【譯者的話】 如何讓標題與圖片合二為一?陰影并不僅是一個不起眼的元素,完全可以充當大任;如何為多彩的 iPod 產品搭配顏色?一個簡單的人體輪廓卻能產生極佳的視覺效果;如何利用照片來安排職員名單?五個實用招式,助你開闊設計視野。
原文出處:
www.bamagazine.com版面:設計漂亮的單行標題
標題當然很重要,但在設計中如果圖片也很重要時,你如何將兩者合二為一?試一下這招:將標題設成單行,這一行要非常細,但卻很寬。全大寫的字母傳達了莊嚴和力量,而字體較小則顯得權威感十足。這種設計關鍵是文字背景要設成透明,使標題及圖片合二為一。


單行標題可以與圖片完美融合,雖然文字很小,但其位置放在靠近版面的中間位置,自然使其成為觀看的焦點。做起來不費吹灰之力,首先我們畫一個很寬但很細的區域,降低其不透明度(這里我們選擇了 70% ),并且加上一點陰影,在上面放置文字標題,增大字符間距(我們選擇 200% ,見下圖)。
![]()
LOGO :當陰影成為故事的另一半
就象身體語言傳達另一種意義一樣,陰影同樣訴說著另一種“聲調”,利用陰影,我們可以使版面增加更多的信息。一些全實色的輪廓圖片非常適合用來制作陰影的效果。

經典的襯線字體傳達了三圣頌( SANCTUS )宗教般的優雅與威嚴,采用小寫字母可以弱化這種字體鋒利的線條。天使的陰影元素傳達了一種沉默及神圣的信息。如果采用一個常規清晰的天使形象,整個標志的力量感反而削弱。

下面是利用陰影設計的另一個例子:

蓬松的棕櫚樹葉的陰影形成一架噴氣式飛機,傳達了一種間接的信息。你可能需要看上一兩眼才會留意到飛機的存在。棕櫚樹及飛機都是一些剪貼畫的素材,我們將原來黑色的飛機素材減低其不透明度至 20% ,并在 PS 里采用高斯模糊對其邊緣進行軟化。出來的效果就是:一虛一實的兩個素材既形成協調統一,而且信息也互相得到加強。
顏色: iPod 好色!
顏色永遠不會單獨存在,它總是受到周圍其它顏色的互相影響。在設計多彩的 iPod shuffle 展示版面時, Apple 公司采用了強對比效果使其小小的 iPod shuffle 突圍而出!
利用補色搭配創造強烈對比:
在本網站“透視色輪”一文中,我們已經講述過,互為補色的兩種顏色能夠形成強烈對比,特別是這兩種顏色區域一大一小搭配時效果最佳。上述的設計正是對這種顏色關系的最好說明(最右邊圖接近補色搭配)。為什么補色能夠形成強對比?因為互為補色的兩種顏色,在顏色關系上它們兩者之間不存在共同的顏色,從而形成了一種緊張的對比關系。
利用顏色明暗來形成對比:

上圖左的設計是將明亮的顏色放在黑色區域上形成強烈對比,而上圖右將銀色放置在灰色的背景中傳達了一種協調之美。
圖片:設計人體模特效果
說到 iPod ,那我們可以再談談同樣具有 iPod 風格的設計,你可能已經在一些有關 iPod 的廣告中看到過這種風格,在廣告中的人物只有輪廓,沒有細節。這一招我們可以拿來在其它地方用一下,比如,作為衣服展示的人體模特:我們將模特的所有細節都去掉,只留下身上的衣服,不用想都知道:這件衣服理所當然會成為讀者的視覺焦點。
上圖左的圖片,說不上好也說不上壞,反正就是沒有什么特色,顯得很普通。而象上圖右這樣的處理,則效果完全不一樣,極具視覺沖擊力!
但你有沒有注意到一點:原來圖片中的這個模特的發型太過淑女 Feel ,而我們希望是一個辣女形象來配合這些服裝宣傳。自己當一回發型師吧,在 PS 里用橡皮膠工具或其它涂抹工具對她的發型動一下:

在實際的推廣中,你可以只保留一件衣服或兩件同時用上也可以:

這種設計在實際中其實還有一個好處:使你尋找圖片更加靈活,長得漂不漂亮沒關系啦,反正兩眼一抹黑。
如何做這種效果?其實并不難,不過所用的圖片必須是有清晰的輪廓,里面的衣服等元素沒有被其它元素阻斷。 PS高手就可以跳過下面的制作過程說明了,新手就看看吧:

一、創建選區:在 PS 里,將前景色設為白色,背景色設為黑色。用鋼筆工具或其它工具將整個輪廓勾好并作為一個選區,將所選區域復制到一個新層上(圖層 1 ); PS :圖層 > 新建 > 通過拷貝的圖層。

二、填充背景:選擇背景圖層,將該背景圖層填充為白色。接著,在圖層 1 中,將想突出的衣服的區域勾出來并激活選區,并同樣復制到一個新層上(圖層 2 ); PS :圖層 > 新建 > 通過拷貝的圖層。

三、填充整體輪廓:選擇圖層 1 ,按住 Ctrl 鍵并點擊圖層面板上的縮略圖載入選區。接著建立一個新層(圖層 3 ,見上圖)。按下 X 鍵將前景色變成黑色,然后按下 Alt+BackSpace 鍵填充黑色。取消選擇,將圖層 1 隱藏。大功告成。
其實這種效果還有一個變化,即,里面不是填充黑色,而是用線條表現:

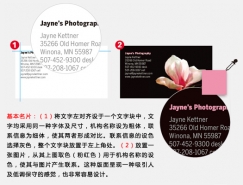
用相片設計名單:
很多時候我們在設計公司管理層人員名單時,除了簡單的將名字單調地列出,并沒有多少變化。在下面的例子中一個關于某大學的人類學部門的職員名單設計,我們采用每個人的照片來設計,顯得更加親切,而且整體給人更象一支團隊的感覺。要注意的是:無論是圖片的剪切、字體及顏色都要統一,切忌凌亂。點擊上圖看大圖
協調一致:在一個有很多瑣碎元素的版面中,一定要保持統一協調,不要有太多的變化,如在上圖這個設計中的照片,不要心血來潮,將一些相片設計成矩形,另一些又是圓形。照片及人員介紹的邊框尺寸一樣,連陰影都要保持一致。照片中,人物的臉部區域在照片中所占比例也大致相同。顏色呼應使用,字體重復應用。整體版面象是一個具有爆發狀的元素,充滿能量:

本文所有顏色數值如下:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24