
好的設計絕不是單純的因為天才的創意或者靈感爆發的一瞬間而產生的,只有設計師在“持續改進”的迭代方法中才能達到好的效果,你必須通過不斷的“質疑自己”,在不同的設計種找到缺點,并尋求 更好的方案來改進它。Bill Scott在他的《Web界面設計》里提到了關于富交互設計的六個原則告訴我們如何發現并找到解決的辦法,我遵循這些設計原則,通過實例和數據來和大家一起分析一些有趣的瞬間,指導我們的設計。
一、直接操縱原則
直接操縱原則就像Alan Cooper在《ABOUT FACE 2.0》中陳述的那樣”:“在哪里輸入,就在哪里輸出“。例如編輯內容的操作完全可以不用重新打開頁面,而直接在當前頁面進行就可以了。
flickr是用到即時編輯照片信息的網站。這種方式更直截了當,用戶不用切換當前頁面就能完成。他們將更樂意為他們照片改名字,那么也就意味著會有更多與照片有關的元數據被記錄下來,方便其他用戶更好的搜索和瀏覽。我們先分析一下在這個操作的交互瞬間。

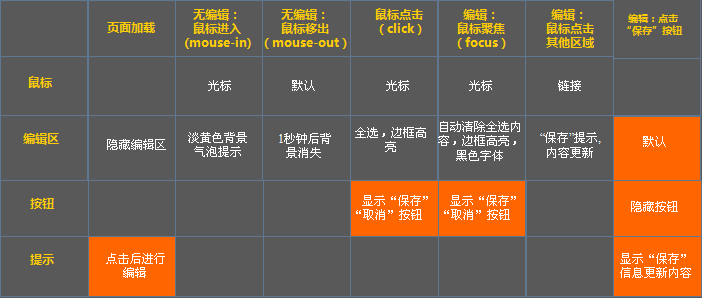
每個交互元素在不同觸發事 件下所表現的響應狀態。其中橘黃色區域是隱藏在初始狀態后面發生的動作和出現的元素。

邀請編輯――默認情況下,標題正常顯示。當鼠標懸停在標題上,標題立刻顯示黃色背景條和一個“click to edit"的提示條出現,這種邀請提示的好處是――告訴用戶當前區域是可編輯的并引導他們去點擊。
編輯――單擊以后,就立即進入到編輯模式,標題原位置出現了標題表單和”save"“cancel"按鈕,用戶就能非常清楚他們是在編輯標題。(這種方式的缺點就是多出來的按鈕會把照片頂到下一行,造成排版不穩定)
完成――保存方式有很多種,flickr采用了文本的”saving...“臨時替換標題,一旦保存完成,新標題就會以非編輯的樣式出現。
上述過程中,使用到了一些邀請提示用戶完成編輯,只滿足了”可操作性“。那么用戶怎樣才能發現這個功能呢?這就涉及到”可訪問性“問題。上述例子只有在鼠標移上去時才能被用戶發現是可編輯性的,那么很可能存在一部分用戶沒有用鼠標移上去而忽略這些邀請。為了讓功能更易被發現,可以采用在標題邊放”編輯“鏈接。單擊該鏈接便可觸發編輯。(不過這也會影響到頁面的視覺干擾問題,如果有過多的功能提示會造成頁面噪點過多,可用率下降。)因此,做設計是要權衡易讀性和易編輯性哪個重要,做出取舍。
二、保持輕量級
Digg在早期的時候,用戶想要推一篇文章,需要經過兩步操作。而現在的改進版――只要單擊”digg“馬山就可以記錄一次投票。就因為”單擊,結束“容易了一點,帶來了用戶活躍度和網站點擊率的飛速增長,這正是交互輕量級設計的一大作用。
怎樣通過簡化交互,實現操作更接近內容,從而保證設計的輕量級呢?
1.費茨定律
費茨定律指的是:移動到目標上的時間(T)和移動距離(D)的對數(S)成正比。用公式表示為:
T = a + b log2 ( D / S + 1 )來計算。其中
D:鼠標達到目標的距離
S:目標的寬度(尺寸)
我們可以簡單的理解為:目標定位越容易,距離鼠標當前的位置就應該越近,目標占用空間應該更大。為了簡單,我們可以把功能都集中到一塊(如放在菜單欄和工具欄中)。但是這樣就違反了費茨定律(找起來會很費勁,距離也會增加)。通過上下文工具把操作放在相關內容附近是不錯的辦法。[注:上下文工具是桌面右鍵菜單的web版]
2.實時可見的工具
digg在每篇文章旁邊,有一個推舉的記分卡,下方的”digg it“按鈕要比其他的操作顯得明顯。鼠標懸停的時候”digg it“的按鈕邊框變成黑色突出顯示,單擊”digg“后,投票結果馬上記錄并在記分卡上實時更新。同時”digg“按鈕灰掉不可點,標簽文本也變成灰色”dugg“。

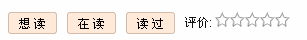
和digg一樣,豆瓣的打分也是網站的核心功能。因此明確的操作(評級)邀請非常重要。打分后,用戶可以隨意更改打分分值,對評價作出刪除和修改。


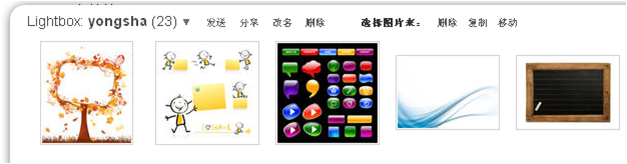
shutterstock把加入的收藏的圖片總是顯示在頁面底部的遮罩層中,用戶可以隨時看到并編輯自己添加的圖片。

3.保持關鍵內容可見
Gmail在頁面加載的時候考慮了用戶慢速連接的使用情況,減少樣式的加載,使用備選方案保證主要內容可見。

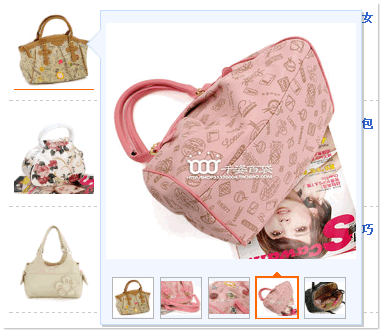
淘寶的listing頁面一次改版,鼠標懸停在寶貝圖片上時,不僅出現大圖,同時還在時間維度上對賣家推薦的商品輪播顯示,用戶同樣可以點擊下方的小圖來選擇查看。不僅保證了關鍵內容可見,同時解決了多信息的展現和交互。

4.只做一件事情
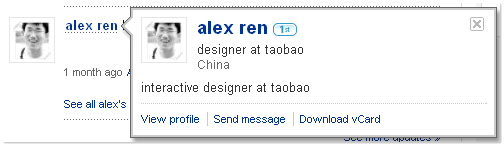
Llinkdin消息列表中,用戶名承載著兩個交互行為:鼠標點擊后會跳轉到用戶profile頁面,而鼠標懸停0.5秒以后出現彈出層,顯示該用戶的簡介。如果我們不做0.5秒的限制,就會出現用戶在鼠標以上去時立刻顯示彈出層,那么很可能會有用戶認為這個鏈接只具備這一種操作功能,而忽略了它可以點擊的功能。所以對一個交互行為只賦予它一種功能,多種功能需要考慮用其它方式去實現。

Amazon用另外一種方式來解決多功能的展現。星星打分的信息包括兩方面:鼠標懸停展現彈出層顯示每顆星的打分人數;鼠標點擊后顯示評價詳情頁面。如果把這兩個信息同時通過點擊星星來實現就會出現上述類似問題。amazon則是通過增加一個類似下拉的按鈕來承載鼠標懸停的交互行為,把點擊行為只留給星星。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20











