當作為設計師的你正在製做一款優秀的APP的時候,會不會苦於無法正確且高效的傳達APP的功能呢?不妨欣賞一下以下APP的動效設計是如何向大家展示的吧!交互動畫源自交流互動,使看者能夠化被動為主動來探索你的APP。SHOW TIME!
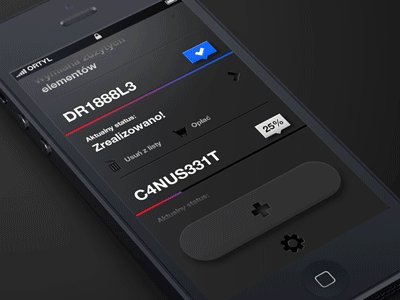
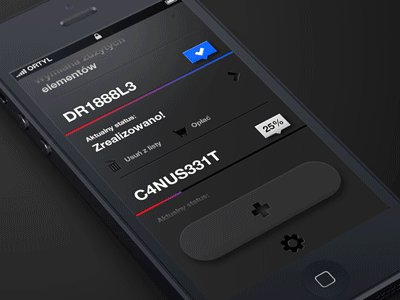
1.整個登錄頁面到跳轉,看上去都是那麼的舒服!

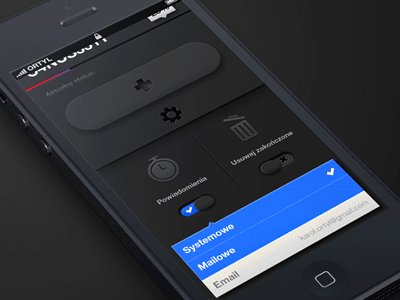
2.下拉彈性十足,更像是一種彈力遊戲。

3.富有科技感的效果。

4.這個設計思路是來自凱旋門嗎?

5.如果由遠及近的設計效果會更好。

6.這個日程表時間和事件直覺上很直觀。

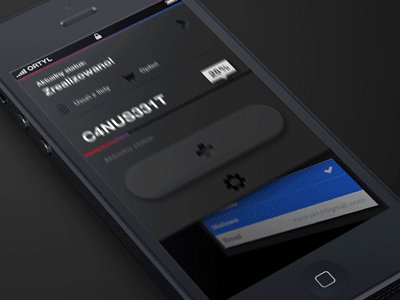
7.推門式的設計在UI中應用很廣泛啊。

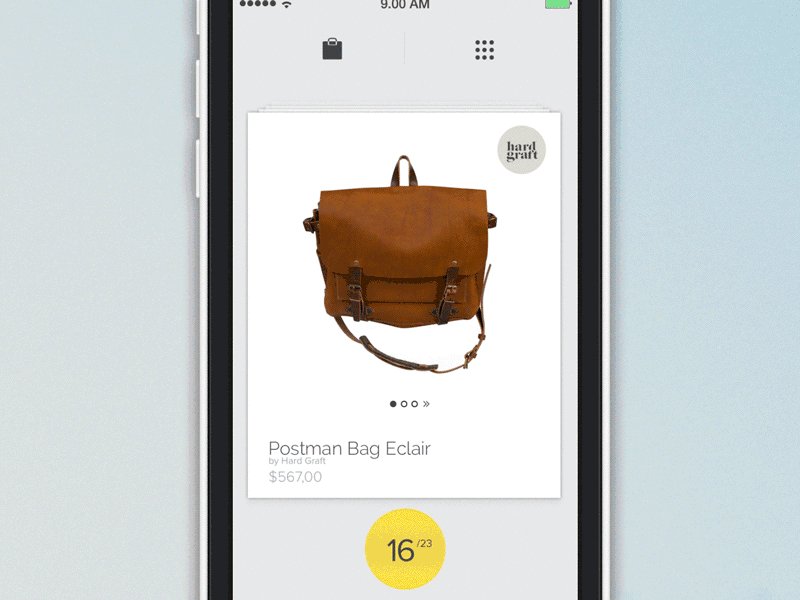
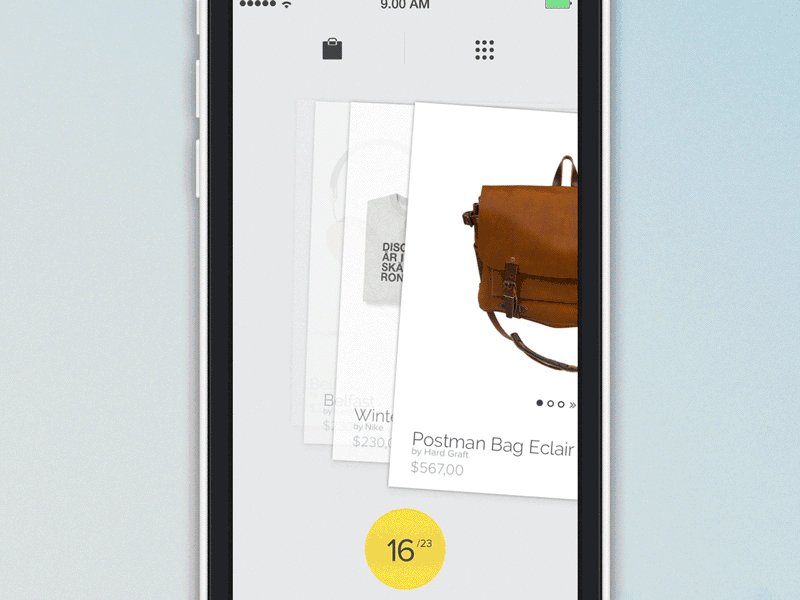
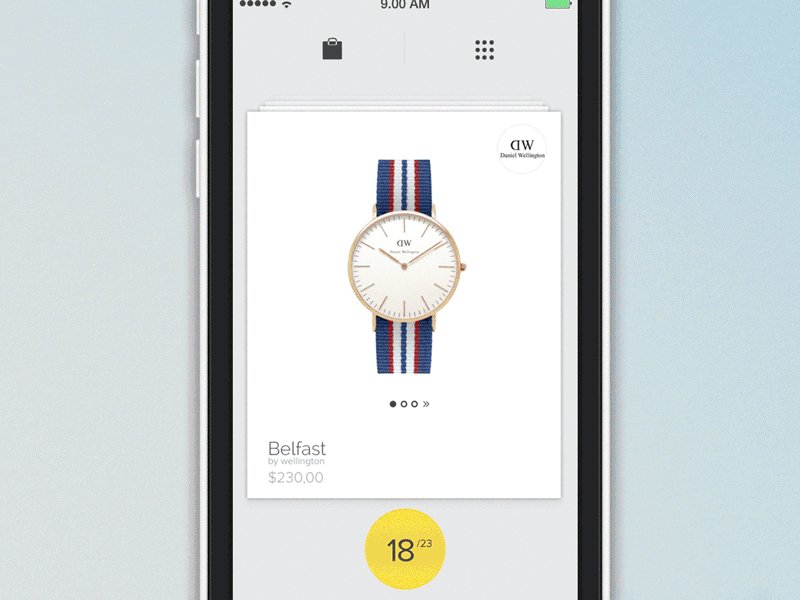
8.這個切換的太自然了!

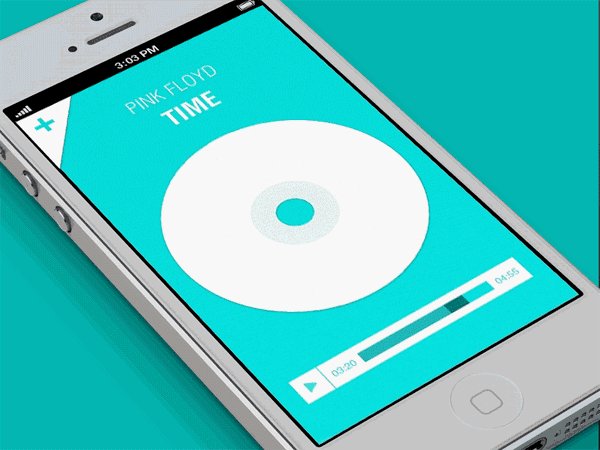
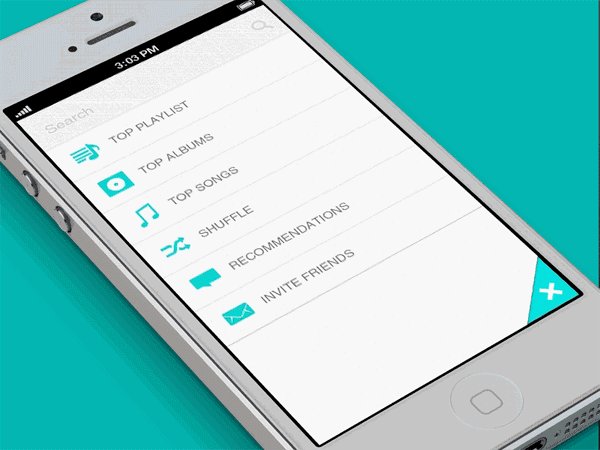
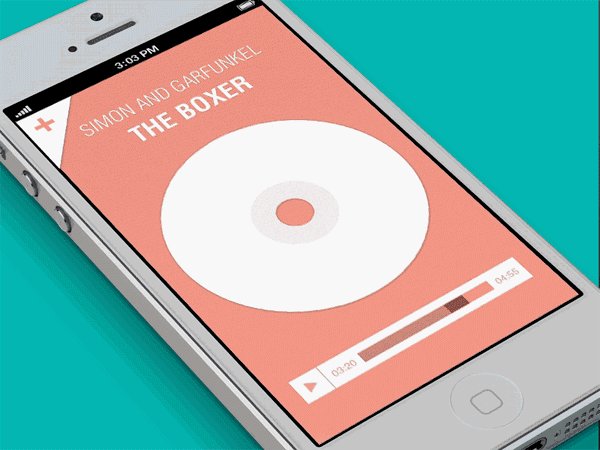
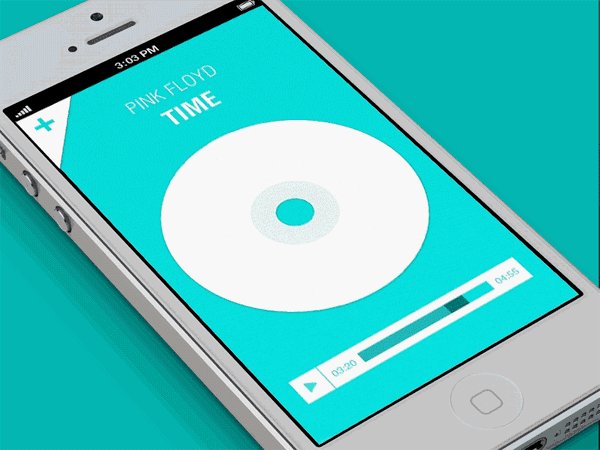
9.音樂app模擬了翻頁的效果。

10.加載UI設計大彙集。

原文:艾藝信息
标签:動效UI
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

GV風險投資公司網頁UI設計UI設計2023-05-04

銀行APP UI/UX設計欣賞UI設計2023-04-23

arty移動APP UI設計UI設計2022-05-25

UI交互和動態展示案例(4UI設計2022-05-25








