9月7日,Apple將會召開本年度的秋季發布會,發布的新產品包括新款的MacBook Pro、iPhone 7以及Apple Watch 2。
但是我更加關注的是隨著iPhone 7一起發布的iOS 10正式版,因為在之前6月份的WWDC 2016大會上,Apple就宣稱iOS 10是「The biggest iOS release ever」,這次正式版的發布,Apple應該會對iOS 10給予重大的期望。
在iOS 10正式發布前夕,本文主要針對已經發布的iOS 10的人機界面設計指南(Human Interface Guidelines,簡稱HIG)來對比分析新老版本的iOS系統在設計上究竟有哪些改變,有哪些設計趨勢值得我們注意。
改變:越來越像給設計師用的「設計指南」
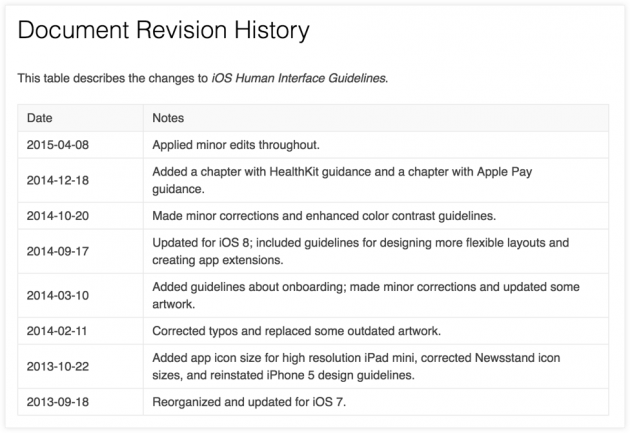
首先,我們先來看一下iOS 10之前的HIG曆史版本記錄,了解一下在以前的版本中Apple都做了些什麼:

圖1 iOS HIG Revision History
自從iOS 7開始,每個版本的HIG都是在同一個框架中進行維護的,而且維護頻率之低改動幅度之小令人發指(當然跟Apple一貫的嚴謹風格有關)
而針對設計部分的內容一共也隻有兩次改動,這種情況一直持續到iOS 9,如果你願意把iOS 7、8、9三個版本的HIG拿出來一起看,簡直就是在玩找茬遊戲。
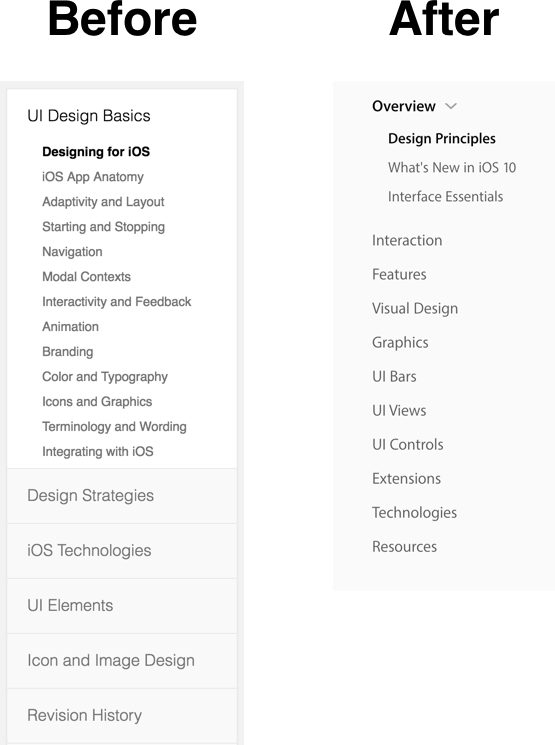
然後,我們再拿iOS 9 和 iOS 10 的HIG結構框架進行一下對比:

圖2 iOS HIG版本對比
幾乎是完全不同的結構框架!
曆經三年以及三個版本都沒動過的框架被開了刀,我相信Apple的設計師絕對不是因為閑的無聊才幹出這種事的。
對於Apple這種嚴謹且強迫症的公司來說,做每一件事必然有其原因,這裏面傳遞出了一個信號:iOS 10的設計會發生「重大改變」,而Apple也期望通過設計的改變來獲取更多的用戶。
讓我們把視角再深入到具體的章節中,看看都有些什麼變化:
1)增加了之前沒有過的Interaction章節 (主要內容為軟硬件與用戶的交互)
2)原來的Icon and Image Design章節(主要內容為系統中不同情境下的icon設計定義)改名為Graphics章節並且優先級上浮
3)原來的iOS Technologies章節(系統中的新技術)改名為Technologies章節且優先級下移
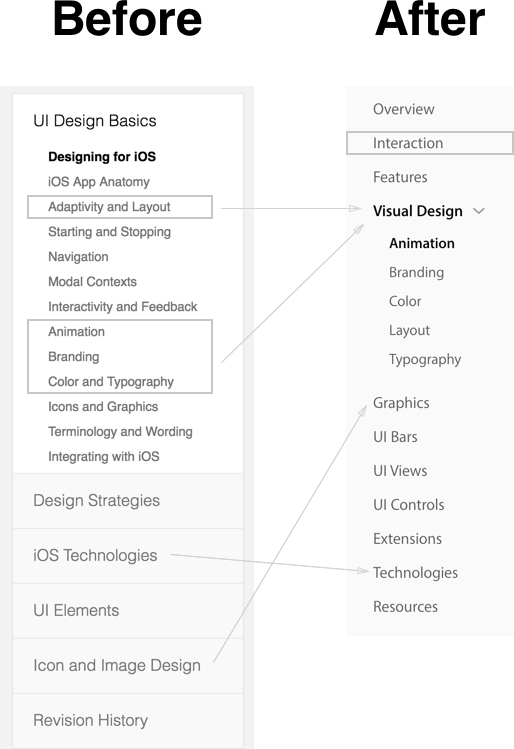
4)原來UI Design Basics章節中的動畫/品牌/色彩/布局/字體的內容專門提取出來生成新的Visual Design章節

圖3 iOS HIG版本對比
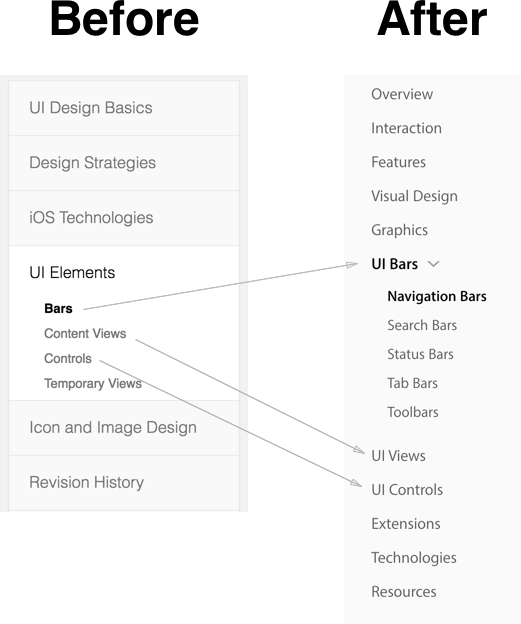
5)原來的UI Elements一級目錄被取消,其中的二級目錄全部成為了一級目錄

圖4 iOS HIG版本對比
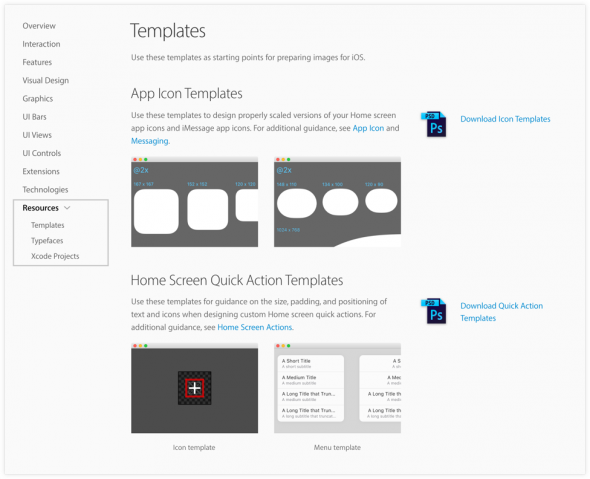
6)增加了新的Resources章節,提供了PSD Templates、San Francisco Fonts和Xcode Projects的下載!這是讓我覺得最有誠意的部分了!你什麼時候見過Apple爸爸這麼貼心了!

圖5 增加的Resources章節
Apple的設計師對內部的細節內容也進行了翻新和擴建,在這裏就不贅述了,但是確實值得大家細細去研究一番的,傳送門在此:iOS 10 Human Interface Guidelines
我個人的感覺是,以前的HIG像是寫給非設計人士/個人開發者的,使當年的他們在缺乏專業設計師的條件下也能保證產品的基礎體驗;現在的HIG更像是寫給專業設計師的,說明了移動互聯網整個行業已經成熟,職業分工越來越細,職業化程度越來越高,而用戶和行業對設計的要求、設計對於產品的重要性也達到了一個新的高度。
而重視設計的Apple變的更加關注設計,試圖像當年iOS 7一樣,在設計和體驗上帶一波新的節奏。
P.S. 在這個方向上走在前列的是早在14年就發布了Material Design的Google。
趨勢:大而簡,簡而精
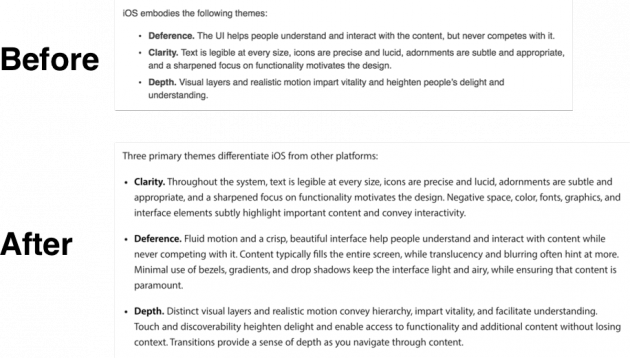
在HIG最最最重要的設計原則的部分,仍然是萬年不變的Deference(順從)/Clarity(清晰)/Depth(深度)。
但是不知道大家有沒有注意,其中有了一個非常細微的變化,就是萬年老二的Clarity(清晰)原則,這次成了老大。具體原因也隻有Apple的設計師知道了(貌似是來自於用戶吐槽),但是就結果來說,「清晰」這一設計準則應當會是以後的設計趨勢和重點
另外,對於設計原則的解釋的內容也增多了,不要以為Apple突然抽風從冰山美人變成了話癆,增多的內容恰恰告訴了我們Apple重視的究竟是什麼。

圖6 新老設計三原則對比
在Clarity(清晰)原則中,增加了一段解釋:留白、色彩、字體、圖形和界面元素要強調重要內容並且對交互進行指引。
我們抽取一下其中的關鍵字,內容、留白、色彩、字體、界面元素,從描述來看,界面的內容將成為Apple關注的重點,其他關鍵字都是為內容的傳達而服務的。但是,具體到底是怎麼實施的呢?
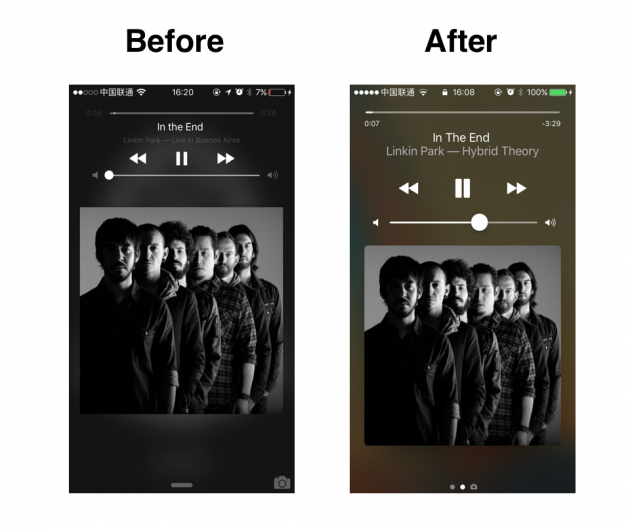
實際上在WWDC 2016大會上展示的Apple Music已經告訴了我們答案:

圖7 Apple Music改版
答案就是:加大字號!加粗字體!加多留白!減少頁面的視覺層級!
另外還有......加大控件!!!在鎖屏播放界面中,播放和音量的控件都被明顯放大了,並且控件之間的間距也被加大了,大大降低了被誤觸的概率。

圖8 鎖屏播放改版
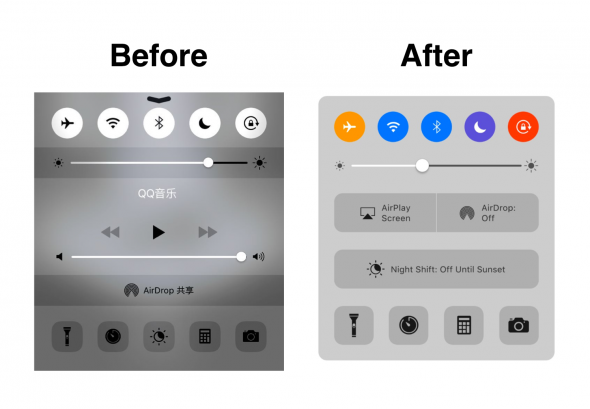
以及給重要控件賦予色彩。新的控製中心的按鈕都有了不同的顏色,從而讓他們具有更明顯的區分度以及視覺注意度,同樣的,按鈕也被加大了不少,Night Shift、AirPlay和AirDrop更是被獨立了出來。

圖9 Control Center改版
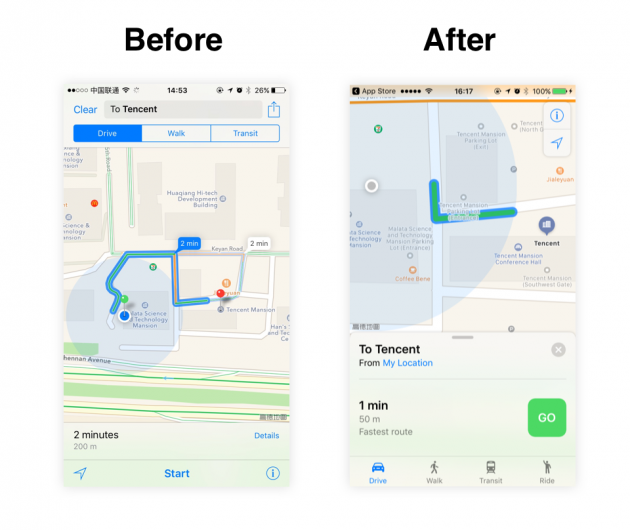
這樣的優化出現在更多的界面中,再以新版的地圖為例:
首先是控件位置的變化,原來的“開始”從底部移動到了規劃路線的右側,變的更加明顯並且與路線本身產生更強的關聯性;集中在頂部的操作也全部被移動到了底部,在大屏手機下的用戶操作變的更加便捷,手指不用上下來回移動也能完成所有的操作了。
然後是控件形式的變化,原來的“開始”由純文字Label變成了一個綠色的按鈕,對用戶產生了更強的視覺指引,還有個細節就是文案也由原來的「Start(開始)」 變成了 「Go(出發)」

圖10 Apple Map改版
這些改進具有一些共同點:
1. 通過對字體大小和粗細的調整以及更多的留白來幫助用戶理解界面的層級架構,取代了之前使用平面元素的分割和分層來構建界面架構的方式,從而讓界面變的更加扁平,內容更加突出。另外,讓具有一定程度視覺障礙的用戶(色盲/色弱/老年人)也能夠無障礙的使用。
2. 放大按鈕的尺寸、改變按鈕的布局、賦予按鈕不同的色彩來提高用戶對可操作內容的認知,降低點擊操作的難度,使界面與用戶的交互行為變的更友好。引用Apple在它的Accessibility Guideline(無障礙指南)中的描述就是「You view what you can do」 和「We make it easy to push all the right buttons」
當然,這些變化解決了一些問題,但是帶來了一些新的問題,比如在Apple Music中,內容展示效率的下降,原來能夠展示6張專輯的界面,現在隻能放下3張。不過目前發布的仍然是Beta版,不知道在正式版中是否會Fix這些問題。
但是,「The biggest iOS release ever」,iOS 10名至實歸
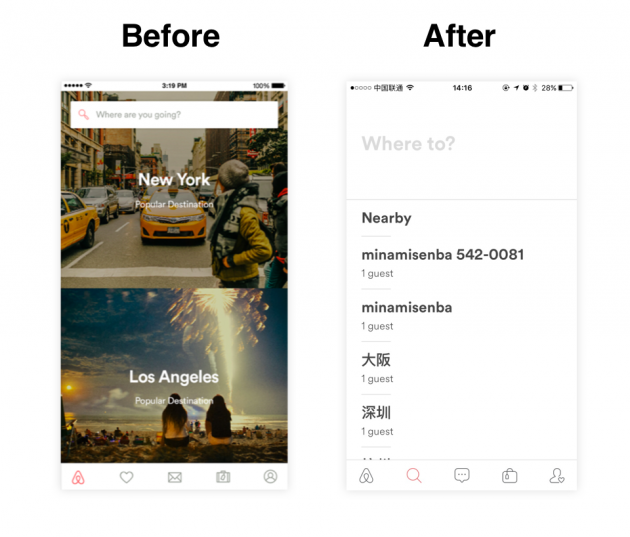
比Apple Music做的更早更徹底的Airbnb
似乎不光是Apple一家在試圖進行這樣的改進,這種趨勢已經開始蔓延。比如Airbnb在今年4月份上線的新設計,幾乎完全舍棄了原來以圖片襯底為主的設計,換成了大面積的留白和加粗加大的文字,底tab的高度也加高了不少,當然,按鈕也加大了一圈。
全新的設計去掉了任何可能會給用戶帶來視覺幹擾的東西,變的極度的純粹。

圖11 Airbnb改版
本人的好友JJ-Ying也在前段時間的博文「後扁平化時代」的 i18n 和 L10n中詳細的分析了Airbnb的這次改版,引用文章內一個有趣的描述Airbnb的新設計是「比交互稿還交互稿」,不過他在文中更多關注的問題是:在這樣的趨勢下,字體設計與產品品牌的關系以及在進行本地化與國際化設計時設計師所遇到的挑戰,感興趣的同學可以點上面的鏈接閱讀。
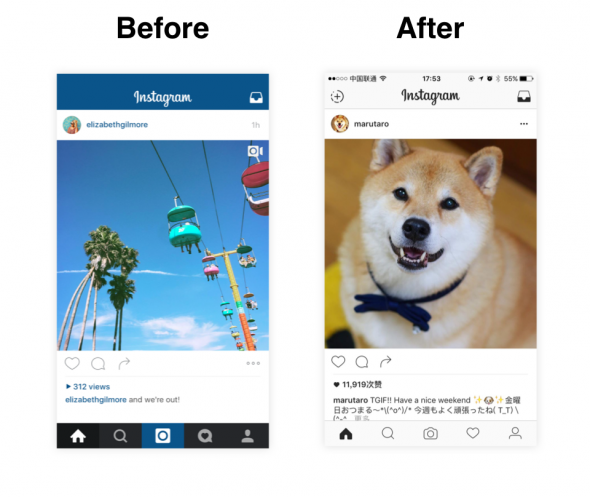
另外一個搭上這班車的公司就是Instagram
幾乎是緊接著Airbnb的步伐Instagram就發布了他們的新LOGO和新設計。對於褒貶不一的新LOGO我們暫且放在一邊,主要還是看看UI的變化:
Ins去掉了頭欄和底欄的顏色,通過加粗文字的方式來區分內容結構,取代了之前通過給文字添加顏色的方式(如:用戶昵稱、獲讚數)。

圖12 Instagram改版
Ins的設計總監Ian在Medium上對於這次改版的說明是:“我們的新icon已經足夠colorful了(確實非常colorful……),所以我們更希望App內的顏色是來自於用戶上傳的照片和視頻而不是App本身,然後我們就把影響用戶內容展現的幹擾給幹掉了。”
結語
總結成一句話來形容這股趨勢就是「大而簡,簡而精」。
在這股趨勢下,未來的設計將更注重產品的內容和操作體驗,降低其他因素對用戶使用上的幹擾,這對設計師來說,是不小的挑戰,因為越簡單的東西越難設計,特別是如何在界面設計中去把握「大」和「簡」的程度以及如何通過更有限的手段和空間來傳達更多的信息和指引用戶來達到「精」的目標,這是我們在未來需要不斷考慮、探索和解決的問題。
原文鏈接:ISUX
參考引文:
iOS Human Interface Guidelines - Apple
iOS Accessibility Guidelines - Apple
Why Control Center in iOS 10 makes sense - Darin Dimitroff
Apple’s new design style in iOS 10 is a statement on accessibility - Connor Mason
Complexion Reduction: A New Trend In Mobile Design - Michael Horton
「後扁平化時代」的 i18n 和 L10n - JJYing
The new Music app in iOS 10: a big bold confusing mess - Sébastien Page
Big, bold, and beautiful: Apple's design language is changing in iOS 10 - Serenity Caldwell
Designing a New Look for Instagram, Inspired by the Community - Ian
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








