原文出處:www.bamagazine.com
我們每個人都可以說是社會人,所以不同的人往往會走到一起。我們一起工作,一起上學,組織各種俱樂部。我們分工合作,三五成群,結伴出游。任何時候,這些情景都隨時可以看到。但每一個人又是不同的,或天生麗質,或長相平平,發型、穿著也是各有所好。所以當將眾多的人放在一起時,很容易給人一種雜亂斑駁的感覺。

那我們如何展示一個團隊?其中最關鍵的一點是要做到統一。定好位置,將每張相片的背景及剪切的效果都處理得盡可能一樣,將后各就各位地整齊排放。以下是一些解決的思路:

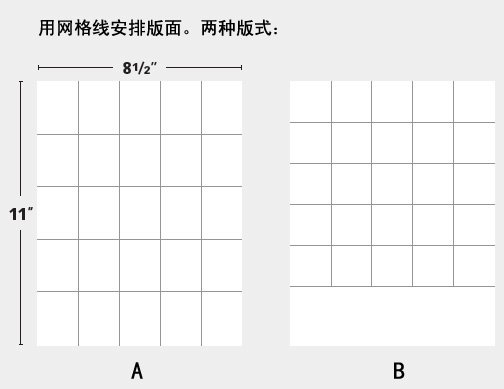
上圖A是平均分布整個版面。這種版式主要是用于:1,所有的照片的人物都非常相似;2,包括頁面在內的各種元素都幾乎相同。缺點是:標準信紙尺寸的比例在視覺上缺乏足夠沖擊力。
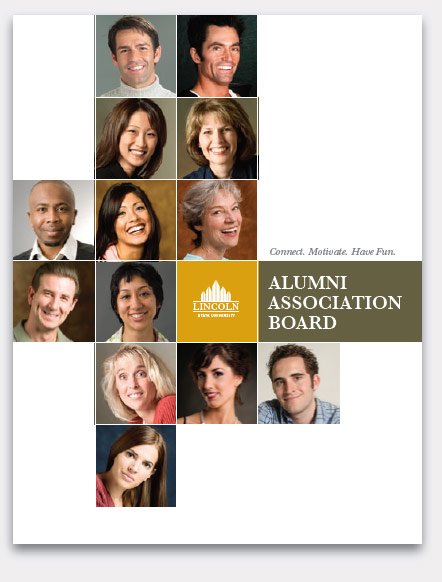
B的分布呈對稱(每邊均為五個正方格),版面簡潔,而且能夠清晰傳達信息,給人一種精心處理的感覺。缺點是:正方形的區域增加了相片的剪切難度。
統一剪切圖片:
第一步就是讓你的所有照片處理得盡可能相似。頭部所占比例基本相同,視線必須是在同一水平線,背景盡可能平滑。

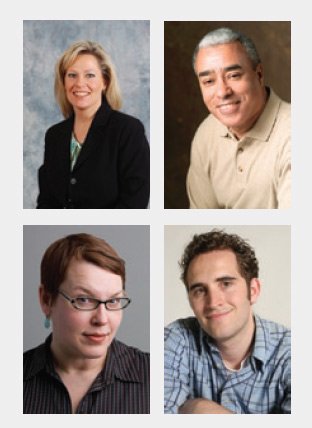
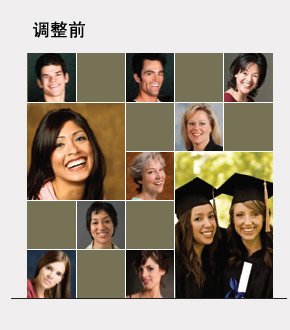
在調整前,這些照片給人的感覺是拍攝距離不一

調整后的效果:從剪切空間最小的那張照片開始(左一),然后將其他照片也按這個比例剪切。每個人的臉部都應該居中,眼睛處于同一條水平線,頭部的尺寸也盡可能一樣。發型及傾斜的角度會影響對人物大小的感知,設計人員可以通過肉眼觀察作一些小小的調整。

除了我們在學生時代穿著校服及一些特定服務人員的照片外,我們一般很少穿統一的制服來照相。其實這倒有利于我們在設計時進一步對每張照片進行單獨的加工及調整。光線是其中的關鍵。盡可能讓光線看起來都比較自然統一。上面則是要避免的幾種情況(從左到右):第一張是身后有非常黑的陰影(拍照時閃光燈閃光時人物與身后墻壁形成的陰影);第二張光線太強,因沒有對比而顯得缺乏層次;第三張因受到其他光源的影響導致照片添加了不自然的顏色;最后一張則是照片因抖動等而造成模糊。
放置照片:
將照片按網格排列放置,四周照片中的臉部基本都朝向內部。并且盡可能讓整個版面的明暗平均分布。

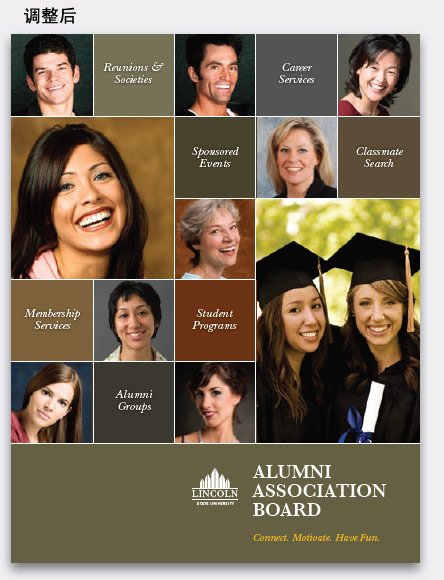
將處理后的照片按網格排放。四周的臉部基本均朝向內部或正面。如果可能的話,盡可能將整個版面的明暗分布平均一些(留意上圖右中突出強調的圖片是光線比較亮的照片)。當將所有的照片放置好后,再檢視一下有沒有需要調整的,如是否所有臉部都放置在圖片的中間?或者如果哪里看起來不舒服的話再適當調整剪切一下。

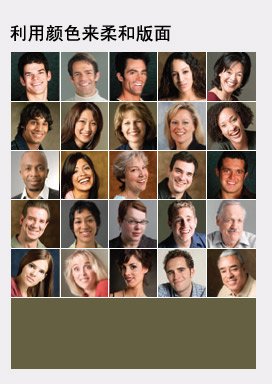
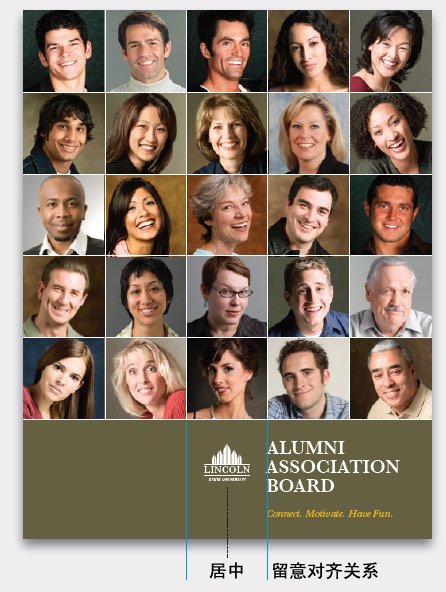
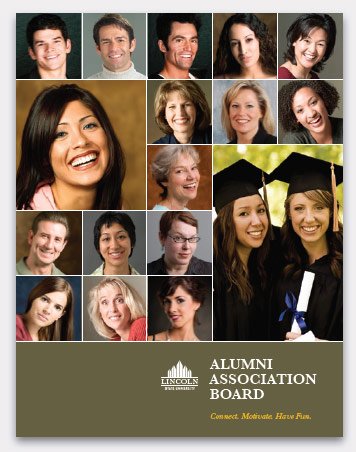
在底部添加一個色塊降低整個版面的對比度,也使整個版面看起來更柔和一些。色塊也能夠使公司的名字比照片看起來感覺更靠前:

當然,這種版式不代表一成不變,作些小變化,給人新感覺。
變化一:大圖片
在版面中將其中一兩張的照片拉大,可以起到強調和呈現一種信息聯接的作用。但要注意一點,一定要注意整個版面顯得平衡,不要顯得頭重腳輕或左右失衡:

上圖左:將一張照片拉大,以達到一種吸引人的效果。整張大照片仍然呈正方形尺寸。
上圖右:利用一張主題相似但感覺不一樣的圖片能夠延伸背景信息的范圍,并減少第一張照片造成的過強沖擊力而趨向于平衡。留意第二張照片采用了不同的比例使其顯得更加令人矚目:


加入一張完全不同的照片:完全不同的照片使版面呈現更豐富的背景信息。而這時,整個版面就同時傳達出幾種不同的信息。
變化二:增加文字
將一些照片用色塊代替,使其成為一個放置文字的背景,同時這些色塊也起到一種強調或聯系的作用。居中的文字配合居中的臉部位置:

上面的色塊只用同一種顏色:同一種顏色無疑顯得協調一致,但也使整個版面感覺單調(感覺缺乏層次)。

方塊使用不同的顏色,在不同的照片分別取色,然后看起一下出來的效果:

居中的焦點:

我們知道,對于一個正方形來說,其中間的位置是焦點所在的位置。所以無論是臉部還是文字,置于中間都能夠輕易達到吸引人的目的,同時,這種重復的構成也使到整個版面顯得干凈整齊。留意文字下方增加了一點陰影效果。
變化三:去掉一些方格
同樣是以網格線排列,但去掉一些方格后,白色區域主宰著這個版面;這時,整個版面顯得非常動態,你的視線不由自主的從上到下,從左到右,非常現代前衛的設計:


當然,無論再前衛的設計,其基本設計要求仍然要遵守,我們同樣需要一個焦點。而這個版面的焦點則來自于軸的交叉點(所以我們就在這里放置公司的LOGO)。誰說白色區域等同于蒼白無力?在這個版面中,白色所呈現的動感是非常強烈的,感覺對照片區域元素的各個方向都施加了一種視覺張力。圖片的安排及白色區域的配合也使整個版面呈現一種風車轉動的感覺,一句話:能量無限。

強對比及低對比:
對比越強,能量越多(上左)!受到白色區域的影響,我們的眼睛會不斷移動。而上右,對比明顯低了很多。雖然版式結構完全一樣,但給人的感覺完全不一樣,現在版面變得安靜平緩:小小的變化就給人滄海桑田的感覺,這或許就是設計的魅力所在。
本文顏色數值如下:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








