每當我告訴身邊的人省略號(…)是我見過的最為牛逼的字符時,絕大部分人都以為我瘋了。 在你也這樣認為我之前,請容我認真解釋一番:
在過去的數十年間,用戶界面設計師不斷以多種方式使用省略號來向用戶傳達重要的信息。正如你很快就能看到的,這個僅由三個小原點組成的省略號居然能以其渺小的身板發揮不小的作用。
接下來,讓我們一起回顧下在以往這些年中,省略號最常應用的5種方式。閱讀完成之後,相信你可能會對這個不起眼的字符有一個全面的認識。
1、省略號=“後繼選擇”
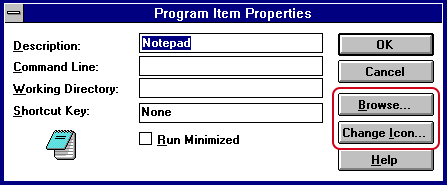
我印象中第一次看到省略號是在 Windows 3.1 中,那還是我的第一台電腦。那時候,省略號主要出現在一些按鈕和菜單選項中,它代表著我在點擊這個按鈕或菜單之後需要作出進一步的抉擇。

這種方式很有用,因為它使我認識到當觸發點擊之後,並不會立刻執行有效動作(還需要做下一步決定/選擇),我可以觸發這個動作但是在我改變意圖之後還可以取消。
這種模式在今天的 Windows 和 Mac 上依然存在,隻不過現在的使用場景要少得多。
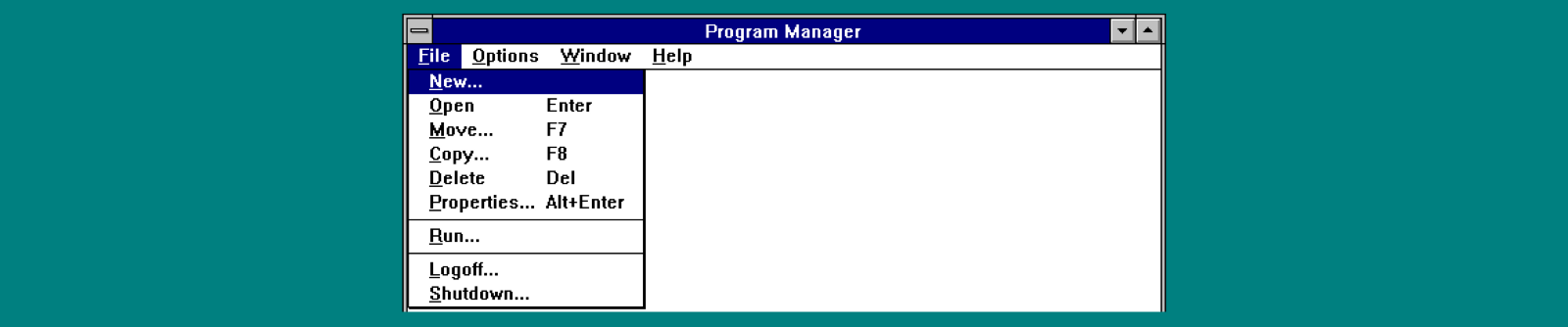
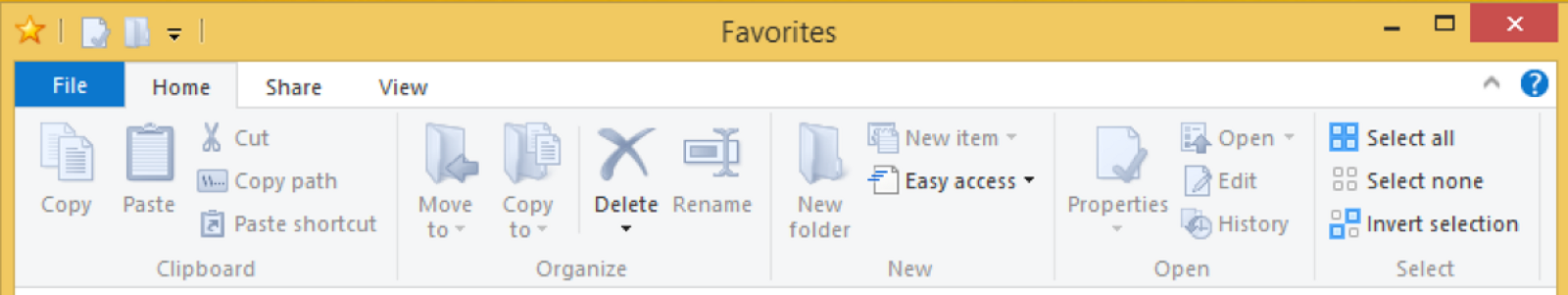
不妨對比一下20年前後的對比:

Windows NT (1993):到處都是省略號!

Windows 8 (2013):省略號去哪裏了?
Google 在其設計指南 Material Design 中建議無論是在菜單選項還是按鈕中都省去省略號,大概是因為許多選項之後其實都有次級選項,如果大量的使用省略號將使得用戶界面變得混亂。
省略號的這一用法可能會隨著時間退出舞台,但是我認為在其服役的這些年裏確實對用戶起到了友好的幫助作用——僅僅憑借其3個小圓點而已。
2、省略號=”在這裏打字“
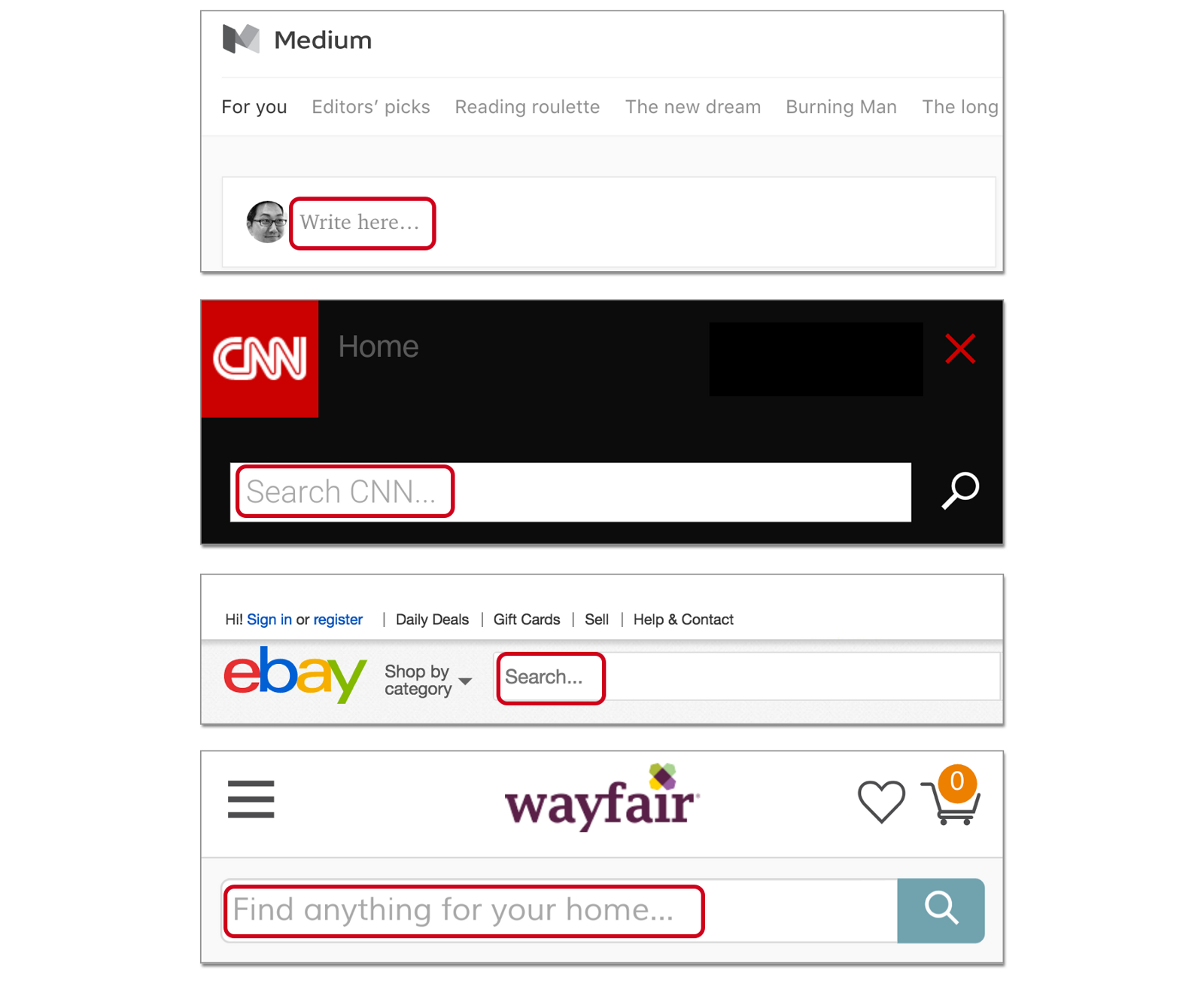
在近些年開始,陸續誕生了很多產品使用省略號來代表文本域,而現在已然流行開來。

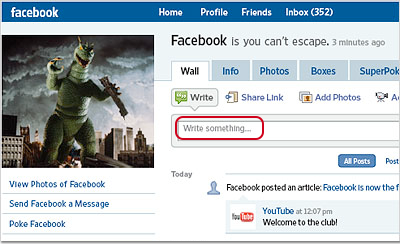
我不清楚究竟是哪個產品或者是從誰開始使用這樣的表達方法,不過我從網上能找到的最早的案例出自Facebook 在2008年的設計。

為什麼那些產品要這樣使用省略號?我猜測大概是出於兩方面的目的:
視覺效果:有時候,要用戶從一個堆滿設計元素的用戶界面中找出文本輸入框並不是那麼容易,而一個省略號從一定程度上提升了視覺線索,它能夠用來吸引用戶的注意力。
心理效應:傳統上,一個省略號代表著省略詞組/語句的一部分,也就是說有省略號的地方其實應該是有文字的。在文本域中使用省略號則在某種程度上,能夠刺激你在空白部分進行文本輸入。
在某些設計指南中,甚至推薦在所有的文本域中都使用省略號,比如 Salesforce Style Guide 。不過,我個人其實不喜歡這樣的做法,但它確實已然成為一種設計趨勢。
3、省略號=”更多動作“
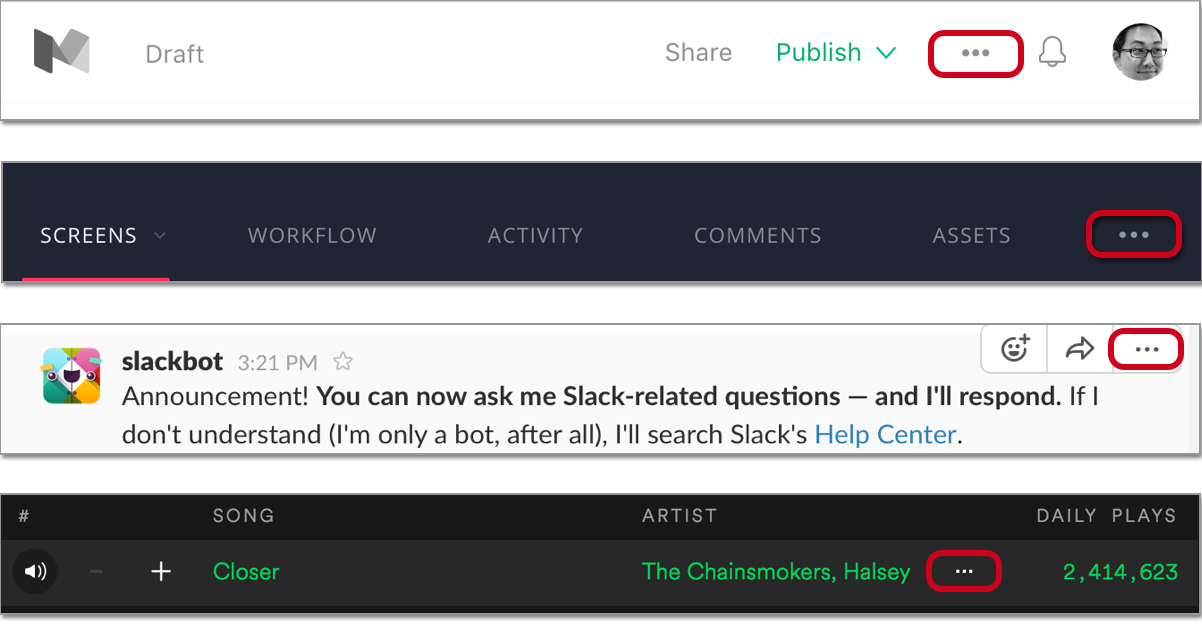
現在,越來越多的產品使用一個中線省略號(⋯)來表明還有更多菜單選項可供選擇,就好像是說”嗨,這裏還有更多你可以做的事情。“

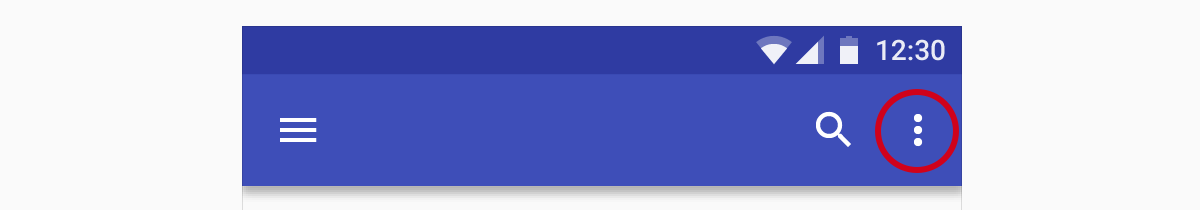
而在很多 Android 端的程序中,你則能經常看到一個垂直的省略號(⋮) 做著同樣的事情。

有些人不喜歡這樣的設計,認為這樣的做法可能將原本重要的動作隱藏了起來(尋找和使用起來更費勁)。然而不管你究竟是讚同還是不支持,你都無法否認這樣的設計已經流行開來—— 就像幾年前的漢堡按鈕一樣。
若時光倒退到多前,我敢打賭沒有人能夠想到區區一個省略號還能這樣用。然而在近幾年,省略號 的這種用法便已大行其道,似乎再也回不到過去。
隨著現在的設計師們越來越強調簡約的設計,相信省略號的這一用法會越來越普及開來。
4、省略號=“稍等片刻”
省略號另外一個常見的用法就是告訴用戶當前動作正在執行中,比如“加載中...“、”連接中..."、“上傳中...",這些都是我們常見的一些應用場景。

現在,試想一下如果我們在這張畫面中沒有看到省略號(下圖),我們大概就會認為系統哪裏出錯了,因為我們習慣於使用省略號來代表進行中的動作。

看起來是不是有問題?至少在我眼中,使用一個省略號確實能讓我放下心來,而沒有它則讓我認為系統卡住了。
許多的設計指南都建議在用戶需要等待系統響應的時候使用動畫效果。但隻要是僅僅需要等待幾秒的話,我認為使用省略號也不失為一種合理的辦法。
不知怎的,僅僅使用一個由三個原點組成的省略號就能讓我對於正在執行的動作放下心來——而且隻是3個靜態的原點!你不覺得很神奇嗎?
5、省略號=“更多字符”
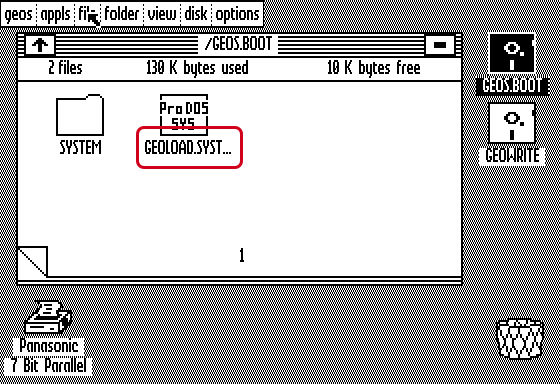
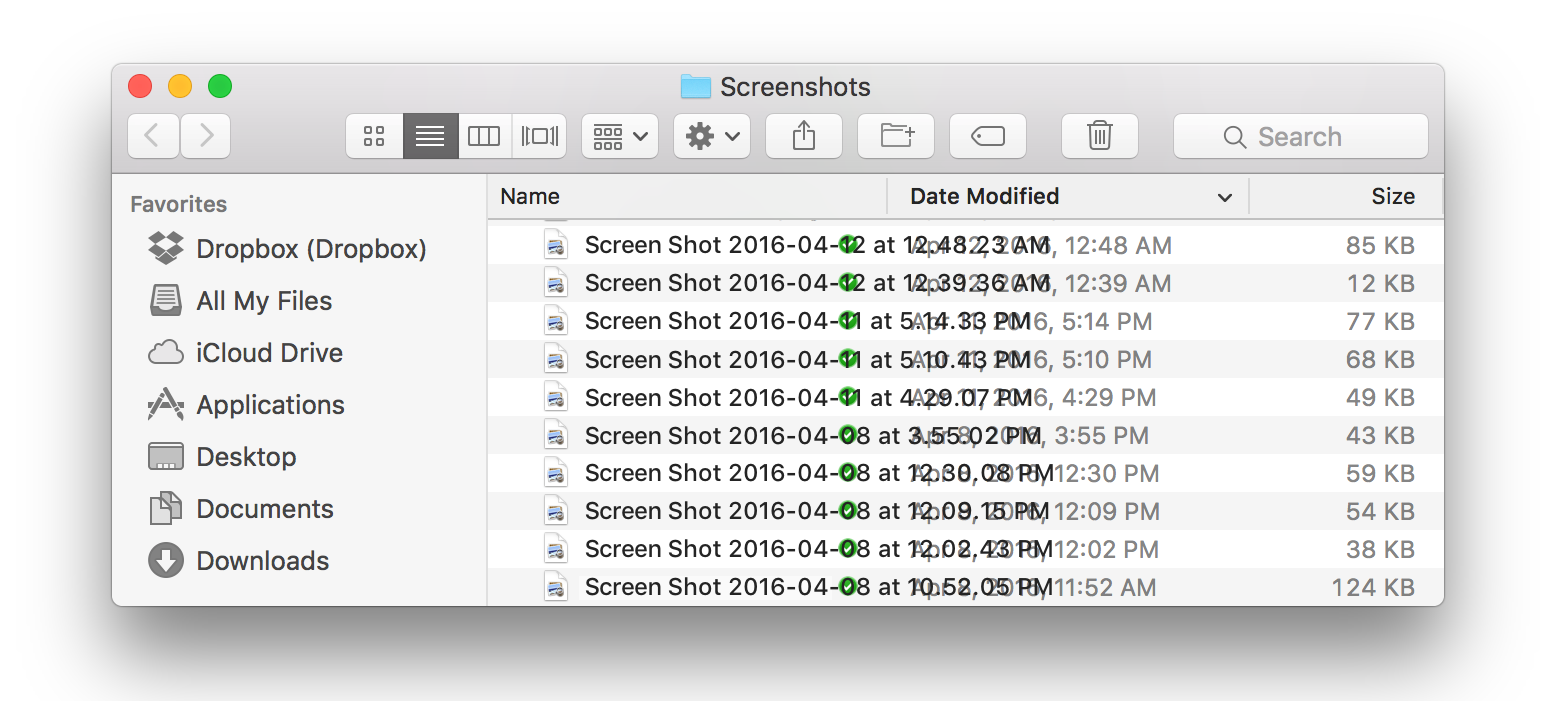
省略號也用來在文本過長的時候截掉多餘部分,在較長的文件名中往往能看到這種用法。

在早些年代,長的文件名就會截掉多餘部分,隻顯示能夠顯示的下那些。而現在,許多應用程序和操作系統都會截取掉中間部分,這樣你就還能看到句末的幾個字符,這樣的做法其實是明智的,因為一個文件名中最後的幾個字符往往是最為重要的。
如果不做截取處理的話,我們將會在到處看到有重疊的文本,還好,省略號的出現打破了這種不良效果,將可能充滿混亂的界面解救了出來。

小身板大作為
現在,你已經看到了有關省略號的多種不同用法,那你讚同我說的省略號是最為牛逼的字符嗎? 我是說,誰會想到區區一個省略號竟能有如此大的應用?
更多的用法等你來整理...
譯自:medium
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








