
在早期的計算機圖形學領域內,圖標隻能在有限的範圍內被使用。從人機交互的角度來說,使用圖標比使用文本更具有優勢,原因如下:
- 簡單、醒目、而且友好,可以取代一段冗長枯燥的描述;
- 隨著屏幕尺寸變的越來越小,使用圖標可以節省空間,這點是很受歡迎的;
- 使用圖標看起來很舒服,並能增加設計的藝術感染力;
- 最後(但同樣重要的是),在大多數應用中使用圖標,是一種為用戶熟知的設計模式。
盡管圖標有這些潛在的優點,但如果設計時不考慮其潛在的負面影響,也會常常導致可用性問題這篇文章致力於總結UI中與圖標相關的一系列主要問題,並提出一套對這些問題的解決方法。您可以在圖標設計中使用這些技巧作為起步,來更好地完成工作。
1.圖標應傳達含義
設計師們有時會過於注重形式,忽略了本身的功能,導致圖標難以識別,這打破了它最重要的圖形意象屬性-圖標的傳達含義功能必須放在首位。按照定義,圖標是一個對象或動作的視覺體現。如果對於用戶而言,這個對象或行動不明確,該圖標就立刻失去它的實用價值,並成為一個視覺幹擾。
以下是一些在用戶心中享有普遍共識的圖標。(首頁、打印機、用於搜索的放大鏡都是屬於這種類型)。

容易辨識的圖標
但除了這些例子,對用戶而言大部分圖標的意思仍舊模棱兩可,以為它們還具有不同的含義。例如遊戲中心圖標,是一組色彩鮮豔玻璃感的圓圈。這代表了什麼含義?它與遊戲有什麼關系?

遊戲中心圖標無法傳達遊戲的概念
看看另一個例子︰ 當穀歌決定簡化 Gmail 用戶界面,把所有功能隱藏在一個抽象的圖標之下,他們得到的是一大堆用戶的幫助請求,比如“我的穀歌日曆在哪裏?”

桌面端的GMAIL界面
無論你能理解多少這個圖標的含義和代表的功能,對初次看到這個圖標的用戶來說體驗仍舊可能完全不同。假定用戶都熟悉這些抽象的圖形是一個普遍的錯誤。
圖標的首要任務是引導用戶去他們需要去的地方,所以請確保他們能夠實現這個目標︰
- 使用 5 秒鍾規則︰ 如果花了你超過5 秒考慮一個合適的圖標。這個圖標不太可能有效地傳達含義。
- 選擇熟悉的圖標:用戶對圖標的理解往往基於以前的經驗。讓自己熟悉競品所使用的圖標和常用的目標平台上的圖標(現有系統圖標),那些是用戶最容易辨認的。
2.保持圖標的簡單和示意
在大多數情況中,設計圖標無需發揮創意。別誤會,並不是說創新圖標是不好的,但基本功能太花哨的圖標可能會對用戶體驗產生負面影響。如果你想展示你的設計技能,你可以依靠其他設計元素傳達你的產品信息,同時保持系統圖標的設計簡單、現代、友好。
圖標設計理念的本質是減到最簡形態-簡化圖標是出於降低學習曲線的需要。設計應確保即使圖標在小尺寸更具有可讀性和清晰度,所以精心設計的圖標應該能夠快速辨認,一目了然。
3.包含清晰可見的文本標簽
良好的用戶體驗可以定義在很多方面,但衡量標準之一是減少了多少用戶思考的成本。清晰是一個 好界面的最重要特征。圖標的設計應該幫助用戶毫不費力知曉他們要做什麼。但是,圖標的問題在於用戶會基於之前的經驗對每個圖標聯想出不同的含義。假定用戶(特別是手機用戶)會為了探索每個圖標的功能而一一試用是另一個常見的誤解。

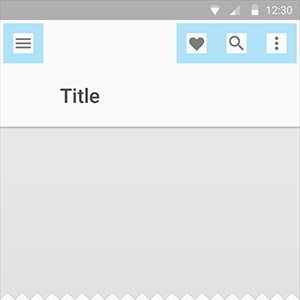
蘋果郵箱的標準化屏幕。你能準確的定義每個圖標表達的含義嗎?
事實上,用戶面對不熟悉的界面常常有不安全感,而且並不會到他們的舒適區域之外探索。在一些特殊的上下文環境裏,為避免幾乎所有圖標都可能會產生的歧義,應該在圖標周圍設計一個文本標簽用於清晰表達其含義。為用戶在點擊前設定清楚的預期。

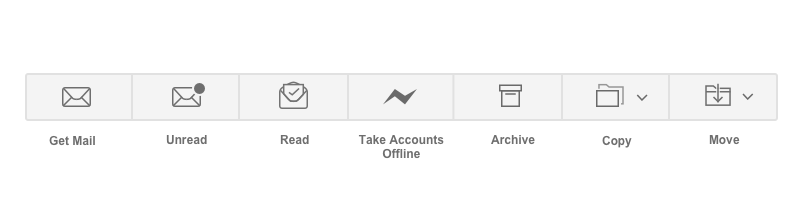
同樣的設計中加入了文本標簽的圖標,文本標簽解釋了圖標的含義,並提高了可用性
UserTesting(一家為開發者提供測試用戶的創業公司)進行了一系列關於是否是要標簽的測試,結果發現:
- 對於帶有標簽的圖標,88%的情況下,用戶輕點圖標時可以準確地預測接下來會發生什麼。
- 對於沒有標簽的圖標,這個數字下降到60%。對於那些特殊的圖標,這個數字隻有34%。
這裏有三個重要的情境需要考慮:
- 對於更多複雜且抽象的功能來說,圖形化的表達具有局限性。所以他們應該使用合適的文本標簽來展示。
- 文本標簽應該始終保持可見,不應讓用戶進行任何交互才能看見。有的設計師發現文本標簽破壞了他們使用圖標想達到的效果並且使界面變的散亂,往往會在圖標旁添加教程、引導遮罩、彈出提示框。但是用戶會跳過這些教程並很快忘記他們剛剛學習到的。同樣不要想著依賴鼠標懸浮現實文本標簽:不僅是因為這樣需要額外操作,在觸屏上也不太適用。

SWARM應用為了教育用戶使用了彈出框提示
- 文本標簽和圖形結合在一起比單獨使用其中之一效果更好。但是,如果僅能使用其一文本比單使用圖形要好。在表達清晰度這一點上,文本標簽總是更勝一籌。
4. 使圖標的觸控體驗更佳(手機應用)
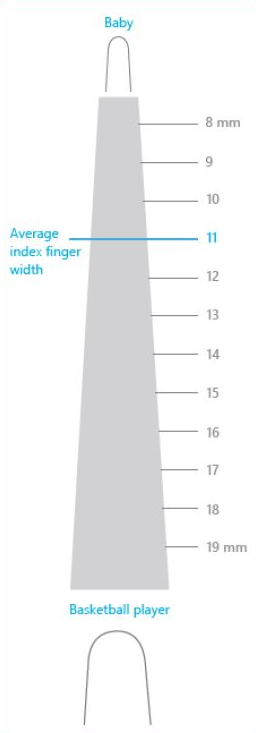
人們使用手指與基於觸控的界面進行交互。較小的目標和錯誤的行為會使用戶沮喪,所以UI控件要足夠大才能承載手指尖的動作。下圖顯示成人手指的平均寬度大約在11mm,嬰兒的是8mm,而一些籃球運動員竟會具有超過19mm的寬度!

人們常常譴責自己具有“胖手指”。但是即使是嬰兒的手指也會比多數點擊目標要寬。
觸屏對象的推薦點擊目標尺寸大約是7-10mm。以下是蘋果和穀歌平台的規範(iOS人機界面規範和material 設計):
- 蘋果推薦的最小點擊目標尺寸為44×44像素。由於物理像素的尺寸會隨著屏幕分辨率發生變化,在3.5寸的屏幕上,蘋果推薦的尺寸是320*480。
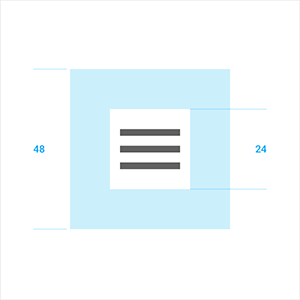
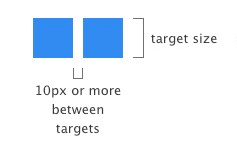
- 穀歌則推薦觸控目標的尺寸至少為48x48dp。多數情況下,這些觸控目標應使用至少8dp的空間分隔來確保信息密度的平衡性與可用性。無論屏幕尺寸有多大,一個48x48dp的觸控目標需要9mm的物理尺寸。觸控目標包括響應用戶輸入的區域。觸控目標的面積往往超過一個元素的可視區域:比如一個圖標形狀是24x24dp,但是加上周圍的間距,共同組成了48x48dp的觸控面積。

圖標尺寸:24DP 觸控面積:48DP

需要考慮的重要情境:
- 觸控目標之間的有效間距。設置觸控目標間的最小距離是為了防止用戶引起錯誤的操作。這在兩個相鄰操作互斥時尤為重要:比如“保存”和“取消”圖標並列存在時使用至少2mm的間距。

5. 不要跨平台使用圖標
當你在設計Android/iOS應用時,不要使用其他平台特定的UI元素。各平台為某些常用功能使用一套典型的圖標,比如分享、新建和刪除。當你轉換應用到另一個平台時,你應替換掉相對應的圖標。

ANDROID(上)和IOS(下)的常用功能的圖標
6.測試你的圖標
圖標的使用應極盡小心:始終進行可用性測試。一旦你已經熟悉一個界面,很難再使用全新的眼光審視它並使用直觀的感覺分辨它。所以,觀察一個新用戶如何與UI交互很重要,因為他可以幫助你判斷圖標是否足夠清晰。
- 測試圖標的可識別性。詢問用戶期望圖標可以代表哪些功能。避免設計一些用戶看到後不知道他們該做什麼的圖標,因為沒人會想玩捉迷藏。
- 測試圖標的可記憶性。難以記憶的圖標常常使用低效。告訴一組用戶圖標代表的含義,幾個星期後再詢問他們是否還記得。
小結
圖標圖形學是UI設計的核心:對於界面的可用性來說,它是一把雙刃劍。如同用戶體驗設計的方方面面,界面中使用的所有圖標都應有目的性。當你設計對路的時候,圖標能幫助你簡單而直觀的引導用戶。
英文原文:NICK BABICH, TIPS FOR USING ICONS IN YOUR APP.
原文地址:HTTP://BABICH.BIZ/TIPS-FOR-USING-ICONS-IN-YOUR-APP/
譯文鏈接:DDC
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20









