編者按:面包屑是我們熟知的一種導航工具,它們往往出現在頁面內容的上方,告知你所處的位置。它小巧,方便,常見,且簡單。可是即便是這樣的UI控件,在設計上同樣是有講究的,今天咱們就來聊聊面包屑吧~
作為一種輔助導航系統,面包屑能夠幫助用戶清晰的定位到自己所在網站的位置。這個詞源自於童話中跟著面包屑回到自己家的孩子,而網頁中的面包屑也是幫助用戶找到自己位置的UI控件。

面包屑通過路徑展示告知用戶他們所處的位置,而今天的這篇文章將會探討一個可用的網頁面包屑應當如何設計,通過最佳實踐展示面包屑的正確用法。
面包屑導航提供可用性
作為一種視覺指引,面包屑為用戶揭示出網頁的層次結構,也正是因此,面包屑成為了用戶了解網站背景信息的重要途徑,幫助用戶了解下列問題的答案:
·我在哪裏?根據整個網站的層次,面包屑能讓用戶知道他們所處的位置。
·我還能去哪裏?面包屑提升了整個網站的可查找性,面包屑的存在揭示了整個網站的結構,用戶也隨之明白網站還有哪些其他的部分。
·是否應當瀏覽更多?面包屑揭示出網站有更多值得探索的內容,鼓勵用戶瀏覽更多。反過來,面包屑的出現降低了網站的跳出率。
減少操作次數
從可用性的角度上來看,面包屑減少了用戶跳轉到高層級頁面的操作數,這樣避免了用戶使用瀏覽器的返回按鈕和翻找導航尋找上級頁面的複雜交互。
占用空間小
面包屑這種設計元素在頁面上占用的空間相當小,它基本都是以帶鏈接的文本的形式存在的,並且通常隻有一行。
面包屑不會給用戶帶來困擾
這個小小的設計元素占據的空間不大,但是給用戶帶來的便捷遠遠大於可能帶來的問題和困擾。
什麼時候使用面包屑?
是否要在網站中使用面包屑,主要取決於網站的結構。看看你的網站地圖或者整體的結構圖,分析使用面包屑能否提高用戶在網站內部不同類別、目錄下導航是否方便:
·當你的網站內擁有分類明晰、組織明確的多層次線性結構的時候,你應當使用面包屑。比如一個擁有種類繁多產品的電子商務網站,面包屑就相當有用。
·當網站不具備邏輯清晰的層次結構的時候,就不要使用面包屑。
面包屑的類型
面包屑是基於網站的邏輯結構而存在的導航組件,它可以基於位置、路徑來展示,也可以基於屬性而存在。
基於位置的面包屑
基於位置的面包屑設計通常都能很好的反映網站的結構特征。它們直接將網站的層次結構展現在訪客面前,其中包含多個層級(級別通常超過2層)。這種層級展示性的面包屑對於從外部來源(比如搜索引擎)進入網站的用戶而言,具有明顯的指引性作用。

在下面 BestBuy 的頁面中,面包屑將產品所在頁面的層級關系展現了出來。

基於路徑的面包屑
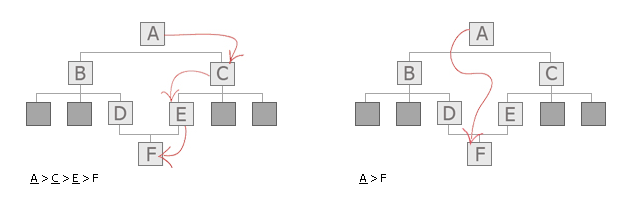
基於路徑的面包屑通常也被稱為“曆史足跡”,它展現出來的並非是網站結構,而是訪客抵達特定頁面的完整路徑。這種面包屑路徑並非是靜態的,而是動態生成的。基於路徑的面包屑有時候會對用戶有所幫助,但是有的時候還是會讓用戶感到迷惑——有的用戶瀏覽網站的時候瀏覽路徑過於天馬行空,這種基於路徑的面包屑會幫助他們記錄,無需翻看曆史,也不無需使用瀏覽器的返回按鈕來返回特定位置。另外,這種基於路徑的面包屑對於一次就抵達特定位置的用戶而言毫無用處。
下面就是使用基於路徑面包屑來導航的案例和原理說明:

基於屬性的面包屑
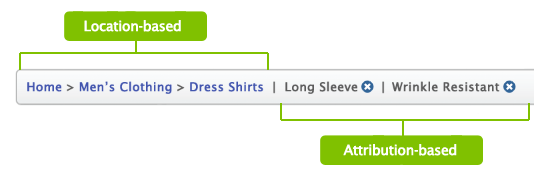
這類基於屬性的面包屑常見於電子商務類網站,產品常常基於類別和屬性而組織到不同的子目錄中,基於屬性的分類讓用戶更容易理解產品和產品之間的關系,提供了更多不同的瀏覽路徑。

就像 TM Lewin 的這個頁面,面包屑展現出的是特定頁面對應產品,而產品是按照某個屬性來組織的:

層級還是曆史?
根據實際經驗,絕大多數的情況下,面包屑還是適合展現層級機構而非瀏覽曆史。因此,基於位置和屬性的面包屑應用更加廣泛,基於路徑的面包屑相對少見的多。
面包屑導航最佳實踐
當你開始設計面包屑導航的時候,應當謹記下面的事情:
1、不要使用面包屑來替代網頁主要的導航系統
面包屑隻是一個輔助導航系統,它無法替代主要的導航系統。請記住,它是僅僅是為了用戶方便的次要選項,用來抵達其他層級的快速定位鏈接系統。

2、不要將當前頁鏈接加到面包屑中
面包屑的最後一個層級是當前的頁面,而這一項在面包屑中是不應該加上鏈接的,因為它隻起到展示定位的作用,沒有任何意義。
3、使用分隔符
在面包屑中,用來分隔不同層級最常見的是大於符號(>),常見的使用方法是“父類別 > 子類別”。當然,分隔符的使用並不拘泥於這一種,有使用箭頭(→)的,還有使用書名號(»)的,也有使用斜杠(//)的。使用哪種分隔符通常取決於整體風格和設計師的喜好。


4、選擇合適的尺寸和間距
在設計的時候應當仔細考慮尺寸和間隔大小,不同的面包屑層級之間應當有足夠的間距,確保用戶能夠識別。當然你也不希望面包屑占據頁面太多的空間,如果面包屑比頂部導航還要大,看起來就非常尷尬了。
5、不要讓它成為視覺焦點
面包屑本身是一個輔助導航,如果使用過於花哨的字體和醒目的色彩,會使得它顯得喧賓奪主,過於抓人眼球。它不應該是瀏覽過程中用戶的視覺焦點。下面的面包屑設計並不差,但是它太過於醒目,甚至比頂部導航還能引起用戶注意力。

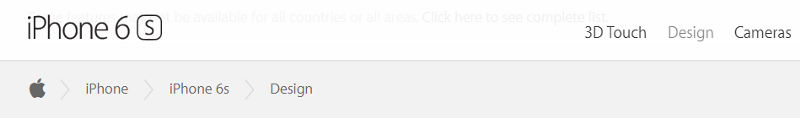
Google 的面包屑設計並不搶眼,但是用戶依然能夠很好的使用它。

6、不要在移動端頁面上使用面包屑
如果你覺得自己的移動端頁面上要使用面包屑的話,那就意味著你的移動端網頁設計出現問題了:可能是網站太複雜(嵌套層級過深),而這樣一來,就不符合移動端的使用場景了。為了解決問題,你應當試圖簡化整個體系,確保面包屑不會出現在手機上。
結語
面包屑讓用戶可更加便捷地瀏覽整個網站,回溯到上級頁面,尋找相關的產品,它對於整個網站結構是有意義的。它的功能並不複雜,增加易用性是它的主要作用,所以千萬不要將面包屑複雜化。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








