現在很多時候,你可能都會在移動界面的右上角看到“漢堡式菜單”,它們通常是三行堆積在一起,形狀類似於一個漢堡,因為占用空間少,所以常被作為一個網站設計功能納入網站菜單。
雖然漢堡式菜單在提供簡練的信息和簡約設計上有著巨大的優勢,而且能使網站本身看起來十分簡潔,但是也存在著巨大的缺點。

無論你怎麼稱呼它,側邊欄,抽屜式導航還是漢堡式菜單,隨著時間的推移,總會有一個新的事物來代替它來提高用戶參與度。許多人在網頁設計中的漢堡式菜單上抱有爭議,以“眼不見,心不煩”這種思路來設計會降低用戶的參與度和網站的功能性。並且會降低轉化率。
使用目標菜單來保護寶貴的界面空間的設計思維像野火一樣蔓延了整個網頁設計界,漢堡式菜單這種設計方法幾乎在全線每一個網站都迅速被采用。現在改變這種方式可能為時已晚,但是討論漢堡式菜單的利與弊仍然具有價值,因為用戶的需求發生了改變。
漢堡式菜單缺乏效率
一個漢堡式菜單最基本的缺陷就是位於移動應用上突出的位置 – 左上角。對於習慣用右手操作的用戶而言,這個位置顯然並不完美,並且不適合訂閱。
在用戶能看到他們選擇的內容之前,他們必須輕點菜單,當確定這是要找的正確信息時,還得再點擊一次。如果想要回到菜單導航,他們還必須在多屏幕中進行多次點擊,選擇“是”或者“返回”等多次操作才能退回。單次看起來這可能不會有什麼,但這使一個用戶找到正確界面的時間成本大大的增加了,用戶對這種操作越熟悉越覺得不妥,於是越來越多的用戶會抱怨這個模式。
在當今這個競爭異常激烈的市場,是什麼讓你的網站脫穎而?是用戶,所以你所有的出發點和圍繞中心都必須是用戶。當你用漢堡式菜單簡練的概括了你網站的所有功能或者內容的時候,你就必須了解,可能存在這樣的風險,你的用戶將不會看到你的品牌到底哪裏與眾不同。這傷害了整體品牌的知名度和轉換率,對於推廣你的產品也毫無益處。

用戶可能偏向“熱狗式”菜單
雖然設計師們很快完成了漢堡式菜單設計的革命,這種設計清新,美觀並且十分簡約大方,但是他們忽視了一個重要的因素——用戶需求。很多用戶並不知道這種菜單提供了什麼,或者不願意去點擊它。他們依然面無目的的在你的網站中搜索著他們需要的信息,當時這是徒勞的。
與此同時,還有這樣一批網站,它們將用戶尋求的信息設置在用戶一眼就能看到的地方,用戶不必一個個的翻找隱藏的選項,而且不用擔心自己會漏掉信息。許多網站都選擇了概括式途徑和恢複上一級菜單的設計方式(比如將其水平排列在頂部菜單),並且看起來效果很不錯。
漢堡式菜單的簡練使文本信息不易被發覺,而現在的情況是,一個普通用戶如果查看頁面十秒鍾不能發現或者理解他想要的信息,他會馬上離開,漢堡式菜單要求用戶有快速的發現能力,但這點很難實現。雖然漢堡式菜單相當吸引人,但卻忽視了用戶的實際水平。
用戶通常很難理解一個漢堡包的菜單,而傳統的菜單不能不立即被理解 。於是很多人會產生抱怨,網站試圖通過改變菜單包括後退按鈕或其他選項,如在漢堡式菜單圖標的旁邊添加文字,使之更加人性化,以減輕用戶的不滿。

但是許多改變隻會使用戶對於菜單欄更加困惑,現在許多漢堡式菜單樣式和用戶在使用菜單之前,都必須先搞清楚那些選項可以使用才能使用正確的導航功能。你應該多想想其他選擇,而不僅僅隻是假設漢堡式菜單包含和作用於所有網址導航。
如何打破禁錮
在許多情況下,你可以優化漢堡式菜單使其具有更高的可用性,或將其替換成別的導航選項。但是有時,你隻需將漢堡式菜單移動到屏幕的右側,就足以使你的網站看起來獨特並提高用戶的參與,因為右側更容易挖掘習慣右手的用戶。
同樣,你可以優化菜單的點擊方式。在頂部菜單中,用戶通常都會將他們的注意力集中在第一個和最後一個元素,這兩個地方同樣是你放置重要信息的地方。如果你將菜單設置在側邊欄中,你需要從高到低排列不同重要程度的信息,以符合用戶垂直掃描的視圖習慣。
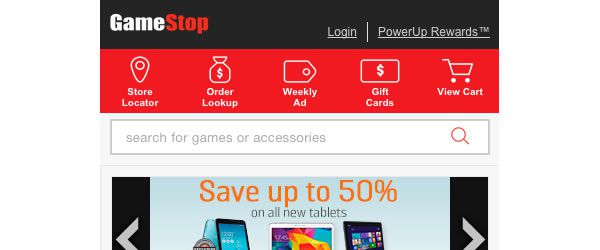
你同樣可以恢複到漢堡式菜單最初的模式,創造一個經典的用戶友好的頂部菜單,比如下面這個例子:

GameStop使用動畫圖標,以提高可用性,同時也完全避免了漢堡式菜單。他們已經優先調查了用戶最需要從他們的應用程序中獲得什麼,在其頂部菜單中隻包括這些。這樣在不需要一個抽屜式的菜單隱藏信息的情況下,該網站仍然達到一個幹淨,清新的外觀。

這些圖標和文本結構會使你一眼就注意到文本內容,但是又同時保證不會搶了下方界面內容的風頭。但是事實上你並不能時時刻刻根據下文內容來調節圖標及文字的大小,這個時候,我們建議你使用純文本的菜單或者網站,這樣菜單就不需要了。無論哪種方法,首先考慮用戶,根據用戶特性進行設計。
對於那些希望能減少浪費時間的用戶來講,你的菜單應該是一目了然的,同時也必須是易理解的。實現這點功能,你需要在其他地方妥協很多。如果你想要最大程度上調動用戶的參與性,簡單和易解這兩點是必需達到的。當你困擾與菜單選項的優先次序時,記住把自己當作用戶,從用戶的角度出發。舉個例子,你的文筆可能很好,很會寫生活感悟,但是用戶到你的網站來想看的是你的產品,那麼文筆再好也是次要的,隻能為了突出產品做陪襯。
跟著你的直覺走
如果你在作品中已經采用了漢堡式菜單或者它的一些變形,別急著馬上用其他設計模式改變替代它,仍然有許多用戶傾心於漢堡式菜單的易用性和獨特魅力。特別是當開發一個移動應用時,在有限的空間中,漢堡式菜單就相當實用了。
盡管漢堡式菜單目前飽受爭議,但是如果你的網頁特別適合采用漢堡式菜單,那就繼續使用,隻要保證你菜單中的所有部件都達到標準,能達到最佳的用戶參與度。但是如果你僅僅是出於懶惰就直接選擇了漢堡式菜單,那我認為你該重新思考一下自己的選擇了。
相較於那些比較容易淡出用戶視線的元素,將重心多放一點在菜單選擇和設計上面,但是比這個更重要的是那些能夠提高轉化效率,在正確操作下,用戶會依靠菜單來瀏覽你的網站,但是如果他們發現通過菜單並不能滿足自己的需求,那麼他們就會反彈。無論是漢堡式還是其他樣式的菜單,記住,它們都隻有一個作用——改善用戶體驗。
原文鏈接:http://blog.enqoo.com/blog/2016/04/25/analyzing-the-effectiveness-of-hamburger-menus-in-web-design/
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








