
之前在DDC後台有粉絲留言說希望我們能寫一篇關於iOS和Android平台特性對比的文章,筆者曾經為兩個平台分別做過差異化的設計,所以今天想借此話題為大家介紹一下iOS和Android兩個系統在設計方面的差異之處,讓大家能更好的理解其中的異同並運用在自己的設計當中。
作為智能手機的最大的兩個陣營,iOS和Android系統差異一向都是大家津津樂道的話題,其中內容通常是圍繞“機器性能好不好,打開軟件卡不卡”“攝像頭的像素高不高,拍出來的自己美不美”“外觀是不是有bigger”等話題展開的。
但在一個設計師眼裏,這兩個系統的差異性之多可遠遠不止表面上看起來的那麼簡單粗暴。但在移動端趨勢有如春草那樣蔓延開來的今天,大多數的公司都選擇把iOS的界面直接運用於Android系統。我們自然可以理解這樣做是為了節省成本和更快的迭代,但抹殺了系統特性的運用卻犧牲了許多Android用戶的用戶體驗。盡管知乎也有類似回答過兩個系統交互的不同,今天筆者想更著重介紹一下兩者設計語言的異同。
從Flat Design和Material Design 說起
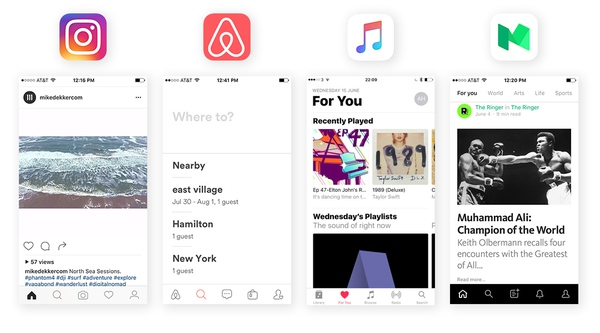
幾乎每個移動端的設計師都會熟知的一個Mobile設計裏程碑——就是iOS7的Flat Design。原本栩栩如生的擬物化設計被拍扁,去除了冗餘、厚重和繁雜的裝飾效果,扁成了“扁平化設計”,其核心思想就是讓“信息”本身凸顯出來,在設計元素上則強調了抽象、極簡和符號化。自此扁平風格開始在移動端設計中廣為盛行。
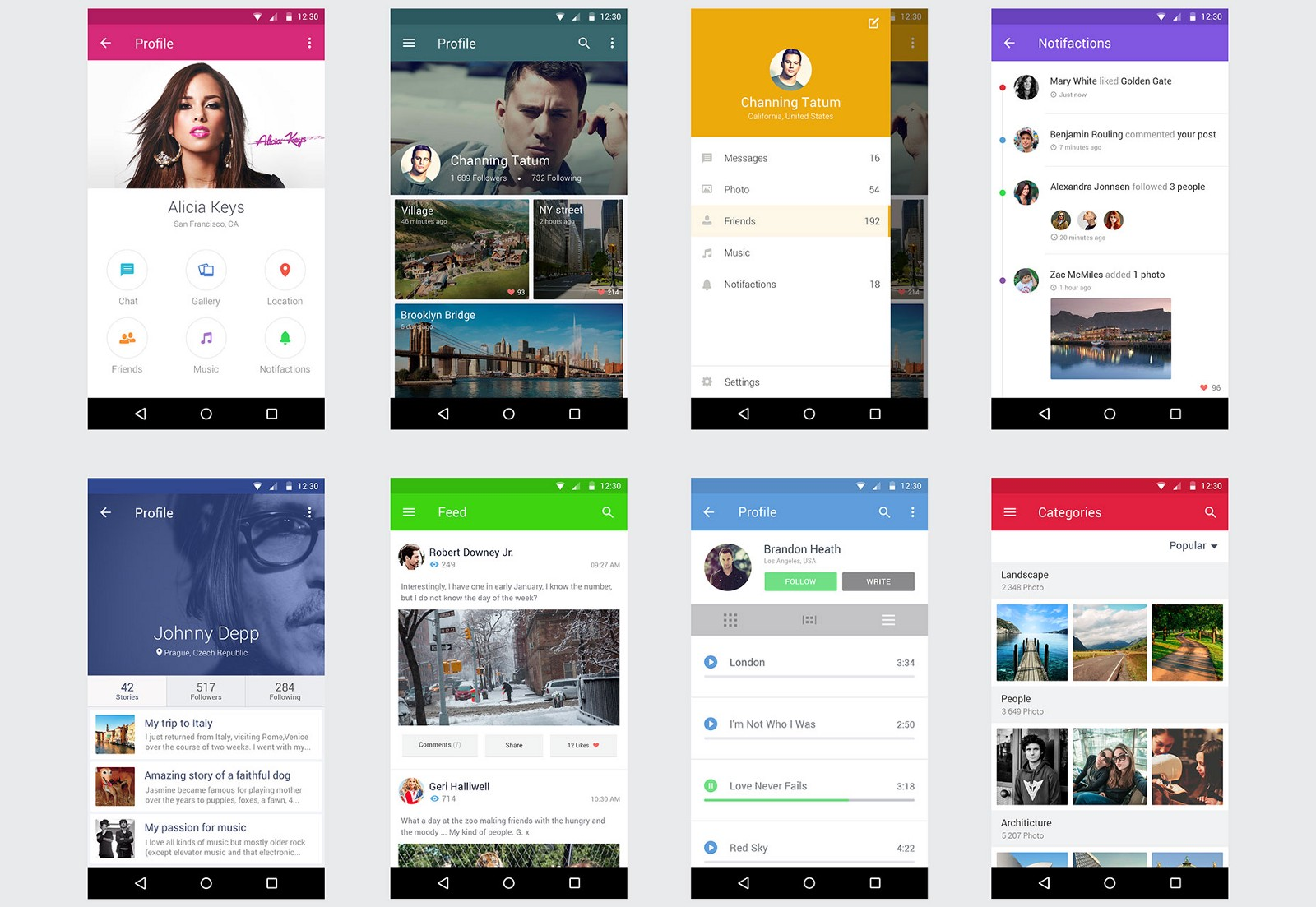
 圖一
圖一
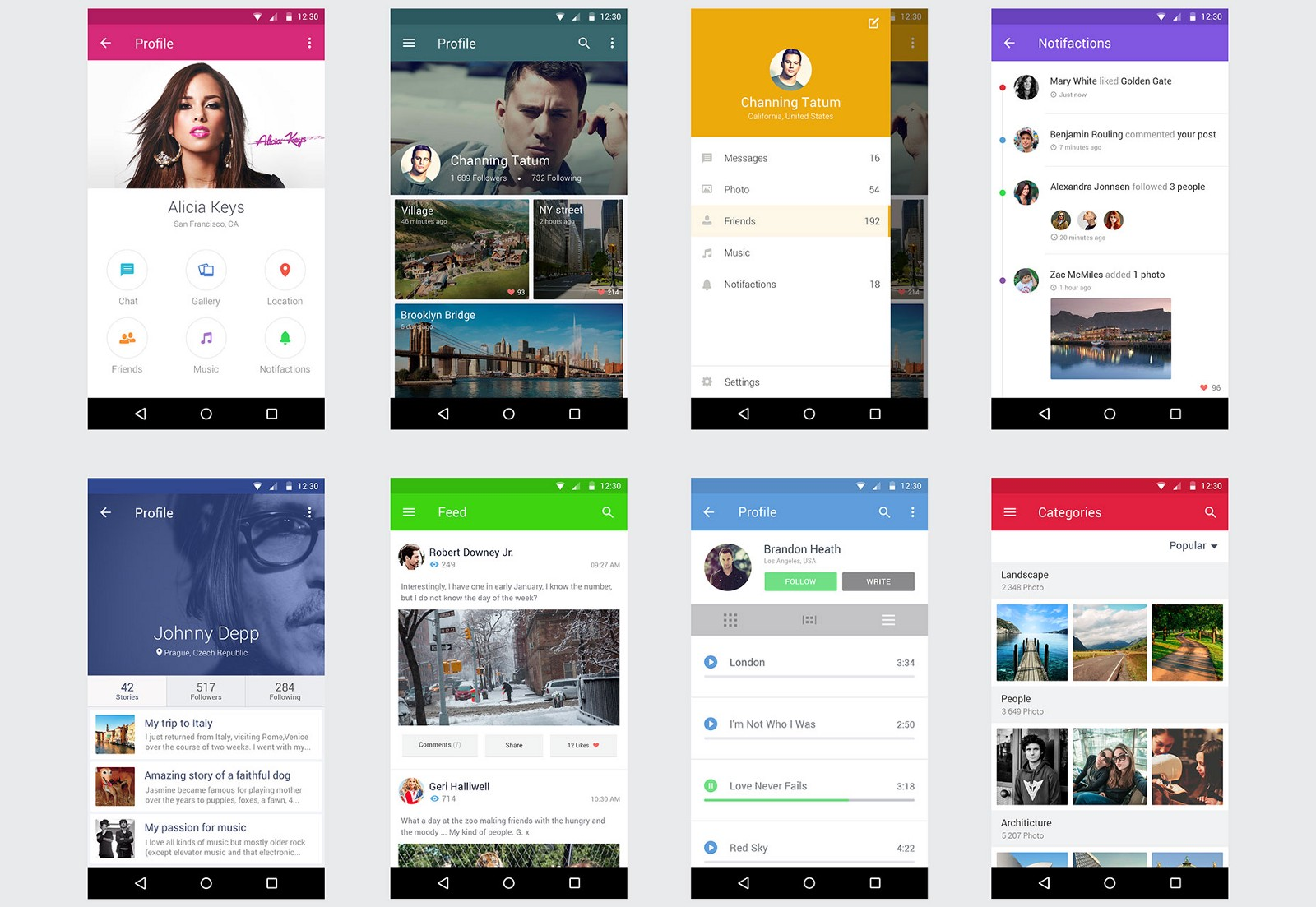
自從2014年11月3日,Android5.0 Lollipop正式面向用戶推出,Material Design 煥然一新的設計驚豔了全場,不僅僅是視覺效果,全新的“數字紙墨”的空間概念也賦予了界面全新的UI理念。

圖二
那麼Flat Design與Material Design,兩個同樣趨於簡約的設計理念,他們具體的區別又在哪呢? 以下將會就這個話題具體分析兩者在設計思路、動效和其他細節上的不同。
開放與封閉,設計思路大不同
如果隻能用一對詞來概括Android和iOS系統的不同,我想那應該是開放與封閉,也正是這兩個截然不同的系統特性帶來了設計思路的不同。Android的開放帶來了多樣化設計的同時(使用自定義控件幾乎沒有不能實現的設計效果),同時也帶來了“雜亂無章”之感和眾多因為不統一而造成的用戶在使用時無從下手的情況。而iOS的HIG(《Human Interface Guideline》人機交互規範)則更多“迫使”設計師去更多的使用系統原生的控件,設計師對於控件的修改非常局限,但這樣做的好處就是每個App的基本操作都是在規範之內,具有一定的統一性,用戶使用起來非常的方便,學習成本也相應降低了不少。這兩者很難去評判孰優孰劣,可以說“iOS的下限比Android高,但Android的上限比iOS高”,伴隨著大屏時代的腳步,可以看到雙方都在努力靠近彼此的一個趨勢,相信在不久的將來,就可以達到一種“和而不同”的平衡。
動效展現——換個角度看世界
現在動效的運用已經成為了許多app的標配,合理的動效不僅僅是為了視覺效果上的“酷炫”,更是幫助用戶更好的理解層級、轉場關系和關注到重點信息的利器。然而細心的設計師會發現,Android和iOS的動效思路是截然不同的。用一句話概括兩邊設計語言的物理模型就是:Material Design運用的是機械物理和電磁物理,而iOS的動效更多建立在鏡頭運動和景深變化上。究其設計語言的本質就是讓用戶可以把客觀經驗移植到界面的一種思路。
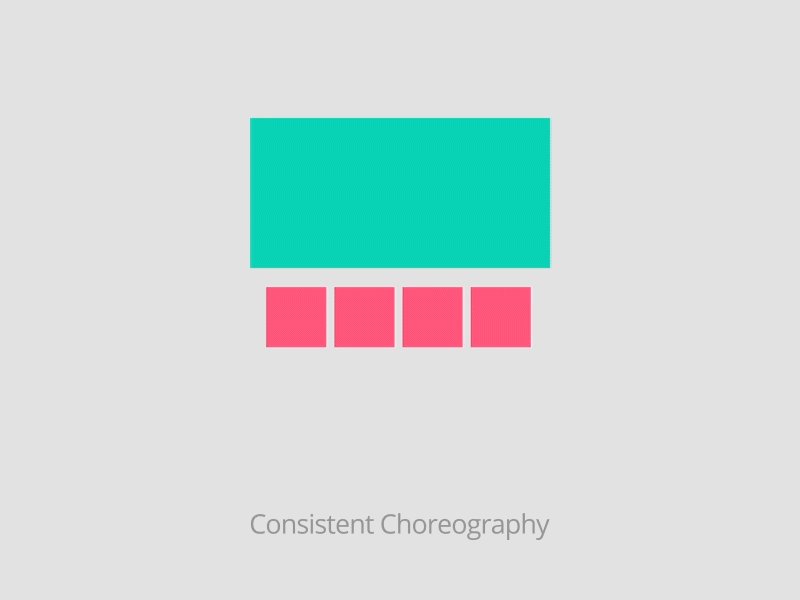
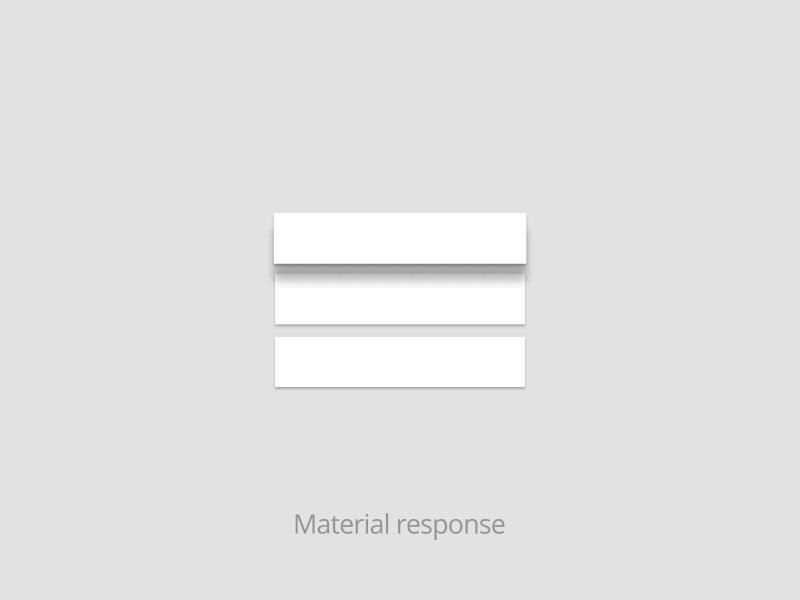
Material Design的隱喻是紙張,用戶的手指就像磁鐵一樣把電子紙墨吸引過來,點擊後就會泛起“漣漪”作為一個交互響應。而其他物體的排列則按照一種“深淺”的層級來排布,離手指越近的元素越亮,陰影越深,而離開遠的元素則越暗,直至淹沒在黑暗之中。

圖3為MATERIAL DESIGN中動效的展現

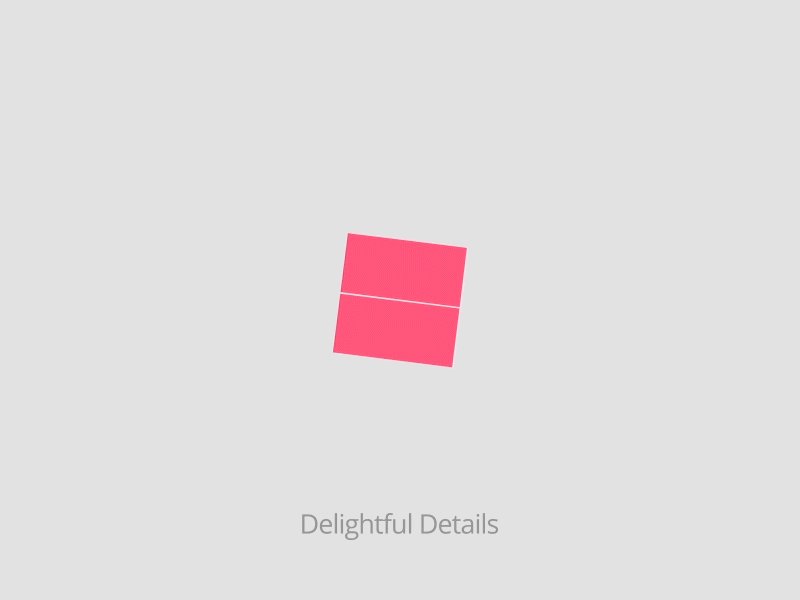
圖4為MATERIAL DESIGN的經典動畫
細觀iOS的系統動效可以發現,iOS的桌面就好像一片星空,每個App都是其中的一個小星星(點),每當用戶去點擊,鏡頭就會切近,而背景則是隱入了一片高斯模糊的景深之中,這應該是每個iOS用戶最深刻的動效體驗之一了。高斯模糊也成為了iOS特有的一個表達層級關系的利器(其中不僅是模糊,還存在著鏡頭晃動時的位移)。同樣類型的動效還體現在打開app的時候由一個點放大成一個面,包括“日曆”App和“相冊”App(皆為系統應用)中年-日-月切換的操作,均是鏡頭思路的表現形式。

圖5為相冊的層級,由遠及近,由小變大

圖6為IOS打開APP時的動效,從點到面
無論是哪種動效,本質上都是幫助用戶更好的理解界面切換和時間線之間的關系,設計師們也可以在這兩種系統動效的基礎上,設計出適合自己產品的動效。
分辨率之殤
對於需要同時涉及移動端多個平台的設計師來說,分辨率是永遠無法避開的一個痛點。在iPhone6/iPhone6Plus 問世之前,iOS更受設計師歡迎,也更多被作為模板來設計的原因,很大一部分是因為iOS的分辨率相對固定,設計效果更容易被還原。而Android也一直因為屏幕尺寸的多樣化而被設計師們所”嫌棄“。所以在設計的過程中,不僅僅需要調整當前頁面的最佳設計效果,同時也應該思考這樣的設計是否符合不同分辨率尺寸下的屏幕顯示效果。之前公眾號中小雪的《一稿適配iOS7》(鏈接)應該會給大家不少適配方面的啟示。對於Android來說,無他,唯調整爾。盡量把設計元素的所占空間用百分比來表示,同時根據開發實現的效果來調整一些極端情況下具體的間距,以求“滿足大部分主流屏幕的完美顯示以及其他屏幕的可接受顯示”原則。
下圖給大家展示一下iOS與Android的分辨率的轉換關系,在切圖的時候滿足一定的倍數關系,就可以一鍵導出可以同時適配兩者的切圖了。
1dp(Android)=1pt(iOS)
以48dp@160dpi計算的話
mdpi 48px (160dpi, 1x) 基礎尺寸,已經非常少使用
hdpi 72px (240dpi, 1.5x)低分辨率
xhdpi 96px (320dpi, 2x) 同iOS @2x
xxdpi 144px (480dpi, 3x) 同iOS @3x
xxxdpi 192px (640dpi, 4x) 更大更高更強的分辨率
其實iOS和Android的設計還有許許多多的不同之處,比如字體、Tab bar設計、物理鍵操作方式、編輯模式、App體現個性的方式等等,在此不一一展開了。希望在設計移動端產品的過程中,設計師們可以更多的去思考兩者的異同,並且更多的關注一下Android系統獨有特性的運用,不僅僅節省了開發成本,同時也更好的為Android用戶所接受。
原文地址:DDC
作者:Doris
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15
 圖一
圖一







