結構和層次降低了復雜性并提高了可讀性。你的文章或站點組織的越深入,用戶就越容易理解你觀點和得到你想傳達的信息。在網頁上,這點被通過多個方式做到。
在正文頭條和列舉被用做邏輯上獨立的數據塊來呈現信息。另一種解決方法是一種叫分頁的機制,它在給定文章的單一部分為用戶提供用于瀏覽的額外的導航選項。文章的這些地方除了“上一頁(previous)”和“下一頁(next)”按鈕外,還涉及到數字、提示和箭頭。
搜索引擎幾乎總是使用分頁,報紙往往利用它來導航有幾部分的大文章。還有一些情形,分頁也是博客(weblog)所需的。額外的導航能簡化一些站點頁面的訪問,例如讓用戶容易的通過站點的存檔進行瀏覽。
在大多數情況下,分頁優于傳統的“上一頁、下一頁”導航方式,它通過站點給訪問者提供更快更方便的導航。它不是必須的,但是一個有用的好特性。
讓我們來看一些好的分頁實踐,何時和如何執行分頁的一些例子。
分頁設計的好實踐(來自Faruk Ates的7個方面)
- 提供大面積的可點擊區域
- 別使用下劃線
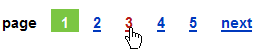
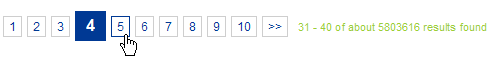
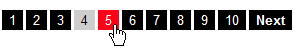
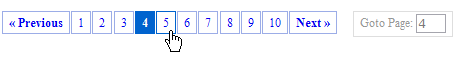
- 標明當前頁面
- 隔開網頁鏈接
- 提供上一頁和下一頁鏈接
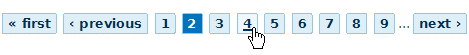
- 使用首頁和末頁鏈接(在能適用的地方)
- 把首頁和末頁放在外面
相關參考資料
- Pagination 101,Faruk Ates已經完成關于分頁的終稿。
- Some Styles For Your Pagination,可以隨意下載隨意適用的分頁樣式。
- 如果你的博客是基于wordpress的,你可以安裝插件WP-PageNavi來產生分頁。它非常容易安裝,但需要你修改一些你用主題的源碼。
錯誤#1:分頁選項不可見
因為分頁的是主要目的是充當一個改進后的導航,它必需讓訪問者清楚他們在哪兒、他們已經去了哪兒和他們下一步能去哪兒。這個三個事實讓用戶完整的理解這個系統如何的工作和這個導航應該如何被使用。
但最重要的是,導航選項應該是可見的。hugg.com不遵循這個方針。鏈接顏色和白色背景對比度非常低。沒有提供鼠標懸停效果。

錯誤#2:分頁不直觀
如果你不得不在一個相當復雜(但漂亮)的導航和一個簡單但包含必要功能的導航間選擇,一直傾向簡單的方法。如果用戶不理解分頁背后的機制,他們將不能使用它,因此他們也不會使用你的網站。
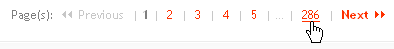
Helium.com是這個錯誤的很好例子。看一下下面截圖:這些箭頭代表什么?代表你訪問過的那頁或代表你正在訪問的那頁?為什么這個鏈接到第二頁有一個白色背景?為什么箭頭有不同的顏色?這是不直觀的。

不直觀的設計源于結構、層次和深思熟慮后的設計決定的缺乏。空白導航像過度擁擠方案一樣不直觀。

沒有間隔的網頁鏈接難以掃描和瀏覽。Make-Believe.org是個這樣的例子,其設計是不直觀的。

創造性的方案可能是用戶友好的
對于設計者來說,一個元素被使用的越頻繁,想在沒有使設計不直觀的冒險下去介紹一些創新方法越難。因此,分頁設計有各種不同的模式,但使用革命性的方法很少見。
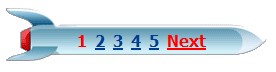
然后,創造性的方法可以是用戶有好的。例如:Dirty.ru使用了一個滑塊分頁菜單,用戶能拖動滑塊去獲得更多的可利用的選項,那意思是鏈接到這個站點的的更舊頁面。

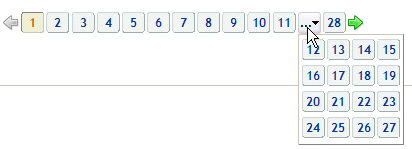
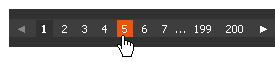
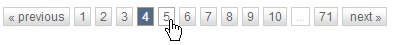
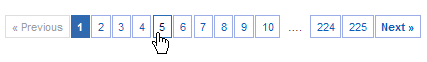
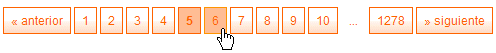
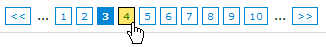
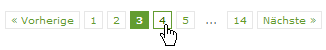
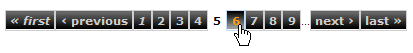
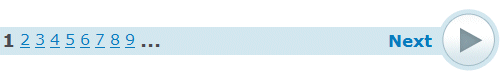
Erweiterungen.de,德文版的官方火狐擴展網站,一旦用戶點擊“…”按鈕就提供更多的導航選項。
圖庫
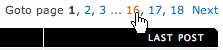
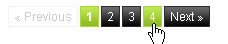
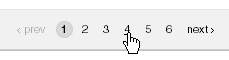
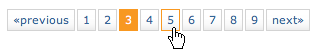
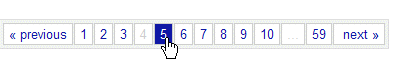
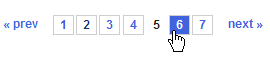
雖然“標準”分頁――彼此相連被鏈接的藍色數字――對于大部分的網頁界面是非常普通的,設計往往通過色彩、形式、背景和形狀進行實驗。
分頁看起來很好不需要以迷惑用戶注意為目標,作為站點導航的一部分,它提供給用戶一個重要的功能,因而需要有效的使用。盡管如此,視覺線索是有幫助的。在大多數設計中,傳統使用的顏色被藍色和灰色主宰。
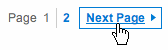
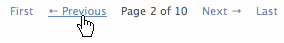
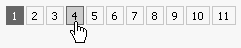
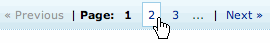
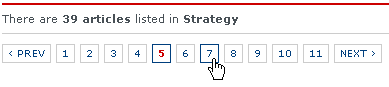
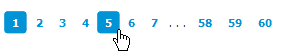
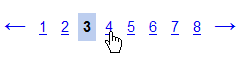
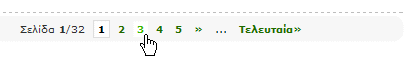
簡單列舉









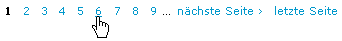
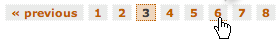
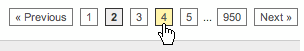
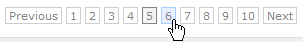
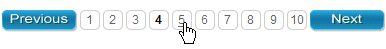
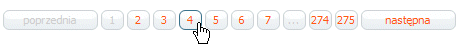
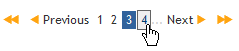
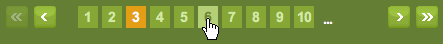
使用色彩和形狀
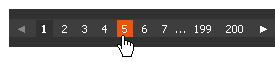
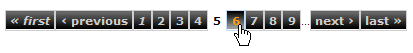
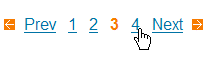
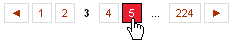
設計者通常用顏色高亮去顯示當前頁,以區分它和其它頁。頁碼也被給于形狀:長方形、圓形或者按鈕。當前頁通常是不被鏈接的。







































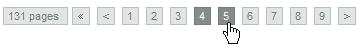
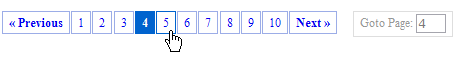
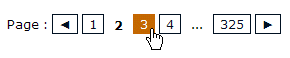
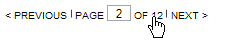
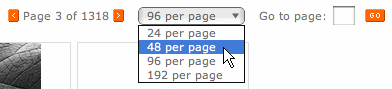
帶手工頁碼輸入框的分頁
在一些情況下,用戶可以通過輸入框手工提供想瀏覽的頁碼。這對選項數目有限的分頁來說是很常見的,例如在這些設計里你不能跳到你想去的上一頁。


與眾不同的方案


原文
Pagination Gallery: Examples And Good Practices
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20