UI 設計越來越重要,它在直觀塑造企業形象的同時,也成為留住用戶的關鍵。與此同時,UI 的設計風格每一年都在發生變化。就像是扁平化、手勢、微交互、卡片式成為過去兩年中的關鍵詞一樣。總有一些好的設計總是想方設法吸引你,它們大批湧現,形成某種趨勢。
在這些趨勢裏面,有的會持續性地流行好幾年,也有一些,會被淘汰。幾乎每年年底,都會有一些網站,根據過去一年中 UI 設計風格的更迭,來預測下一年的趨勢。
在線網站 creative bloq 就以網頁設計為主,列舉了十個 2017 年的 UI 設計趨勢的例子,希望對你有所幫助。
一、有沉浸感的全屏式設計
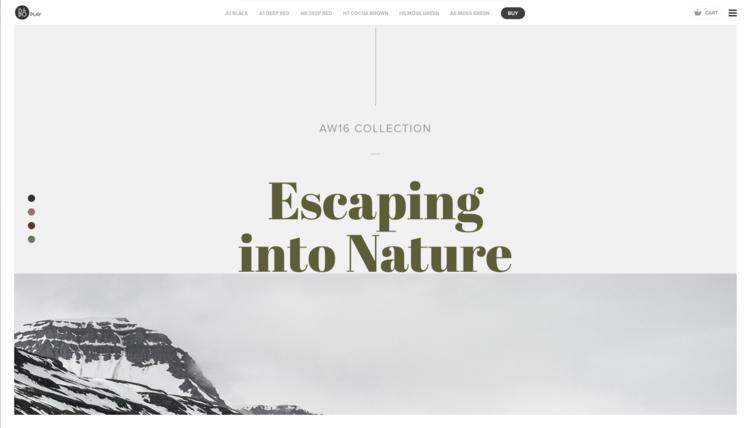
Immersive 沉浸感,說的是一種讓你猶如身臨其境的模擬真實的效果。就像最初的美術來自於對現實的模擬一樣,這種擬真的設計,至今仍然受用。
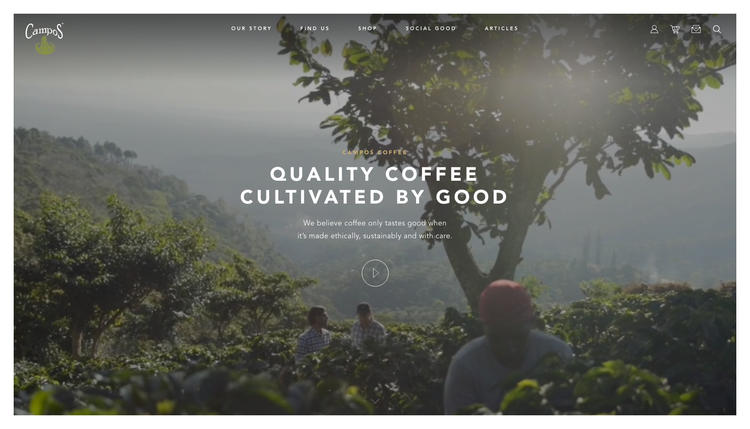
因而我們能看到像這樣的網頁設計,它以全屏式的大幅圖像和視頻為主,以一種簡單卻有效的方式,迅速把你帶入它所設定的情境之中。

這是一個不錯的網頁設計的例子,來自 Campos Coffee,動態的全屏設計簡單卻蘊含豐富的信息。

Dutch airline KLM's magazine iFly50
技術的發展給這種擬真化的表達提供了更多的選擇。與靜態的圖像不同,視頻有著更為強烈的“敘事性”。盡管圖像在長久以來始終占據 UI 和網頁設計的主流,不過,在 2017 年,也許全屏式的互動視頻設計會更吸引你的眼球。
二、長滾動式設計
“滾動”,並不算是一個新的設計趨勢。
在過去的幾年內,滾動式的閱讀體驗在小屏幕設備上的發展尤為突出。想想你手機上的 app,一定有很多采取的是這種滾動式設計。

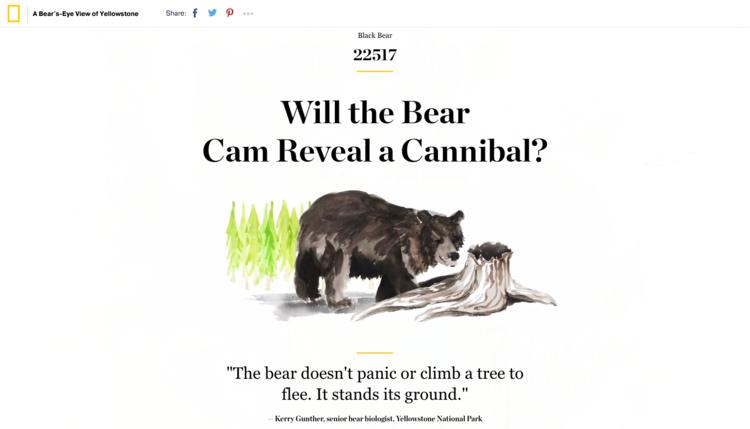
National Geographic
正如你所看到的這個國家地理的官方網站一樣,這種滾動設計的好處非常直白:它提供給用戶一個更為流暢的瀏覽體驗,以一個線性的方式,引導用戶在短時間內不受打擾地閱讀到更多的內容。

Riding the new silk road by New York Times
現在,“滾動”從小屏幕越來越多地轉向大屏幕設計。也有很多的設計師在研究大屏幕上的“滾動”機製如何處理,才能帶來更為卓越的使用感受。
在 2017 年,這種長條狀的滾動式網頁設計也許將成為主流。
三、漸變色的運用
2013 年開始盛行的扁平化設計中,強調簡潔的功能界面區分,拋棄多餘的元素。至今,這種設計風格依然有著借鑒的價值。
不過,隨著扁平化的流行,它的弊端也開始顯現出來:一時之間幾乎是所有的平面設計都在強調扁平化,這使得它們趨於雷同,看上去毫無個性。
想要在扁平化設計中,加點不一樣的元素讓它更為生動,漸變色不失為一個好的選擇。

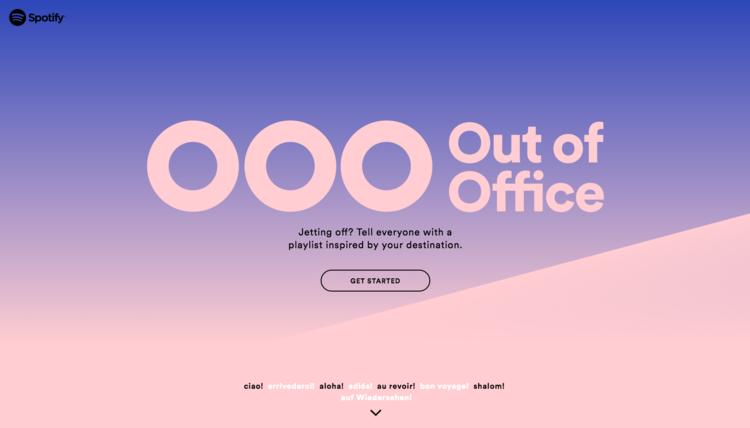
Spotify 的網站,就是一個極好的例子。它的主頁面把 2016 年最流行的粉色和藍色糅合,產生了雙色漸變,看起來十分絢麗。
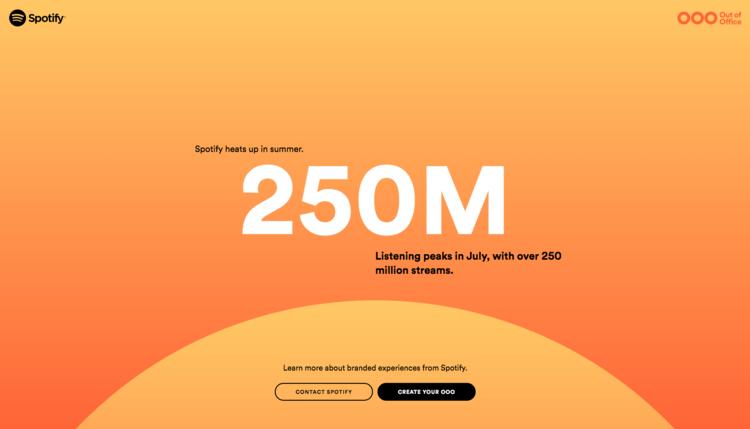
再往下拉,就變成了橙色的漸變色,顯得十分有夏天的感覺。

雖然此前設計界對於 Instagram 的扁平化漸變色 logo 的設計褒貶不一,不過,它也意味著一種設計的趨勢:漸變色能讓設計看起來更活潑有趣,毫無疑問,它是 2017 年的十大設計趨勢之一。
四、插畫的運用
插畫可以讓設計具有“性格”,比起傳統的攝影,它是一種直觀的與用戶進行情感交流的視覺語言。
對於品牌來說,沒有什麼能比用插畫來塑造品牌形象、傳遞品牌性格還要簡單有效的方式了。作為一種有趣的情感表達,插畫可以是量身定製的,因而它能幫助獲得用戶的信任,讓人感覺更為親切。

Dropbox 和 payplan 都是不錯的例子,它們的首頁以簡筆畫的形式很直觀地表達了產品的幾大功能,能夠幫助用戶快速理解。

此外,插畫的實現途徑並不唯一。它提供多種創意方向的選擇,不同的插畫也可以傳遞不同的情緒。比如簡筆風的手繪看上去單純可愛,精細繁複的筆觸可以產生一種“高級”質感,當插畫與攝影結合,則給人一種虛實難辨的奇幻感。
五、打破網格設計
對於大多數設計師而言,網格一直以來都是設計的基礎,它能夠保證一致性、平衡性和某種節奏。
此外,一個用戶很熟悉的網格,也代表著一個不會出錯的選擇,起碼用戶在看到這個設計的時候,可以不用指導地、下意識地去使用網站或者應用程序。
然而,網格也意味著限製。在一個有限的網格內,富有才華的設計師,很難去完整地表現他的天馬行空。於是,有些設計師正在嚐試突破傳統的數字體驗,打破網格。

Red Collar Digital 的頁面以雲為背景,前景是滾動式的圖文內容,沒有網格的限製,顯得清新且自由。

無疑,這種無網格的創造性設計可以充分發揮設計師的奇思妙想,讓網頁看起來更加靈活自由。不過,這種設計搞不好也會導致一種缺乏秩序的混亂感。值得注意的是,無論是怎樣顛覆性的無網格設計,用戶的體驗永遠是第一位的,它的所有接口,都應該是用戶友好型的。
六、視差效果
Parallax 視差,說它是長滾動設計和打破網格的結合也許更為貼切。
概括說來,視差指的是頁面的背景,以一個比前景慢的速度移動,從而產生一種視覺上的縱深感。它不是一個新的設計概念,隻不過,現在有越來越多的品牌在使用這種設計理念。

Bang&Olufsen

視差可以結合圖片、文本,以一個不太嚴格的頁面布局,帶來一種流暢直觀的瀏覽體驗。視差效果的好處顯而易見,它提供了一個充滿活力的界面,並且讓用戶印象深刻。
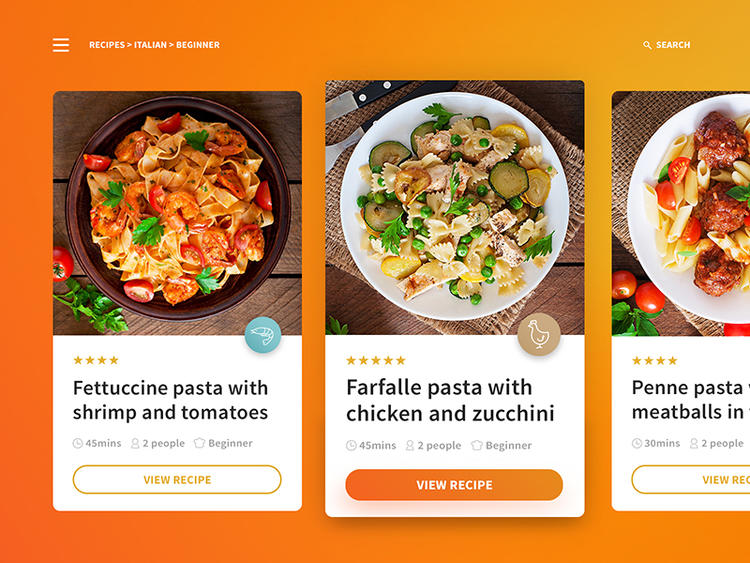
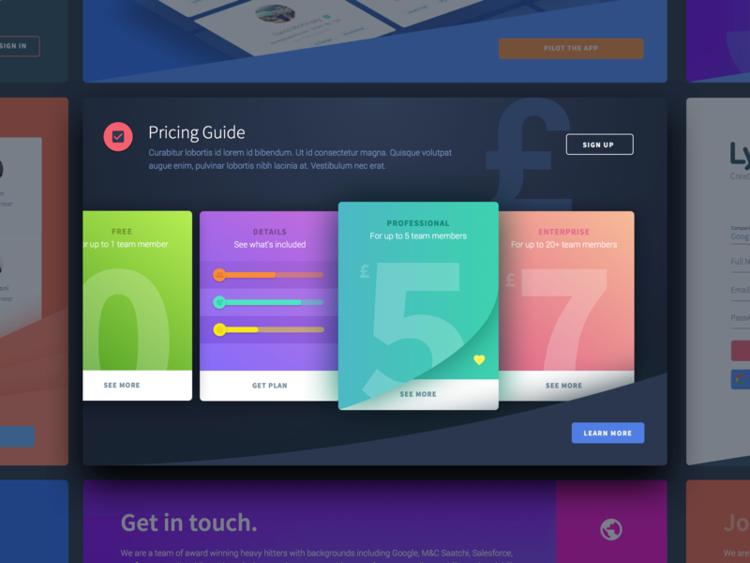
七、卡片式設計更加流行
一直以來,這種卡片式設計都在移動用戶界面設計中占有重要的位置。
卡片式設計是一個通用的用戶界面模式,小到移動端的信息瀏覽,大到重要的會議演講。它最大的好處大概就是,能在同一個時間內,盡可能地、分門別類地展示大量的信息。它能夠讓用戶進行更為快速的瀏覽並做出選擇。

圖片來源:dribbble

圖片來源:dribbble
以卡片為單位,可以形成一套完整的解決方案,處理文本、圖像、視頻之間的關系。此外,卡片本身也擁有很強的靈活性。想要給這些普通的卡片設計多點花樣的話,設計師還可以通過翻轉、旋轉、疊加和過濾等方式,來讓它們發生變化。
八、微交互設計
微交互,指的是小屏幕上的動畫形式。
從用戶體驗的角度來看,這種微交互通過屏幕上的動畫轉化,以一種更為明確的視覺反饋,告訴他們,讓他們知道他們的點擊行為引起了什麼,以及下一步會發生什麼。
一個最簡單的例子是很多網站或者 App 在打開欄目時會應用的設計

圖片來源:dribbble
聰明的設計師能夠把微交互設計的娛樂性放大,讓用戶獲得更多的樂趣。從好玩的加載動畫,到流暢的圖標轉換,一個好的微交互設計,可以同時擔負娛樂和通知這兩種功能。
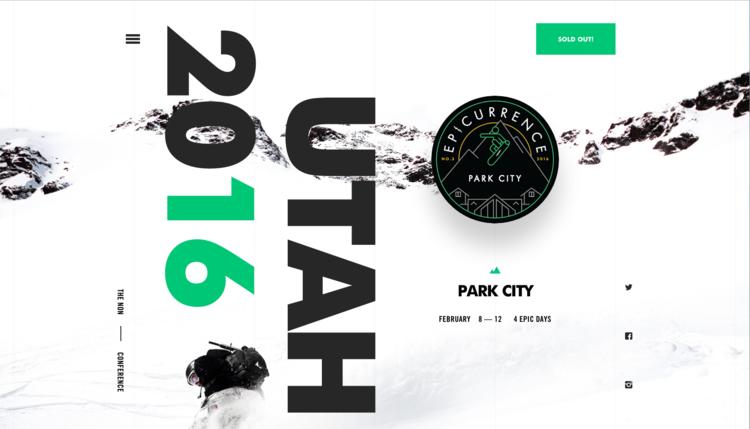
九、字體設計
字體設計被視作是平面設計中最基本的單元,它傳遞文本信息,功能非常基礎。不過,想讓一個平淡無奇的設計出彩的話,為它設計一組創造性的字體,不失為一種簡單明了的方式。

MailChimp Holiday Tips
字體設計的重要性毋庸置疑,你可以看到很多的品牌都在嚐試用更大的、更粗的,以及有著時髦襯線的字體來吸引用戶。

Citroen 的這個頁面設計還蠻有趣的,點開就是一個 1919 Citroen 的大 logo,然後會接著出現各個年份的不同車型的 Citroen,來強調品牌的曆史。
UI 設計也開始從傳統的圖形編輯、文字排版中尋找靈感的時候,隨之出現越來越多提供網絡字體服務的公司開始出現,比如穀歌字體和 Typekit,它們提供免費的,或者有成本的字體系統。
十、實驗性的導航設計
頁面導航和菜單的設計一直是一個頗有爭議的話題。
當移動端和網頁的設計界限越來越模糊的時候,漢堡包菜單 Left Nav Flyouts,即側邊欄菜單。最初它作為穀歌設計的一個重要元素,後來被紛紛效仿而成為導航設計的主流。
漢堡包菜單最明顯的一個優勢就是節省了屏幕空間,讓導航“藏”在側滑抽屜裏,釋放了更多的空間給主要內容。
不過,並非是所有的設計師都讚同這種漢堡包菜單的形式,它本身也面臨著被設計人員濫用、低效等質疑。


美國深夜檔動畫頻道 Adult Swim 的網頁導航就做得不錯。它用了一種好玩的動態形式來進行用戶引導,還挺有意思的,也符合 Adult Swim 本身作為動畫頻道的屬性。
導航設計本來就該有多種形式,是時候出現更多有趣好玩的導航設計,來拋棄掉漢堡包菜單了。在 2017 年,也許會出現更多創造性的導航設計方案,幫助用戶快速、輕鬆地找到他們需要的內容。
原文鏈接:qdaily
圖片來自:creativebloq
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








