網頁上的每個元素都會通過發揮自身的視覺力量吸引觀者的眼球。而這種力量越大,吸引力也就越強。這些力量同時也能作用於其他元素,從而形成一種潛在的視覺運動方向,引導觀者的閱讀。
我們把這種力量叫“視覺重量”,把我們所感知到的視覺力量方向,叫做視覺方向。理解這兩個概念對於作品中層級、流程、節奏和平衡的打造具有重要的意義。
注:本文是設計原則系列文章第四篇。本系列前三篇為:
視覺重量
物理學的重量是對地心引力施加於物體上的力的度量,但是二維的物體(例如網頁上的元素)沒有質量,所以也就沒有物理範疇的重量可言。視覺重量是對元素吸引人眼球力量的度量。二維的物體都能夠吸引人的注意力。一個元素吸引力越強,其視覺重量也就越大。
在本系列的上一篇文章中,我談到了元素的原始特性或者叫固有特征,例如其尺寸、顏色和形狀等等。在文中,我還說到了如何通過這些特性來表現不同元素之間的對比與相似。
舉例來說,兩個元素一個很大一個很小就能形成鮮明的對比。
而通過組合這些不同的特性,我們就可以控製視覺重量。紅色比藍色更加吸引人,大的元素比小的元素更加吸引人,所以說,一個大的紅色物體所具有的視覺重量就要大於小的藍色物體。
那麼這些特征或者說原始特性的集合,就決定了元素的視覺重量高低。要強調的是,決定元素視覺重量的不是單個特性,而是多個特性的組合。但不同的特性組合吸引人的力度也有不同。要打造具有不同視覺重量的元素,就需要結合不同的原始特性。
如何衡量視覺重量?
據我所知,精確衡量設計元素視覺重量的方法是不存在的。但你可以憑借經驗和判斷力來分辨哪些元素重量大,哪些重量小。所以你要培養並相信自己的眼力。一幅作品中最吸引眼球的區域就是視覺重量比較高的區域。還是那句話,要相信自己的眼力。
但這並不是說你可以隨便亂試然後用眼睛判斷什麼吸引力最強什麼吸引力不夠強。舉個例,你可以通過把每個不同特征分離開來判斷出比較大的東西重量要大於比較小的東西。與此同時,你的眼力可以幫助你區分不同特性組合的視覺重量。
不過好在已經有高人把各種不同的特征進行了分離和測試。下面是幾個元素特征以及其增減對視覺重量的影響說明。
首先我們來看上一篇文章中提到過的幾個原始特性:大小、顏色、色值、位置、材質、形狀及朝向。
大小
比較大的元素相比小元素的視覺重量要高。
顏色
暖色能夠比較好的融入前景,比冷色重量高。冷色更傾向於融入背景。紅色是一般認為是重量最大的顏色,黃色則為最輕。
色值
較暗的元素視覺重量較高。
位置
在作品中所處位置較高的元素重量要大於所處位置較低的元素。距離作品中心或核心區域越遠,元素的視覺重量也就越高。前景中的元素所具有的重量要高於背景元素。
材質
有材質的元素重量大於無材質物體。材質能讓元素更具三維感,從而更表現出一定的質量和物理重量感。
形狀
形狀規則的物體比不規則的物體重量較高。不規則形狀會讓人產生其質量被從規則形狀中抽離的感覺。
朝向
垂直的物體重量高於水平物體。呈對角線放置的元素重量最高。
當然,你不一定要局限在上述的這些原始特性之中,大可通過其他的特征來掌控視覺重量。
密度
增加特定空間內元素的數量能夠提高空間的視覺重量。在觀看者眼中,高密度的區域會結合成為一個較大、較暗的組合元素,而不再是幾個小的、淡色的元素。
局部留白
留白的空間呈現出空的狀態,因此不具有任何視覺重量。因此,放置在留白空間中的物體就會在周邊環境的襯托下顯得更具重量。
內在興趣點
不同的物體有趣程度也不盡相同。元素越複雜、越繁複會讓人興趣越高,從而吸引眼球的能力也就越強。在這一方面,個人的興趣點也發揮著作用。比方說,你對汽車的興趣大於飛機,那麼汽車的圖片相比飛機就更能吸引你的注意力。
深度
較高的景深度能夠讓位於焦點的元素更具視覺重量,這一點有可能是焦點與非焦點區域之間的對比度造成的。
飽和度
飽和的顏色比不飽和顏色更重。
物理重量感覺
我們都知道房子的重量顯然大於鞋子的重量。那麼,一所房子的圖片在視覺上也就自然比鞋子圖片更重,因為我們心裏知道房子重。
在本系列上一篇有關於對比與相似的文章中,我提到了對比度能夠提高元素的吸引力。換句話說,一個與周邊環境對比強烈的元素在視覺上就比環境元素的重量更高。舉個例吧,在網頁上,圓形一般比矩形看起來更重,因為大部分網站元素都是矩形的。
當然,並不是所有特征對視覺重量的影響程度都相同。大部分人對元素顏色的注意力要先於元素形狀,這也就說明顏色對視覺重量的貢獻較大。同時你還要考慮特定作品的獨特性,因為形成對比的元素的重量要高於用來與之對比的元素。作品的獨特性將決定哪些東西能夠形成對比,哪些不能。
要牢記,視覺重量是上述各種屬性的組合。所以,盡管大的物體視覺重量高於小的物體,但一個周邊環繞大量留白空間、放置在頁面頂部的深色小圓形物體,其重量很可能會高於放置在頁面底部、形狀不規則的淺冷色大物體。
視覺重量與完全形態
本系列文章背後的一個重要目的就是指出完全形態原則對設計原則的貢獻度有多少。
圖形-背景
通過提高圖形相對背景的視覺重量,我們可以將這兩者進行分離。
鄰近
不同元素之間的空間會形成不同的局部留白空間量和不同的空間內物體密度。
相似與對比
我們可以從視覺重量的角度來對這兩者分別進行定義。對比可以給形成對比的元素帶來較高的視覺重量。而視覺重量差不多的元素則會自然地表現出相似性。
焦點(本系列下一篇的主題)
一幅作品中的吸引點就是其焦點,而焦點自然比其他元素更具視覺重量。
過往經曆
觀看者的個人經曆會作用於其腦中所認為一個元素所具有的內在興趣點。
視覺方向
如果說視覺重量的用途是將人的眼光吸引到特定的位置,那麼視覺方向的目的就是將眼光引領到下一個位置。視覺方向就是指視覺力量的方向。你可以把它看作是你腦中想象的某個元素下一步的運動方向。
在某種程度上說,視覺方向與視覺重量所起到的作用是類似的,它們都是為了把人的注意力吸引到作品的特定部分。但它們的區別在於,視覺重量就像是在高聲呼喊“看我!看我!”,而視覺方向則說的是“往這邊看!”
和視覺重量相同,你可以通過修改元素的特征來表現出不同的方向,不過在視覺方向這方面可操作的特征不如重量那麼多。
元素形狀
不論元素形狀如何,其自身中都會存在一個軸線,而這個軸線則是指明方向的關鍵。元素的主軸線一般會被視為與元素的視覺方向平行。
元素位置
視覺重量是一股能夠吸引或排斥鄰近元素的力量。而這股力量能夠沿著連接兩個元素的方向 進行移動。
元素主旨
箭頭、手指或凝視的眼睛都能夠指示特定的方向。
運動
你可以讓元素在設計中運動起來,而其運動也就指明了方向。
結構骨架
每個作品都有自己的骨架,骨架中存在沿著不同軸線流轉穿梭的力量。這一點可能還需要進一步講解一下。
結構骨架
在Rudolf Arnheim的書作《藝術與視覺感知:創意目光心理學》中,他提出了每幅作品背後都存在著一副骨架這一理念。
其觀點在於,每幅作品中都蘊含著一套結構化的力量網。即便作品中沒有任何元素,我們的目光也會被吸引到其中的某個部分,而原因就如下面這個力量網絡圖所示。
這個方形畫布的中心和四個角落就好像磁鐵一樣吸引人的目光。這裏面磁性最強的位置在中心點,但這裏說的並不是畫布的幾何中心,而是光學中心,其位於真正幾何中心的上方。
畫布中的軸線從一個角落通往另一個角落,沿著軸線的點位於中心和角落之間中間的位置,其同樣能夠吸引人的注意力。如果將這些中間點用垂直及水平線連起來,就形成了有一套視覺力量軸線。
有關於這個理論,我們等到系列文章中有關創作流程的一篇再細講。現在,我們可以考慮,在尚未加入設計的情況下,觀看者的目光會被吸引到Arnheim結構骨架中的各個點,並跟隨各個軸的方向從一個點移動到另一個點。
這樣一來,我們就可以根據這個結構網把元素放置到能夠自然吸引目光的位置,從而增強元素的吸引力。
視覺方向與完全形態
你可以把方向看作是真實的或者是想象出來的從一個元素指向另一個元素,或者連接不同元素的線條。這些線條不一定要真的表現出來。
一致的連通性
連接各個元素的線條都有方向。目光的聚焦能夠在眼睛和其所關注的物體之間形成一條想象的線條。
連續性
這一原理可以聯系到沿直線或曲線排列的元素上,就好像這些元素會沿著直線或曲線方向運動一般。
共同性
能夠看作具有共同性的元素通常是指沿著或者在想象中沿著同一方向運動的元素。
平行
為了讓不同元素看似平行,就必須確立其內在的軸線(也就是形成方向的軸線)。
作品的整體方向
有關視覺方向還有一個概念:每幅作品都會存在一個主要的方向,可以是水平、垂直或者對角線。
1. 水平方向能夠讓作品更加沉穩、沉著。
2. 垂直方向作品則能夠帶來嚴謹、警醒和平衡感。
3. 對角線方向則能夠表現出運動和動感。
通過大部分元素或者幾個關鍵元素的方向可以建立起整幅作品的主要方向。根據不同線條類型所具有的一般含義,方向有助於奠定作品的總體基調。
當然,一幅作品也有可能沒有主要方向。比方說,水平和垂直元素的數量有可能是相同的。在這種情況下,觀看者就可以自己認定主要方向是什麼。
示例
有關下面的示例,我截取了幾個頁面截圖,並會和大家分享一下我眼中這些作品的視覺重量分布情況。當然,你也可能會有不同意見,
畢竟不同的人所關注的事物不盡相同。不過要再重申一遍,我個人完全不知道有任何準確衡量元素視覺重量的方法。另外,兩個興趣不同的人看同一幅作品所關注的區域也完全可能不同。所以說存在一定主觀性是必然的。
要判斷哪些元素重量較高的一個簡單方法就是使用眯眼測試法。具體方法就是,一點一點把眼睛微閉起來,直到部分元素逐漸消失。那麼剩下的元素相比消失的來說視覺重量就較高一些。
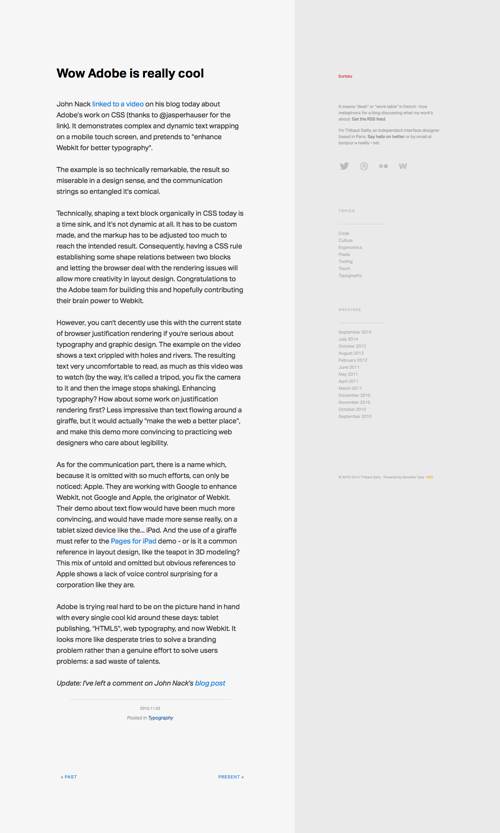
BUREAU
注:給Bureau截圖的時候,我的瀏覽器設置寬度在1280像素以上。如果你的寬度低於1280,其設計就會折疊成單欄,而不是截圖裏顯示的兩欄。
上圖所示的Bureau的文章基本全部是文字。其中主標題最具視覺重量。它是最大的一塊文字,同時周邊還有一定的局部留白空間。這個標題可以說是每個登陸到頁面上的人所應看到的最重要的信息,所以視覺重量高也理所當然。
圖中的鏈接通過與周邊文字形成對比也獲得了一定的重量,不過我個人認為比較冷的顏色弱化了其重量。
視覺重量最低的元素當屬右側欄裏的文字。考慮到大家的注意力可能主要應當集中到文章而不是側邊欄內,所以這一點也很合理。
另外,注意一下右側欄內頂部小塊紅色文字。它是網站主頁的鏈接。盡管體型較小,但紅色也給其增添了一定的重量,使其能夠和欄內其他文字區分開。如果你直接去看網站,那圖片中所示的所有內容其實都不小,所以這一塊紅色的文字也不會像截圖中表現的這麼小。
在這裏,如果你采用眯眼測試法,就會發現右邊欄會全部消失,眼裏隻剩下文章上方的主標題以及下方的一大塊文字。
這個作品內含兩個從頁面上到下的長欄,因此主方向為垂直。兩欄背景色的不同形成了一條垂直的線條,指引大家向頁面下方瀏覽,進而進一步增添了作品的垂直方向感。
CREATE DIGITAL MEDIA
Create Digital Media的主頁在加載時會有彩色的元素以動畫效果躍入頁面,進而為自身吸引大量注意力。如果你錯過了動畫效果,這些元素飽和的粉色、黃色和藍色也能表現出極大的視覺重量。另外,這些元素所占空間也相同,從而在空白空間的中央營造出了一片密度較高的區域。
注:Create Digital Media在本文撰寫至發表期間停業。如果你想了解原因,請訪問其主頁。
底部的圖形就我個人來說是重量第二高的。這些圖形呈黑色、體積較大且形狀複雜,它們能夠將你的注意力分別拉到三個版塊,其中每個板塊都包含有視覺突出性次強之的元素,也就是版塊標題。
頁面的主標題行相比其正下方的文字既大且黑。其他對我來說比較突出的內容,從視覺重量的角度來說,應該是頂部的公司名稱和底部的logo。
通過眯眼測試,在大部分元素消失後,還剩下彩色的形狀和文字,以及底部的圖形。眯眼後我看不到主標題,不過我還能感覺到其位置。另外,左下角的logo盡管比其近旁的圖形消失的早得多,但還是特別引起了我的注意。
這幅作品的方向,我覺得是水平。頁面上的線條都呈水平分布,主標題和導航欄也是如此。另外一個比較具有視覺突出性的元素—高亮的文字,也是水平方向。
三個齒輪可以看作是一個合體的曲裏拐彎的三角形,因此表現出了對角線的方向。不過這些齒輪分布不大,而且是頁面中唯一的對角方向元素。
JAVIER MARTA
Javier Marta主頁上有三個元素競爭視覺重量最高。圖形、板塊間的綠色隔離欄以及頁面頂部的菜單項都在爭搶著人的注意。
圖形
大型、深色,周圍環繞白色空間。每個圖形本身都有自己的興趣點。
綠色隔離欄
大型、有顏色,和圖形一樣周圍環繞白色空間。
菜單項
大型、深色,同樣周圍環繞白色空間。
Javier的logo,就我個人而言,相比四周的菜單項來說視覺重量略輕,不過仍然是比較顯眼的。其重量要高於文字,但不如菜單項。不過你也可以有不同意見。
通過眯眼測試,菜單項和logo會融合成一體。但圖形和隔離欄仍然會比較顯眼,文字也依然可見,不過變成了一塊一塊的。眯著眼的情況下還是可以看見所有內容的,不過看不清楚具體的字樣。
在我的屏幕上,隻有標題和“El evento”部分可以看到,這樣一來就確立了整個頁面的水平方向。不過,整體四個板塊仍然保留在頁面上。如果一眼掃過所有板塊,綠色隔離欄的對齊排列會讓整幅作品表現出垂直的方向。所以說,如果從整體角度看整個頁面,其方向就會從水平變成垂直。
不知道截圖裏展示的兩個圖形如果放到相反的方向會不會好點。上面的圖形裏,相機是朝右的,所以我的目光也是向右看的。如果其能夠把目光引導到文字上就更好了。
下面的圖片裏,那位女士的雨傘倒是朝右的,不過她人卻是向左走,所以我也會不自禁向左看。這兩個圖片如果能夠把方向引導到文字上,而不是引離開文字就更好了。
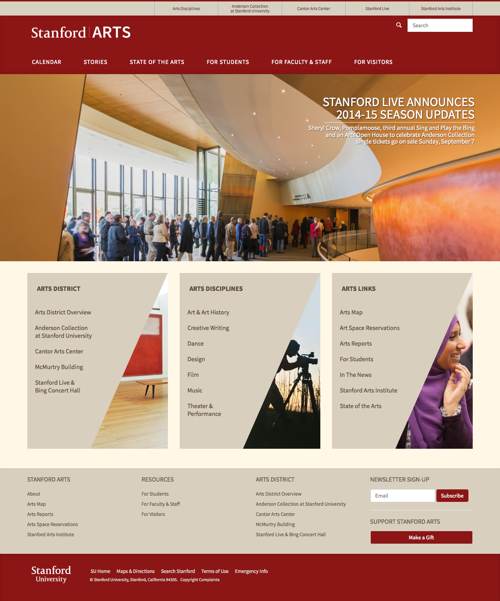
STANFORD ARTS
Stanford Arts主頁頂部的圖片具有最大的視覺重量。其自身是頁面上最大的元素,而且作為一幅圖片,也蘊含了不少的內在興趣點。同時其還位於作品的最頂部。實際上,光這個圖片就占去了我屏幕上的大部分空間。
注:該網站頁面頂部的圖片會滾動播放,且圖片會隔一段時間更新一次。所以你訪問網站時可能不一定能看到截圖裏的圖片,那麼你對設計中視覺重量的評估就會與我有所不同。
下面,我認為放在方形框內的三角形圖片的視覺重量為第二高。之後是構成標題和腳注的大型紅色板塊。
我進行眯眼測試時,發現所有元素持續看到的時間都比我預期的長。頁面元素的明暗對比做的比較不錯,所以有助於其突出自身。
測試最後剩下的內容隻有圖片,而且比較模糊。我能看清楚的是頂部的圖片,至於下面的三角形圖片就隻剩下輪廓了。
其設計在視覺方向上的處理也很有趣。主導方向時對角,因為大部分網頁都不采用對角方向,所以這一點比較吸引人的注意。這個是比較顛覆人預期的。
我截圖裏的那張照片,雖然有的部分比較曲折,而且取材自人流,但同樣也表現出了一定的對角方向,
圖片裏的女士(最右側三角形圖片)和攝影師(中間的三角形圖片)的方向都引向右側。所以如果能將女士反過來臉朝內,相機放到左側的板塊裏也朝內,效果會更好。
當然,這些圖片會在你鼠標懸停到板塊中任意鏈接的時候切換,不過總體來說圖片呈現出向外而不是向內的感覺。
總結
元素的視覺重量是衡量其吸引觀眾眼球的指標。視覺重量高的元素能夠吸引更多眼球。
而視覺方向則是指不同元素所發揮出的視覺力量作用於其他元素時人所感知的方向。這裏的方向是觀者目光移動的提示引導。
通過修改很多內在特征可以改變元素的視覺重量。其中甚至有些能夠起到確立視覺方向的作用。
在本系列的剩下幾篇文章中,我們將一起來看視覺重量和方向是如何引出支配、層級、流程和節奏以及作品平衡等設計原理的。
原文地址:Smashing Magazine
翻譯:NQUEC 蔣燦
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20