
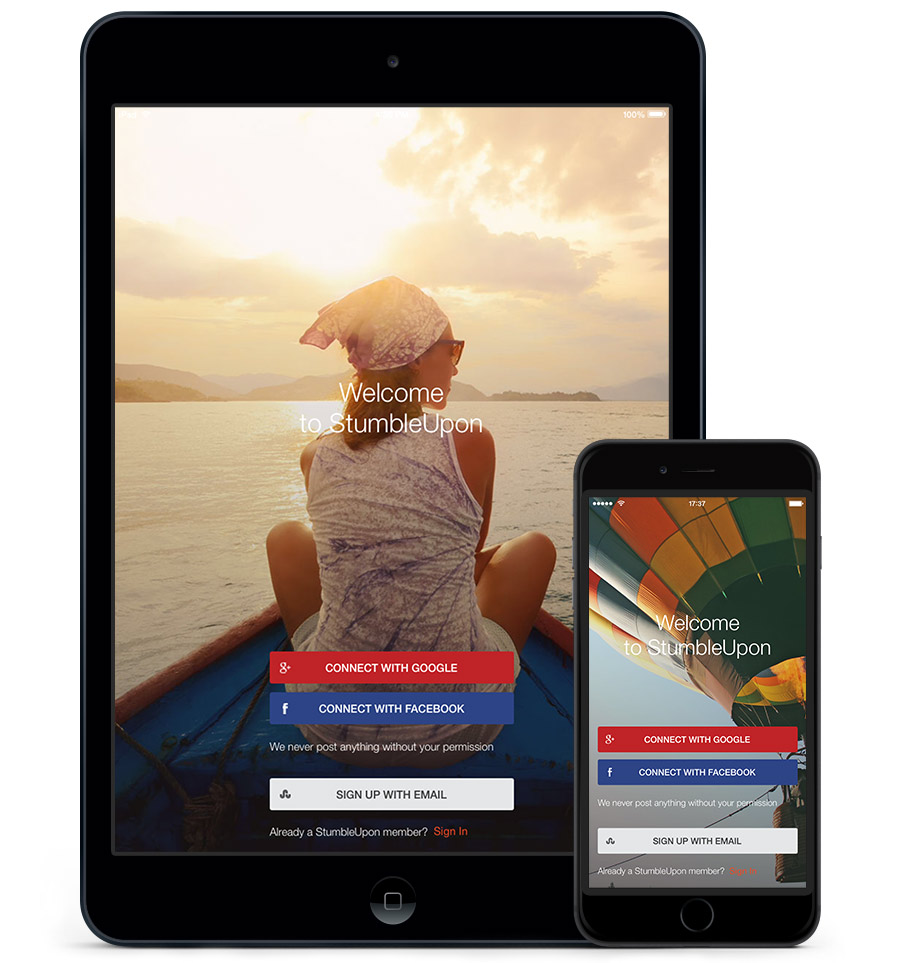
設計一款適配多平台的移動應用極具挑戰。怎麼知道何時采用系統原生控件、自定義,或是混合使用?在iOS和Android版StumbleUpon的改版中,用戶體驗團隊采取了混合的方式,調整了原生的設計模式,創造獨特、簡潔的界面。最終打造了更快捷、更直觀的體驗,促進了用戶的參與。
每個產品的設計流程都該如此,一切源於共鳴。
理解用戶
要理解用戶所想所做,什麼能刺激他們,痛點在哪裏,你得從他們的角度考慮。這使你與用戶的渴望和需求協調一致,運用你所了解的,來充實每一項設計決策。向真實用戶學習有助於磨練直覺,激發共鳴。
對於每個新功能,我們都從收集靈感開始,然後畫出各處關鍵交互,直到方向正確。我們不僅依靠內在本能和設計知識:還通過用戶調研和當前數據來豐富並修正我們的決策。
這個app體系重在無窮無盡的娛樂信息。於是我們不斷自我挑戰,尋找一種能讓我們突顯於眾多競品的設計方式。StumbleUpon的妙處在於,它揭示了互聯網最棒的一面,給用戶帶來高質量內容,他們甚至都不知道這就是自己要找的。我們試圖運用設計來詮釋這種意外的發現。
向真實用戶學習有助於磨練直覺,激發共鳴。
定下設計目標
在iOS和Android的改版中,我們給自己定下幾個目標:
- 建立跨平台的統一性
- 滿足當前的用戶群
- 提升整體體驗,保持用戶活躍
2014年,我們進行改版設計的過程中,Google提出了material design風格。我們設計新版iOS StumbleUpon時,仔細研究了material,考慮了一些能在兩個平台通用的方式。設計Android版時,我們也吸收了material的美學與交互,打造更加優雅精良的體驗。

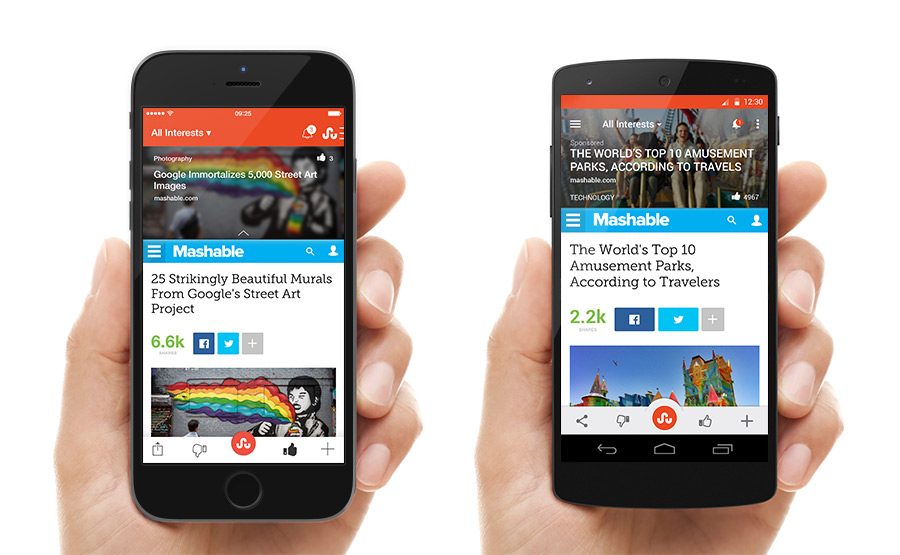
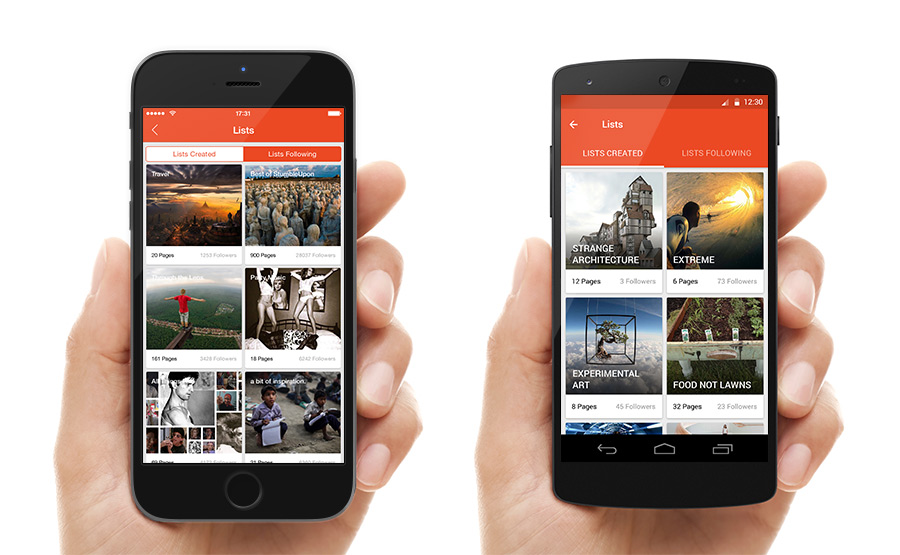
我們在多個界面中整合了Google的卡片式設計,同時也保持了許多iOS的原生圖標和界面樣式。我們決定在兩個app中使用相似的圖標設計,但是根據各自的平台調整了風格。在iOS上堅持使用輪廓式、中空的圖標,在Android上給圖標加粗。
當我們開始改版Android版時,我們進行了一次視覺評審,詳細列舉了手機和平板的體驗,用以理解大方向。全局縱覽一套生態系統,有助於找出有待提升的部分,突出了平台間的差異,讓我們專注於設計。

然後,我們開始將UI模式標準化,來配合Google的material標準。App局部已經向material標準看齊了,其他還需要調整。我們還發現幾個案例,證明動效可以展現細節交互和過渡效果。

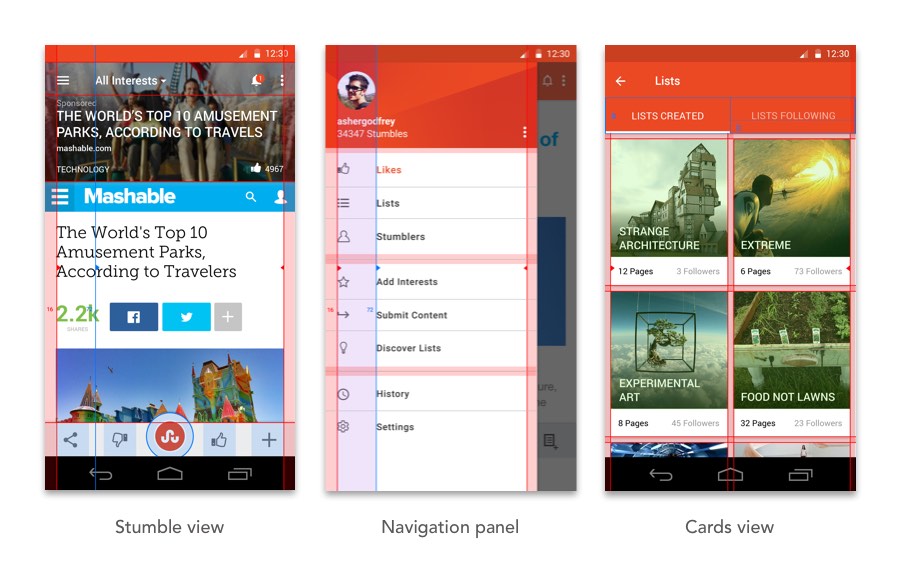
關注這些問題,使我們提升了StumbleUpon的核心體驗。我們迎合material界面元素,丟棄了擬物的裝飾。更粗的字體和全屏圖片,幫助我們豐富了環境信息和數據,提升了Stumbling的預覽體驗。引入懸浮按鈕,突出了從前易忽略的關鍵操作項。在整個app中融入懸浮卡片,不僅簡化了界面,也為Android用戶創造了熟悉的環境。

除了在iOS和Android上都使用了卡片風格,我們還通過相同的配色、品牌元素和Stumbling核心功能創造一致性。在整個設計過程中,從靜態圖片到交互原型,再到最終成品,我們都牢記界面元素之間的相互作用、位置和過渡效果。
在app的特有風格和兩大平台的核心規範中尋求平衡,使app的視覺與功能結構更加協調。同時接受material和Apple的設計規範,讓我們打造了有親和力的體驗,實用、愉悅、有意義。
兩者的改版都暗藏著風險。一方面,隻用平台特有的控件,可以創造出順暢的體驗。但過於依賴一個平台的設計規範——比如用iOS標準來設計Android平板app——就使其他平台上的體驗產生割裂感。我們最不希望的事情,就是在界面上創作過頭,疏遠了現有用戶,讓app既難學又難用。運用設計思維來規避這些潛在問題,對我們的設計流程至關重要。

StumbleUpon用戶體驗團隊成員:Asher Blumberg, Amy Luo, Michael Spiegel, Jennifer Fleming 和 Matthew Spangenberg
樂於持續優化創意,能使優秀的產品走向偉大。
驗證我們的設計哲學
在StumbleUpon,我們有靈活的工作流程——通過快速迭代的設計與原型來驗證我們的方案。對不同方案進行A/B測試,看哪個效果最佳。所以我們會持續優化設計,即使在第一版完成之後。
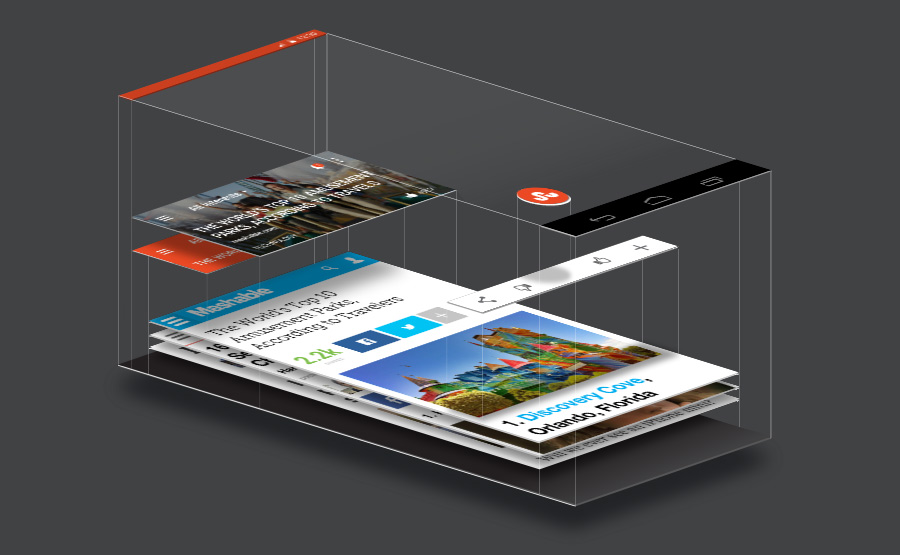
我們不僅製作可點擊的效果圖,也為它們增添動畫效果,來展示界面之間的過渡,為交互增加節奏和動感。通過視覺化展現這些自定義過渡效果,我們從開發人員那邊得到了重要反饋,因為有些動畫的實現太耗時,會拖慢我們為期2周的設計衝刺。
盡早從工程師、設計同僚、產品經理和利益相關者那裏得到反饋,有助於建立和提升創意的水準,推動產品前進。樂於持續優化創意,能使優秀的產品走向偉大。
作者信息:
Asher Blumberg, UX Mobile Designer at StumbleUpon
Asher is a multidisciplinary designer obsessed with creating compelling and functional experiences across mobile and web.
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








