麵整齊和一致性。
總是有一個爭論,認為柵格限製了設計。 柵格雖然會形成限製,但是這種限製是一件好事,因為它實際上可以促進創造力的發生,還能用有建設性的方式指導設計決策。 所以,這樣的限製事實上是當你開始一個項目時很好的起點。當你有了外界設計限製時(例如客戶提供給你的廣告的大小尺寸)時,便同時有了一個柵格來圍繞它進行設計。 你對柵格的選擇可以也應該要考慮到這些限製。
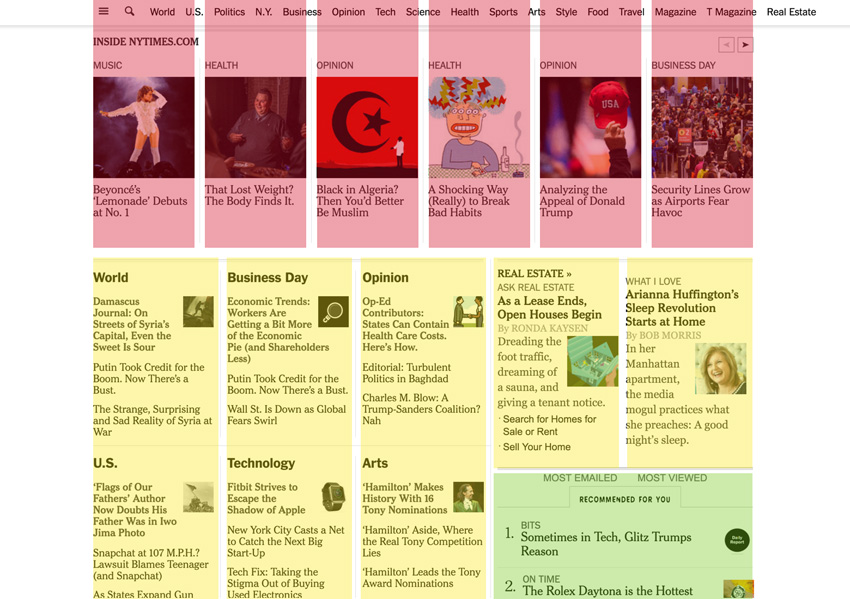
在下麵《華爾街日報》的示例中,可以看到標記綠色的廣告尺寸是設計師通過柵格的協助來做的設計決定。

腦圖
使用柵格很成功的情況下,它應該也會幫助你構建網站和它包含的各個頁麵的思維模型。 這同時也意味著同一個網站的各個頁麵的結構不應完全不同—— 調整每個頁麵使其有共同點來實現一致性應作為設計計劃的一部分。
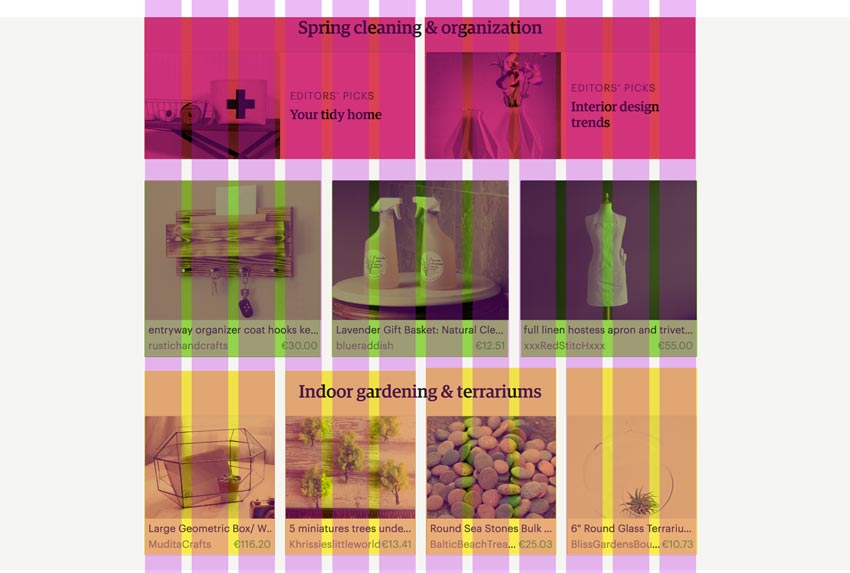
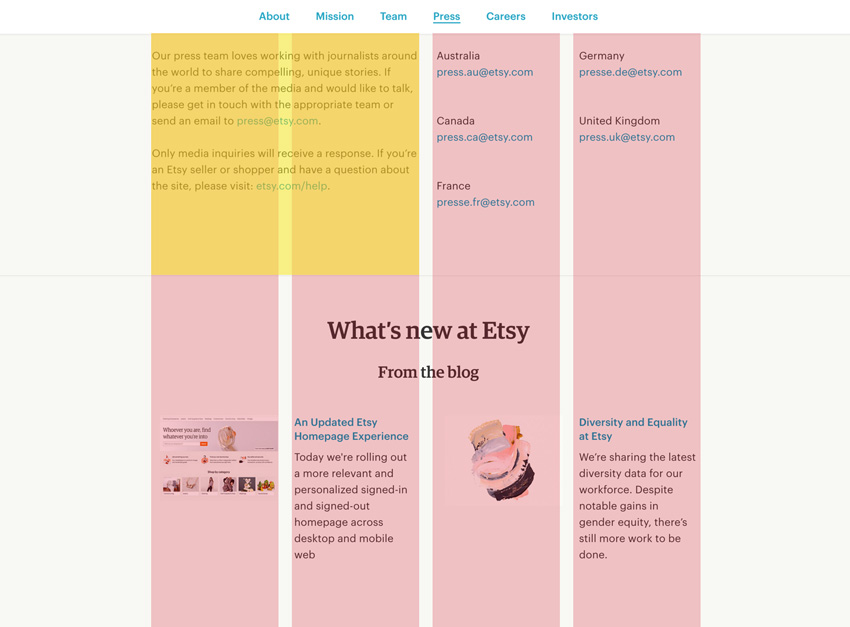
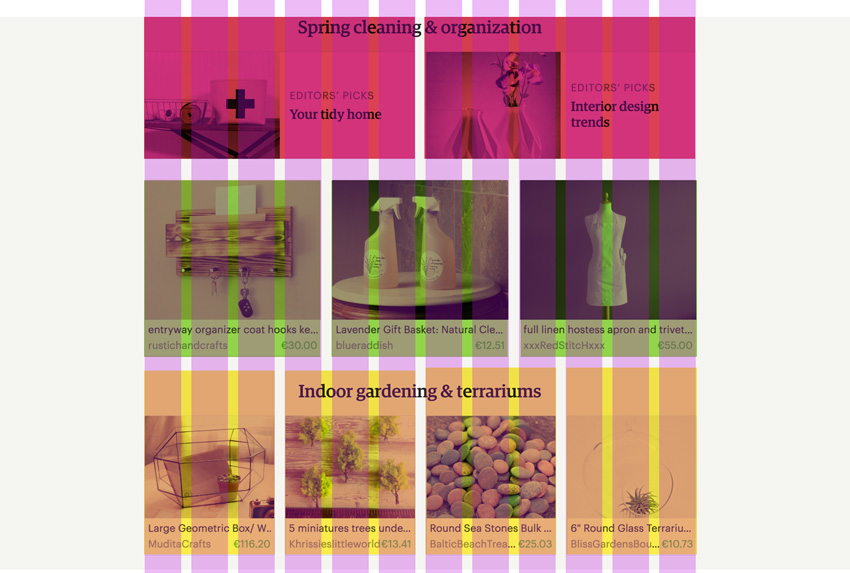
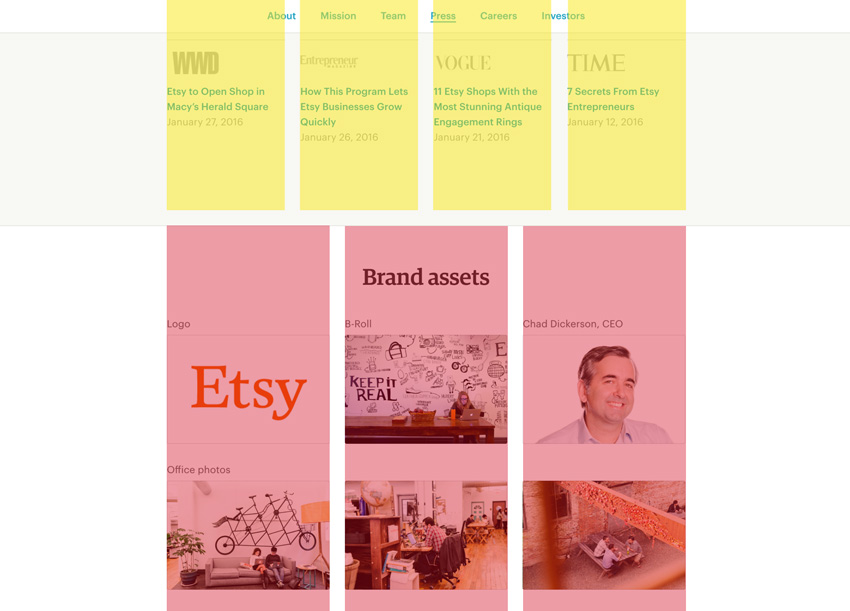
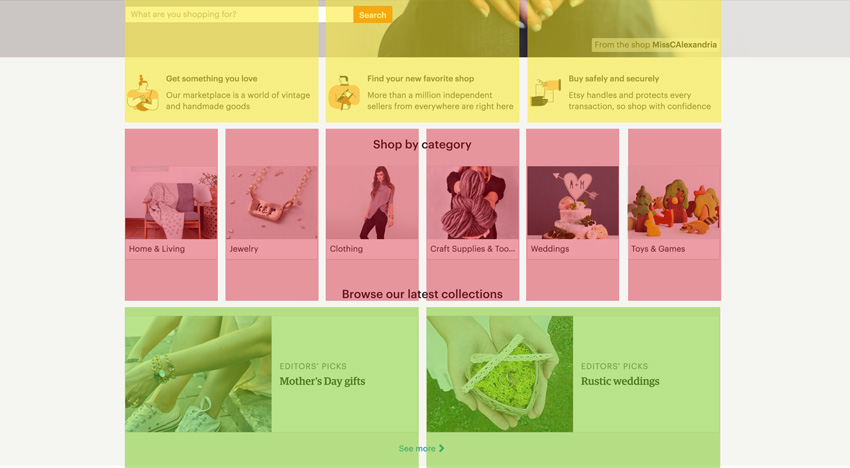
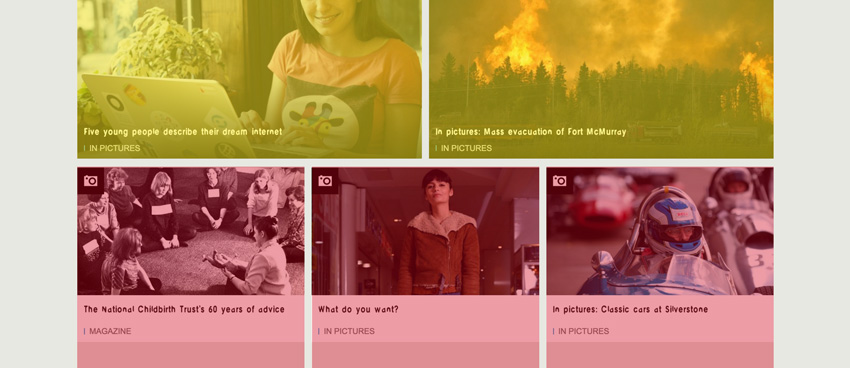
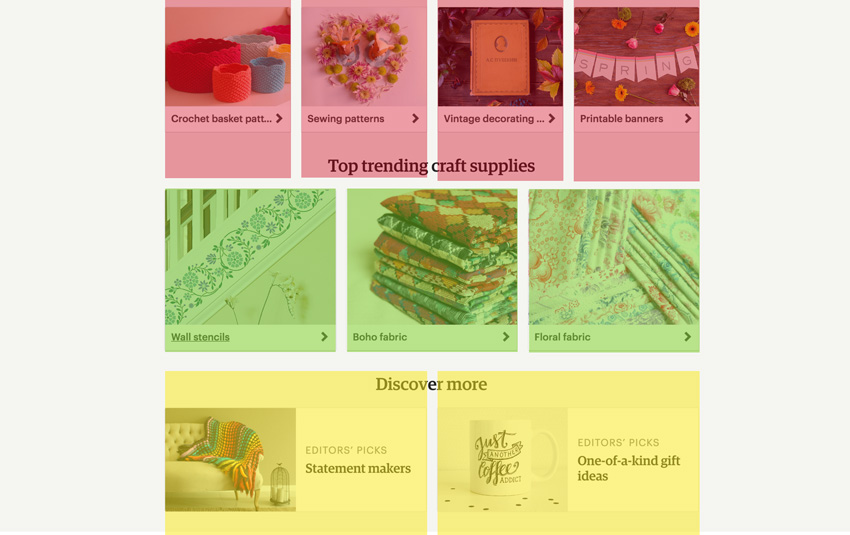
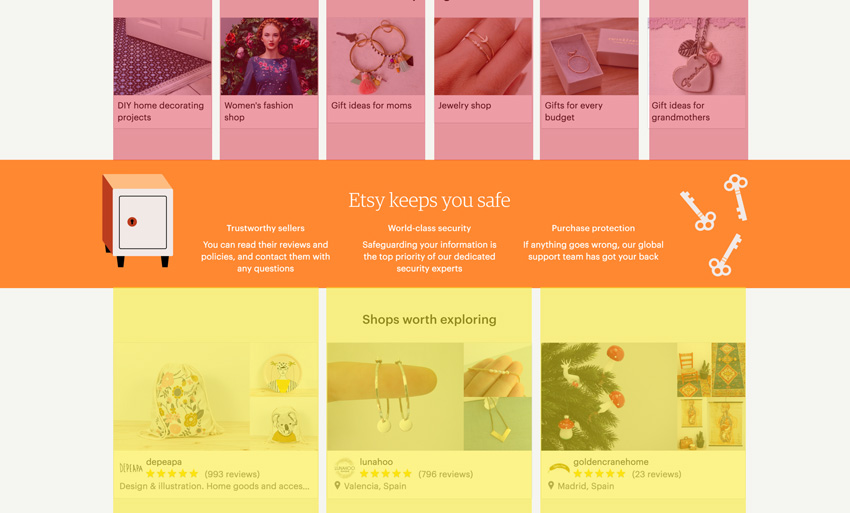
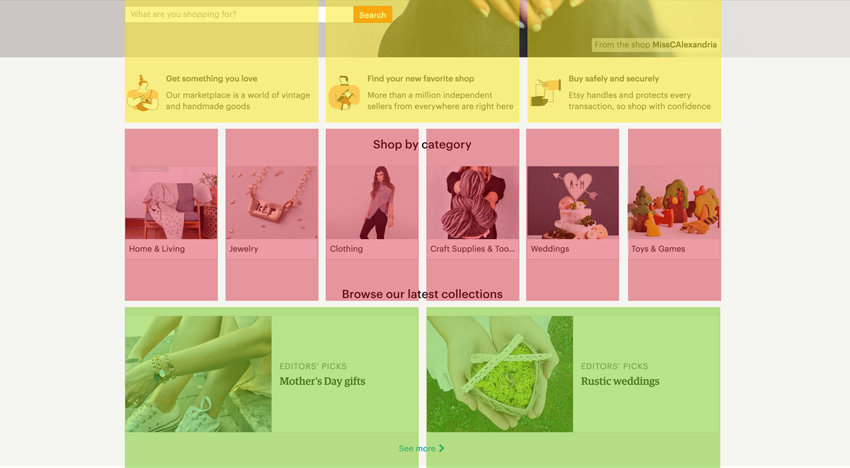
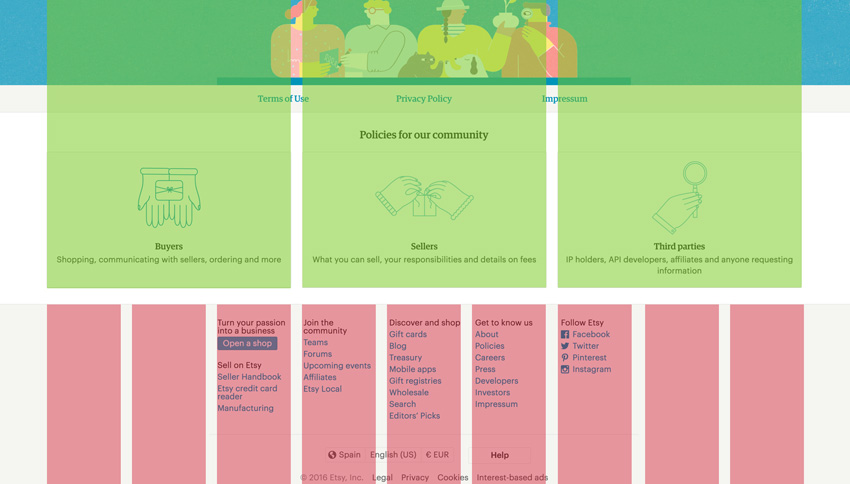
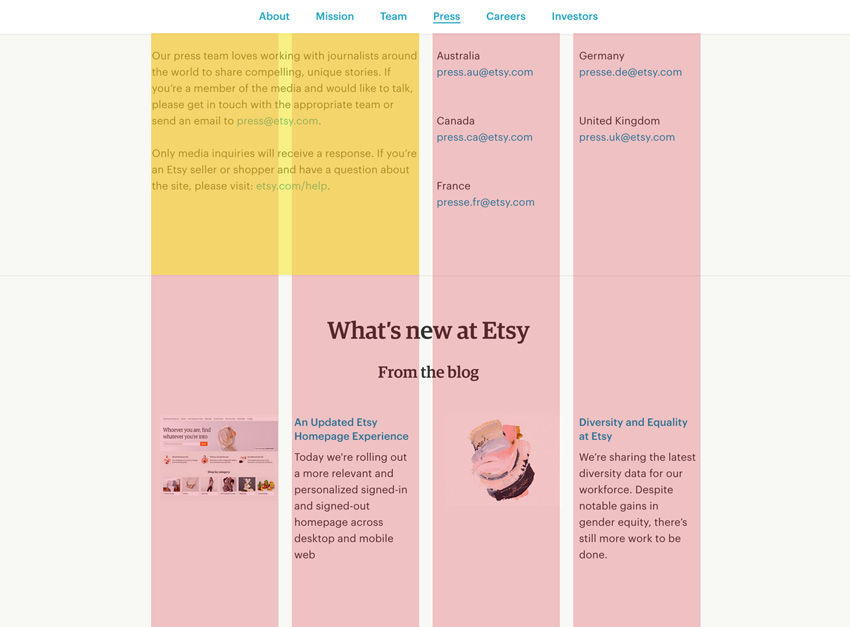
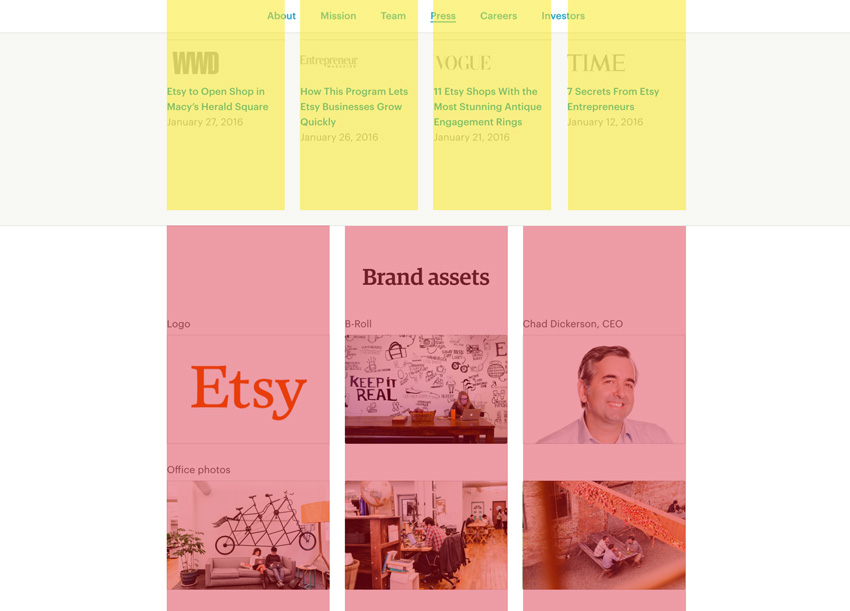
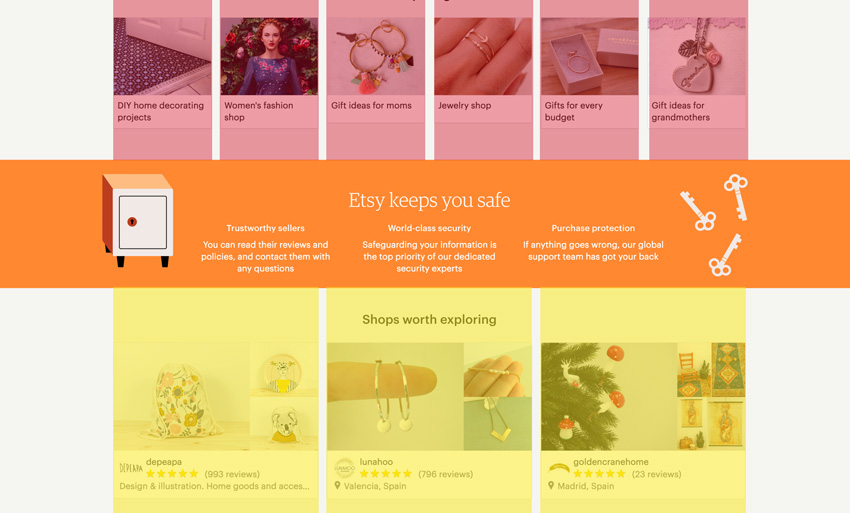
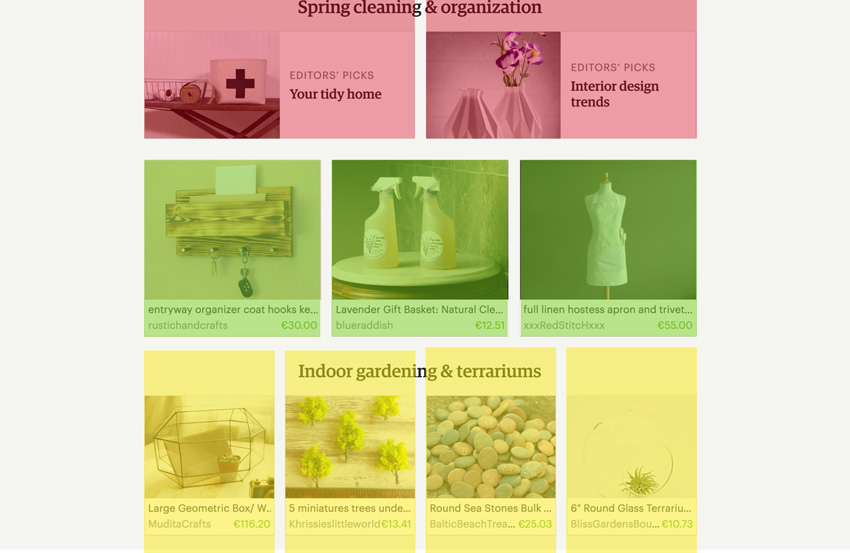
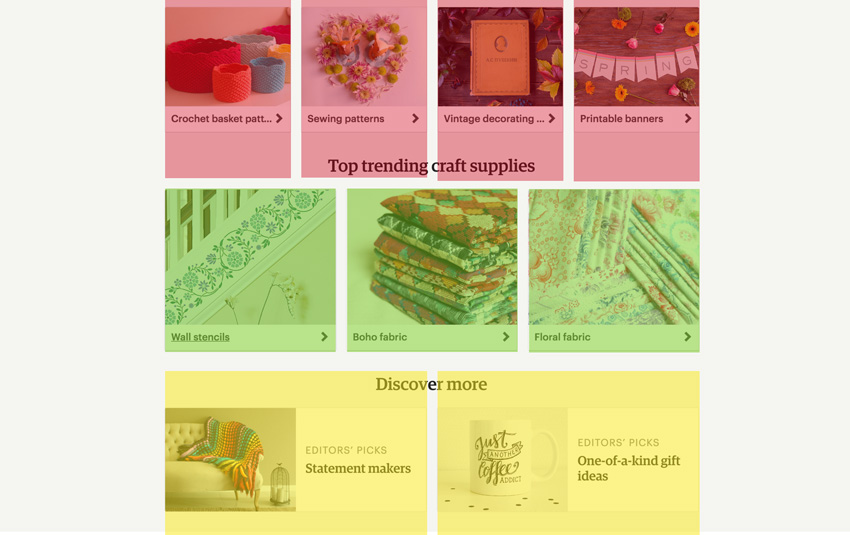
讓我們再來看一些Etsy成功解決此問題的示例。 但是這次,我們集中討論柵格如何滿足其對不同的內容需求,以及在需要的時候如何將它們逐頁地混合在一起。 我認為他們在保持某種一致性方麵做得非常出色。這種一致性創造了統一的印象,還將頁麵整齊地綁在一起。這樣一來,用戶在瀏覽的時候,全程都有指引,並且也明白對不熟悉的頁麵應該有什麼樣期望。 他們的思維導圖是健全的,因此不會出現任何結構上的意外來破壞用戶體驗。







他們為頁麵創造了一個很好的節奏,加上簡潔的重複使用,他們的柵格看起來很優雅大方。
最後的想法
總體而言,係統地規劃內容排版是整篇文章主題的關鍵。 要將各種形式的內容捆綁在一起,一致的柵格是最有效的工具。統一的柵格會建立一個強軸,這個強軸會引導用戶的眼睛和動作(例如視覺錨點),將你設計的各個部分綁定在一起並產生凝聚力,建立更牢固的關係。 保持設計的簡單! 讓你的設計更易於構建和維護。
來源:摹客
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14