【譯者的話】 美國西南航空公司的空中讀物《SPIRIT 》以其漂亮醒目的設計令人眼睛一亮,無論是版面、圖片、標題還是目錄的設計,都有很多值得我們學習的地方。本文中,我們將深入剖析該雜志的版面設計特色,看看我們能從中吸取到什么有益的設計靈感?
原文出處:www.bamagazine.com
你懷著激動的心情正在乘坐西南航空公司 737 客機飛往大峽谷旅游,但飛機外厚厚的云層擋住了你想觀看外面風景的視線,百般無聊之際,你順手拿起一本空中雜志閱讀。你看到什么?不象一般我們平時所看到的期刊雜志,空中雜志的讀者并不是固定的,每一期的雜志也沒有什么共同的主題。也正是因為這個原因,空中雜志必須能夠以一種特有的魅力來吸引你的視線。西南航空的空中雜志《 SPIRIT 》由 PENTAGRAM 公司共同設計,里面有很多簡短的文章能夠讓你輕松閱讀,該雜志的設計能夠迅速給人一種沖擊力,而且非常漂亮。讓我們看看能夠從中學到什么?


基調:
為了設計出容易閱讀的版面,《 SPIRIT 》雜志采用三種主要技巧:大標題,大圖片,同時利用垂直的柱狀區域在每一頁里重復。



為了讓那些一臉疲憊的游客能夠有心情閱讀這本雜志,《 SPIRTI 》刻意采用一些篇幅較短的文章,這些文章一般只占一兩頁紙左右。大部分文章只配上一張圖片。標題簡短有力,而且尺寸非常大。每一個標題只表達一個主題,能夠讓每一個人都能迅速理解里面的意思(其實,在設計上,無論什么時候都應該這樣做)。圖片非常大,而且很簡單(這很重要),能夠讓每一個人瞄上兩眼就知道是什么東西。如果圖片使用過度,只會使版面變得復雜,傳達的意思也不直接。這本雜志還有一個很鮮明的特色,那就是翻開這本雜志時你都會看到里面采用的一條垂直的粗線來安排版面,只是不同的頁面上顏色有所不同。
人物確定主題:
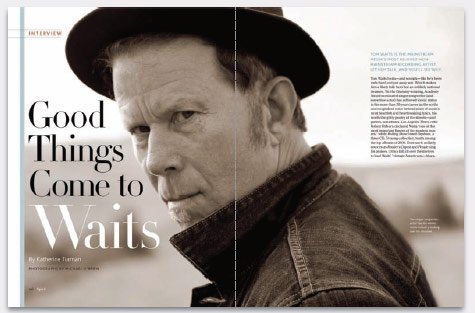
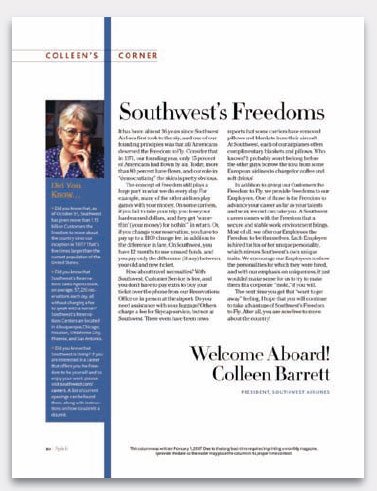
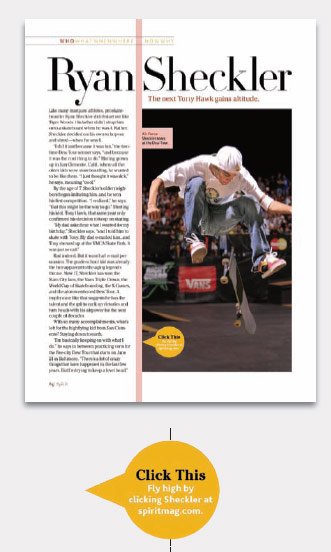
該雜志每一期的封面都采用一張大特色的人物圖片――這可以說是非常強有力的設計(人的臉部是所有圖片中最具吸引力的圖片元素)。整體給人一種強有力且呈正方區域的視覺吸引力。

這些采有醒目的人物圖片作為封面能夠發揮什么作用?不象其它雜志,如運動雜志,時尚雜志,他們能夠有一個很鮮明的主題或其它花俏的主題來吸引觀眾,而這本空中雜志,采用人物的圖片來作為主題吸引觀眾,能夠讓每一個游客都感覺更親切。而且還有一個有利的因素,人物圖片能夠讓我們在心理上更快溝通。象上述大圖,圖片吸引著我們的視線,而右下角則低調地放上幾行文字,這使到文字沒有對圖片進行干擾,而是讓我們的整個注意力都放在人物圖片上。留意 P 字上的垂直條狀物,它的顏色是通過吸管工具在圖片上取的顏色,使雜志標題與圖片產生更密切的聯系。

漂亮字體:
大標題需要一種漂亮的字體,而且它能夠顯得輕巧不笨重。采用 HTF Didot 字體是一種優雅的選擇,這種字體充滿獨特的線條及風格。讓我們來仔細看看這各種字體的特點:



這種字體在尺寸非常大的時候顯得很優雅,但如果它以小尺寸出現時,那些細小的線條則幾乎無法辨認,為此, HTF Didot 有六種尺寸的字體調整樣式,以適應尺寸較小時使用。如上小圖,其細線明顯調整成較粗的線條,使你以小尺寸應用時也可勝任。
輔助字體:
該雜志采用兩種字體來安排正文、引言及其它簡短的說明文字。關鍵是要選擇那種中性、不走極端并且有合適比例的字體。


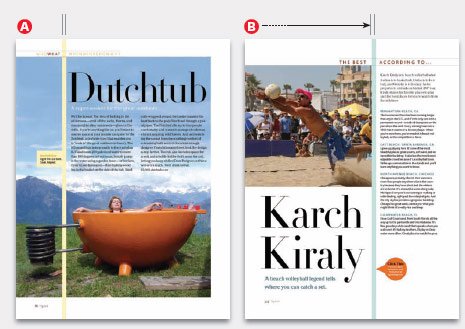
A :欄目上方的點題文字采用 Bliss2 字體,其邊緣同樣象 HTF Didot 字體那樣鋒利,但其線條的變化不強烈,容易閱讀。這里的點題文字全部采用大寫,字符加寬。
![]()
B :引言部分同樣采用 Bliss2 字體,其大小字母都一樣清晰,非常適用于文字非常小的標題、說明及引言這些短小的文字。

C :小標題及正文采用 ITC Cheltenham 字體,這種字體在很多雜志里會經常見到。一種 20 世紀早期出現的字體。作為密集的正文文字字體,該字體具有清晰的閱讀性,而且顯得很低調。
大圖片:
超大圖片――通常橫跨兩個對開頁里――對讀者能夠產生巨大的沖擊力。在處理大圖片時關鍵要做到只有一個視覺焦點,沒有復雜的背景。


單個元素更有力:為了使版面產生焦點,那我們就要制造一個焦點!圖片中那對冷峻的眼神象是在警告你不要靠得太近。這就是視覺溝通的力量,只用一張圖片,一個元素比用上一大堆人物的力量更強。如象上圖左那樣的圖片,一群人只會分散讀者的視線。所以在你處理圖片時,在心里問一下自己:如果我只有一個元素可以用,我該選擇哪一個?

舞臺中心:這個版面的力量來自于中心區域。對角的元素將版面一分為二。標題放置在左邊(與臉部輪廓線對齊),而其它文字則放置在右邊。背景顯得很平淡,甚至略帶模糊,使到臉部成為了無可置疑的第一而且是唯一的焦點。
垂直柱狀區域:
正如前文所述,《 SPIRIT 》雜志的垂直柱狀區域元素貫穿了整本雜志。這個元素有時用于區域信息,有時用于裝飾版面。


垂直的柱狀物一般用于區分兩種信息。如上圖中,它將左邊編輯的評論與右邊公司的一些大事記區分開來。上述版面其實充滿對比:寬和窄的對比,黑色的文字及白色文字的對比。

上方的欄目文字水平區域與垂直的柱狀區域在整本雜志上都看到,但垂直柱狀區域則根據版面的實際需要則左右移動調整。
變化:
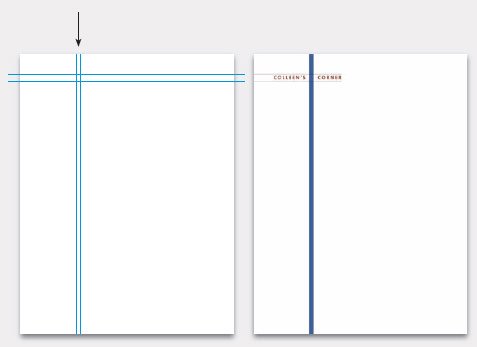
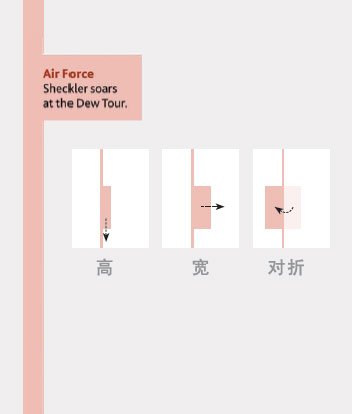
這條垂直的柱狀線條在實際版面應用中可以很靈活,也很有用。它將圖片與文字安排得更有整整有條而且更具特色:


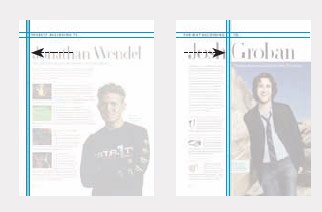
A :垂直柱狀線條下面是整幅的圖片,而在左邊則用一則引言來吸引讀者的眼光,標題及文字仍然在右邊。 B :右邊的圖片則好與柱狀線條接觸,而正文則處于另一邊。留意標題放在了頁面的下方,但仍然給人是標題的感覺。 C :這里可以說是一個標準的雜志版面(插圖 - 標題 - 正文),這時垂直線條去到了最右邊,而同時,它與上方的欄目文字相交接。
大元素:
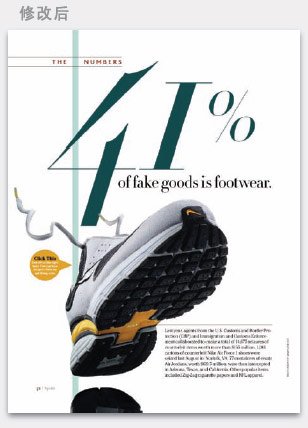
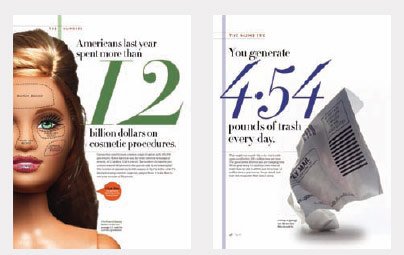
將“數字”放大顯示并且作為一個單獨的元素來排版,是一種有趣而且有效的吸引人的技巧,這些數字其實已經給人是一種“圖片”的感覺。


將數字突出處理,使其成為一個類似圖片的元素。漂亮的字體( HTF Didot italic )使其顯得非常養眼。這種處理略顯夸張,也不是所有的地方都適用,如,在《美國新聞與世界報道》這些嚴肅的雜志中使用則有點造作,但對于《 SPIRIT 》這本只給乘坐飛機的讀者來說卻非常適合。
設計系列版面:
這種突出數字的設計可以輕易使多個設計產生一種系列感,其特點是:每一個單頁上都有一個非常大的數字,有一個醒目的圖片元素(注意是沒有背景的,而是沿元素輪廓剪切),但標題卻相對來說比較小,正文顯得很細小低調,當然,還有那條無處不在的垂直線條。這種版面每一個元素都故意夸張處理。每一個系列版面感覺都比較相似,但又并不是完全相同。里面的各個元素都互相形成了對比:粗和細,大和小,這一切都增加了視覺的吸引力。
大目錄,第一頁
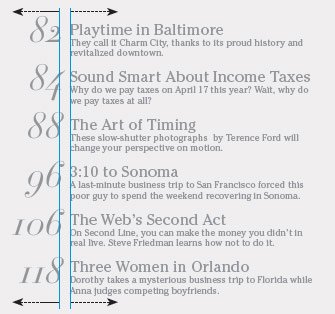
該雜志的目錄在設計上將頁數放在最前面,整個目錄居中,沒有傳統那些點線,這使到無論是頁碼還是目錄的文字,都盡可能地放到最大,非常容易抓住讀者的視線。
上圖是傳統的目錄版面設計,題目及頁碼有點線來連接,這使到中間這么寶貴的地方白白浪費。


而這本雜志的目錄版面則將數字放在前面,將點線去掉,使到我們可以將整個目錄內容放在頁里的中間,大的數字采用 HTF Didot italic ,與雜志的風格再次呼應。
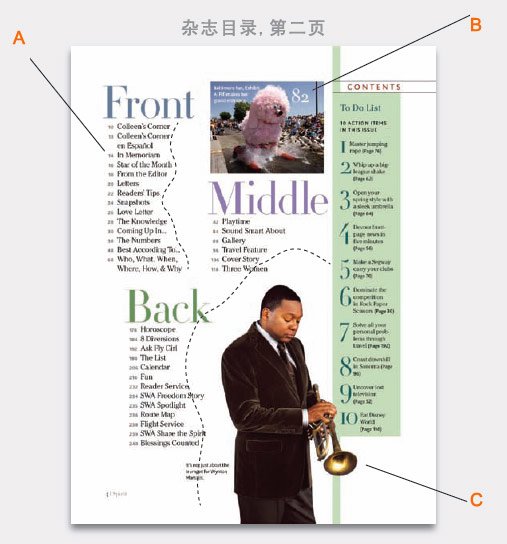
目錄第二頁:
這本雜志采用了很特別的“前 - 中 - 后”三種來區分目錄的題目,使到整本雜志的目錄被分成三小段,這種目錄的設計關鍵是要保留足夠的白色區域。然后采用一張輪廓剪切的照片來與目錄搭配。
A :將頁碼的數字放在最前面也意味著可以省略那些點線;
B :留意照片中的頁碼是放在后面,前面則為引言。
C :人物采用爵士歌手 WYNTON MARSLIS 輪廓照片,其與周圍三小段的目錄形成有機的配合。每一期的目錄都基本采用這種版面,只是根據照片的輪廓形狀來做適當的調整。
從上圖中,我們可以看到該雜志采用“前中后”來分類目錄。這是一種有趣的解決方式。因為《 SPIRIT 》雜志并沒有什么固定的主題,里面文章的內容也很難分類,飛機上的讀者在看這本雜志時總是隨手翻到那里就從那里看起,所以在目錄的設計上,這本雜志給人一種很隨意輕松的感覺,也正是讀者希望看到的感覺。

第二頁目錄右邊的處理顯得非常聰明。將文章中一些有用的信息集中起來然后作為類似公告欄的形式來處理,形成一個“文章推薦”欄目。留意,前面的數字并不是頁碼,只是要點的順序。給人耳目一新的感覺。
“引言旗”元素
一些引言、說明、要點提示等文字雖然很小,但它們往往是首先被人注意的元素――有時候,讀者甚至只會閱讀這些文字,而不會深入閱讀正文。而本雜志采用的“引言旗”區域則使這些小文字成為焦點。

垂直柱狀元素與矩形元素形成了象旗幟的一個區域,使到里面的文字很容易被人留意。“旗幟”必須與“旗桿”接觸,可以放在圖片的上方。這本雜志的編輯深諳如何吸引人的視線之道,他們充分利用這個小小的元素來首先吸引讀者的注意力。里面的文字甚至可以象上圖一樣還加上一個小題目。這個元素在實際應用中可以根據版面及圖片元素等實際情況來進行不同形式的調整。

留意版面上方,垂直的柱狀元素將圖片與文字分開,但標題同樣是橫跨兩個區域的。
有趣的“氣泡”:上方的小黃色元素看起來象是代表說話的氣球狀元素。“點擊這里”的引言與其它元素有著完全不同的顏色及字體,居中的排版加強了形狀的傳達。
你在日常的設計中雖然不一定是在設計雜志版面,但里面的很多技巧卻值得我們借鑒。
《 SPIRIT 》雜志網址: http://www.spiritmag.com/推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








