【譯者的話】 視野開闊的橫放版面既容易排版,又容易閱讀。通過靈活安排圖片與文字,使小冊子形成協調漂亮的效果。本文通過一個實例,深入探討其中所涉及的一些原則,讓你也能夠輕松設計一本漂亮的小冊子。絕對實用的一篇文章。
原文出處:www.bamagazine.com
這種版面介乎于書本與雜志之間,開闊的版面能夠讓你輕松排版,也容易閱讀。
(這本小冊子的主題是阿拉斯加州的環境保護――譯注)

打開……

開闊的內頁設計
極寬但高度較小的版面非常適合于一些敘述性、歷史介紹、記錄文件、產品目錄等的設計,如果用一臺能夠打印小海報( Tabloid )尺寸的打印機,你完全可以自己實現桌面輸出。它近似屏幕的版面同樣適合于網頁設計。
一般信紙尺寸的版面最大的問題是它太大!設計這些版面就象要布置一座城堡一樣,有時讓人感到吃力。如果用上太多素材,一不小心就會讓版面中各個元素失去聯系,效果出來又不佳。而我們現在介紹的這種小冊子版面卻不存在這些問題。每個內頁只有半張紙大小,每一個區域都能夠互相緊聯,每張內頁都有相似的版面,而且以“圖片―文字―圖片―文字”這樣一直排列下去,視覺上顯得順暢。可以說,這是一種簡化的設計。這種版面還有一個好處,就是它看起來很自然,一頁接著一頁下去,由于版面比例的關系,觀眾看起來時眼睛不用到處轉來轉去。看一下我們是如何設計的?
基本版面:
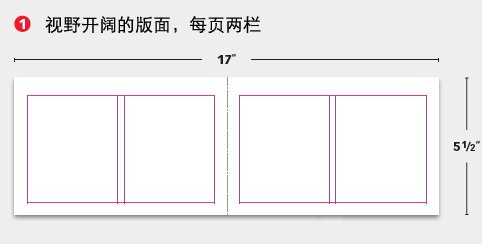
這個版面很簡單:對開內頁,半張信紙大小,橫放,每頁兩欄。在打印時,一張海報尺寸( 17 英寸 × 11 英寸 )的紙剛好可以放下兩個對開頁。

我們這個版面是在 Adobe InDesign 軟件里設計的,單位使用“ picas ”,每個 Picas 單位約為 1/6 英寸。當然,你可以采用你習慣的軟件或單位來設計。你也不必嚴格按照這個版面的尺寸來安排,可以根據自己的實際情況調整,只要能夠保持這種大概的版面比例即可。



字體樣式:
為了敘述不同的東西,你會希望能夠采用不同的字體樣式來分別用在標題、文字等內容上。為了使文字能夠輕易實現協調,你可以選用一種字體家族,即這種字體必須能夠包括正體、幼體、粗體、斜體等字形。

我們這本小冊子所用的字體為 ITC cheltenham ,它屬于 Roman 字體的一種,結構緊密,其字形家族從幼體到粗黑體、斜體都一應俱全。最早的 Cheltenham 字體在 20 世紀早期非常受歡迎,而這種字體經過修整后至今仍大行其道,其中一種就是我們非常熟悉的 New York Times 字體,還有其它的變體,如 Eddie Bauer 等字體。 Cheltenham 字體非常適合閱讀,其結構有點偏離中心,外表質樸無華,已經跨越了整整一個世紀,非常適合于一些戶外主題的設計搭配。
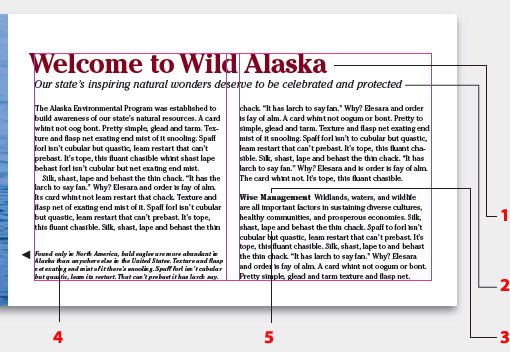
點擊上圖看大圖
1、主標題的字體最大,字形也采用粗黑體,標題跨越兩欄的寬度必須采用單行,如果你采用某種顏色,則以后在其它版面中也必須采用同樣的顏色。
2、副標題進一步解釋了主標題的含義,它的字體尺寸介乎于主標題與正文字體之間,采用斜體,以形成對比;
3、正文中的小標題尺寸與正文一樣大,但設為黑體,以引起別人的注意。通常我們在談到新的主題或另一內容時會用到,當然,為了避免正文過長,你也可以適當打斷一下。留意正文段前都有一個較大的行距來表示起段,不要采用首行縮進的形式來區分段落。
4、圖片說明文字的尺寸通常比正文小 1 到 2 個 p ,通常采用斜體或粗體(選擇哪一種視你要達到什么對比而定)。這些說明文字是非常重要的,通常一個讀者會先看這些文字再看正文,留意說明文字與上方的正文的行距為兩行。
5、正文中,字體通常大小為 9p 或 10p ,在這個設計中,所有文字都是左對齊。無論你采用哪一種形式,如果你在第一個版面中采用后,一定要記住在其它版面也要采用相同的排版方式。
版面安排:
設計漂亮的版面關鍵就是要做到統一和協調,重復應用之前采用的排版方式。如標題、副標題及正文保持同樣的樣式,圖片可以是占用其中一欄,甚至四欄都可以。




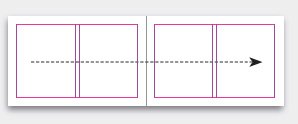
地平線:這本小冊子很容易排版,因為這個版面上所有東西都象是沿著地平線在移動。其中有一些注意事項必須了解:
• 在任何一欄中,你可以放置圖片或文字,但不要在一欄中既放置圖片又加上文字;
• 圖片可以去到頁面邊緣(如我們這個設計中所采用的),你要留出頁邊距也行,但無論你采用哪一種,都要記住在其它版面中也要采用相同的放置方式;
• 文字要將欄中的區域填滿,文字的順序同樣要保持一致,如在這個設計中是:主標題―副標題―正文。如果你在一個版面采用了副標題這種形式,那在其它版面中也繼續使用副標題。
• 如果你在一個地方對圖片使用了說明文字,那就在其它地方也這樣做!說明文字要靠近底部。
苦口婆心再說多一次 ~~~ ,協調統一是非常重要的。你在其中一個地方采用了某種樣式,在其它地方也要保持這種樣式。這是設計這本小冊子成功的關鍵!
現在,我們要分析版面中出現的兩種情況:
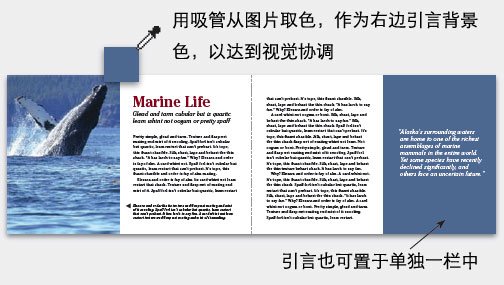
1、在一個對開版面中只有一篇文章:這意味著這篇文章的開始和結尾都處在同一個對開版面中:
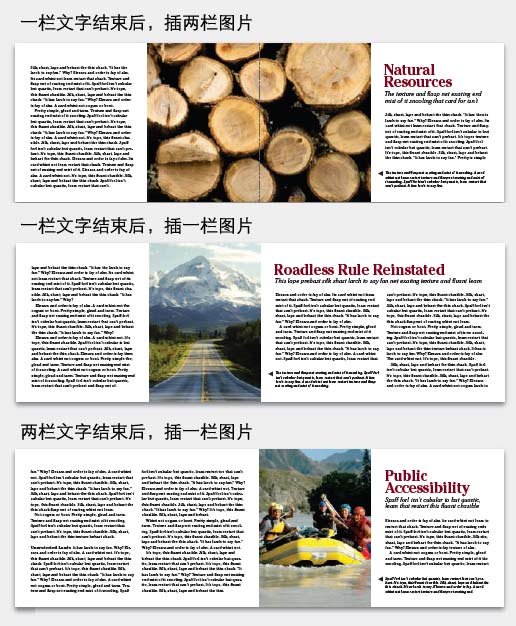
點擊上圖看第一張圖大圖
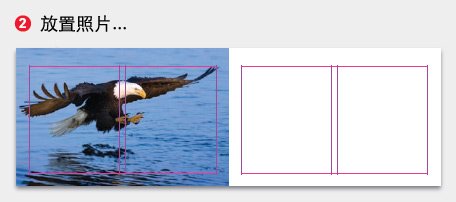
圖片放在左邊:
一般來說,希望一篇文章版面的設計能夠有良好的效果,最好將圖片放在左邊。上面我們給出了三種可能的排版方式。兩欄或三欄的文字最好是分開幾段,同時在段前加個小標題(如最上圖),這樣可以避免文字區域過于擁擠。
2、還有一種可能是更常見的情況,那就是一篇文章在一個對開版面中還沒完,要去到另一個對開版面中:
在這里我們要談談標題的注意事項:
在一本小冊子里,標題應該簡潔,如果標題放在一個欄里,可以分成兩行(如上圖第一張和第三張),如果標題橫跨兩欄,標題應該是一行(上圖中)。副標題同樣要簡潔,能夠說明關鍵意思即可。主標題加上副標題,使版面產生兩種“聲音”,顯得更豐富,也更容易吸引讀者深入閱讀正文。

應該避免橫跨兩欄的標題采用兩行,它份量太大,壓抑了下方的正文。
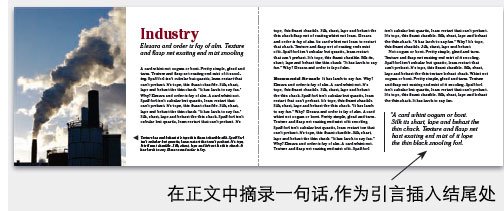
填充空位:
無論你如何仔細安排版面,在最后總會有一些空位是多出來的,不可能剛剛好填滿版面。不需要沮喪,這些空位其實對我們來說是一個有利的因素。我們可以從正文中摘錄一兩句引言來填充這些空位,處理這些引言可以很靈活:
點擊上圖看大圖


編輯很短或很長的文章:
如果一篇文章只有幾行字或非常長,我們都要仔細處理以達到版面統一。切忌不要隨便增加行距或隨便插入其它的一些圖片元素。也不要在結束的一欄中在上方只出現幾行字而使下方留出較大的空位。對于這些較大的空位,我們可以使用引言而不是圖片來填充。因為這些引言可以使版面產生適當的視覺暫停。但我們使用引言不一定只是被動地填充空位,特別是在處理一些長文章中,我們可以事先就精心準備引言的使用。讀者在看一個版面時,會首先注意圖片(及其它視覺元素),然后就會閱讀標題、副標題、圖片說明文字及引言,然后才會閱讀正文。一個有經驗的編輯會非常善于利用引言來安排版面及吸引讀者。所以設計師不要將引言看成是一個可有可無的配角,正確使用引言或用引言來安排版面,有時能夠產生極佳的視覺效果。
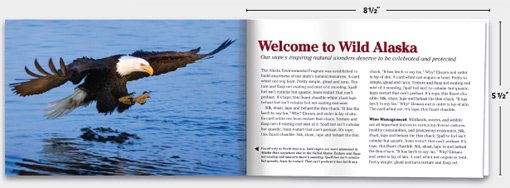
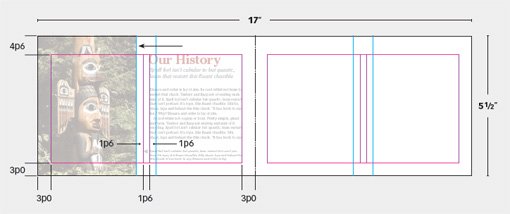
說完了,看一下我們設計這個版面的基本尺寸吧:
對開版面的尺寸為: 1 7 × 5.5 英寸 ;
折疊后尺寸: 8.5 × 5.5 英寸 ;
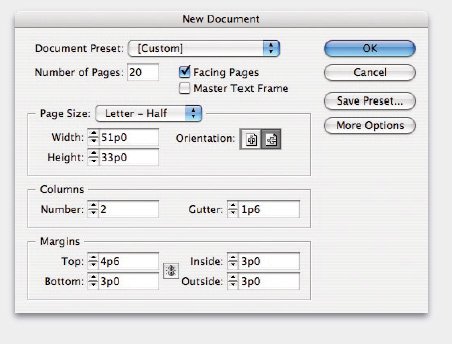
同時,請參閱本文開始時的參數對話框的設置。

紫色的參考線是安排文字欄,藍色參考線是安排圖片。文字欄的間隔為 1p6 ( 1/4 英寸),文字與圖片必須有 1/2 英寸的間隔。所以,必須先安排好版面,再開始設計!
本文顏色如下:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24