說起來有點慚愧,這幾年我一直都在使用同一套產品設計的流程,但是我覺得這套流程最適合我,對我來說是最理想的,所以就很少去更換。我的這套工作流程我覺得有4個地方可以和大家分享一下——前期工作、具體設計、後期工作以及一些提高效率的小細節

一、前期工作
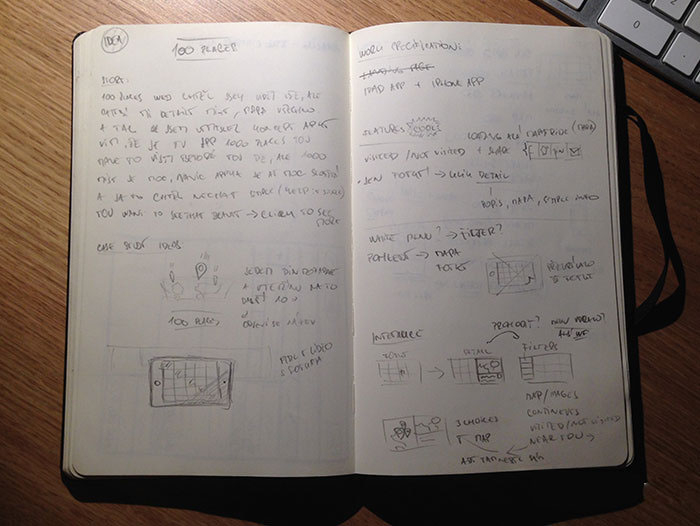
1.畫!
無論是一張紙、筆記本,還是一片什麼能寫的玩意兒,都可以。我需要用紙筆記錄下腦中的創意,避免遺忘。有些時候,靈感經常不經意出現,而一時半會兒又找不到合適的紙,因此我會用銀行收據、餐館賬單、書籍封面等做暫時記錄。

草圖記錄理念
可以專門用一個筆記本來收集你的創意,不時的翻翻,可能會找到一些非常有趣的舊想法,你可以根據這些舊點子想一些新玩意兒。
2. 收集圖片

“一位藝術家必定是一位收藏家。他懂得品味藏品,而不是單純的‘貯藏’。他們懂得有選擇得去收藏。他們會根據自己內心的喜好選擇收藏的東西“
還有一項前期要做的工作就是收集圖片,我每天都會收集一些圖片。收集圖片的方法可能有好幾百種,但是我還是習慣最Old-School的方法——Dropbox文件夾分類(例如,我會分成後台界面設計、iOS設計、插畫設計等等)每當我有新的項目的時候,我就會看看這些圖片,用來尋找靈感。
3. 情緒板和準備工作
Dribbble,Behance,Pttrns,Pinterest——我們有很多可以需找靈感的地方。而且很容易就能找到和你項目相關的作品。多去逛逛,你可能會從別人的經驗中學會解決問題。
當我開始新項目的時候,我總會準備4個文件夾——PSD,屏,資源,靈感。我會把和這個項目相關的東西全部按下面分類丟到文件夾裏面。

可以是Behance上整套案例的研究,也可以是整個應用中的一張界面設計圖。
二、開始著手設計
3. 不必在乎線框圖的質量
我不喜歡精雕細琢線框圖。畢竟,這玩意兒隻是一個過渡,而且客戶能夠預先準備好線框圖就更好了。真正的業界好客戶(而且肯定對品質也有追求的)肯定預先會以草圖或者線框圖的形式來表述需求。
線框圖的作用是就是讓彼此更好的理解目的,而不是最終結果。線框圖能夠幫助架構層級,讓你了解大概需要多少屏界面,讓你了解客戶的想法
設計師必須懂得去“敏捷”設計,如果真的太在意線框圖的細節,那麼整個設計流程會拉長,設計師應該學會去取舍。
5. PSD - 大尺寸畫布
我記得7個月前開始Badoo項目的時候,我最開始觀摩了一下同事的工作方法,我覺得他不是很得要領。最好用PS做一個大尺寸畫布,用來承載流程中的一些細節。我一般會創建8000*5000的畫布,不是用來畫出整個應用的UI套件,而是用來記錄元素在不同階段的不同狀態——也就是流程。設計複用很方便,開發看到這種東西也會工作的更快。
6. 所有屏都放入一個PSD中
如果是移動應用,我喜歡把所有屏的界面設計全部裝入到一個PSD中。
在設計移動應用時,我喜歡把整個流程中所有屏的界面設計全部裝入到一個PSD中,整體的對比效果會更好,也更容易讓他人理解你的設計理念。

元素的複用也非常方便,隻需要複製一下其他屏的圖層/圖層組,修改一下背景或者幾個圖標就成了。
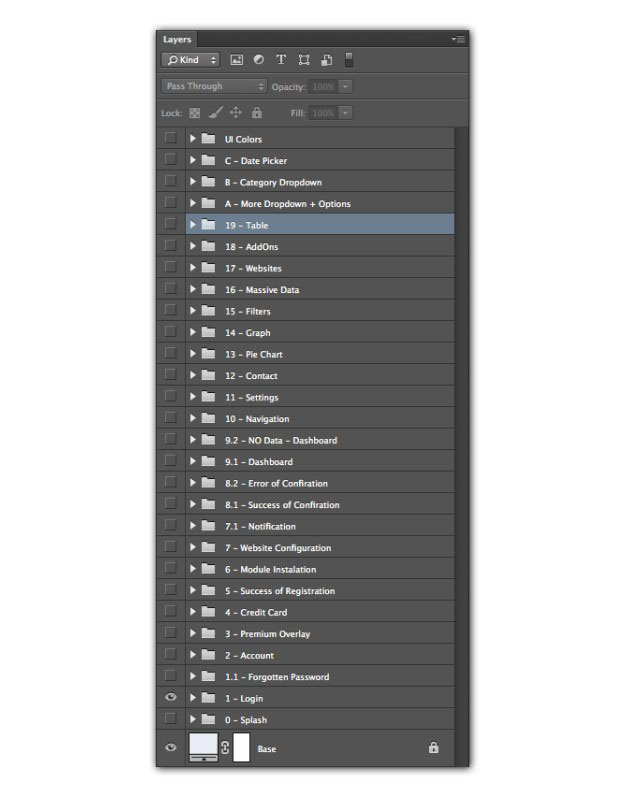
7. 整理、規範圖層和圖層組
我是一個崇尚整齊的人,因此我的PSD結構非常的有序。我個人的規則是,如果超過8個圖層,那麼就創建一個圖層組。、
這裏推薦一下《PS禮儀手冊》,有興趣的可以去看看
8. 和朋友溝通
我非常重視那些能夠給出專業性反饋意見的人。留意他們的反應和初次看到你設計時的想法,這未嚐不是一種用戶測試。而且多聆聽別人的意見,能夠讓你從不同的角度看待問題。在整個設計流程中,我盡可能的多和別人溝通,避免出現主觀差錯。每個人都可以給出一些不錯的意見。還記得那句話嗎?“隻要你進了這個屋子,你就是用戶體驗設計師。”
9.圖示
當所有屏的設計都裝入到一個PSD中後。應該做一點圖示,用來暗示交互流程,我覺得這算是一種早期原型設計吧,與此同時,還能充分感受到視覺設計的細節。集中到一個PSD中的好處是,如果你畫多個交互流程,畫多個以上的時候,指示線的視覺風格可能會混亂,而一個PSD能夠讓你整體視覺高度一致。

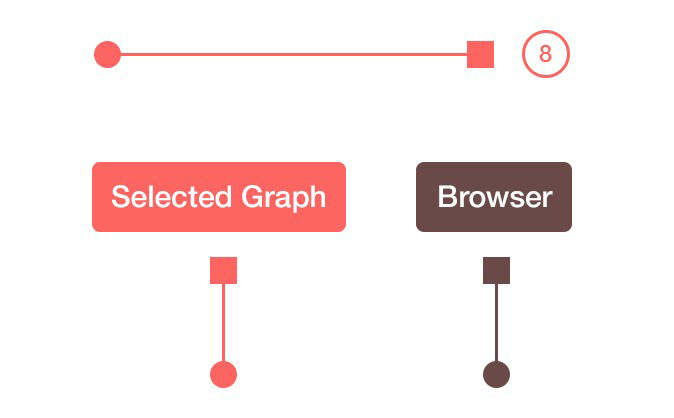
3 種不同的指示線——第一種指示線用來指示界面流程(並帶有序號),第二種用來指示屏幕內的鏈接或元素,第三種用來指示外部鏈接或應用

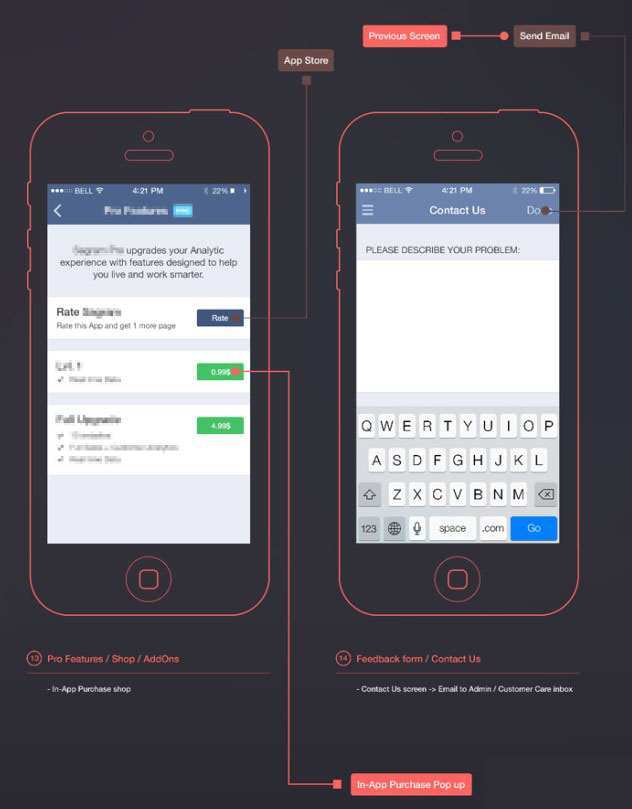
指示線搭配內容的效果

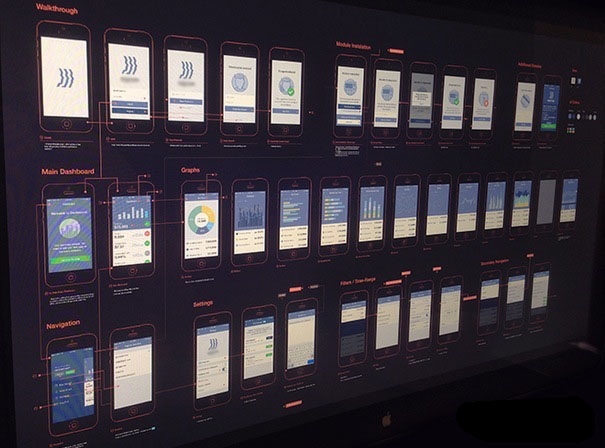
整體預覽
很多人喜歡把連線搞得滿屏都是,但是我采用了一種更靈活的方法,我的線可以畫得很短,隻需要連接到一個圓圈數字,就可以代表連接到第幾屏。減少連線的繁雜感。
為了讓你們更好理解我上述的心得,這裏我給出一份PSD,各位請參考:
https://www.dropbox.com/s/lnxg174ib9iqpa8/Diagram-Template.zip
三、後期工作——視覺規範
完成了設計工作後,要做的事情就是出一份視覺規範,然後檢查一下整體的視覺層級。我個人認為,無論是小型項目還是大型項目,視覺規範都有其存在的必要性。無論是對你自己,還是對於同事,都能起到很好的規範作用,避免不一致的設計。
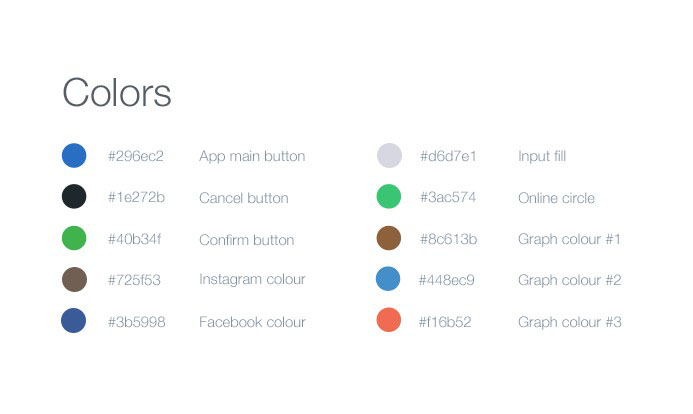
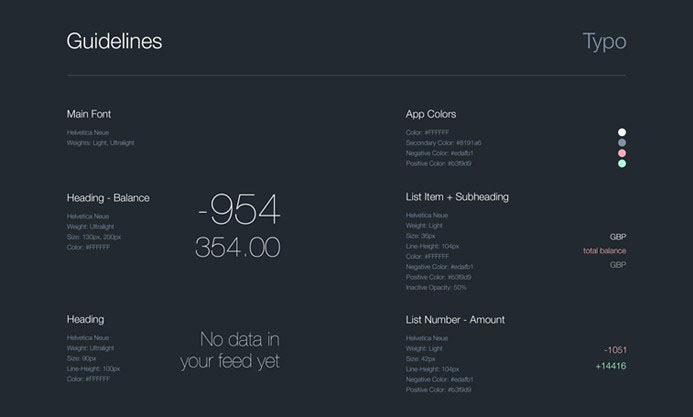
10. 配色表
扁平化的要領之一是配色精簡。也方便了我們展現配色表。

11. 字體表
要完善的記錄Logo使用的字體,文本使用的字體,標題使用的字體等等,這對於開發會大有裨益。個人複查作品時也會很有幫助。

UI套件非常重要,尤其對於工作對接來說,能夠保持視覺高度的一致性。前端也非常需要這東西。做好了之後丟給前端,他要問你,你就說這東西在UI套件中,他立馬就能明白了。
這一條非常重要,關系到整體的視覺一致性。
四、提高效率的一些建議
13. 待辦事項
前面已經提過,我是一個崇尚有序的人。因此我高度依賴待辦事項清單。我推薦Cultured Code的Things,或者直接用一張紙來做真正的待辦事項清單也可以。這樣當你完成整體清單時,感受會非常的棒。以前可能我會5項工作同時展開,但是最近我發現,如果僅僅做1-2項工作,我會更集中,效果也自然會更好。
14. 目標
必須要清除的了解,你想要達成什麼目標,但是也不要過於受目標限製。我一般會指定14天的目標(類似衝刺計劃)和嫉妒目標。我會設定一些對我來說是新裏程碑的目標(比如用AE完成我個人的第一個動效設計)以及日常目標(完成2個Behance案例研究)
其他
個人不用鼠標,用的是繪圖板,PS沒有打開工具面板,因為所有工具的快捷鍵我都記住了。然後PS作品iPhone預覽我用的是Skala Preview。個人想學習Sketch和AE。原型設計,網頁設計我用InVision應用,iOS設計我用Marvel應用。有時候還會用POP進行一些早期原型設計。
結語
這就是我的工作流程,希望你能從中得到幫助。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20









