是時候讓我們來討論一下關於網頁設計的中的首屏頁面的一些設計思路了。首屏頁面是用戶初步瀏覽你的網站所接觸的“第一視覺”,它可以說是你的整體網站設計的門面工程了。無論用戶是從桌面設備,平板電腦還是移動設備訪問你的網站,所有內容都是在這個頁面上會被集中體現。
所以,你在這個“第一屏幕”中包含的信息是網站設計成功的關鍵。該設計關系到你的網頁設計是吸引用戶停留並做出你預期的動作,或迫使他們離開你的網站。用戶開始滾動瀏覽之前需要在屏幕上展示什麼呢?讓我們來看看。
1.創建一個獨特的首屏

所有的網站都是開始於第一印象的。所以,你需要創建一個有影響力,能夠在第一眼就吸引用戶的網站。
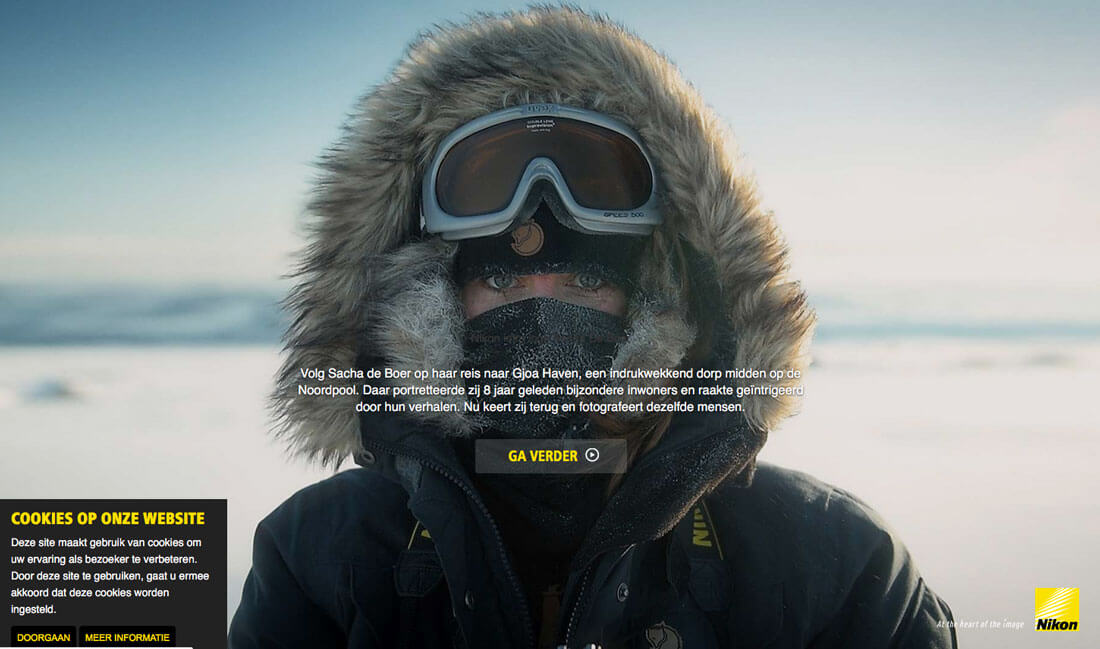
首先,你可以試著最大化你的視覺體驗——通過大尺寸且高清的照片,視頻或插圖,可以有效地吸引觀眾。你所選用的圖像應該是人們不想停止觀看的,它應該完全具備你獨有的元素,以便使它區別於任何其他的網站設計。
你可以將圖像與幾個關鍵詞相結合,告訴用戶他們是為了什麼來到這裏以及你的網站可以提供給他們什麼內容。
這是你將它們全部放在一起所應該考慮的事情:首屏的大小尺寸必須恰好適合所有終端設備的第一個屏幕。所以你需要對內容進行響應式縮放,以便使整個圖像和所有相關的內容文本在不滾動的情況下依然能在首屏清晰可見。
2.導航應直觀

將導航放置在邊欄或屏幕頂部的日子一去不複返了。隱藏和彈出的導航樣式目前來看已經成為大勢,也被用戶們縮認可和接受(部分歸因於移動設備),所有網站設計都是可以接受這種樣式的。
但不要完全隱藏導航或使其變得難以使用。不管你對漢堡風格的導航喜歡與否,你已經不能否認這種樣式導航已經成為隱藏導航中最主要的角色。用戶已經學會了使用它,並且可以輕鬆地在頁面上找到他們想要的東西。
你需要確保將導航收起的圖標放置在用戶容易找到的位置,你可以使其比典型圖標更大以增強他的存在感(當然,不要做太過了),並確保導航功能完全可用。在上面Uve的網頁設計中,它就做了一個優秀的示範。一個突出的漢堡包菜單圖標,可以擴展到全屏菜單選項列表。最重要的是,用戶不必猜測該如何使用它。
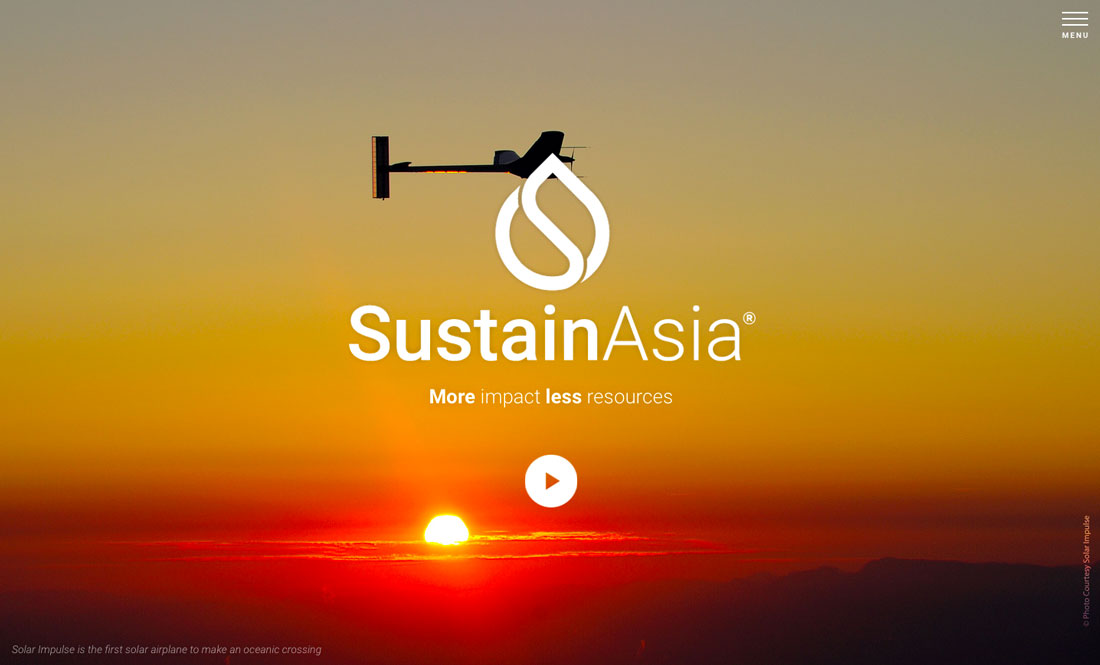
3.創建一個關聯點

當你在你的網頁設計工作中思考應該如何設計頁面的時候,比如首屏,最重要的是創建單個焦點或實用消息。用戶有意或偶然地訪問了你的網站,他們最先需要的是清楚這個網站到底是做什麼的。
單一的視覺概念可以幫助用戶聯想(或關聯)出你是誰以及你局提示在做什麼。這可以通過多種不同方式的圖像或文本來實現。
雖然複雜的設計風格也可以達到這種效果,但是何不開始思考簡單的方式呢。極簡主義既是時尚的,也是傳達信息的有效途徑。
4.有目的的使用文本元素

想想首屏作為一本書封面,而不是小說的第一頁。
它應該包括足夠的文本信息來幫助用戶參與到裏面。一個簡單的標題和小的文本塊通常就足以做到這一點。雖然這個內容很少,但這可能是一個需要大量工作的過程。寫作需要簡潔,對於梳理出一套清晰的文本內容可能是具有挑戰性的。
以你的網站目標為準則。為什麼用戶在這裏?你想要他們做些什麼?使用文本創建該關聯性並開始講述你的故事。請記住向用戶展示你的網站相對於其他的同類網站具有哪些優勢或好處。
5.給用戶一些要做的事情

網站設計提供獨特視覺體驗的同時,也需要提供一個理由給用戶,使他們能夠盡可能久的在你的網站上停留並瀏覽信息。所以,當你在考慮你的網站設計應該在第一屏加入什麼元素時,切記要讓用戶可以參與到裏面。
行動可以包括:
· 填寫表單,例如提供電子郵件地址;
· 設置互動遊戲;
· 社交媒體上分享;
· 為了銷售而展示流動商品;
· 評論或參與內容;
· 觀看電影或輪播圖。
你的首屏不僅僅隻是需要包含其中的一個操作,同時應該完全清楚你的操作是什麼以及用戶應該做什麼。 你的網頁設計不能讓他們感到是被迫做的。
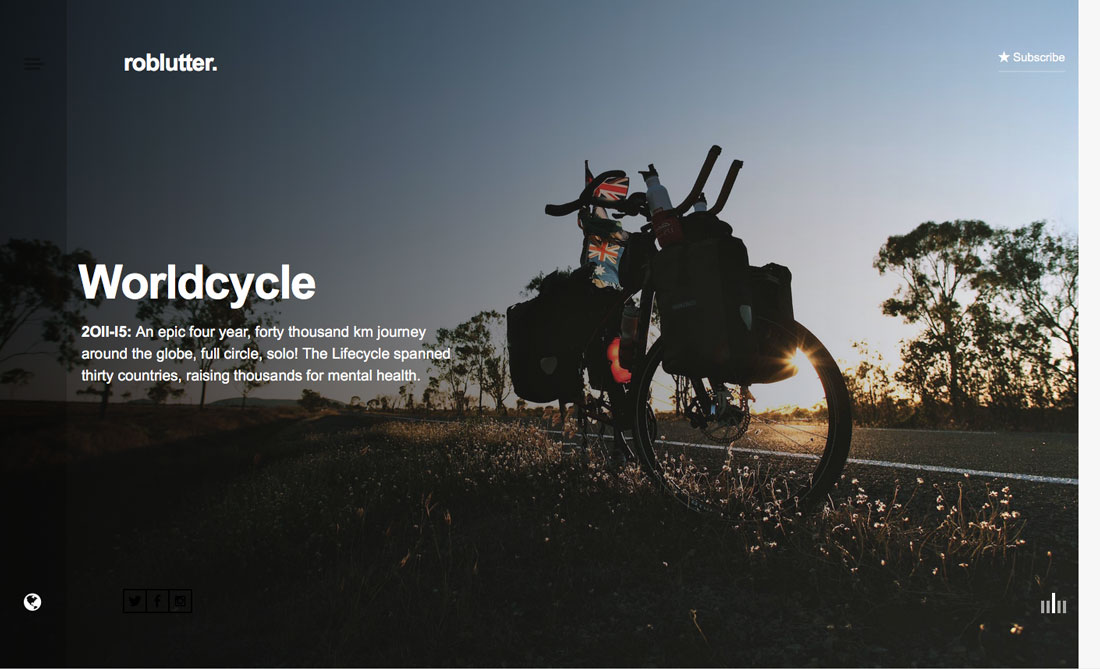
在上面 The Big Short movie 的網站中,為用戶提供了大量的信息。視頻剪輯足以使你對電影感興趣,並且有一個按鈕來觀看預告片。你對這個真實的故事感興趣嗎?同時,頁面上還具備一個按鈕來於專家會面。你有沒有看過它,想分享你的想法?這有社交媒體按鈕可以馬上幫你做到這一點。從一開始就有很多方法與網站進行互動。
6.為品牌創造空間

如果你不知道自己的網站設計是為那一類用戶準備的,那麼這個網站可能不會如你預期的那麼有作用。基於這種考慮,你的首屏應該至少包括一個標誌或能夠關聯到你網站背後的品牌形象。
品牌或公司名稱可以產生很強的關聯性和可信度。這使得網站看起來更“真實”(這對於包含任何類型的財務或個人交易的網站尤其重要,因為用戶關心具體是誰獲得了他們的信息)。
一些比較知名的品牌可以擺脫以上的束縛,因為許多人可能已經知道它們。而對於較小的品牌來說,我覺得是始終有必要的,清楚地顯示標誌和風格對於用戶關聯和信任的你的網站身份很重要。
7.減少分心

在首屏的網頁設計中,不要給用戶太多可看的或過多需要處理的內容。它應該足夠簡單,精簡以及集中。
如果你有很多內容,請在多個屏幕上有條理的逐步展示(這可以促進用戶的參與感,並防止混亂或混亂的網站結構)。
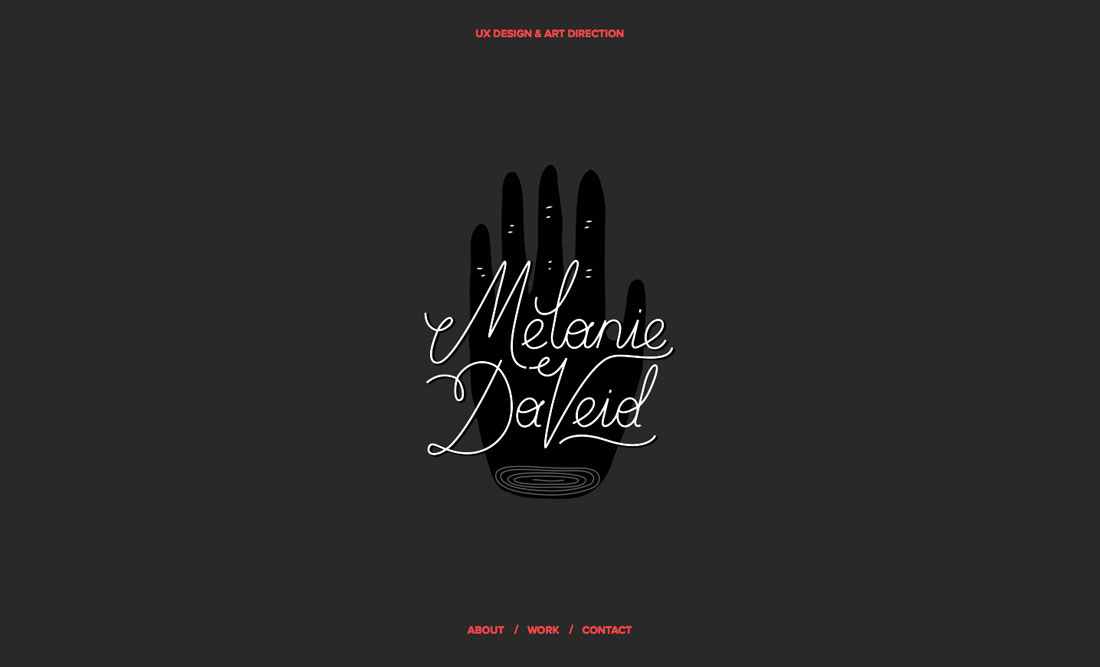
Melanie DaVeid 做了一個優秀的示範,通過一個簡單的視覺呈現,使你對它的其他工作感興趣。通過動畫,顏色和特殊的文字組合,在首屏就為用戶創造了獨特的感覺。
總結
當分屏式設計回歸時尚,我們在實際的網頁設計工作中對於這一方向的設計已經發生了一些變化。最好的網站設計使用響應式設計和滾動功能(如視差)來為用戶創建基於屏幕的體驗。
首屏作為你的“門戶”,可以說是最重要的一屏內容了。確保創建一個有趣,可讀性強以及擁有不同於其他網站視覺的效果,將用戶帶入你的網站。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








