在設計中的對比度(英: Contrast)是指,黑與白,大與小等等之類的差異性。
然而在實際的對比中,你需要從全部的項目上去思考,這是設計的重要原則之一。對比是為了將設計中的重要元素進行分類整理,然後按照不同的重要階層來傳遞給讀者。設計的重點,不僅僅是為了傳遞出焦點(英: Focal Point),也要給用戶帶來視覺性的趣味。相同大小的形狀,顏色按照布局並列的放在一起,可能會讓你覺得無聊。但是,如果在這之中加入對比,設計立馬就變得有趣起來了。
當然很多的設計概念是相同的,平衡對於對比來說也是非常重要的。如果對比度太高,做成之後就變得混亂,視線就不能馬上落在重要的東西上了。
那麼,靈活運用對比的秘密究竟是什麼呢?令人悲傷的是,並沒有那樣完美的魔法公式。就像學習設計技巧一樣,學習的過程往往是無意識的積累案例的過程。這是設計師們所擁有的不可思議的力量,所以千萬不要放棄。我們可以將與對比有關的項目情報進行整理,為了加上視覺的趣味性,成為誰都可以利用的設計工具。這需要有哪些需要注意的點與技術呢?這次就讓我們一起來看一看吧。
詳細從以下開始。
讓設計增加對比的方法。
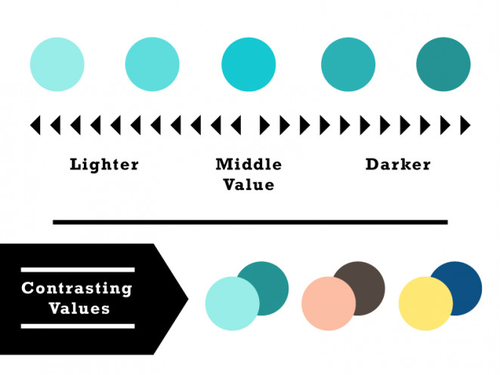
1.將色彩的明暗增加對比

值(英: Value)是指,色彩的亮度或者暗度的表示用語。使用白色和黑色,可以做成無數的對比值(英: Contrasting Value)。但是,當作成對比度強的設計時,也就沒有必要使用黑色和白色了。通過調整色彩的明暗度來增強對比使設計中的一部分變得可見是最簡單的技術之一。
在下面的這個設計案例中,在照片上配上文字會使其變得難以閱讀,在白色的文字上添加紫色到藍色的漸變色,就成了一個很好的對比。

2.利用色相,色調增加對比

色相,色調(英:Hue)是指,在從很久以前就開始使用的12色色輪中,所選擇的特定的顏色名稱的繪畫用語。但是這種色彩的原理,不管是繪畫還是網頁設計,都可以去利用他。不知道從什麼世紀開始,為了創建出對比的組合,畫家們就開始利用色輪上的對比色了。
1.互補色(英: Complementary):他指的是選擇色輪上面對面的那一組顏色,例如紅和綠,藍和橙。互補色的特點是高對比度,所以如何掌握顏色之間的平衡,也就成了難點。
在下面的設計案例中,使用了簡單的互補色,他看起來非常的有吸引力,他將圖像中的各種情報都整理的很好,是非常具有實際意義的設計案例。

2.分散互補色(英: Split-Complementary):他隻的是選中主色之後,分布在主色對面的互補色兩側相鄰的顏色。這種配色有較強的視覺對比,可以設計出有著強烈碰撞的設計效果。
3.三色系(英: Triadic):他指的是選中主色後,以主色畫一個等邊三角形的配色方案。
當你在使用色輪進行設計時,我們要有“沒必要隻是用純色”這樣的念頭。在越來越多的實踐中,不斷的去嚐試提高降低顏色的明度和各種各樣的顏色組合,來表現出最棒的對比效果吧。
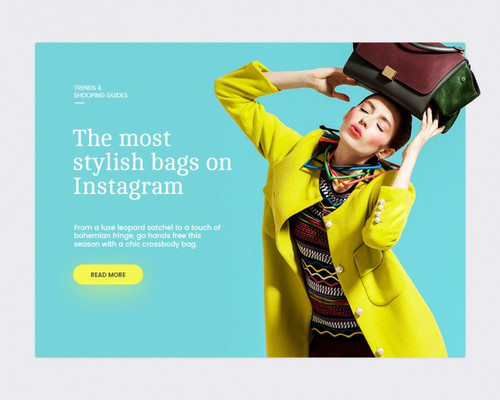
3.利用色溫增加對比

所有的顏色都是有溫度的,他可以被分為暖色(英: Warm)、冷色(英: Cool)或者中性色(英: Neutral)。紅色、橙色或者黃色會給人溫暖的感覺,而藍色、綠色則會給人冷的感覺,黑和白就給人中性的感覺(還有些不常見的米色和茶色,也歸屬這一類。),顏色就按這樣來進行劃分。利用顏色的溫度的不同來進行配色,例如暖色和冷色進行組合,可以給人一種巨大的反差。
就好像下面這個設計案例,使用鮮豔的藍色和黃色這樣不同的色溫,在網頁布局上實現了對比。像這樣,Call−to−Action(行為召喚:http://cued.xunlei.com/log046)將按鈕與背景區分出來,產生引人注意的效果。更進一步來說,什麼樣的顏色被稱為寒色(呈綠色的色調:英: ‘Greenish’ Tinge)等,已經有一個統一的對比的組合。

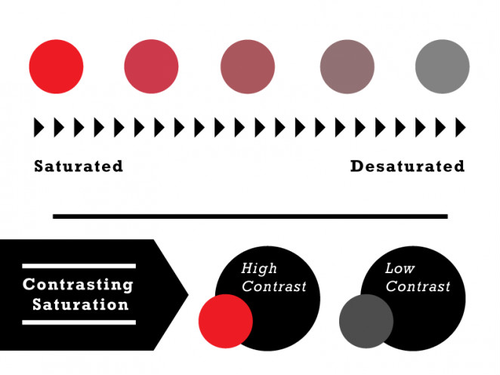
4.利用顏色的濃度增加對比

顏色的濃度(英: The Intensity of A Color),也被稱為色彩飽和度(英: Saturation)。純粹明亮的顏色,他的飽和度狀態就是100%;越是接近灰色,他的飽和度也就越低。明亮的色調和黑色一起使用的話,就能產生特別的引人注意的效果。在設計中可以作為一個特別的組成部分,為了強調出重要的部分,一定要謹慎的使用。
在下面的這個設計案例中,可以使用降低了飽和度的橙紅色,將其放置在山頂同樣降低了飽和度的綠色上。利用互補色組合(英:Complementary Color Scheme),通過調整色彩的飽和度來吸引眼球,為你的設計賦予更多的活力。

5.利用圖形增加對比:幾何圖形VS不規則圖形

大多數圖形(英: Shape),是可以被分類為具有幾何意義的幾何圖形(英: Geometric)(例如長方形,三角形和圓形),或者不規則(英: Organic)(流線型(英: Fluid)或者受自然影響的形狀(英:Nature-Inspired))。在均勻對稱的幾何圖形的角落,使用一些柔和的非對稱(英: Asymmetrical Quality)的不規則圖形,可以進行很好的對比。
下面的這個設計案例,在複雜抽象的(英: Abstract)有機圖片中,我們可以看到,很好的插入了強調排版的直線和曲線,他們補充的位置非常好。

6.利用圖形增加對比:銳角邊VS曲線邊

在使用圖形幫助設計的另一個方法,就是利用邊框。在任何設計要素中,比如按鈕,就可以使用銳角邊(英: Edges)或者是曲線邊(英: Corner)。按鈕的形狀越柔軟,圓滑,給人的視覺效果就越友好。角的形狀越是整齊,給人的感覺就越是嚴肅。(參考:http://www.jianshu.com/p/f575891409c8)通過兩種不同的形狀,我們可以創建一個對比。在下面這個設計案例中,我們可以看到很好的利用了銳角和曲線進行排版,表現出了一種驚人的對比感。

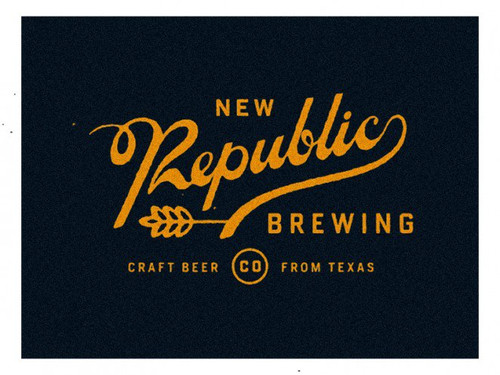
7.利用紋理增加對比

圖片相同,設計的要素不同,例如使用紋理(英: Textures),對比的效果也就出來了。粗糙(英: Rough)與細致(英: Smooth),硬(英:Hard)與軟(英: Soft),立體(英: Raised)與平面(英: Flat)等。作為特殊的打印加工,紋理和別的技術不同,可以應用於任何內容。通過使用網絡上免費的素材,可能性是非常廣闊的。
在下面這個案例中,在清爽的LOGO上,添加上砂質紋理(英: Gritty),表現出一種複古的質感。粗糙質感的紋理和複古的顏色,是為了表現出複古氛圍的最佳選擇。

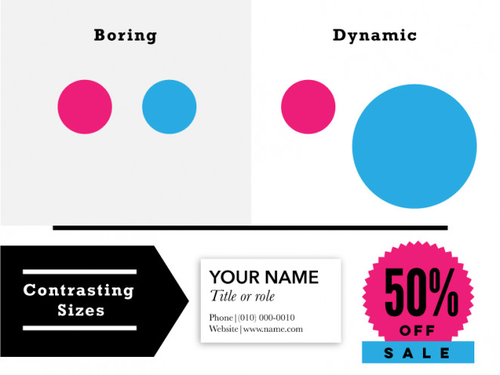
8.利用比例和尺寸增加對比

對比不僅可以增加視覺趣味,也可以幫助我們展現相關聯的設計要素的優先級。如果設計要素的尺寸相同,就無法表現出他們的層級(英: Hierachy)關系。不管是怎樣的讀者,我們都需要將重要的東西優先傳達給他們。有效的利用比例(英: Scale),在實踐中不僅非常重要,在添加動態布局設計中,也是非常簡單的一種技術。
在下面這個設計案例中,使用了被擴展的非常大的照片作為雜誌封面,也不會對其他的設計要素進行幹擾。實際上,通過調整大小,形狀和配色、版式,可以強調出照片的焦點部分。

9.利用視覺重量增加對比

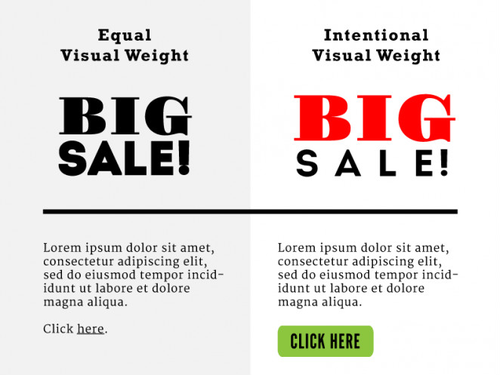
在比例和尺寸相同的情況下,利用視覺重量(英: Visual Weight)【http://uec.nq.com/works/176】就可以將設計中重要的部分給凸顯出來了。在視覺重量中,將那個元素與剩餘的元素進行顯著的區分,這種方法我們稱之為高對比度(英: High-Contrast)。被視覺重量所采用的設計要素,沒有必要是最大的。此外,通過使用紋理。配色和圖形等,給他一種【重(英: Weighty)】的印象,也能做出有魅力的設計。
在下面的設計案例中,是介紹在美國辛辛那提,有著當地文化氣息的建築的明信片。當然,建築在明信片中是最大的設計要素,但關鍵詞“Enjoy more”卻更能吸引眼球。這當然是因為,他的顏色是最暗(英: Darkest)的。

10.利用留白增加對比

在有限的空間中,為了最大化的填入信息,我們常利用填補式的設計,但留白或者空白(英: Blank),負(英: Negative)空間等方法,將設計要素進行區分/整理,做成一個平衡的布局,也是非常重要的。當然,如果你在設計時使用了很多複雜的布局,在設計重要的要素時就要記得留白。通過這種方法,你可以將用戶的時間集中到重要的要素上,從而和其他的要素產生有效的對比。
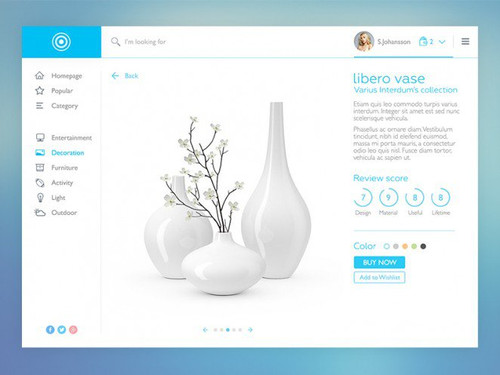
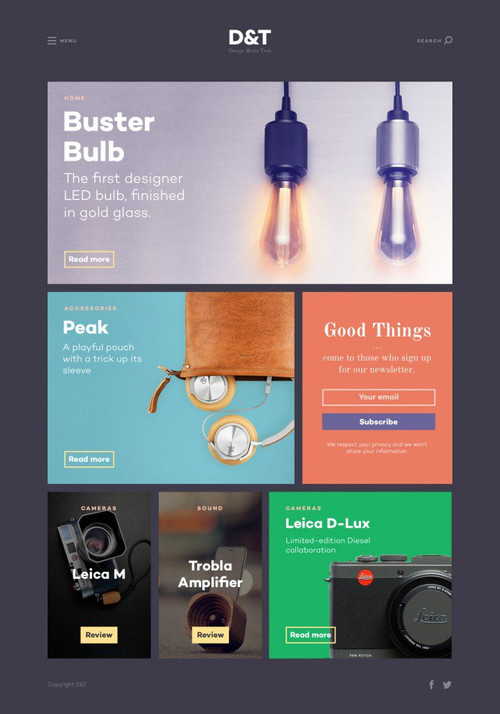
在下面的這個設計案例中,留白和細邊框線相結合,我們就完成了將網頁信息精辟概括的設計模型。在左右上下進行了適當的留白,在產品信息中也利用了留白,引起了用戶的興趣。

11.利用構圖增加對比

當你開始做設計時,需要有一定的布局的概念。那麼,如何讓設計變得平衡而不枯燥,動而不亂,想明白了這點,作品就會變得非常有魅力。我們可以從舊時代的藝術家和攝影師身上來學習構圖的方法。
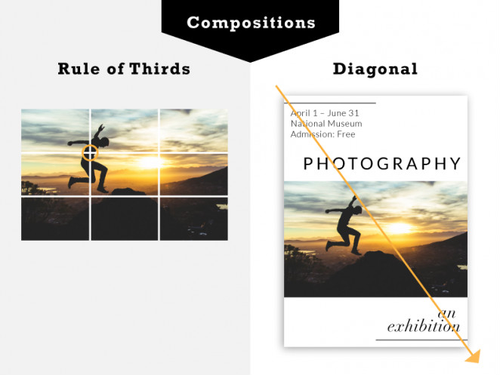
①.三分割法(英: The rule of thirds):也是老生常談的一種方法。有時也稱作井字構圖法,是一種在攝影、繪畫、設計等藝術中經常使用的構圖手段。在這種方法中,攝影師需要將場景用兩條豎線和兩條橫線分割,就如同是書寫中文的“井”字。這樣就可以得到4個交叉點,然後再將需要表現的重點放置在4個交叉點中的一個即可。
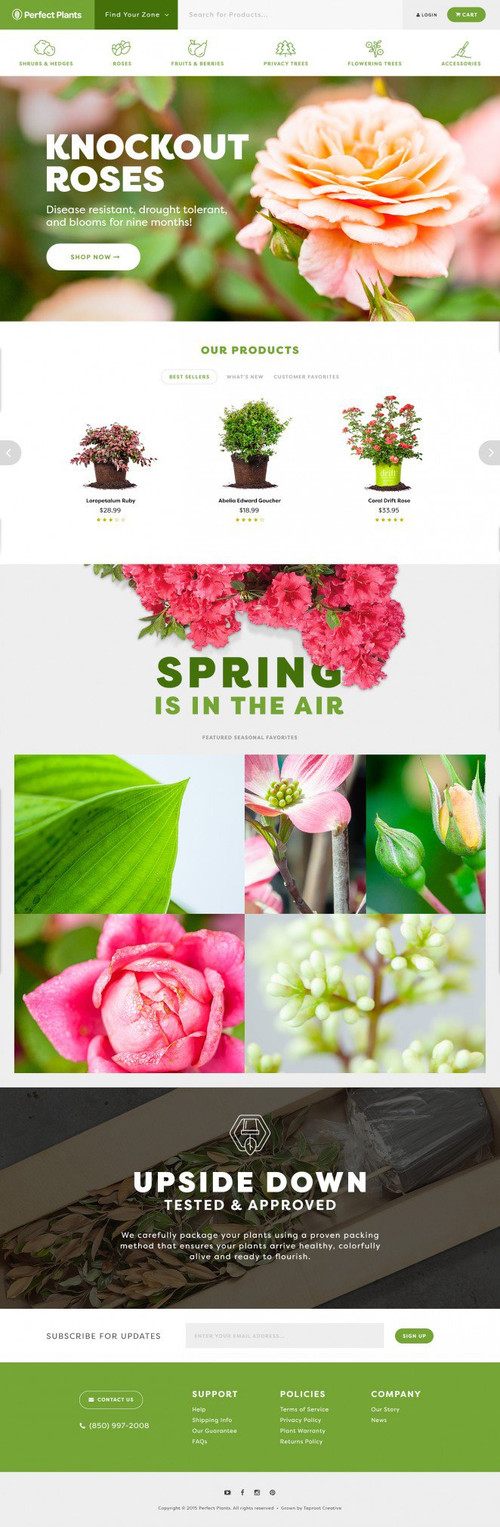
下面的這個設計案例中,作為banner的圖片就利用了三分割法,將玫瑰放在了重要的地方,是一種非常方便均衡的構圖方法。

②.對角(英: Diagonals):對角線或S形布局,可以給你的設計賦予一些流動感(英: Flow),幫助誘導用戶的視線。相較於正常的網格布局,它可以給你的設計帶來更多的樂趣。
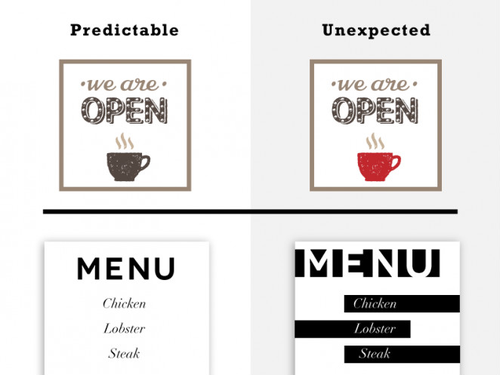
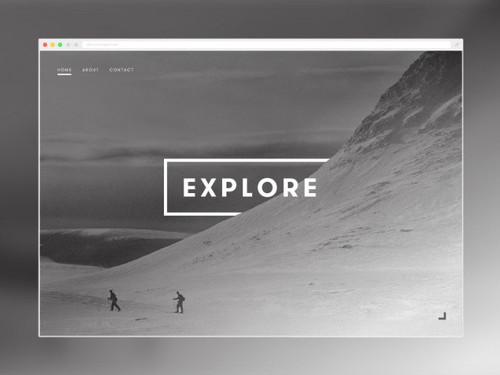
12.利用意料之外的要素增加對比

介紹這個合成效果方法的一個理由是,讓用戶對這個要素期望不大。利用適當的設計手法,賦予要素驚奇的感覺,從而產生對比。設計是一個自然的主題,通過添加上鮮豔流動的色彩,打破之前固有的規則,從而引起讀者的興趣。
在下面這個設計案例中,將文字和照片上的山組合在一起,將邊框隱藏在山後而資卻放在山前,非常簡單,且易於理解。

13.利用重複來增加對比

在設計戰略上,通過不斷重複(英: Repeating)利用設計要素和圖案素材,創建一個視覺焦點,會產生與上圖的合成技術類似的視覺效果。此外,通過不斷的重複利用主題本身,你就能完成更好的設計。
在下面這個設計案例中,通過重複利用圖案,讓文字成為焦點,很好的完成了平衡。在設計上成功的反應出了,和LOGO相呼應的效果。

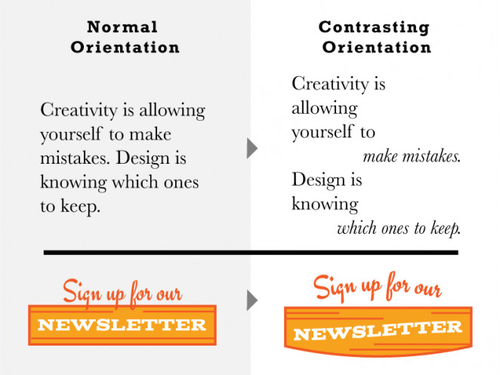
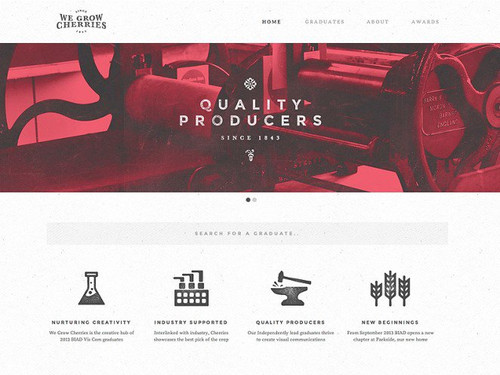
14.利用位置和方向來增加對比

無論哪種設計,控製信息結構(英: Struction)是很有必要的。在文字或設計要素上,通過一定的編排,確保有留白的空間。整理你的設計,讓他具有一致性(英: Consistency),然後我們再有目的的去打破、混合,從而引起用戶的興趣。
在下面的這個設計案例中,LOGO的設計使用了稍微沿著對角線稍稍向上傾斜,這立刻將它與其他沿直線分布的要素區別出來了。另外,通過使用和其他印刷字體有顯著區別的手寫體,進一步的提高了對比度。

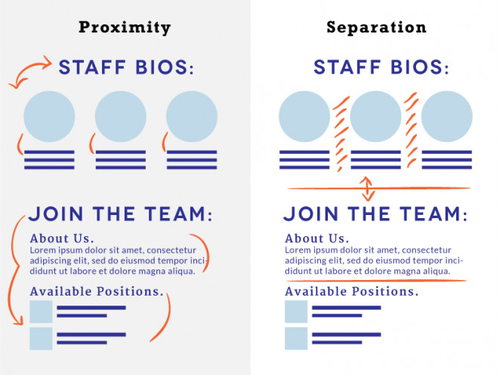
15.利用接近、分離來增加對比

將你的設計要素進行整理,有目的的將要素進行分組,讓要素之間的關聯性變得易懂,使其更容易的引導用戶。同樣的,將沒有關聯的要素分離獨立出來,讓用戶易於了解,他們是不同的兩個信息。此外,利用對比,還能將要素的數量表示出來。例如,在大量的設計要素中,單獨存在的要素肯定會脫穎而出。
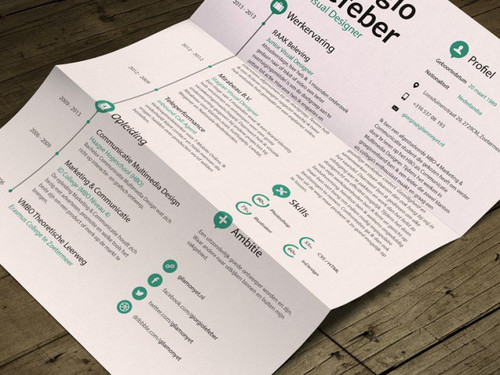
下面這個設計案例,是使用了大量文字的個人簡曆設計,良好的結構(英: Structure)會便於閱讀。在這裏,利用了接近(英: Proximity),對齊(英: Align)和配色技術相結合,將信息進行劃分,誘導視線,使之更容易閱讀。

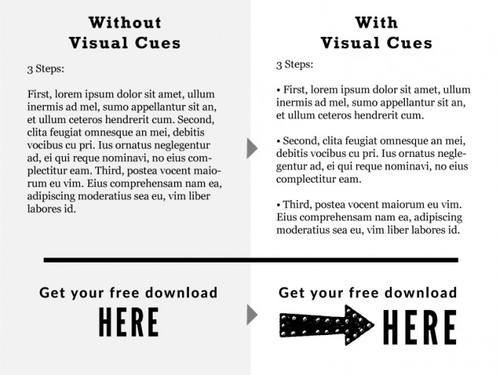
16.利用視覺提示增加對比

根據最近的一項研究,人類記住的東西80%都是看到的,在這之中,優秀的設計也是幫助記憶的強大工具之一。但是要注意的是觀看的時間其實是很短的,引導用戶的視線,就顯得很有必要了。在這種情況下,好的視覺提示(英: Visual Cues),能起到不錯的作用。我們可以直截了當的使用箭頭標記希望用戶看到的要素,或者在它周圍畫個圈,來進行強調。
在下面的設計案例中,在文字下面使用了下劃線(英: Underline),著重號(英: Bullet Points)和圖標,可以看出是很好的利用了視覺化的概念。

17.利用複雜和簡單增加對比

複雜(英: Complex)或簡單(英: Simple),利用這些個別的要素,可以進一步強化對比。在下面這個設計案例中,成功的利用了貼紙設計技術,通過在鮮花背景上放置一個清爽的白板,將文字與周圍進行區分,讓設計發生了急劇的變化。

18.利用字體組合來增加對比

在版式設計中,這是必不可少的設計要素,你可以用這種獨特的方式來增加對比。事實上,在這篇文章中所涵蓋的技術中,都可以應用到版式設計中。但在使用字體組合或這自己創建一個自定義的字體時,有特別需要注意的幾點。
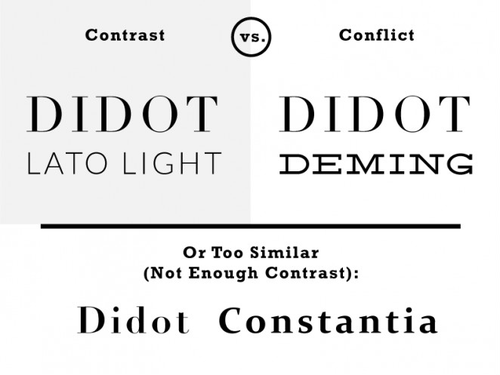
那麼接下來我們來看一下在字體設計上最後需要注意的三點。首先,是字體組合(英: Combining Fonts)。當使用一種以上的字體時,良好的對比,是確保其成功的關鍵;當標題使用了,就不要將他再次使用在正文中了。如果標題和正文的字體太過相似,就會讓用戶變得混亂。這也是非常容易犯的一個錯誤。
另一個經驗,可以選擇一種襯線(英: Serif)字體一種無襯線(英: Sans Serif)字體。這種組合不但能互補,也是一種非常好的對比效果。至於其他的字體組合技術,你們可以參考這篇文章【http://photoshopvip.net/78213】【http://www.digitaling.com/articles/12293.html】,我就不進行詳細的講解了。

19.利用文字進行對比需要小心

在字體組合中,使用設計性區別很大的字體非常容易導致失敗。除非你有意去這樣設計,否則就會非常難看。由字體的組合,可以決定設計的好壞。將各種各樣的字體組合記錄到你的筆記本中,不斷的練習吧。字體組合這項技能,你可以利用電腦去摸索各種各樣的組合,總有一天會掌握的(英: Second Nature)。
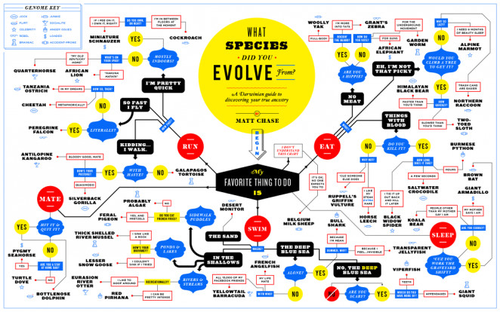
在下面的這個設計案例中,利用不同的字體營造了一個非常有趣的氛圍,類似YES/NO形式的流程圖。值得參考的地方是,字體的區別(英: Loud)不是很大,一直保持著平衡。通過有目的的巧妙編排,表現出了很棒的設計。

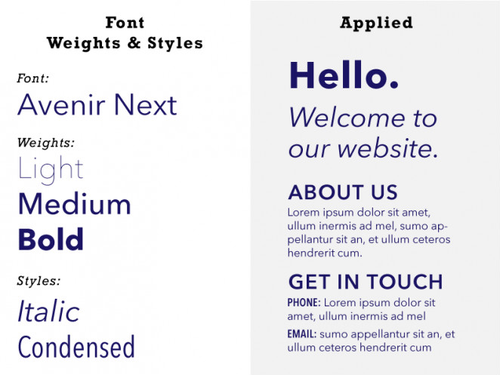
20.利用字體的風格和重量來增加對比

很多字體,都有著類似Light、Bold這樣廣泛的自定義範圍。就算你隻用一種字體來設計,都可以產生很多種不同的對比,讓我們的設計變得更輕鬆。除了不同的重量,大小和配色方案,你能強調的對比有很多種。
在下面這個設計中,使用了粗和細兩種無襯線字體,給人一種洗練的感覺。實際上襯線字體作為客串也被使用了,進一步的增加了對比感。

這些都是從過去的經驗之中誕生的,非常實用的可以增加對比度的設計方法。那麼,讓我們一起在實踐中去嚐試這些方法吧~一起來感受設計的樂趣~
Via: Lofter
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








