
信息的發展隨著時間的推移,就像一個活的有機體。對你來說,今年還有價值的信息沒準過幾年就沒有任何意義了。這就是為何要在信息內容中添加時間戳的原因。但是如果你沒有按照正確的格式顯示時間戳,那麼就會給用戶的使用帶來麻煩。
1、絕對 Vs 相對時間戳
現在,大部分網站中使用的時間戳整體上分為兩類。即相對時間和絕對時間。前者指距離信息發布時間點的的相對時長,如***年、***月、***周、***日、***分鍾以前。後者則強調信息發布的具體精確時間點。
這兩種格式在不同的場合下都有各自的用處。但是針對特定的情景究竟該作何選擇?

2、什麼時候使用絕對時間戳
有時候用戶需要回顧過去的內容並檢索需要的信息。如果沒有絕對時間戳,用戶往往無法精確的定位到要找的信息。
對於那些用來發布照片、文檔、信息、任務和活動的站點來說,都應該使用絕對時間戳。這些內容都是有可能被用戶在將來某個時刻重新翻出來引用的。總之,就是當用戶能夠翻閱並利用過去的內容時,使用絕對時間戳準沒錯。
(1)友好的格式
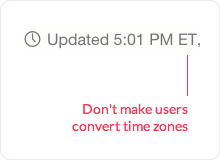
相比於相對時間,絕對時間的好處就在於它能提供精確的時間點。但是因為並不見得所有用戶都居住在相同的時區和國家,所以用戶對日期和時間的理解可能是有差異的。這就是為什麼以友好的格式顯示絕對時間是異常重要的。
(2)轉換時區
使用絕對時間戳的一個問題就是它迫使用戶不得不把顯示時間所在的時區轉換為他們的當地時間。這無疑會挫敗那些跟你不在同一時區的用戶。無論如何,即使不用親自做時區轉換,用戶也應該能得到正確的時間才對。

不妨想象以下,如果一個用戶準備要參加一項活動,但是並未注意到活動時間在不同時區之間是存在時差的,或者是他換算錯了,那他就很有可能錯過這個活動,這也就是帶來了非常不好的結果。因此,在諸如這樣的情景下,你的絕對時間戳要針對時區友好就顯的很重要了。一個方法就是優化你的代碼,使得用戶看到的時間戳始終是針對自己所在時區的。
為了要顯示出用戶的當地時間,首先你要在服務器上將你的時間戳按照 UTC (世界統一時間,不受日光節約時間影響)格式進行保存, 接下來需要拿到各時區偏移量,把它添加到數據庫中的 UTC 值上。你可以通過 Javascript Timezone Function 自動檢測到用戶所在的時區偏移量。
(3)轉換24小時製
如果你的用戶遍布全球,那他們就有可能使用不同類型的時鍾。千萬別逼他們做時製轉換。

事實上,大部分英語國家在書面和口頭都使用12小時製,其他的國家口頭使用12小時製但書面上卻是用24小時製。 不過,對大部分生活在24小時製國家的用戶來講,他們早已習慣了這兩者,對他們而言來回轉換沒有任何壓力。
基於此原因,你應該最好將時間默認顯示為12小時製。但是如果你有更多習慣於24小時製用戶的話,你應該考慮使用上圖中的下劃線或時鍾圖標來做到鼠標懸停時顯示24小時製下的時間。
(4)閱讀數字格式的日期
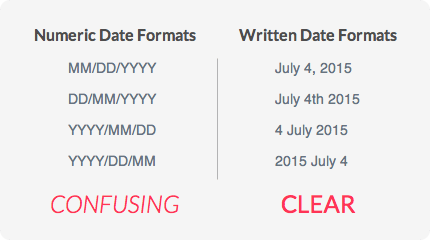
在閱讀絕對時間戳時,時間的格式並不是用戶要面對的唯一問題。如果日期按照一個數字型格式顯示,同樣會為用戶帶來麻煩。

不同國家采用不同的順序標識數字型日期。有些國家會把日期放在首位,有些會把月份放在首位,而有些則在首位放置年份。正因為沒有統一的標準,不同的用戶在閱讀理解時可能會不輕鬆,甚至會犯錯。
因此,對於一個時間戳,你要想方設法使用合適的書面格式來避免用戶的困惑。比如年份可以使用全稱或縮寫,但且不可縮寫年份,這可能導致用戶分不清年份和日期。無論如何,你可以通過Javascript Date Library 來針對不同的國家按當地用戶理解的格式來顯示時間。
3、什麼時候不要使用絕對時間戳
如果你甚至不需要使用一個絕對時間戳,那你可能就不需要擔心上述的格式問題。不過有時候,一個相對時間戳可能是更好的選擇。
如果你的站點內容經常更新,或者有較高的用戶活躍度,那恭喜你,相對時間戳終於可以發揮作用了。這些站點包括那些經常發布新聞消息的網站、或者是用戶能發布鏈接評論的論壇,此類站點更關注的是即時性的信息。它允許了用戶的信息焦點與新信息同步。
4、什麼時候使用相對時間戳
對相對時間戳而言,其精確度並不十分重要,重要的是即時性。如果一個用戶想了解站點中之前發布的一條帖子信息,他往往更關注於書面形式的時間單位,而不必去往前推算出發布的具體時間點。
不光如此,在相對時間戳下,用戶也不需要去在不同時區間進行時間的轉換。對於用戶來講,1小時前發布的內容就是距離當前時間1個小時前的內容,發布的時間間隔對所有用戶都是無異的。
(1)友好的格式
對於相對時間戳,有一些格式問題你應該知道。不同於絕對時間戳的問題在於如何向用戶解釋明白,相對時間戳的這些問題在於如何處理才能不讓用戶太費腦力。
(2)自適應時間單位
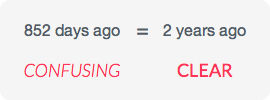
相對時間戳的麻煩始於單位格式並不適應時間長度的時候。相反的,它隻顯示一小部分的時間單位。

例如,一個網站可能按照分鍾顯示相對時間,也可能按照小時或日期。但是過些天後時間單位可能就變了。這時候,標識不清楚的時間就很容易令用戶沮喪。
你的相對時間戳應該總是能自適應時間單位。在30天之後,應該顯示月份。12個月之後,應該顯示年份。
(3)精確的時間單位
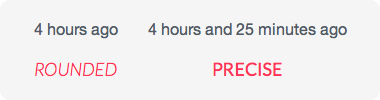
如果你的網站並不是按提交時間來依次顯示內容,用戶就無法知道顯示時間究竟距離發布時間有多遠。因此,你應該或者使用絕對時間戳,或者在相對時間戳中包含精確地時間量度

精確的時間由不同時間單位組合而成。相比於隻在相對時間戳中顯示小時長度,你應該既顯示小時長度又顯示分鍾長度,來達到一個更高的時間精度。這能讓用戶更好地理解不同文章之間的時間間隔。
(4)時間單位的縮寫
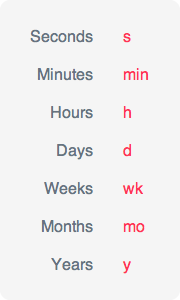
有時候,相對時間戳能比你想到的還要占用屏幕空間。如果你要在局限的區域內顯示它,你應該考慮使用時間單位的縮寫。

使用那些用戶能夠識別出的標準化的縮寫詞。對於複數形式,不要在縮寫詞之後使用“s”,跟單數形式一樣使用就行了。上圖中是每個時間單位的標準縮寫詞。
(5)自動更新
當用戶第一次瀏覽一個網站頁面時,他往往能夠比較準確的獲悉每條信息發布多久了。但一旦頁面刷新後顯示出“2分鍾之前”這樣的時間戳,他們就往往會對原本的時間點就失去概念了。
這是因為大部分的相對時間戳並不會自動更新,而是在用戶刷新頁面後才重新獲取最新的時間。如果你想要向用戶顯示精確的相對時間,不妨使用這個 jQuery Plugin 實現自動更新。
5、什麼時候不要使用相對時間戳
有些時候相對時間戳不如絕對時間戳有效。如果用戶要引用一條已經發布的帖子,有絕對時間戳的話自然比較輕鬆,因為每條帖子都被唯一的時間點標識。而要想從使用了相對時間戳的一堆帖子裏引用某一條,那就很困難了,因為同一個時間戳下可能包含很多帖子,你還得進一步篩選。
相對時間戳的另一個弱點在於它使得時間難以度量。用戶無法查看到提交不同的文章時已經過去了多少時間。而這一點對於傳遞消息的情景,如聊天、發送郵件或是討論就很重要了。
6、什麼時候結合絕對時間戳和相對時間戳
每種時間戳都有其各自的優勢,你可以通過合理的結合來發揮出兩者的優勢。 如果你的站點需要經常更新並且對以往的內容有歸檔便於引用,那你可能就得考慮來結合這兩種方式了。
(1)友好的格式
結合使用的挑戰在於找到轉換兩者的合適時間點並平衡其對屏幕空間的占用。
(2)內聯顯示
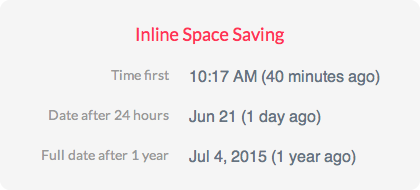
組合兩者的一種方式便是使用內聯顯示。你可以先顯示絕對時間,並將相對時間放在緊跟的括號裏面。

絕對時間戳包括日期和時間點。這種方法會占用較多的頁面空間,不過,你可以隻顯示當前關心的時間量,省略掉不必要的,來節省空間。
例如,可以在信息發布24小時內,將時間顯示到分鍾,24小時之後,隻顯示日期。如果需要更省,在一年開始後將年份也一起省掉。
(3)自動轉換
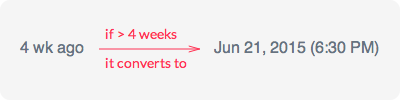
另一種方法是在一定時間後,自動將相對時間戳轉換為絕對時間戳。

例如,一個帖子發表4周以後,將時間格式由相對時間轉換為其具體發表日期和時間。這種做法使站點能很好的對進行內容歸檔,尤其針對大網站有用。 也可以拿頁面訪問量開始逐步減少的時間點作為開始使用絕對時間戳的時刻。
(4)帶提示框的時間戳
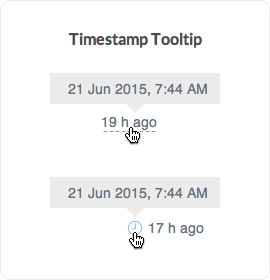
如果你想在節省頁面空間的條件下顯示兩者,那可以考慮使用一個工具提示框。也就是當用戶將鼠標懸停到相對時間戳上時,將絕對時間在提示框中顯現出來。

不過針對這種做法,你需要注意一點,就是如果你不能給用戶一個清晰的視覺線索,他們就很難意識到鼠標懸停還有另一番作用。你可以考慮使用點劃線來標識出這種提示,也可以在時間前面放置一個時鍾圖標,鼠標懸停後出現帶有絕對時間的提示框。
7、最終的想法
時間是一個超越了文化障礙的通用概念,每個用戶都應該能理解,但如果你的時間戳並未以友好的方式展現出來,那就不見得所有的用戶都能理解你要表達的時間概念了。
希望本文中的實例和方法能幫助你找到適合自己的時間戳形式。現在我們應該意識到,是時候別再把時間戳僅僅看做一個時間標記了。實際上,它們已然成為一個彰顯你站點內容的關聯價值的重要標識。
譯自:http://uxmovement.com/content/absolute-vs-relative-timestamps-when-to-use-which/
原文鏈接:jianshu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








