前言
“信息無障礙”譯自“Accessibility”,指的是任何人在任何情況下都能平等、方便、無障礙地獲取信息並利用信息。以互聯網環境為例,互聯網產品可以被老年人、視障者、聽障者、讀寫障礙人士等用戶順利使用。
近年來,隨著互聯網的快速發展,很多人已經開始廣泛使用電子政務,政府也越來越多地以在線方式向大家提供信息和服務。據國家統計局和殘疾人聯合會數據顯示,我國 65 歲及以上的老年人有1.4 億,殘疾人士有 8502 萬,分別人數為:視力殘疾 1263 萬人;聽力殘疾 2054 萬人;言語殘疾130 萬人;肢體殘疾 2472 萬人;智力殘疾 568 萬人;精神殘疾 629 萬人;多重殘疾 1386 萬人。目前我國 31 個省、276 個地市、1197 個縣級的殘聯都開通了網站,積極推動殘疾人證智能化工作,發展“互聯網+殘疾人服務”。為了讓殘障人士能無障礙地使用電子政務,給他們提供更便捷、高效的服務,政務網站的無障礙建設尤其重要。網站構建的所有內容都應該盡可能具有包容性,易讀性和可讀性,為每一個人設計,為每一個人服務。

殘障人士分析
信息無障礙涉及廣泛的殘疾類別,包括視覺、聽覺、身體、語言、認知、語言、學習以及神經殘疾。我們可能無法滿足所有類型、程度和多重殘疾人群的需要,但可以占比基數較多的特殊人群開始分析研究。
- 視障人士:1.低視力,由於各種原因導致雙眼視力障礙或視野縮小,難能做到一般人所能從事的工作、學習或活動;2.色盲,分為全色盲和部分色盲(紅色盲、綠色盲、藍黃色盲等),不能分辨各種顏色或某種顏色;3.色弱,包括全色弱和部分色弱(紅色弱、綠色弱、藍黃色弱等),能看到顏色,但辨認顏色的能力遲緩或很差;4.失明人士,眼睛患有疾病或受到意外傷害而導致雙目失明。
- 聽障人士:雙耳聽力喪失或聽覺障礙,聽不到或聽不清周圍環境的聲音,包括全聾、重聽、聽力弱化等人士。
- 運動障礙人士:這裏主要指手部不靈活或需要使用輔助設施的人士,也包括在某些環境下,不能正常通過手部操作的人士。
- 讀寫障礙人士:一種最常見的特殊學習困難,閱讀方面會跳字漏行、增字、替換字、倒反念,或無法理解閱讀內容混淆相似字。
- 老年人:會出現身體機能下降、記憶力減退、視力下降等特征。
一個網站如果全站做到信息無障礙需要花費很多時間,進行很多研究和用戶測試才可以完成,但我們可以分階段逐步去推進改造,例如先從整個網站的顏色對比度開始入手,解決低視力人士的問題。
1. 為低視力人士設計
使用良好的顏色對比度
確保顏色對比度符合 WCAG 2.0(內容無障礙指南)標準,是信息無障礙中非常重要的一步。如果我們在設計當中做到這一點,也可以保障低視力人士能更好地獲取信息。
根據 WCAG 2.0 的標準:
- 對比度(AA 級): 文本的視覺呈現以及文本圖像至少要有 4.5:1 的對比度;
- 大文本: 大號文本(字重為 Bold 時大於 18px,字重為 Regular 時大於 24px )以及大文本圖像至少有 3:1 的對比度;
- 對比度(AAA 級): 文本視覺呈現以及文本圖像至少有 7:1 的對比度;
- 大文本: 大號文本(字重為 Bold 時大於 18px,字重為 Regular 時大於 24px )以及大文本圖像至少有 4.5:1 的對比度。
在附屬內容中,未激活的界面組件、純粹的裝飾、文本作為標誌或品牌名稱的一部分,這些情況都沒有最低對比度限製。
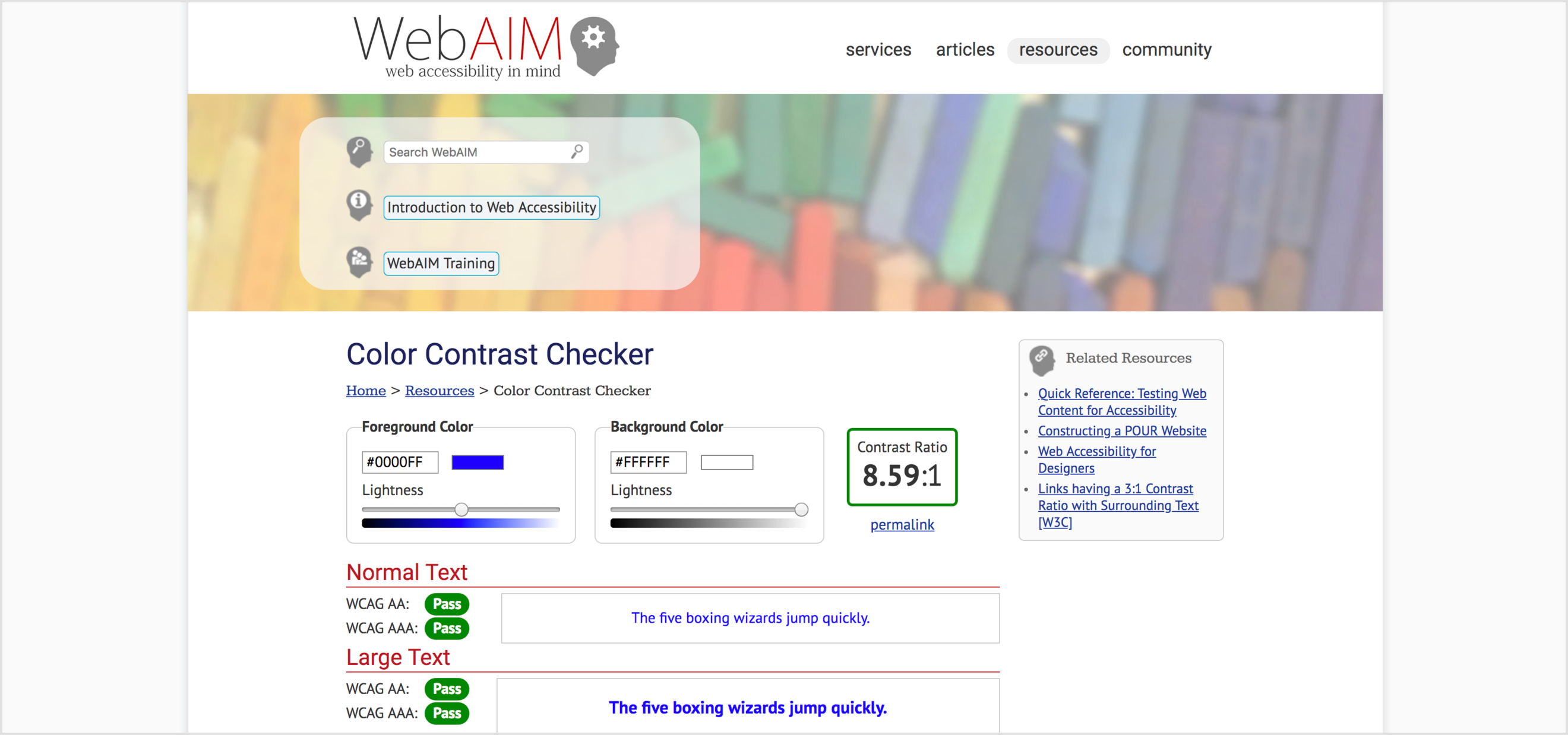
WebAIM 可以幫助我們測試對比度,並且可以在線調整符合標準的顏色

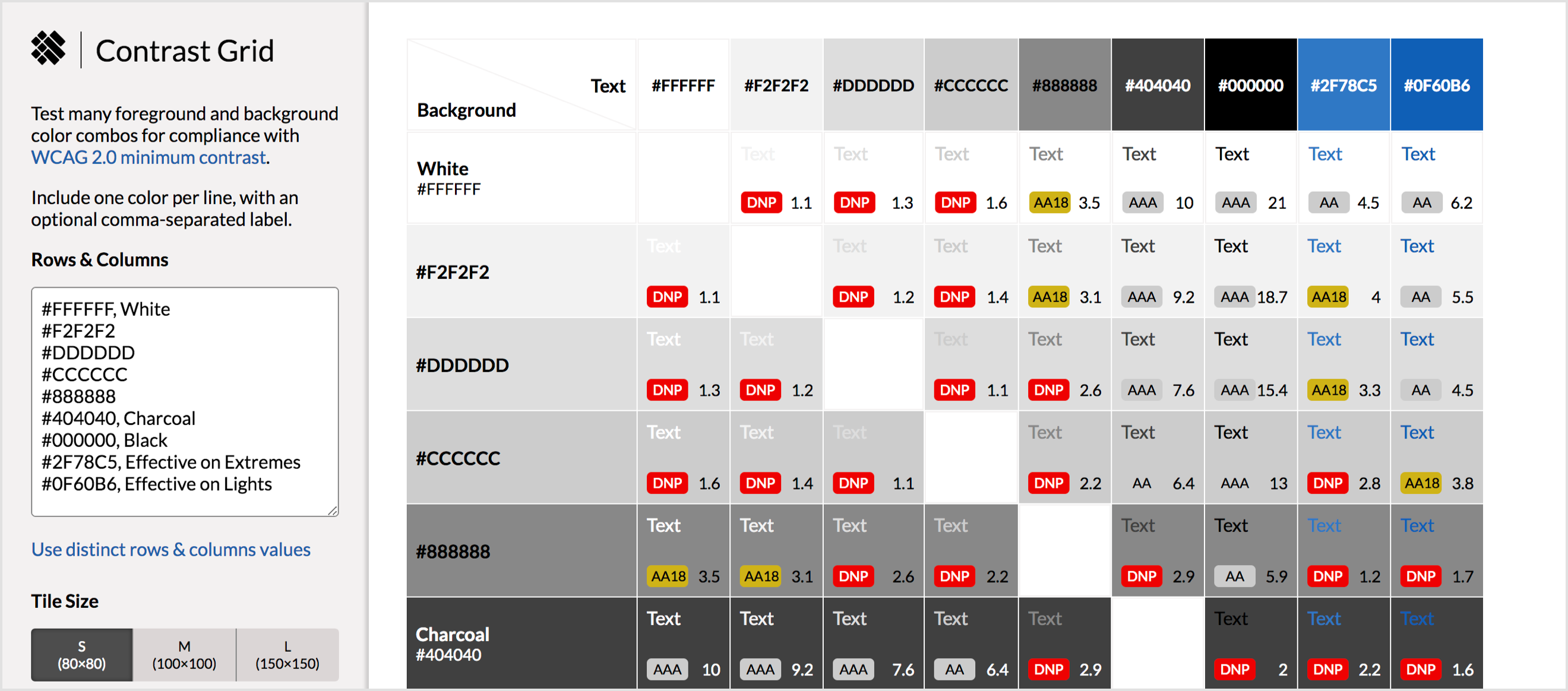
Contrast Grid 可以測試多個顏色組合是否符合 WCAG 2.0 的對比度標準

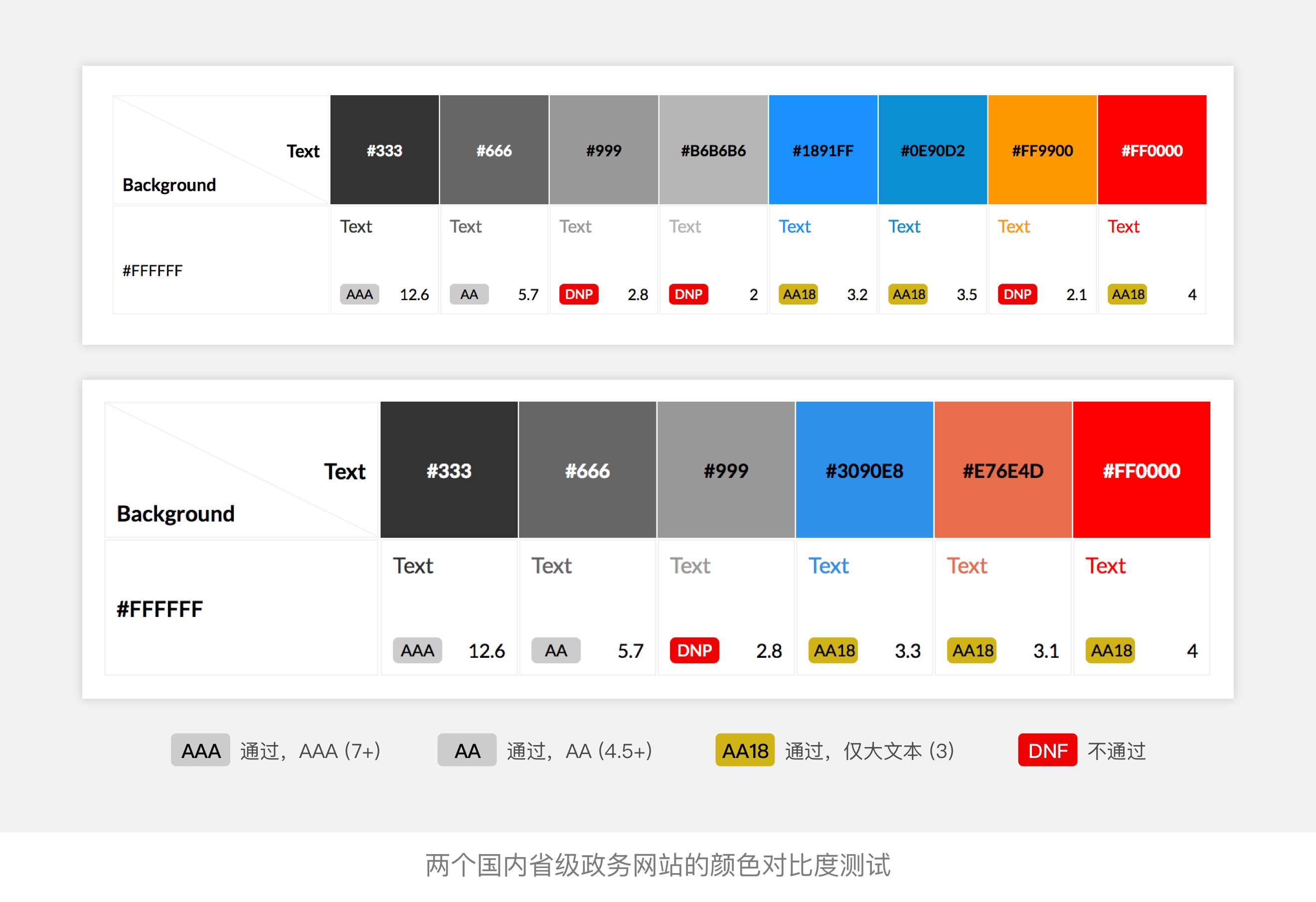
使用 Contrast Grid 測試了兩個國內省級政務服務 網站的顏色,發現基本上隻有主要文字和次要文字的顏色能達到標準,用於網站上大面積的品牌藍色(鏈接色)在大於 18px 字號下才符合對比度要求。

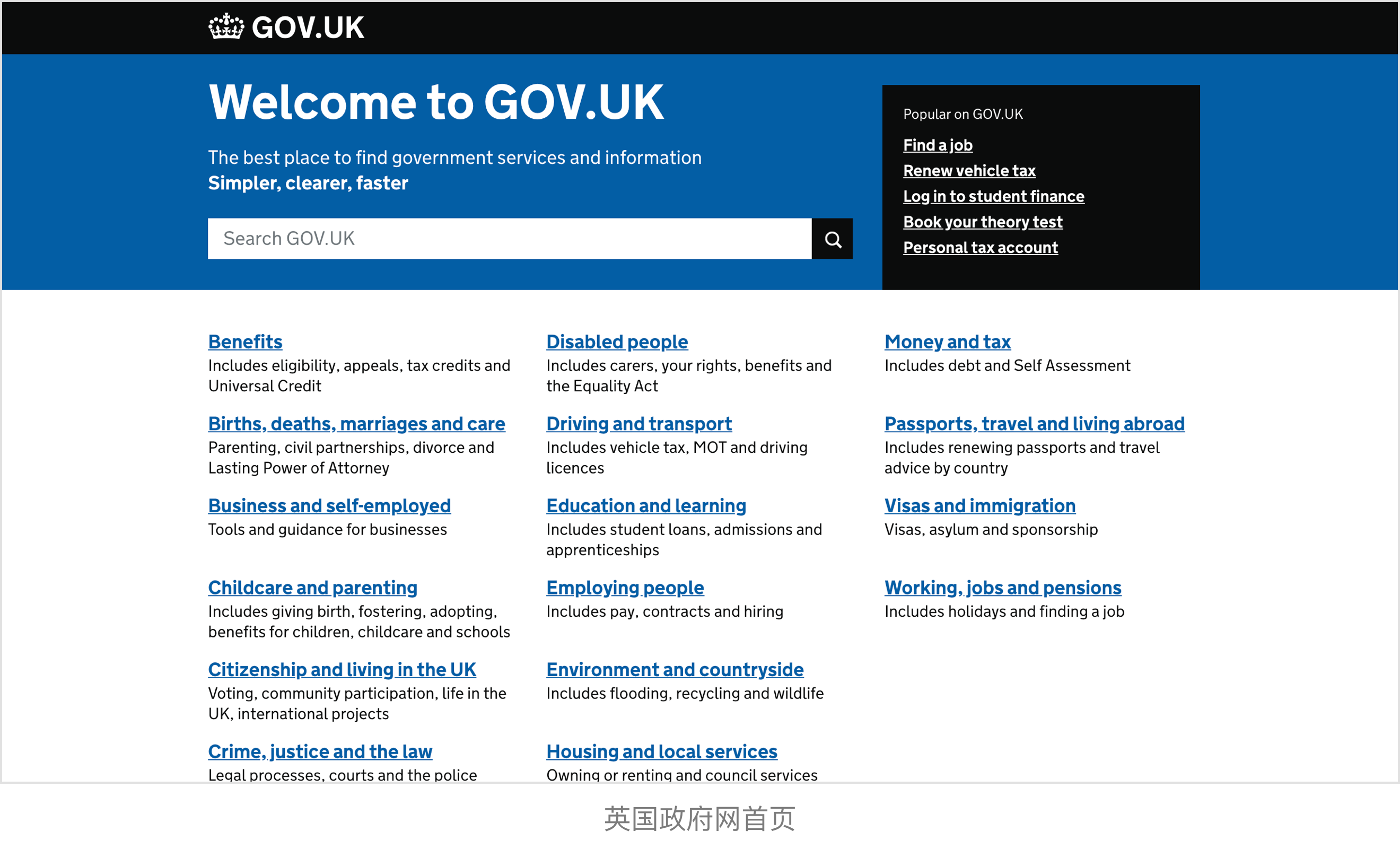
英國政府網是目前全球數字政府中做的最好的政務網站,在英國,政務服務是所有服務裏面使用時間最久、提供量最大的服務。他們網站設計也很注重信息無障礙,在這方面付出了很大的努力。

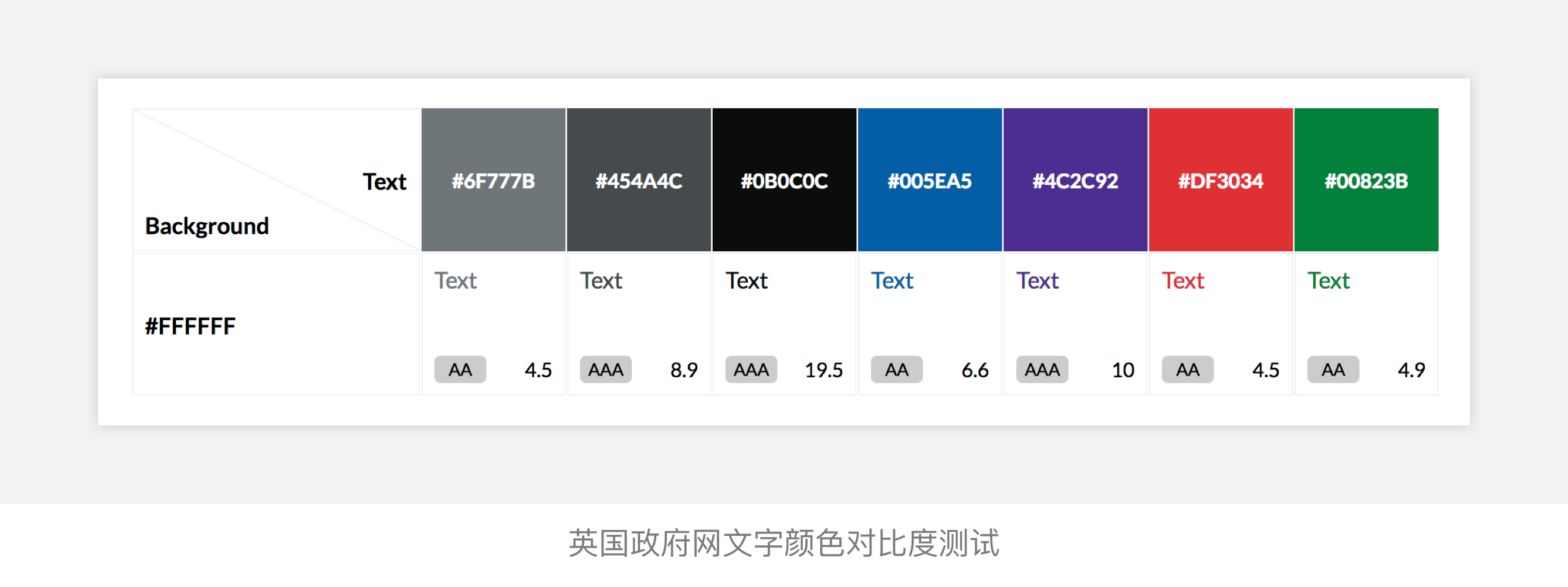
檢測後發現英國政府網使用的顏色都有足夠高的對比度,滿足了 WCAG 2.0 的標準,而且整體顏色都使用了偏低飽和度和明度的顏色。加強顏色的對比度,不隻是為了讓低視力人士能更好地使用我們的產品,同時也可以讓使用較差顯示設備的用戶、老年人有更好的產品體驗。

2. 為色盲色弱人士設計
避免僅使用顏色傳遞信息
顏色在設計中起著重要作用,能喚起情感,感受和想法,並且可以幫助增強品牌的信息和感知。然而,當用戶無法看到它們或以不同方式感知它們時,顏色的作用就會消失。對於無法辨別顏色的色盲色弱人士,如果隻用顏色作為傳達信息,提示信息重要性或區分視覺元素的唯一途徑,他們是很難感知的。
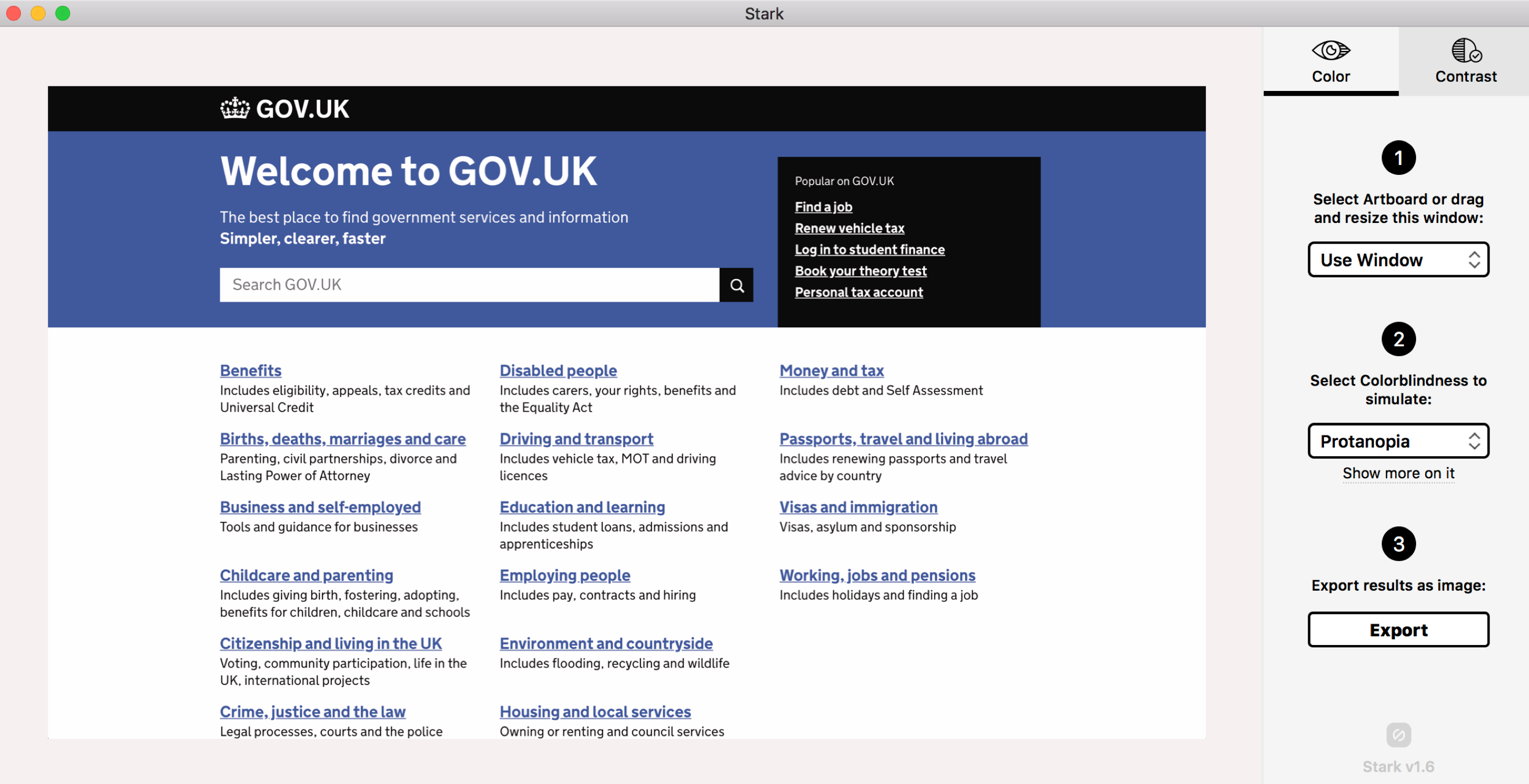
Stark(Sketch插件)可以模擬不同類型的色盲色弱人士所看到的效果,來幫助我們設計

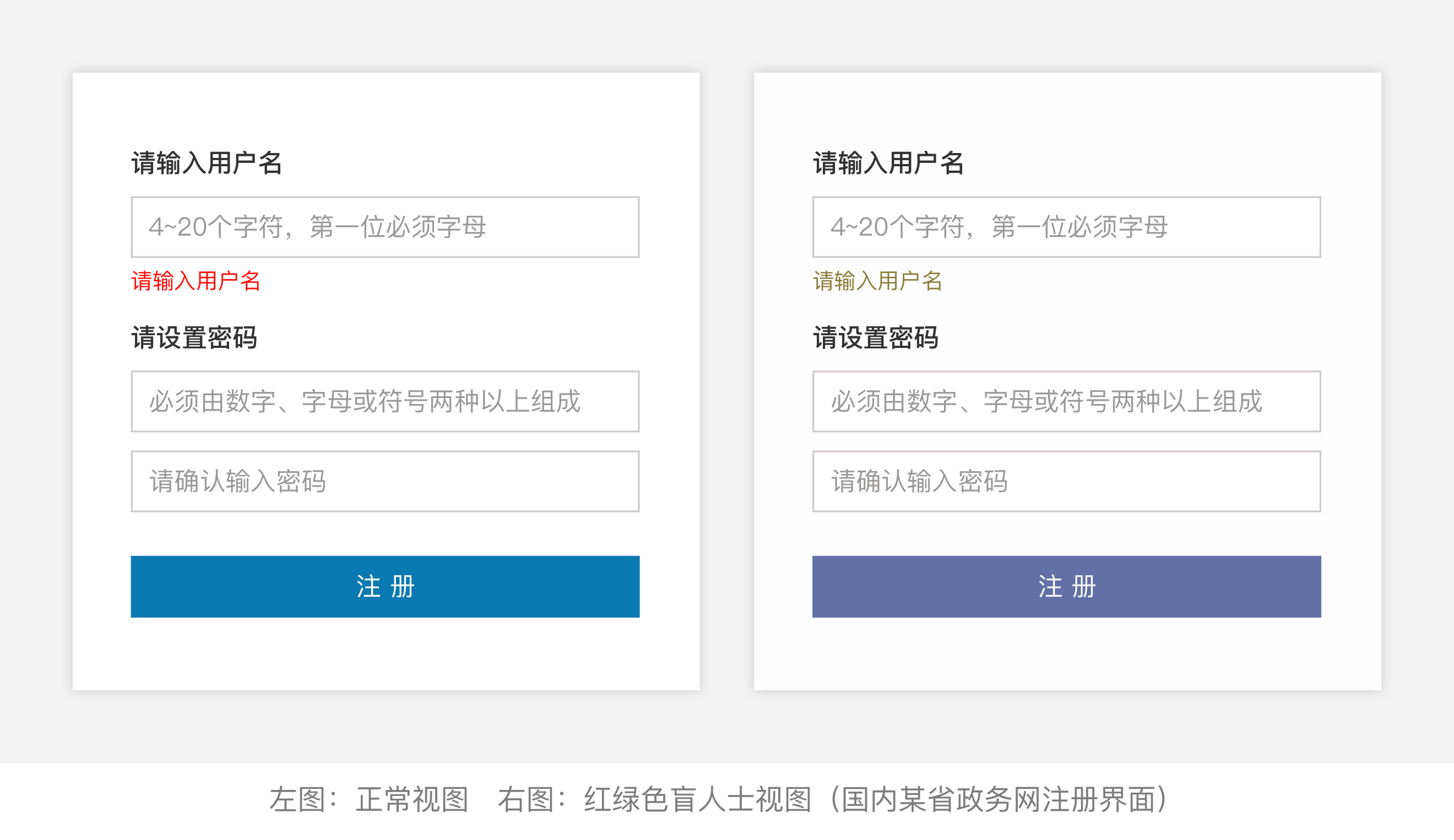
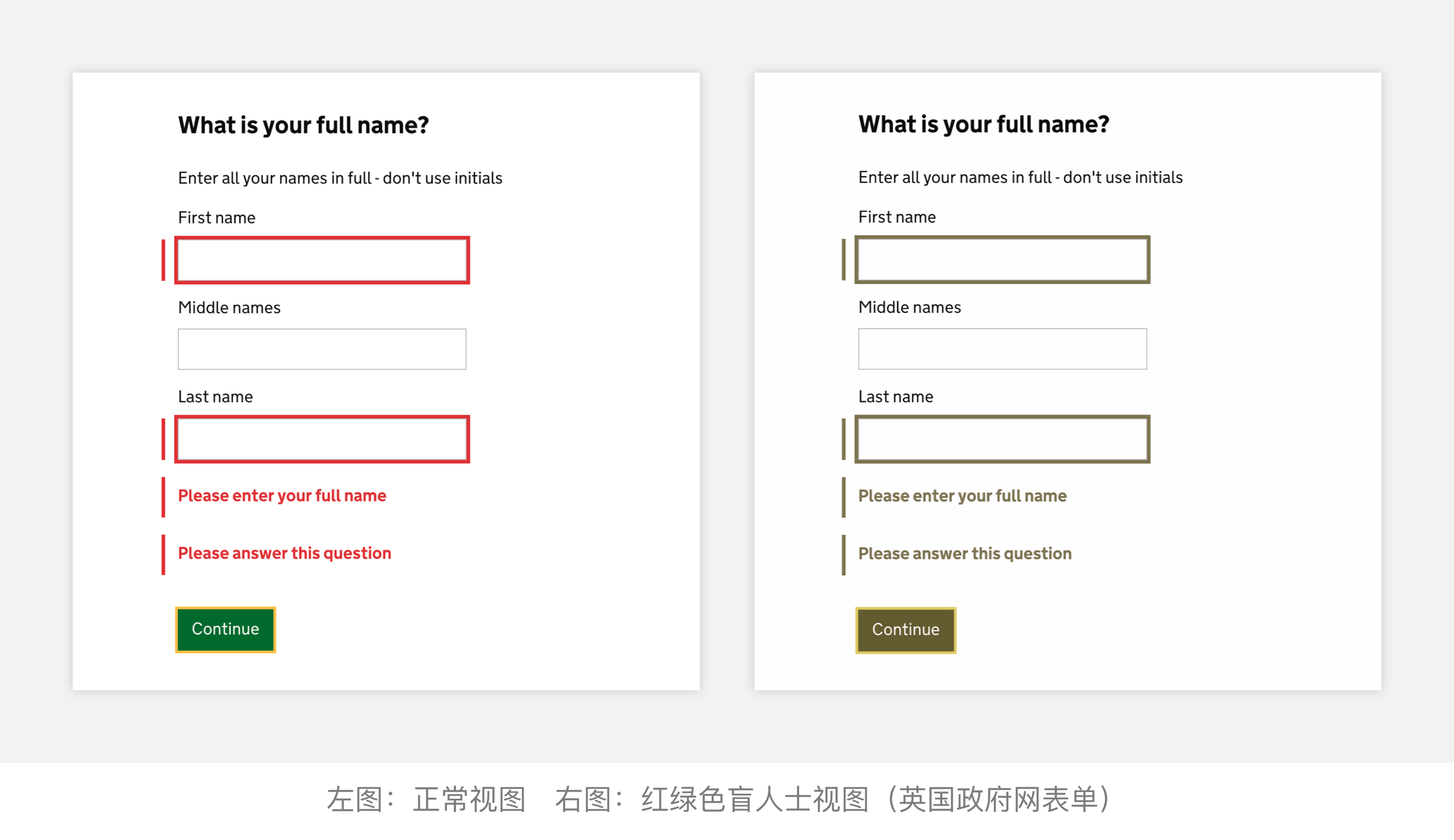
某個政務網站上的注冊表單,在沒有填寫任何信息的情況下點擊注冊按鈕,必填項出現的錯誤提示是在下方用了紅色的文字,這種方式對於普通用戶來說是可以感知的。右側圖則是模擬紅綠色盲人士看到的效果,這種情況下,錯誤提示的引導性就會降低很多。

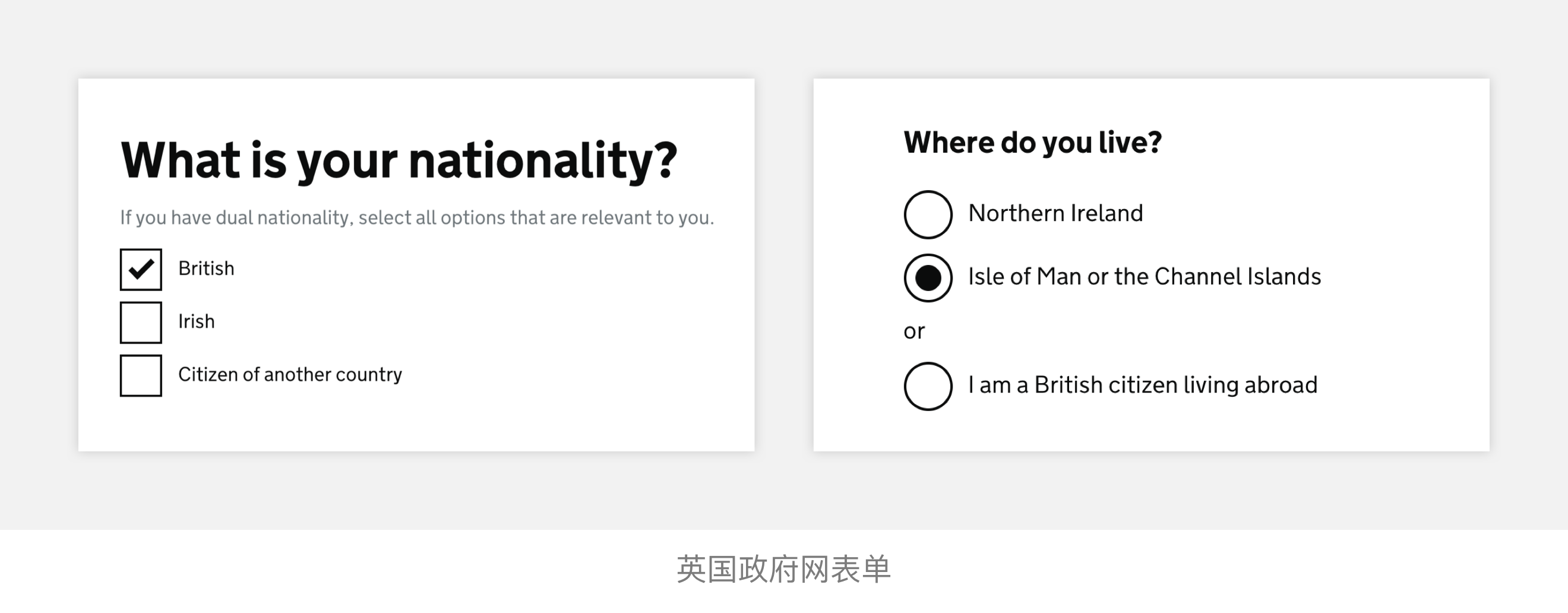
英國政府網的錯誤提示對於色盲色弱人士就友好很多,除了紅色的提示文字外,輸入框的邊框還會加粗處理,並且加上豎線提示對應沒填寫的表單項,提醒用戶注意。除此之外,其實還有很多視覺處理的方法來達到傳遞信息的目的,例如在輸入框內或者提示文字前加上感歎號的圖標,這種方式對於普通用戶來說,也會有更明確的提示。

3. 為失明人士設計
支持鍵盤導航
網站支持鍵盤導航是無障礙很最關鍵的一個方面,無障礙指南中提到要使所有功能都能通過鍵盤來操作,對於依賴於屏幕閱讀器的失明人士和沒有精確肌肉控製的人士,都需要使用鍵盤來導航內容。
當你瀏覽網站時,整個頁面導航順序應該是有邏輯,可預測和直觀的。選項的順序應該遵循規則:從左到右,從上到下,由頂部導航到內容內容區,最後是頁腳。
我們可以嚐試隻用鍵盤操作來測試網站,使用 Tab 鍵移動焦點,用 Enter 鍵選擇元素。測試所有的交互元素是否可預測且有序。如果可以在沒有鼠標的情況下瀏覽整個網站的所有內容,證明這個網站已經滿足了支持鍵盤導航的基本要求。
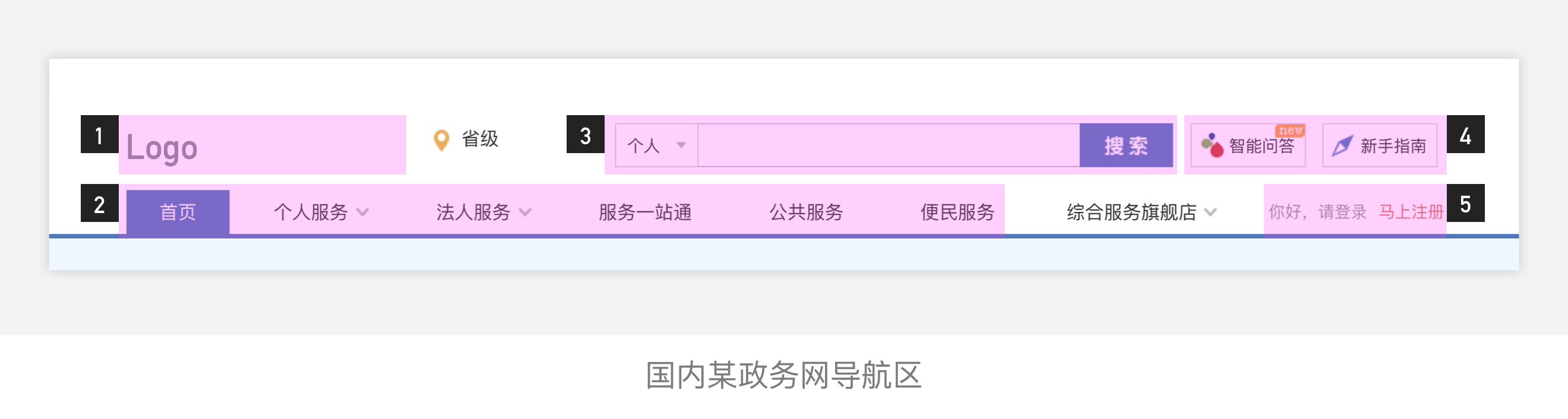
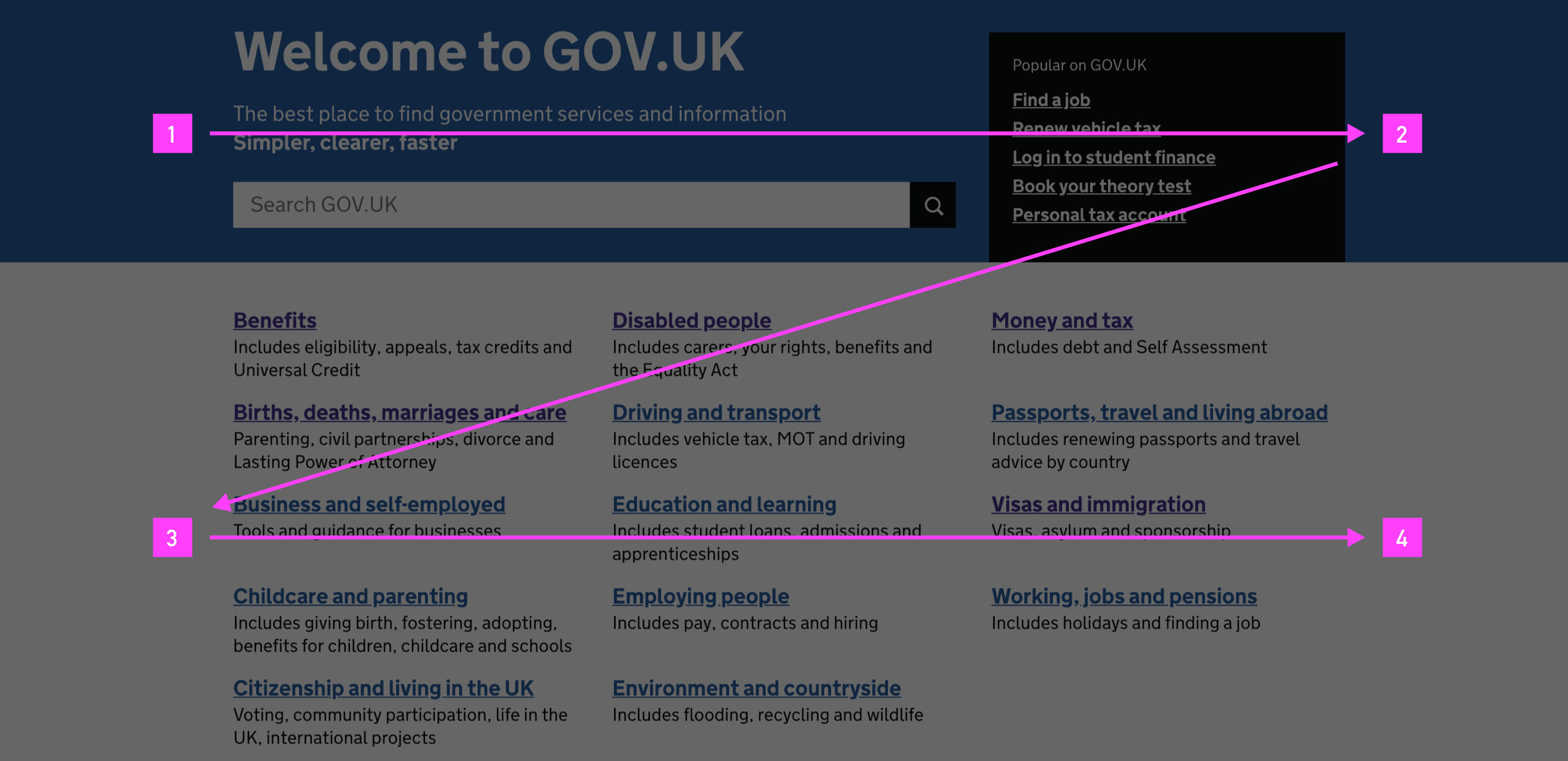
下圖是國內某個政務網站首頁的導航區,標注的數字是獲取焦點的順序,在用鍵盤導航的過程中,整個頁面導航順序都比較混亂,某些元素也無法通過鍵盤來獲取。

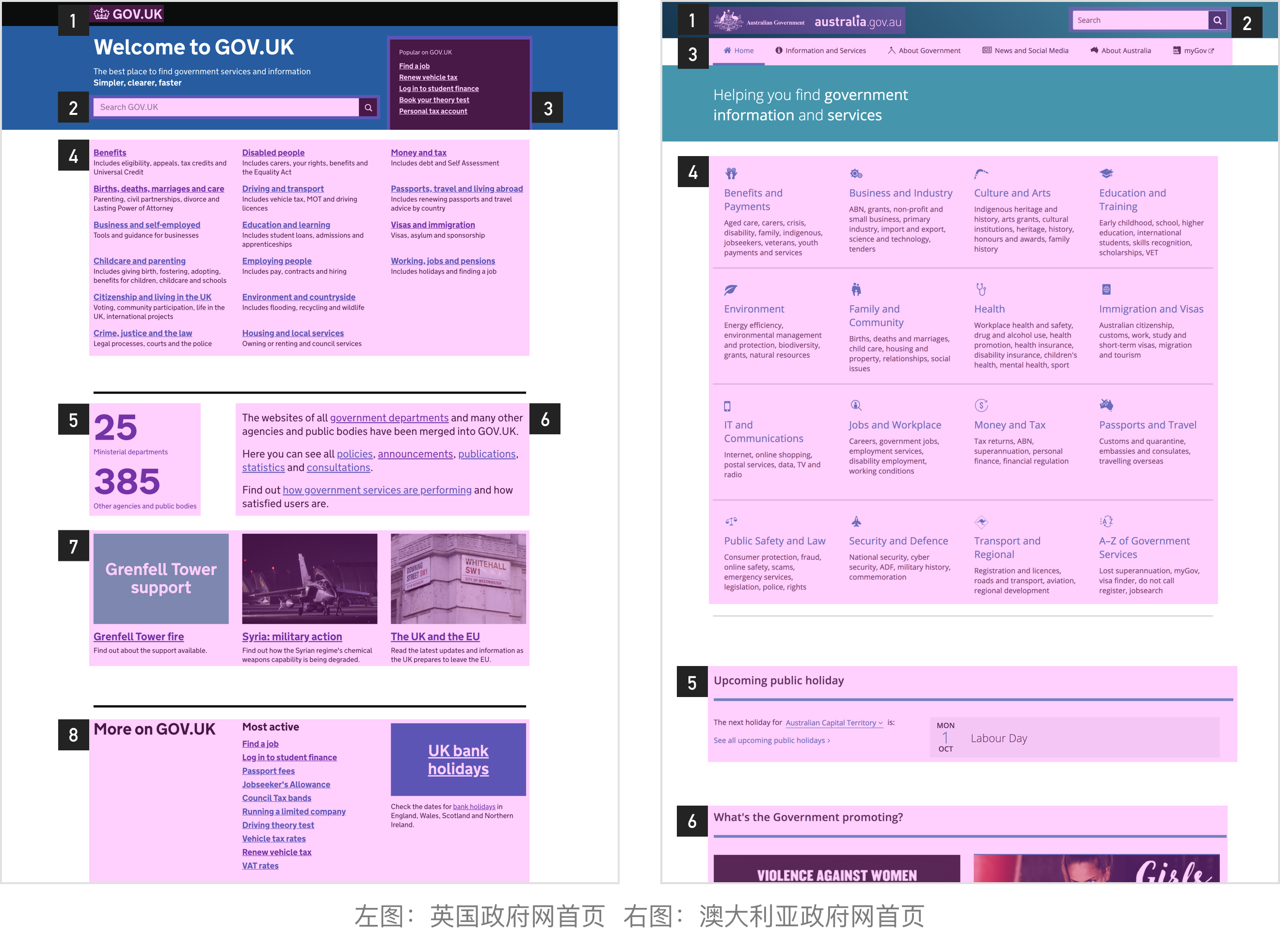
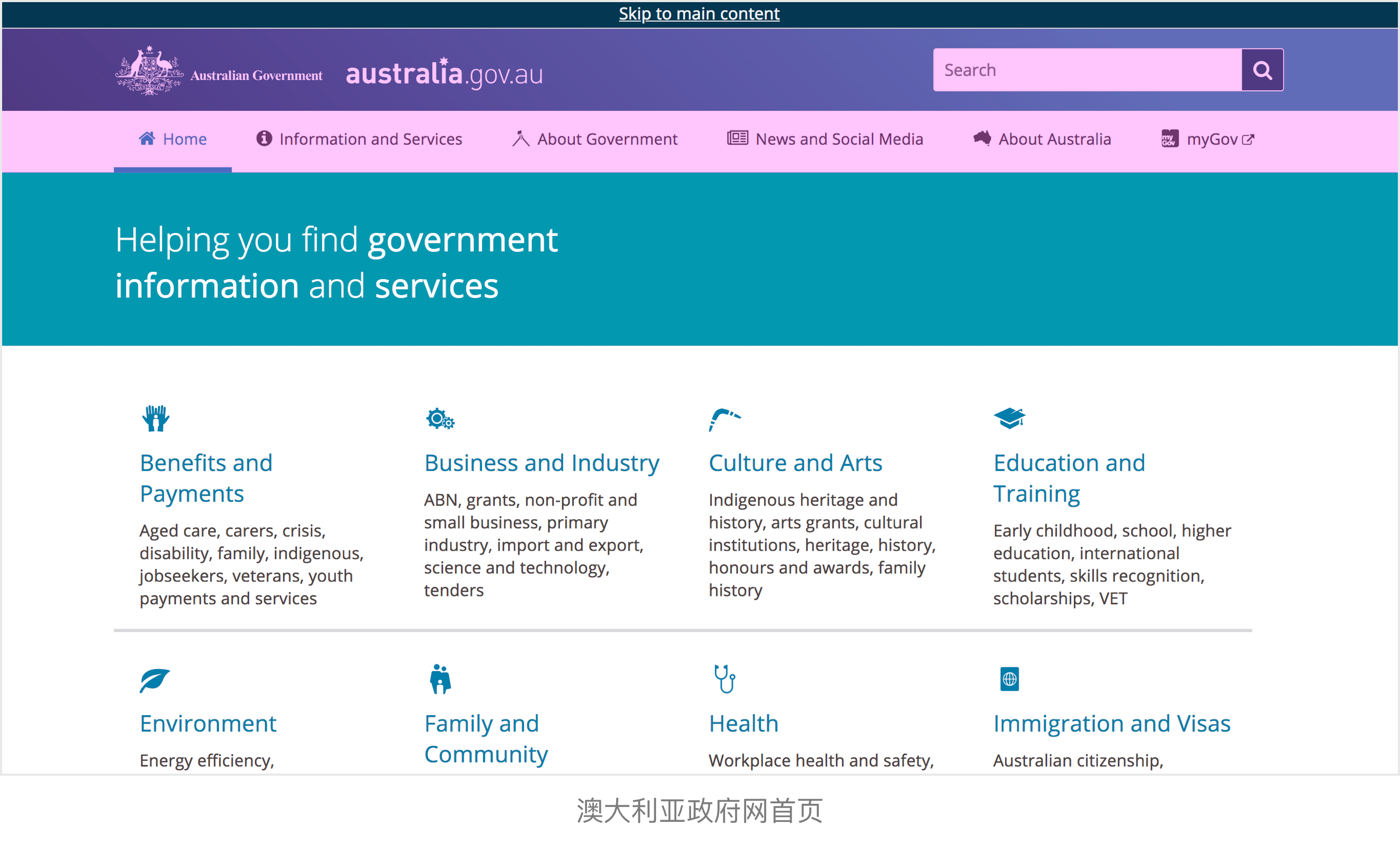
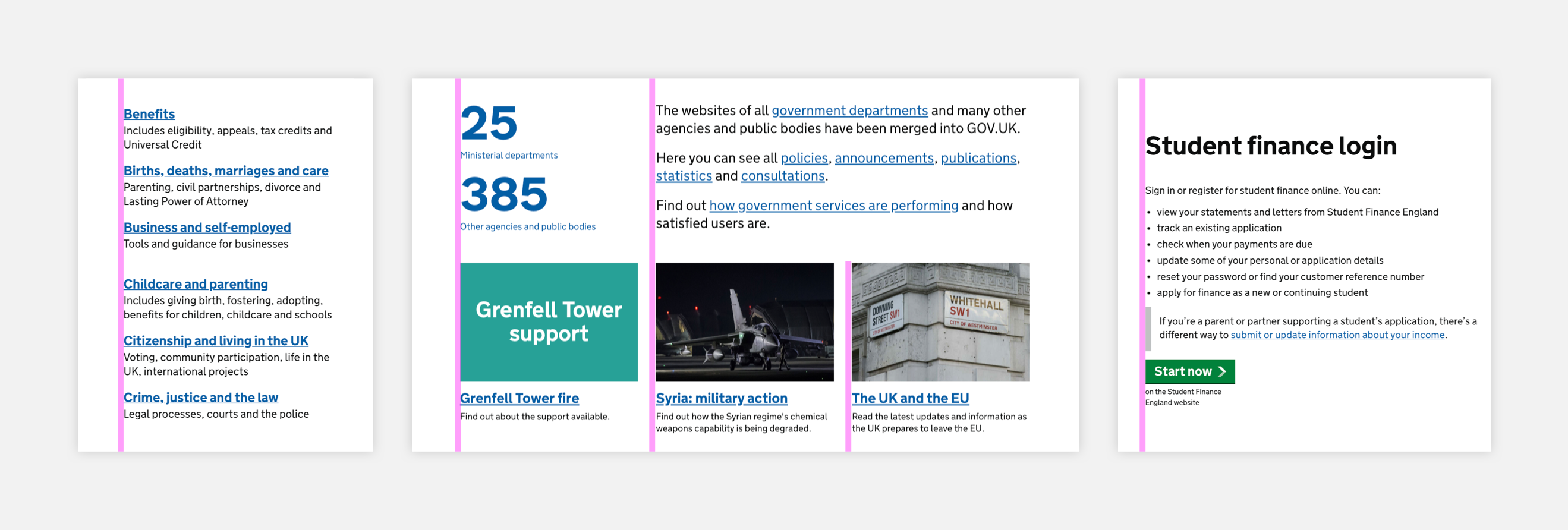
相反,英國政府網和澳大利亞政府網首頁的導航邏輯就會比較清晰,整個網站遵循從左到右,從上到下的原則,每個交互元素都可以通過鍵盤來獲取,讓用戶感知到整個網站的布局,確定每個內容的位置。

用戶通過 Tab 鍵導航網站交互元素時,焦點就是提供了當前所選組件的可視化指示,焦點可幫助用戶了解界面上哪些元素有鍵盤焦點,並幫助他們了解導航網站時的位置。很多網站都是用了瀏覽器默認的焦點樣式,但我們也可以根據內容設計出符合網站風格,與品牌相呼應的焦點樣式。
英國政府網就是重新設計了焦點樣式,使用黃色來突出焦點,讓用戶更明確當前焦點所在位置。根據不同的元素,樣式也會有所變化。

蘋果官網的焦點樣式也進行了重新設計,在圓角輸入框上焦點也做了相應的調整,使焦點和頁面元素更為融合。

為非文本內容添加替代文本
視障人士經常會利用屏幕閱讀器來“聆聽”我們的網站,網站上的文字、圖片、組件等信息都是通過屏幕閱讀器說出來。這時候如何為這些非文本內容添加描述準確的輔助替代文本就非常重要。
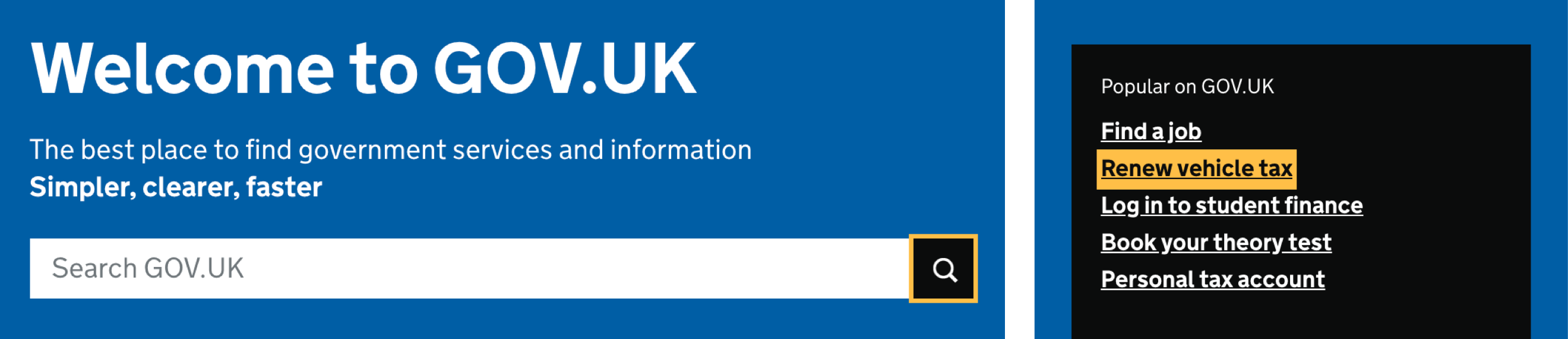
以下圖為例,左圖搜索框按鈕的替代文本為“按鈕”,這種描述就會很抽象,增加了視障人士的理解門檻,容易讓他們產生一個疑問:這是一個什麼作用的按鈕?相對來說,右圖的處理則清晰很多,按鈕的替代文本很明確地告訴用戶這是一個搜索按鈕。

圖片很多時候在設計中用於傳達特定的感覺和渲染氛圍,如果需要通過用替代本文來傳達圖片信息的時候,我們可以嚐試用簡練的語言去描述圖片內容,讓視障人士能快速獲取信息,在腦海裏形成畫面,而不隻是告訴他們這是一張圖片。
如果我們沒有對圖片添加替代文本,屏幕閱讀器就會直接把一串字符的文件名字讀出來。嚐試打開屏幕閱讀器,閉上眼睛去“聽”這種圖片,是一種非常難受的體驗。

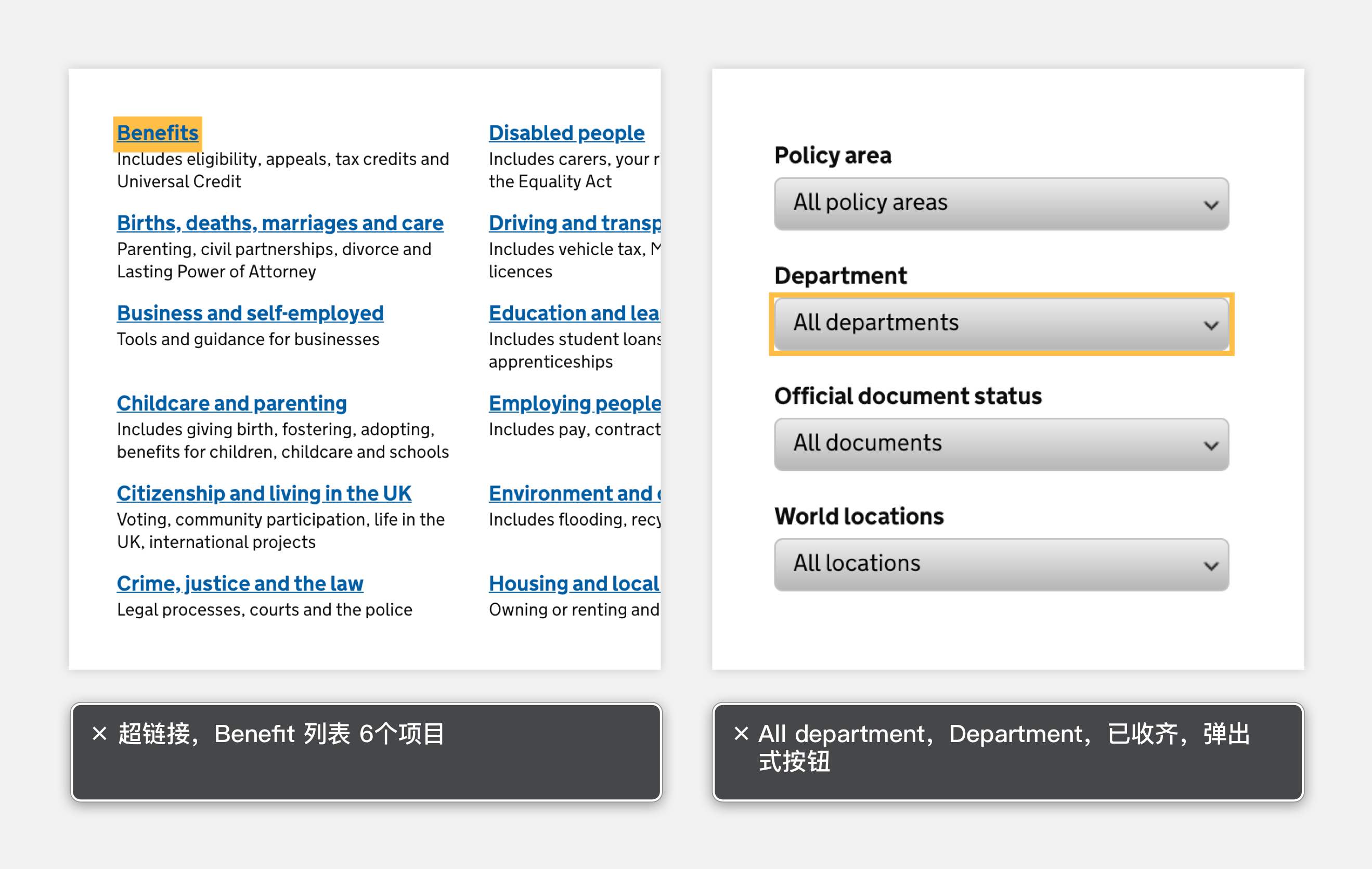
除此之外,英國政府網還有很多細節的處理值得學習。他們添加的標簽描述都很清晰,焦點切換到列表的第一項時會告訴用戶這個列表總共有多少個項目,下拉菜單目前是一個怎樣的狀態,讓視障人士對於整個網站有一個布局感受,同時也大大提高了他們安全感。

提供多種驗證碼方式
賬號注冊是用戶開始業務辦理的第一步,可是往往這一步就給了視障人士一個很大阻力。目前很多政務服務網注冊流程的驗證方式都隻提供圖形驗證碼,但屏幕閱讀器是無法識別驗證碼中的文本信息。如果注冊流程都有障礙的話,其他業務辦理即使有做無障礙改造,對視障人士來說都是沒有意義的。我們除了圖形驗證碼之外,還應該提供多種驗證方式讓用戶選擇,如手機驗證碼、語音驗證碼等。

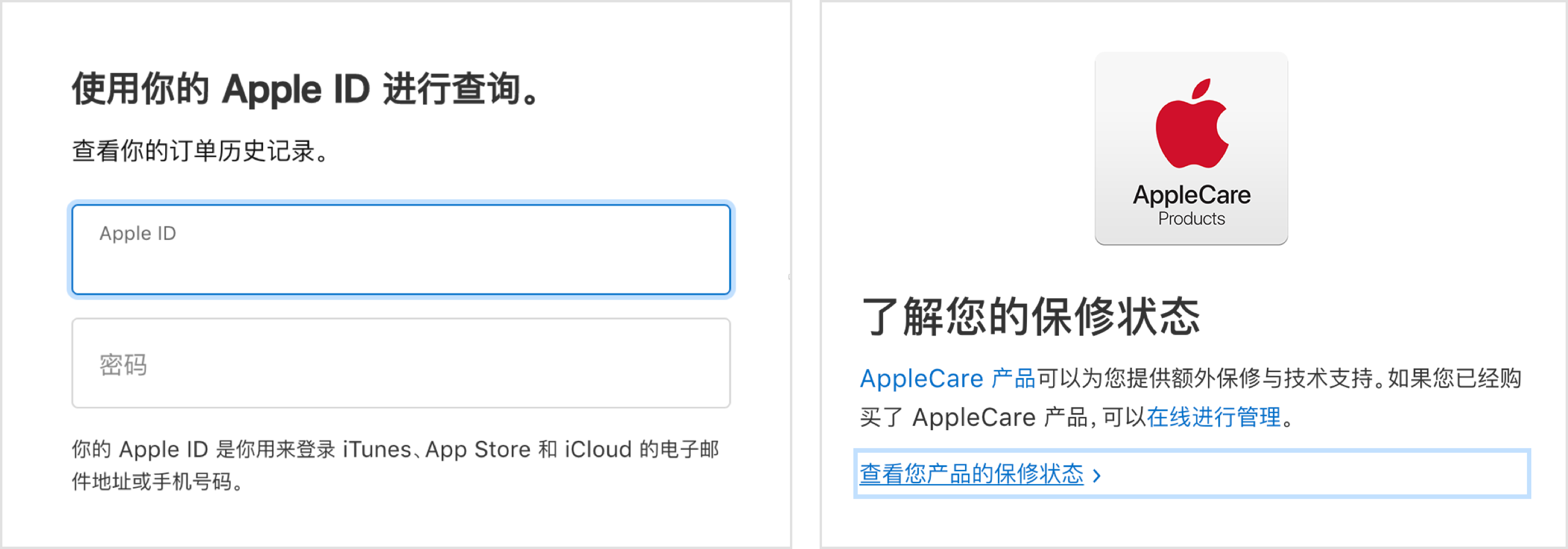
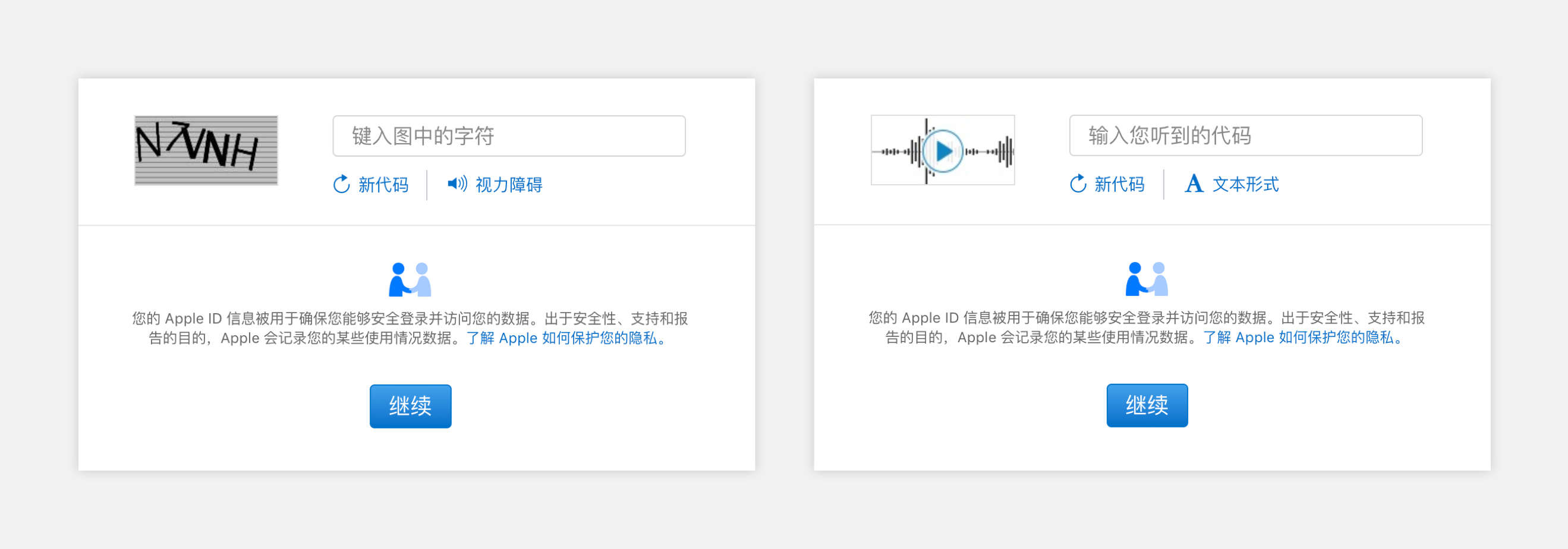
蘋果網站的注冊流程中,驗證方式除了提供圖形驗證碼之外,還會提供語音驗證碼。

快速訪問內容
對於隻使用鍵盤導航的用戶來說,在熟悉網站後,他們是希望直接訪問頁面內容的。但是很多網站的頂部導航存在多個菜單,在用戶獲取頁面內容之前,他們需要逐個切換鏈接才可以去到頁面內容部分,打開一個新的頁面,又是重複這樣的步驟。
面對這樣的問題,我們可以提供更友好的解決方案。當用戶開始使用鍵盤導航頁面時,提供一個“跳至內容”的鏈接,直接跳過每個頁面重複的內容,提高視障人士或者鍵盤使用者的操作效率。

在使用鍵盤導航時,Facebook 還提供了頁面內模塊和其他頁面的導航菜單,讓用戶可以更快速地跳到指定的內容上,使用起來更高效。

4. 為聽力障礙人士設計
為視頻添加字幕
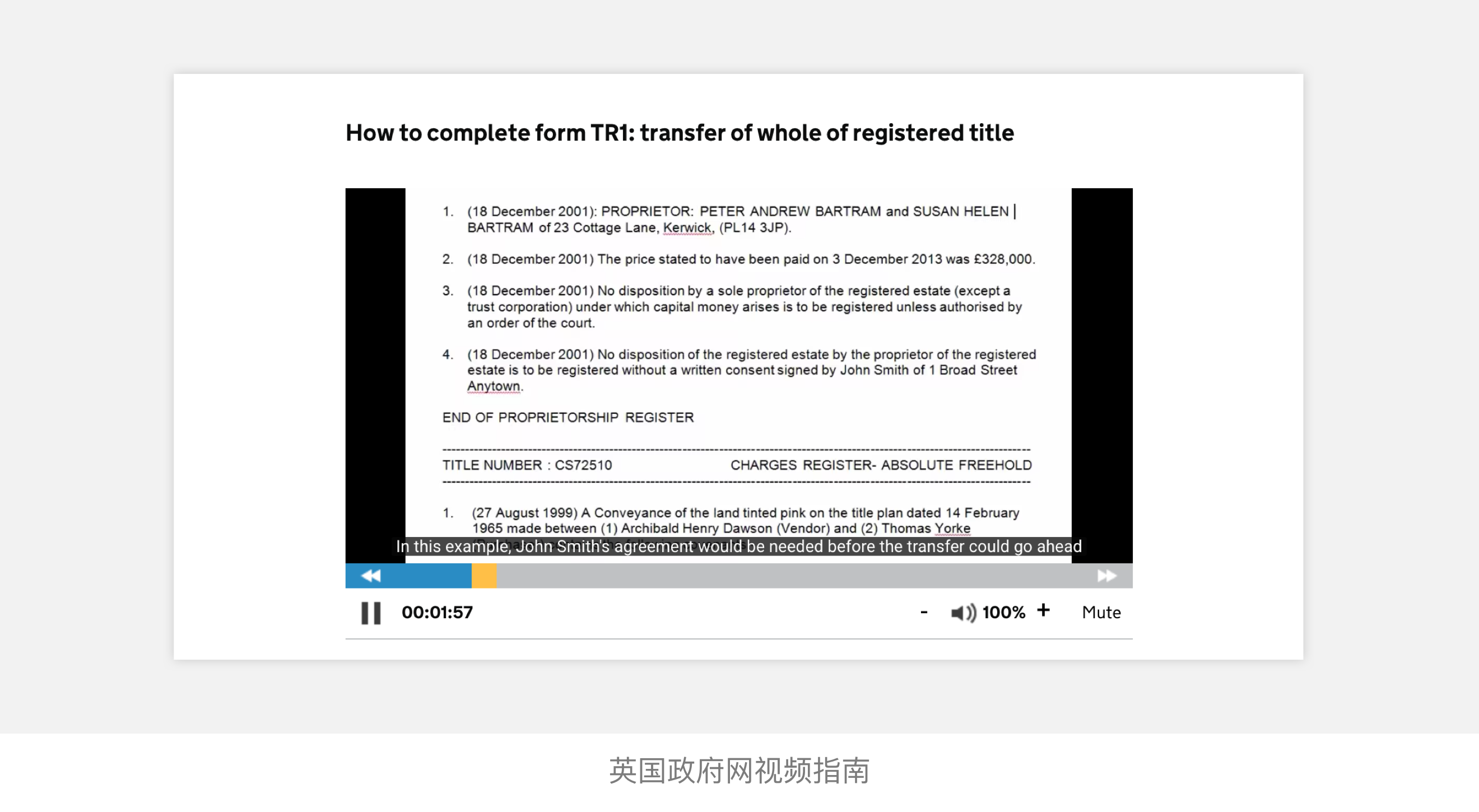
網站上的視頻都應盡可能配上字幕,讓聽障人士可以結合視頻畫面理解內容。在政務網站上,為辦事指南的視頻教程裏添加字幕,也有助於聽障人士更好地獲取信息,更容易完成辦事流程。除此之外,我們也可以提供詳細的圖文指南讓用戶選擇。

5. 為運動障礙人士設計
支持鍵盤導航
部分運動障礙人士如果無法控製鼠標,其實也是需要使用鍵盤來導航網站的,網站支持鍵盤導航不隻是為了盲人用戶而設定,對於其他的殘障人士也是非常重要。
交互元素易於點擊
在設計控件時,也應該更加關注運動障礙人士和老年用戶的使用體驗,適當增加可點擊的目標區域,讓按鈕、菜單選項和鏈接足夠大,以便他們更容易操作。

6. 為讀寫障礙人士設計
圖形、圖片和文字結合的排版
由於讀寫障礙人士對文字閱讀有一定的難度,閱讀方面會出現跳字漏行、增字等情況。網站上應盡量減少同一位置上出現大篇幅的文字,WCAG2.0 中也提到的單行寬度不超過 40 個中文字符或符號,保持簡練的文字表達和清晰的內容,通過使用標題、圖片和列表來分解內容,緩解他們的閱讀壓力,以便為用戶提供心理休息和提高內容的可讀性。
保持一致性的對齊方式
整個網站都盡可能保持統一的對齊方式,英國政務網的每個模塊的內容都采用左對齊的方式,遵循用戶從左到右瀏覽習慣,讓其更自然和高效。本來讀寫障礙人士對於閱讀就有障礙,如果出現多種對齊方式,則會讓他們更加眼花繚亂。

7. 為老年人設計
使用較大的字號
為了確保老年人用戶能清晰瀏覽網站,而且考慮到並不是每個用戶都使用高分辨率的顯示設備,大字號的界面對於他們來說是很重要的。同時,我們還需要避免出現擁擠的大段文字,盡量把信息進行合理的分解,增加留白空間,通過排版組合讓用戶更清晰明確地獲取信息。
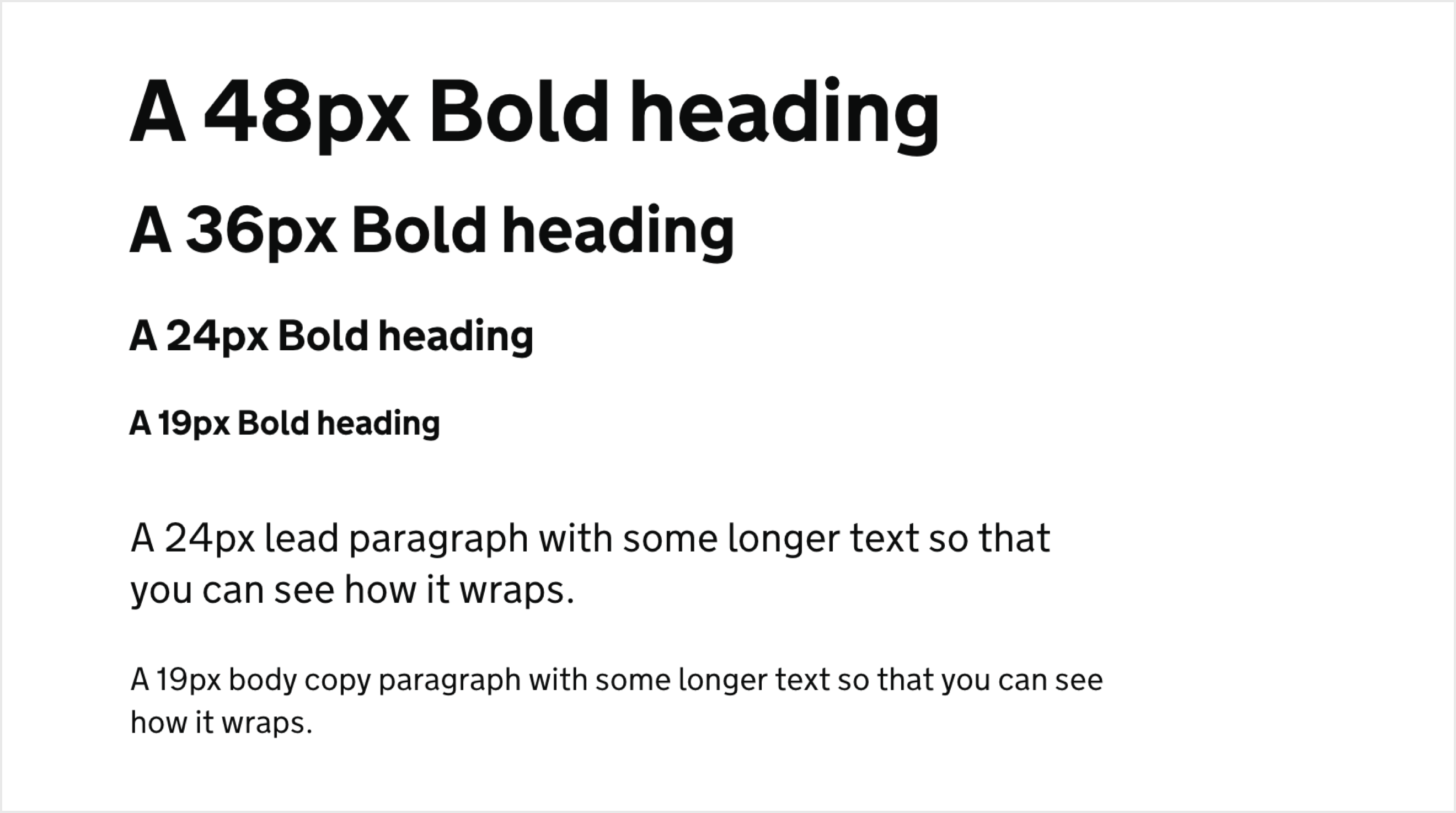
英國政務網的文字體係裏,整理都選用了較大的字號,最小的正文也使用到 19px字號。

考慮到用戶對於字號大小顯示的不同需求,香港政府網的頂部導航還提供了字形大小的入口,指引用戶在不同瀏覽器下如何設置字號大小,讓他們可以設置最適合自己閱讀的顯示效果。

減少手動輸入
很多老年人達到了一定年齡,身體機能和記憶力會開始逐漸衰退,這使得他們操作網站界面變得更加困難,拚寫輸入就是其中一個很大障礙,我們應該盡量減少讓用戶手動拚寫輸入。在業務辦理流程中,對於填寫個人信息部分,可以優先從賬號信息中拉取相關內容,其他信息補充部分,能提供選擇項的內容都盡可能使用選擇控件。
瀏覽路徑簡單明確
為了老年人能更好地瀏覽網站內容,應該保持頁面清晰的布局和模塊劃分,為他們提供一個簡單明確的視覺動線,讓整個網站的內容都是是直觀和易於理解。

小結
根據不同類型的用戶群體,我們應該思考如何為他們設計和提供更高效的服務,讓所有人都能平等、方便、無障礙地獲取信息。
為視障人士設計
- 使用良好的顏色對比度
- 使用適合閱讀的字號
- 使用顏色、圖形和文字結合的方式傳達信息
- 支持鍵盤導航
- 為非文本內容添加替代文本
為聽障人士設計
- 為視頻添加字幕
- 用標題、圖片、列表等方式分解內容
- 保持內容清晰簡潔
- 有邏輯的版面布局
為運動障礙人士設計
- 支持鍵盤導航
- 交互元素易於點擊
為讀寫障礙人士設計
- 使用圖形、圖片和文字結合的排版
- 保持一致性的對齊方式
- 保持內容清晰簡潔
為老年人設計
- 使用較大的字號
- 瀏覽路徑簡單明確
- 減少手動輸入
- 交互元素易於點擊
無障礙設計並不意味著會讓網站變得不好看,相反,它會在我們思考的過程中融入一些條件限製。在這些條件限製中去探索如何讓我們的設計能適用於所有用戶,為每一個人設計,為每一個人提供更好的政務服務。
參考文獻
《Designing accessible products》 Adhithya
《Accessible Interface Design》 Nick Babich
《Designing for accessibility is not that hard》 Smashing Magazine
《Designing For Accessibility And Inclusion》 Pablo Stanley
《How to make accessibility easier for service teams》 Angela Collins Rees
《7 Things Every Designer Needs to Know about Accessibility》 Jesse Hausler
《Web 內容無障礙指南 (WCAG) 2.0》
感謝你的閱讀,本文出自 Tencent CDC,轉載時請注明出處,謝謝合作。
格式為:Tencent CDC(http://cdc.tencent.com/2018/08/13/【to-g設計賦能】政務網站信息無障礙設計-研究篇/)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15









