我們生活在信息繁雜的社會,尤其是在互聯網時代,人們開始通過網絡開始接觸越來越多的信息,那么,如何獲取/傳遞有效而準確的信息將非常重要。在網頁交互設計中,我們提出:信息獲取和傳達的過程必須是簡潔清晰,自然易懂。這樣用戶才能夠有效的獲取這些信息,并迅速作出決定。
1.什么是“簡潔自然,清晰易懂”?
簡潔清晰:使信息最簡化
“少即是多”。提倡使用最少的元素來表達最多的信息。如果信息繁雜,將使用戶承擔大量的信息負擔,造成信息過載,影響效率,不能幫助用戶解決問題。
自然易懂:使用用戶語言
用戶獲取信息的方式多樣,并且對信息的理解程度也各有不同,所以使用用戶平時使用和理解的表達方式去傳遞信息,更可以被用戶所接受。
2.信息表述的種類與設計原則
在網頁交互設計中,用于傳達給用戶以有效信息的方式有多種,其中包括:頁面布局,交互文本,界面色彩,圖像與圖標,聲音等。
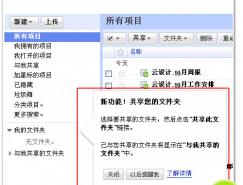
1)頁面布局
界面中的信息布局,會直接影響用戶獲取信息的效率。所以,一般界面的布局因功能不同考慮的側重點不同,并且會讓用戶有一種“區塊感”,方便用戶對信息的掃描性瀏覽。
①界面布局盡量有秩序,排列整齊,防止過緊或過松,有明顯的“區塊感”。切忌混亂。
②布局要充分表現其功能性,對于每個區域所代表的功能應有所區別。如:標題區,工作區,提示/幫助區等
③頁面中最重要的信息所在的模塊將是在屏幕中最明顯的位置上。并且,應該是最大的。
④布局中的信息需要有明顯的標志和簡單介紹,比如標題欄和標題等。
⑤信息的位置保證一致性,讓用戶可以無需重新建立對頁面信息分布的理解。
2)交互文本
交互文本指產品界面涉及交互操作中需要用戶理解并反饋的所有的文字:包括標題、按鈕文字、鏈接文字,對話框提示、各種提示信息、幫助等。這些文字直接影響用戶在交互過程中對預期的理解,好的交互文本設計,可以提高用戶完成任務的效率。
①表述的信息盡量口語化,不用或少用專業術語;
②表述語氣柔和、禮貌,避免使用被動語態,否定句等;
③簡潔、清楚的表達,文字較多要適當斷句,盡量避免左右滾屏,折行。
④對于同種操作的交互文本,操作行文字保持統一性。
⑤字體使用默認/標準的字體,大小以用戶的視覺清晰分辨為主;
3)界面色彩
人眼一共約能區分一千萬種顏色,所以用戶與界面中顏色的關注度非常的高,有效的使用色彩區分信息的級別,分類等,有助于用戶對信息和操作產生關聯,有效減少用戶的記憶負擔。
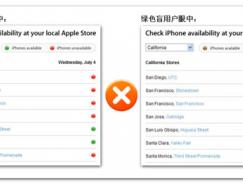
①根據不同的產品使用“場景”,選擇其合適的顏色。如,管理界面經常使用藍色。
②考慮顏色對用戶的心理和文化的影響。比如,黃色代表警告,綠色代表成功等。
③避免界面中同時出現3種以上的顏色。
④顏色的對比度明顯,如在深色的背景中使用淺色的文字。
⑤使用顏色指導用戶關注到到最重要的信息。
4)圖像圖標
相對于單純的文本,圖像以及符號化的圖標更加符合用戶的認識習慣。往往表述一種信息,一張圖片或者一個標識更能讓不同用戶理解與接受。適當的使用圖片與符號化的圖標,會讓用戶很自然的建立起認知習慣。
①表意清晰,明確,有高度的概括性與指向性,讓用戶能夠快速的聯想到對應的功能和操作。
②同類或同一緯度的信息,在形式和色彩風格上盡量保持一致性;
③僅在突出重要信息,用戶可能產生理解偏差的情況下使用。避免濫用。
④盡量與交互文本結合使用。
5)聲音
在網頁的交互設計中,用于聲音的信息表述方式相對與視覺來說不是很多。一般應用于提示,提醒,幫助等信息的表述。此類信息表述讓用戶通過聽覺獲取反饋,更加的直接與有效。
①表述清晰,語氣親切,不生硬,有禮貌。
②使用符合用戶認知習慣的聲音。如,使用敲門聲提示好友來訪信息等。
③使用不讓用戶反感(如:恐怖,惡心,煩躁)的聲音。
④在用戶可預知的情況下發出聲音。
4.小結
對于不同的信息表述方式,我們都要求設計師在表達信息的時候做到簡潔清晰,自然易懂,盡量讓用戶覺得這是自然而然,而且又是清晰明了的信息。就像小溪流水一樣自然,就像軍人命令一樣明確。這樣才會讓用戶快速,準確的完成任務。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20