現在的用戶下載app時最先看到的東西就是引導頁。一個引導頁就像一個導遊,它會快速的向用戶介紹app本身對用戶有什麼用處已經該如何操作。這是描述應用本身最簡單的方式,但是它的設計卻不是那麼容易。
一個引導頁最基本的功能包括以一種最簡單,熱情和友好的方式來呈現給用戶,這也是設計師必須考慮的重中之重。引導頁面就像創造告知和教育用戶空狀態欄。雖然並不是每一個app都需要建立引導頁面,但是我認為通過這個可以節省用戶摸索應用流程的時間,這樣就會減少一定由於不會使用而引起的沮喪情緒,提升用戶體驗。
接下來讓我們看一些例子吧,以下的這些經典案例是我們從世界各地的廣告素材中精選出來的移動應用的引導頁面設計,看完他們你可能會有一些靈感,或者你也可以談談你對引導界面設計的看法。
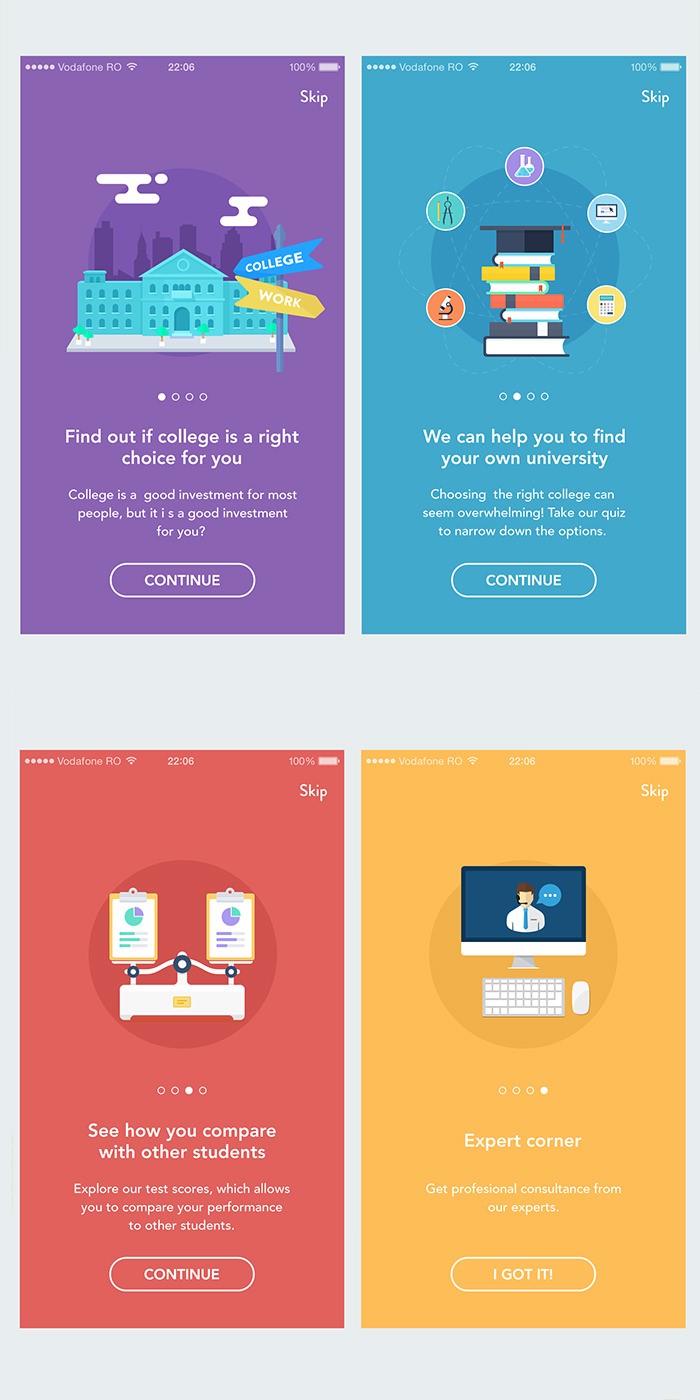
看看這些來自Virgil Pana靈感的作品。光滑的插圖和動畫的表現形式,所有設計都是基於一定的教育理念。
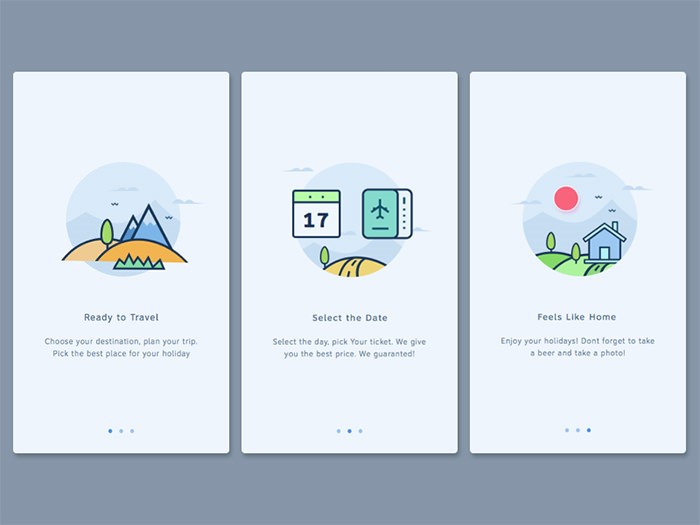
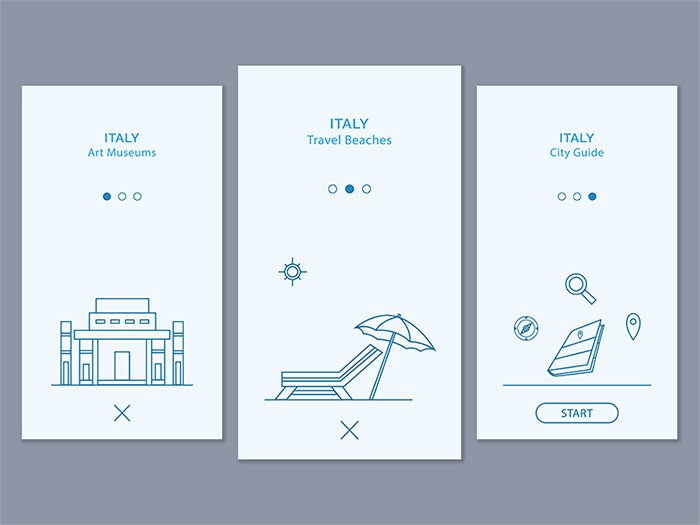
這個旅遊app的引導界面設計在相同的圓形中插入了不同的山體,或者其他風景,一切相映成趣。設計師Anggit Yuniar Pradito映在他的引導頁面設計中加入了多個不同的元素進行組合。
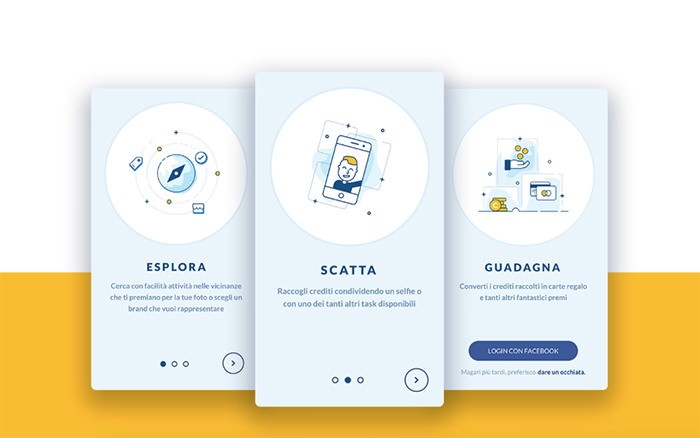
這是一款名叫Bemyspot的app的一部分的引導界面,這款app主要業務是購物應用,鼓勵用戶在平台上發布自拍,發現的有趣的事和分享身邊的故事。由Rosario Sarracino and Ivan Paudice.設計
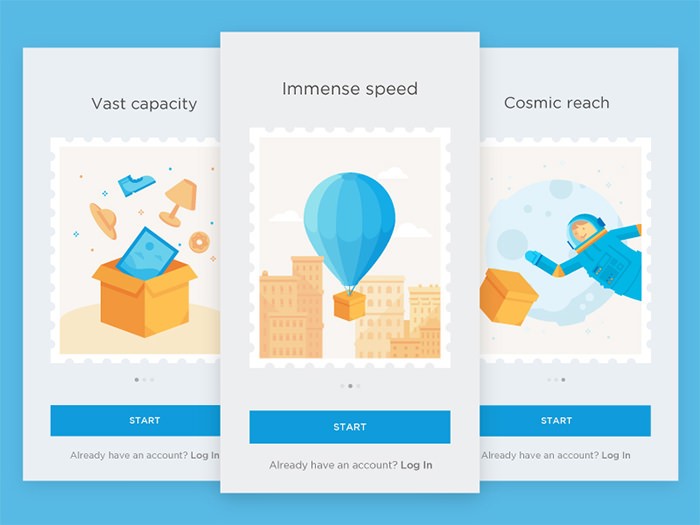
這些界面上的每一個圖像都在向用戶傳達這樣一個信息:它提供郵票服務。設計師 Anastasiia Andriichuk認為,傳達一個有趣的觀念就像分娩一樣,需要很長的時間。
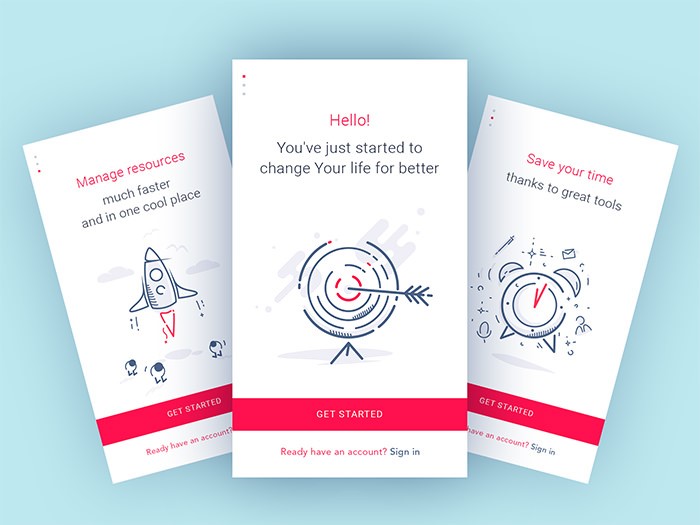
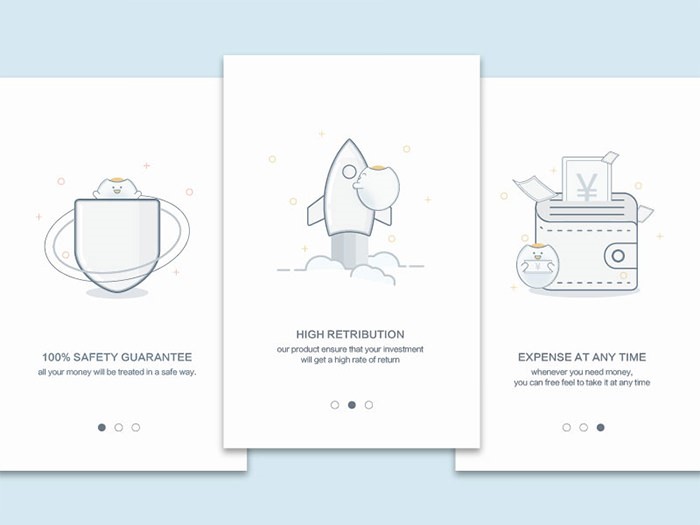
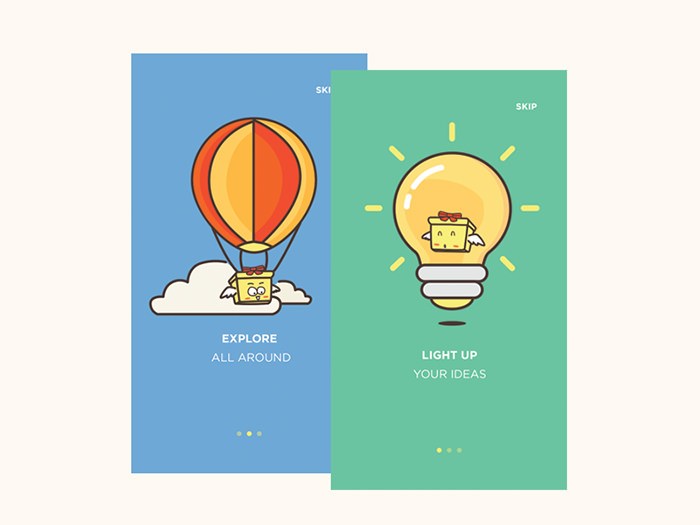
設計師Sasha Gorosh 通過太空船得到靈感,設計了這款耐看且有趣的引導界面。每個插圖都相當簡單,一看到你就知道它想要表達什麼。
“願原力與你同在!”一款行星改造的引導界面設計,靈感來自星球大戰,設計師Anton Chandra。
通過幾張插圖, Aika告訴了你可以通過使用這個旅行app做什麼,你同樣可以選擇滑動頁面跳過或者點擊“X”關閉它們。
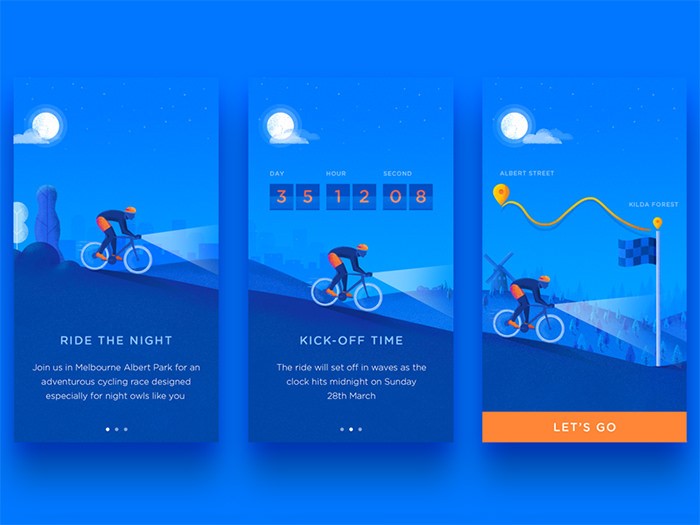
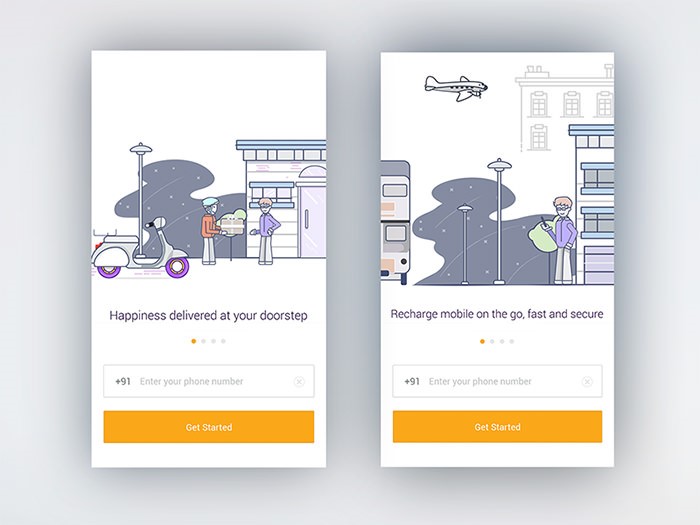
本設計中的布局,梯度,插圖和色彩的運用都是相當驚人的。底部橙色CTA按鈕在藍色的背景中看起來有點奇怪,但是卻相當獨特,引人注目。一個不錯的設計來自 Murat Gursoy。
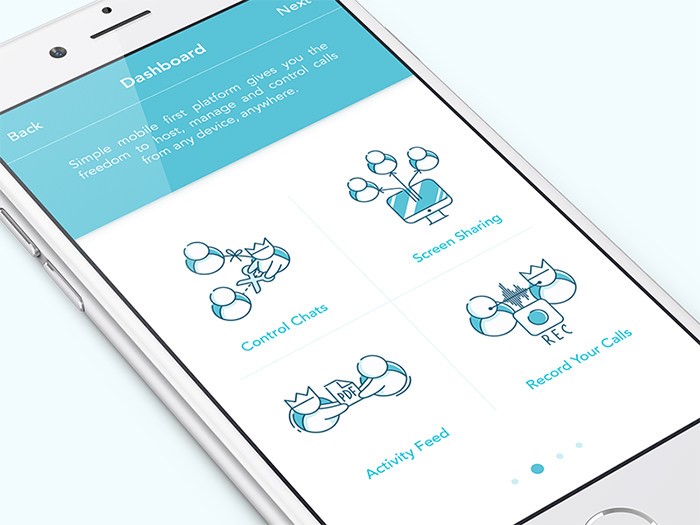
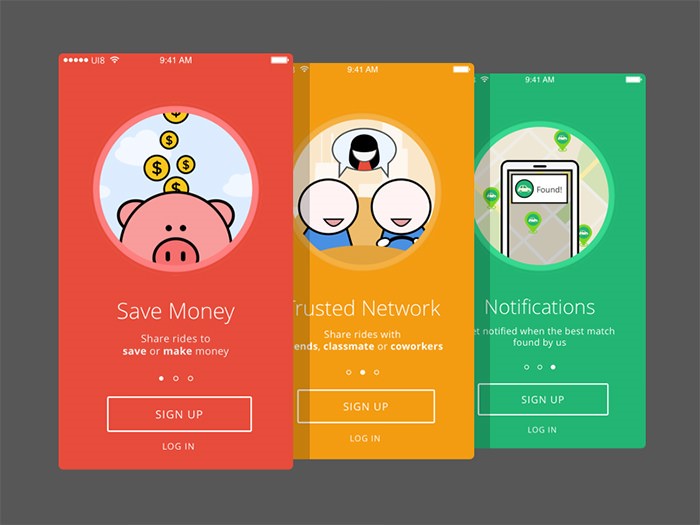
這些可愛的小人形象向你展示了這個app的功能,並吸引了你的注意力。它們看起來相當可愛,雖然可愛,卻十分嚴謹。
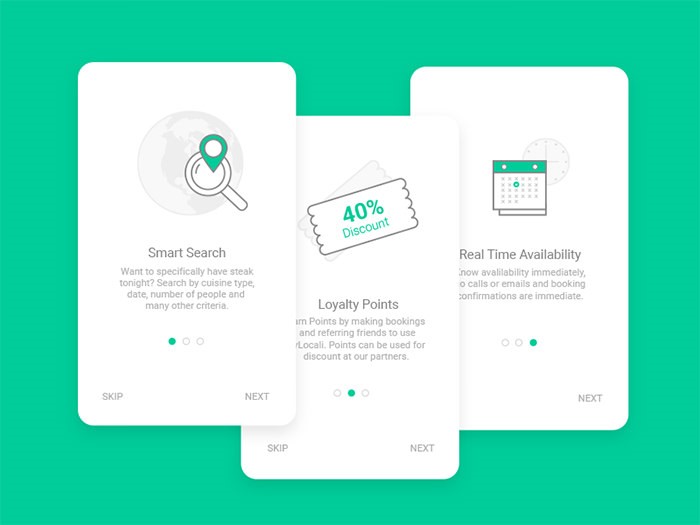
對於界面中圖標的使用相當巧妙,在灰色的部分設置綠色的插畫相當好看,由Nitesh Chandora.設計
這是多一個多頁面界面設計,采用了綠色環保的主題和簡約醒目的插圖。導航按鈕被放置在屏幕的底部,相當方面。Martin Strba.設計。
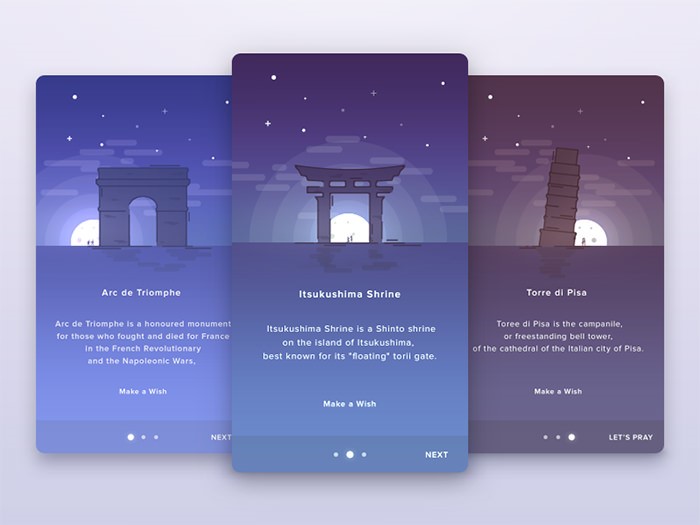
這些插圖顯示了世界各地的風景名勝。看起來就像一個簡約的旅遊指南,位置的簡要說明增加了誘惑力。來自Anton Chandra.的又一著作。
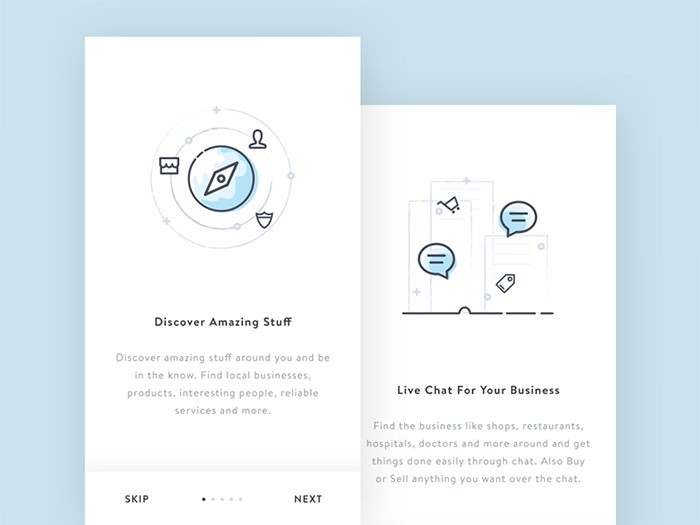
聊天氣泡和插圖中的圓球繪製相當細致。我可以想象這在app中動態的表現將多麼令人驚歎。不錯的作品,來自Ghani Pradita.。
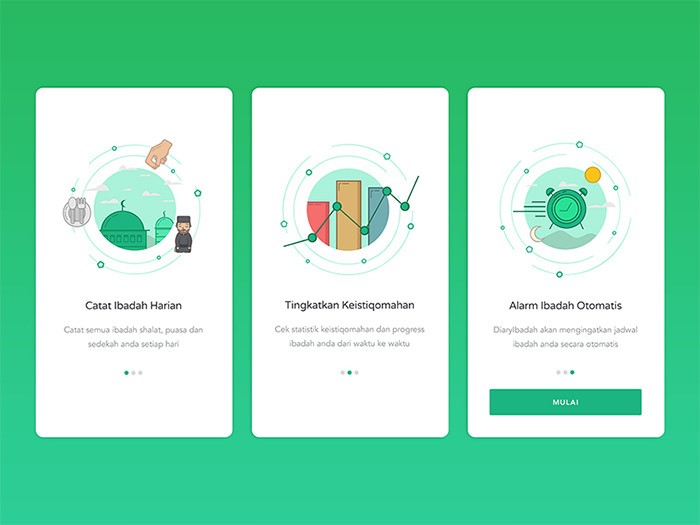
這些插畫同Ghani Pradita的軌道系列相似,但是在所有引導界面中被使用,這些設計來自Faiz Al-Qurni.
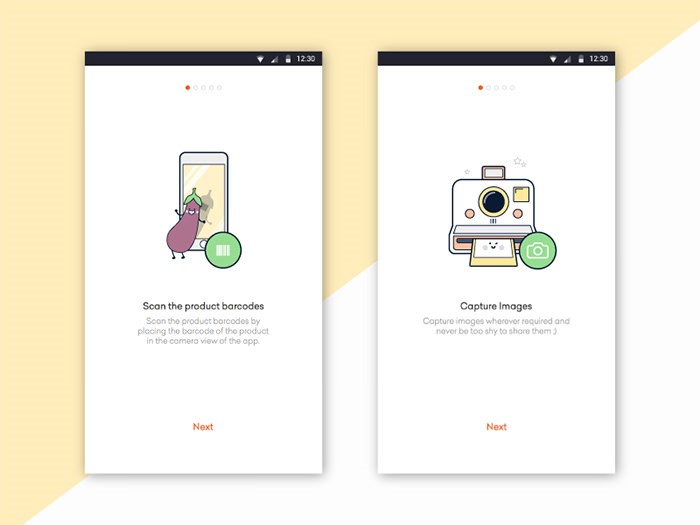
這些來自的 Ivy Mukherjee插畫十分有趣並且富有創意,但是畫面中的文本有點小所以閱讀困難。然而說明正確的插圖在設計中的重大作用是,這簡直堪稱完美典範。
這些界面設計是我的最愛。我喜歡這裏用插圖和配色的方案。每個元素看起來簡約,獨立,卻不失意義。設計師Mariusz Onichowski
又一個由Anton Chandra設計的引導界面。Anton對於空間有一種特殊的把握,從這個中也可以看出。
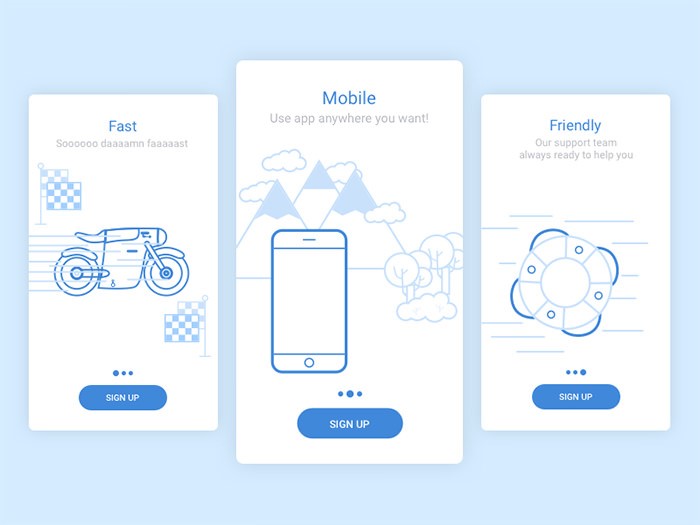
這個界面通過適合的插圖傳達了app這樣的信息:快速,激動和用戶友好。來自Wayne Baryshev.的設計。
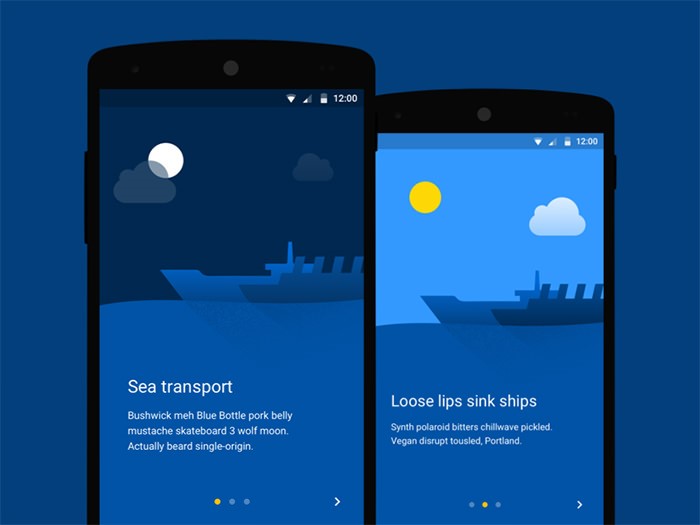
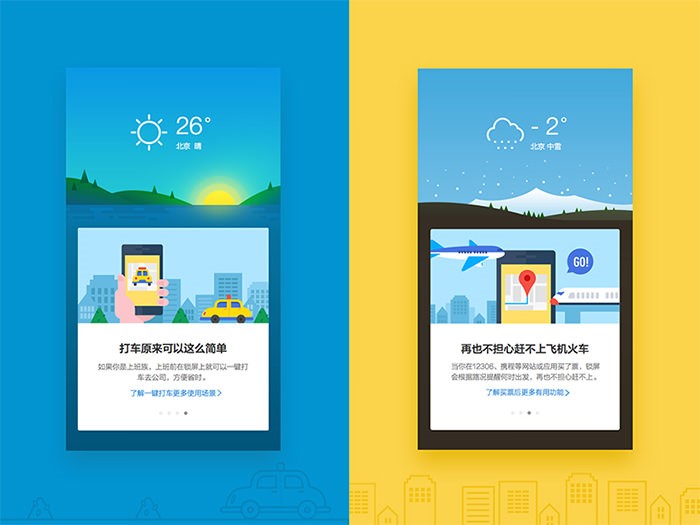
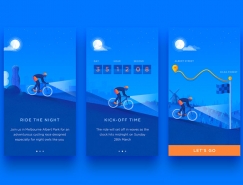
這些引導界面來自一個海上運輸app。我以為其中白天和黑夜的設計表明,該運輸公司工作24/7。深受材料設計的影響的一個作品,設計師 Ivan Bjelajac。
我們終於看到了電子商務這一塊的引導界面,事實上,這個行業最需要這種設計。這個設計來自Katya Dihich,旨在提供購物過程中需要的幫助。
這個問候界面由Anggit Yuniar Pradito設計,它像我們展示了一個成功設計的同時,還告訴我們,不要害怕使用過多的顏色。顏色多一樣可以簡約。
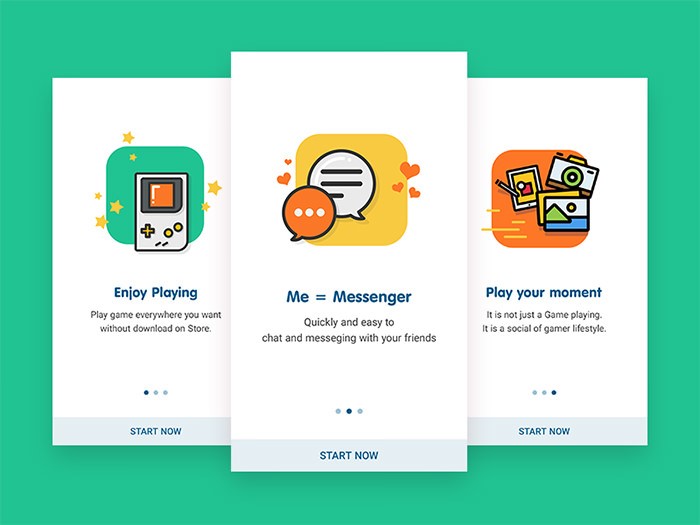
談到色彩,這些由Dux Nguyen設計的引導界面的色彩設計可以說相當令人驚豔,它們明確的向你傳達了這樣的信息:在這裏,你可以和你的朋友們一起聊天或者玩遊戲。
這些是經濟型酒店預訂的應用程序的引導界面。藍白的搭配給用戶一種安全感,很棒的設計來自 Muhammad Watsik Dzawinnuha
這種俏皮的插圖絕對會讓用戶的引導體驗更加愉快。正如你可能已經猜到的,這些頁面來自一個花店app。一個超棒的配色方案和設計來自 Jocelyn Crankshaw。
這是一個鎖屏的界面設計,但是同樣相當適合天氣或者旅行的app。對於顏色的使用相當巧妙。設計師Xiu Yuan 的作品中都帶著濃鬱的東方美感。
這裏每一個引導界面似乎都有不同的個性。每個界面都采用了不同的顏色和身份,使整個界面看起來相當突出。設計師Min把這個項目表現的相當有趣。
George Gao選擇了灰色作為這個引導界面中的動態色彩主題。吉祥物是一個很好的觸點,這個元素還使整個設計呈現的相當連貫。
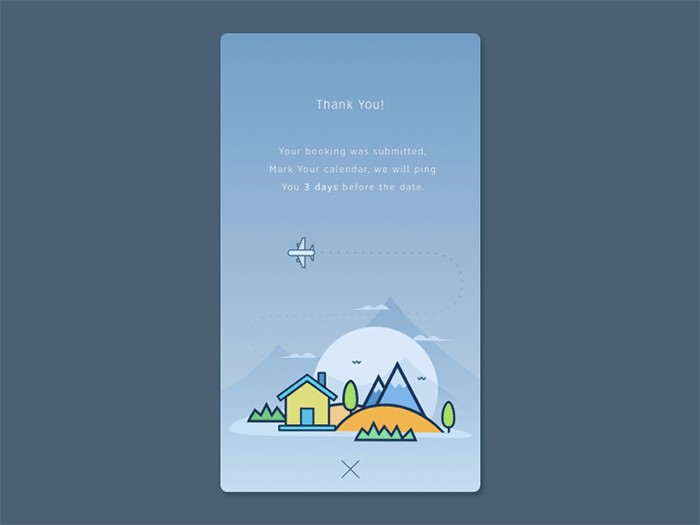
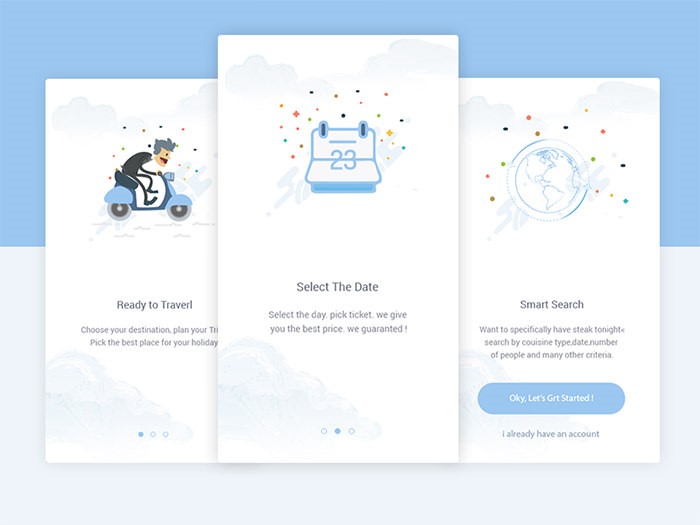
由Anwar Hossain Rubel為一個旅行app設計的引導界面,幹淨而有趣。我非常喜歡背景中泛著水光的雲彩,還有使設計看起來有魔力的彩色小圓點。
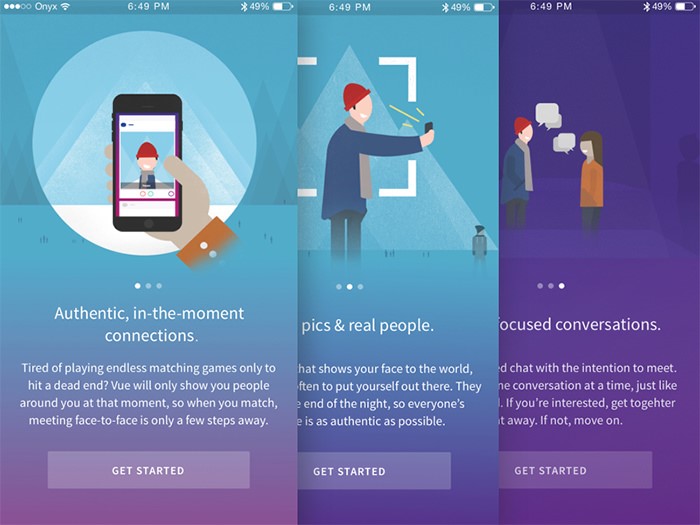
Ray Martin 為一款社交app設計了這一組界面。這種含有一定梯度的頁面表現形式名叫Vue,展示了驚人的效果,所以說,有時候使用大膽的色彩也是一種不錯的選擇。
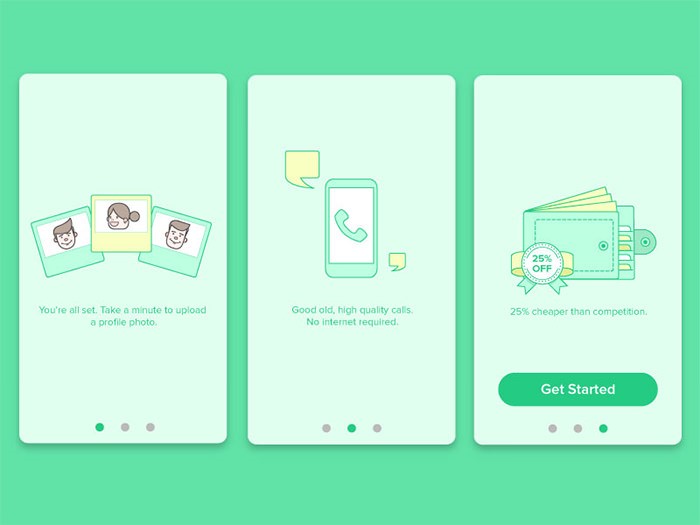
這是一款由 Ivy Mukherjee設計的國際通訊app的引導界面,這種鮮亮的綠色使我想起了WhatsApp
由Anandu Sivan繪畫和設計,在引導界面上有許多有創意的且好玩的插畫。這些元素並沒有說明這是一款什麼app,但是卻相當吸引人。
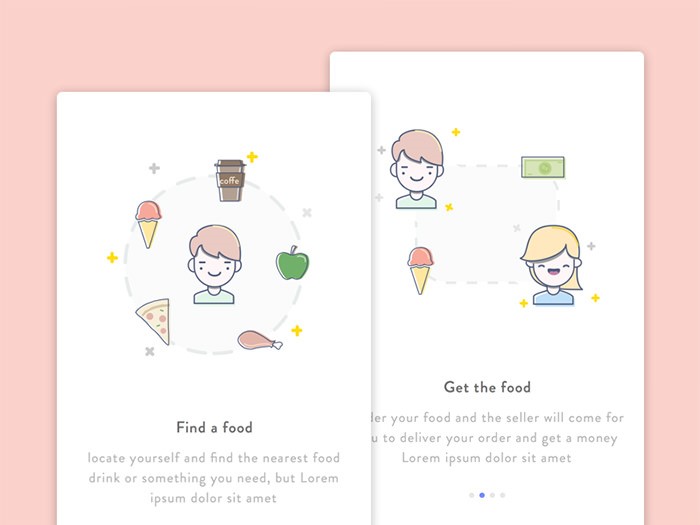
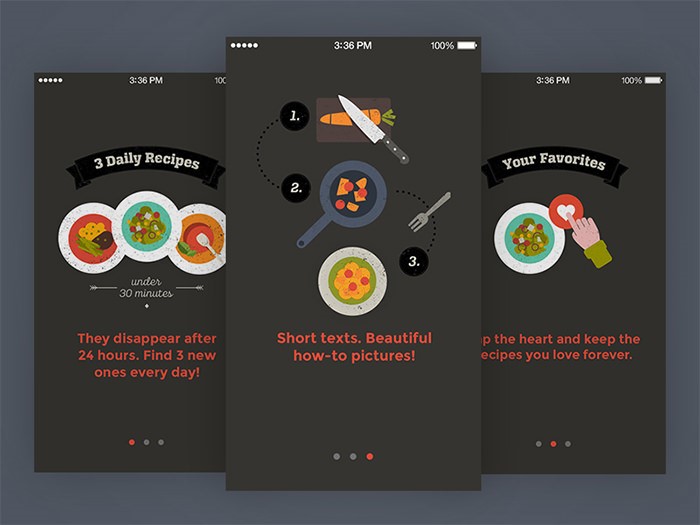
這些有趣的界面引導你去查找一些食物,我喜歡將插圖這樣按著一定的步驟排列起來的連接方式,這個作品來自Syafrizal Wardhana
Jinyi Fu向你展示了該如何匹配大膽的插圖和背景色。這可能還存在一定的不足,因為界面中缺少了文本說明圖像的意義。
我喜歡Wenhui Yu.在這裏使用的輪廓按鈕,因為大體上使用了明亮的顏色和巧妙的插圖,這個設計看起來輕盈簡約
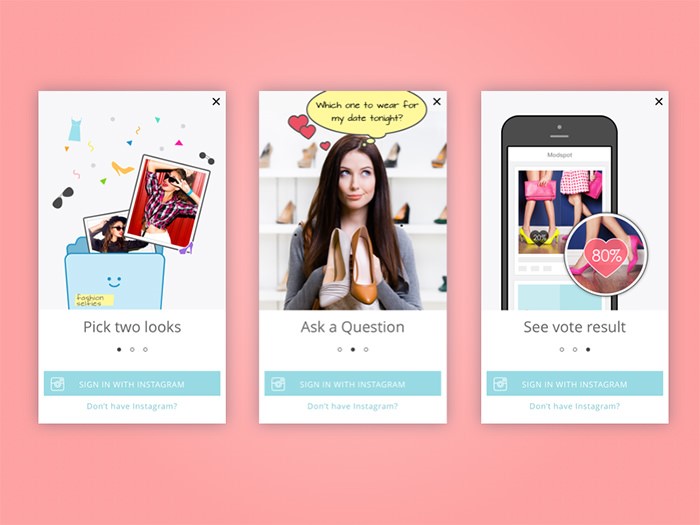
Wenhui Yu 的另一個作品,在這個設計中他采用照片代替了插畫,這是一個針對青少年的時尚應用,而設計師也緊緊的強調突出了這一點。
這是一個包括各種有趣搭配的菜單應用程序,引導界面設計師是Eva Hoefer,她采用了一種比較家常的方式告訴用戶,這個app該如何使用。
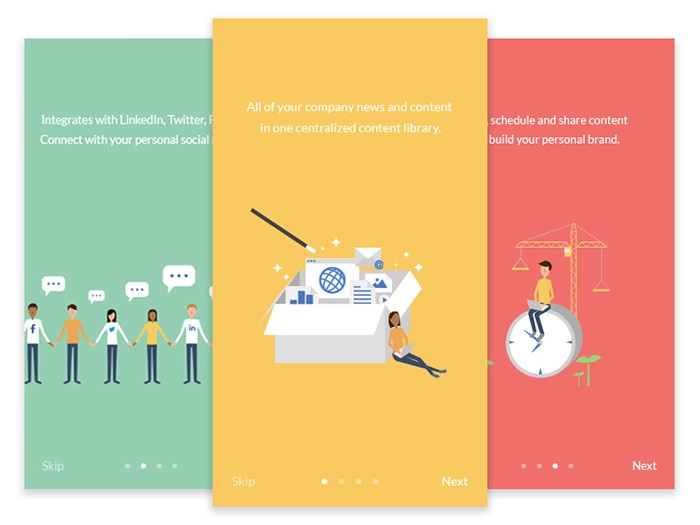
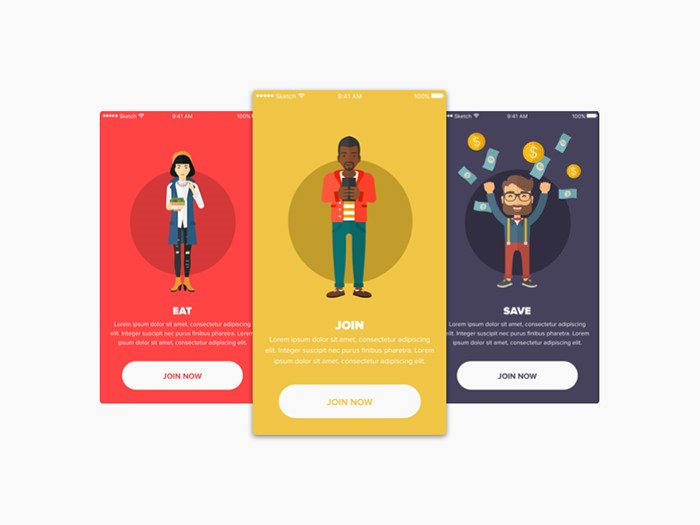
我喜歡 Melvin Johnson設計的引導界面,裏面包括不同人的形象的插圖以及刺激鮮明的背景配色,正像設計師提到的,這會給用戶傳達出一種這個app很有趣的理念。
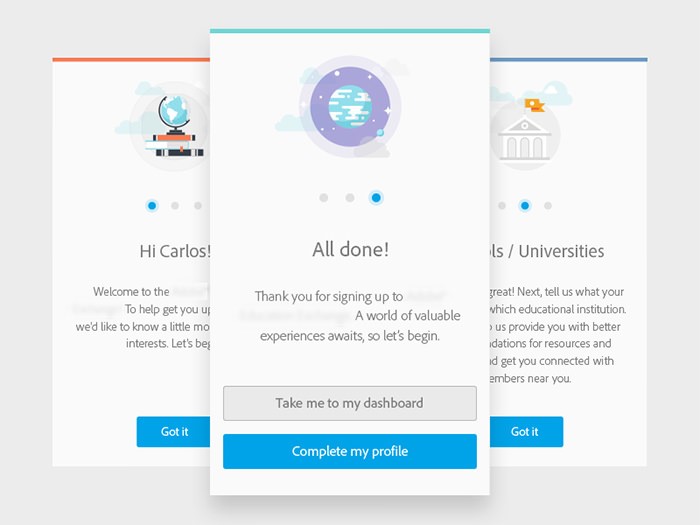
有時候插圖還有第二個作用,可以扮演提供指令的次要角色,就像Carlos Ramos的設計那樣。這些插畫雖然不大,但是仍起到了補充說明的作用。
這個應用的演示界面顯示,該應用程序可以匹配電腦端和手機端相同的照片,或者刪除照片。設計師Tetiana Zahorska采用了在有色界面搭配白色的配色方案。
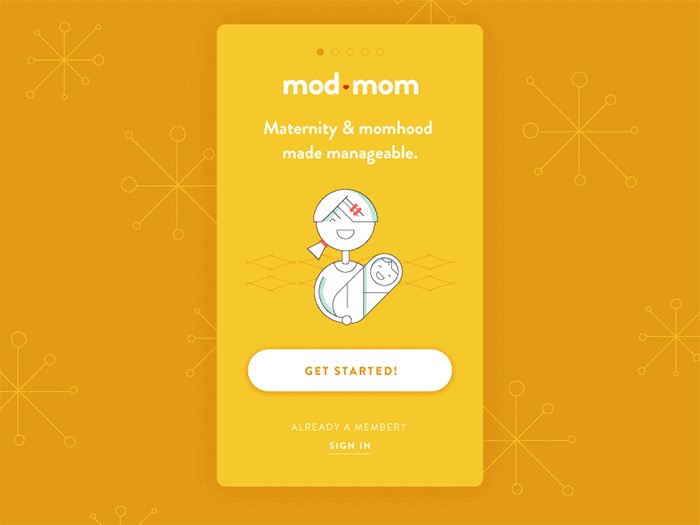
這些ModMom應用中多彩的界面是所有設計中最受歡迎的設計風格,有趣的背景插圖也增添了界面的美感,這一組令人驚歎的作品由Staci Carpenter創作。

原文鏈接:enqoo
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

GV風險投資公司網頁UI設計UI設計2023-05-04

銀行APP UI/UX設計欣賞UI設計2023-04-23

arty移動APP UI設計UI設計2022-05-25

UI交互和動態展示案例(4UI設計2022-05-25