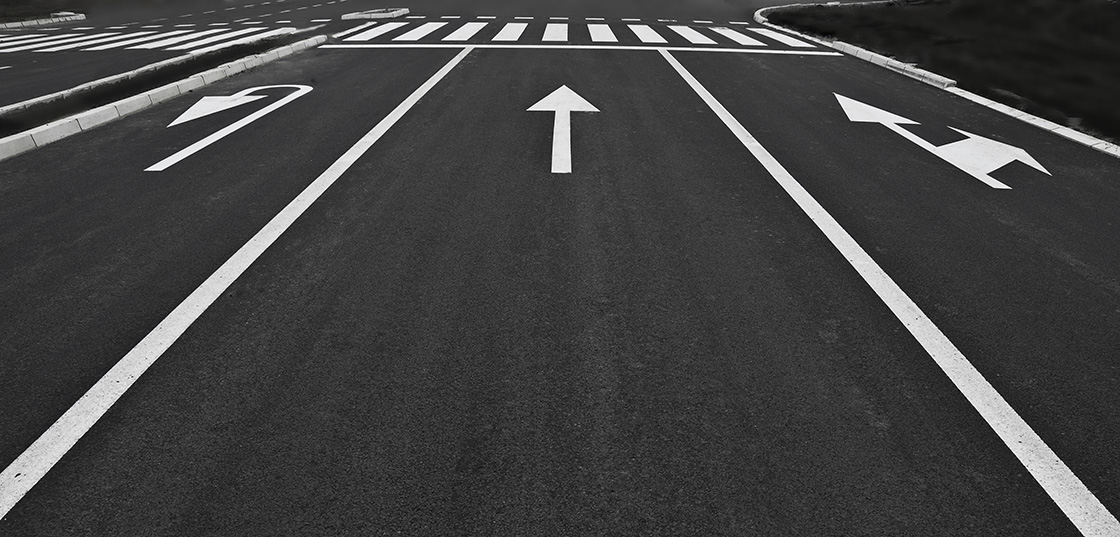
箭頭符號可能是人類圖形史上最偉大的創造。
足夠簡單的圖形承載著豐富而又抽象的概念。如果追溯起來,箭頭符號的現實原型就是弓箭的箭頭。所以箭頭指向的方向意味著獵物,意味著目標。現代社會的我們能夠清楚的理解箭頭的指示作用,我相信這一點與百萬年前穿著獸皮的祖先舉著弓箭追擊獵物求生的經驗有著遺傳意義上的必然聯系。那種強烈的想獲取食物的求生意願,對作為獵物的目標的渴望,一代一代的遺傳下來。所以作為現代人的我們握著鼠標,盯著屏幕上來回移動的指示箭頭,會覺得這個圖標理所當然。甚至於眼心手一體,忽略了這個再正常不過的存在。

最好的界面是沒有界面,最好的圖標是用戶看到這個圖標的時候意識不到這是個圖標而直接得到了圖標背後的信息。這就好比英文學到一定程度之後,讀過一篇文章再回憶起來會隻記得文章的意思而不記得文章是用中文還是英文寫的。語言是為了溝通與交流而存在,無論是計算機語言還是圖形語言,都是語言的一種。如果我們可以像潘多拉星球上的那維族人一樣可以通過辮子上的神經元交流,那麼也就不會有那麼多誤解與紛爭,也就不需要那麼多複雜的語言了。
作為語言的不同形式,圖形相較於文字也有著不可否認的優勢。比如它像音樂一樣沒有國界的限製,它在傳達信息時更加直觀、具體。自從2007年iPhone橫空出世之後,智能手機的普及讓App逐漸逐漸取代了網址的作為互聯網入口的作用。移動應用的啟動圖標占領了用戶的桌面,如何讓用戶在一屏一屏的圖標海中迅速發現自己的App並且讓用戶一眼就能搞懂自己的產品是做什麼用的就變得非常重要。啟動圖標雖然沒有被稱之為Logo,但他確實發揮著Logo的作用。
具象的箭頭:箭頭圖標與交互路徑
移動App相對於PC站點,有一個非常重要的特點在於移動App的輕量化。輕量化和即時性是這個時代的特點。深度的、需要長時間集中精力才能搞定的事情通常被放到PC上來做。用戶在手機上習慣就一個目標打開一個App然後迅速完成任務後關閉。用戶在移動端的平均使用時長是遠低於PC端的。PC端占據著用戶的工作時間,移動端占據著用戶的碎片時間。

輕量化的特點要求移動應用需要具備清晰易懂的信息架構與交互方式,頁面層級深度不能給用戶帶來困擾和負擔。在這裏我把這種合理設置頁面與頁面之間的流轉關系的設計工作稱之為交互路徑的設計。那麼頁面中的“返回”按鈕、“下一步”按鈕在產品的交互路徑上起到路標式的作用,而這兩個按鈕通常都有箭頭圖標輔助或代替。
如果把一個個頁面理解為交互路徑上到達的一個個房間,那麼房間越多,用戶可能會越焦慮,在用戶進行的當前任務之外,始終有一個問題需要面對:“我怎麼回去?”
這個“返回”,不僅僅意味著從哪兒來的回哪兒去,有時候也意味著我要回到上一級目錄去,有時候則意味著退出某項任務,有時候則意味著類似Ctrl+Z式的撤銷操作。所以說,返回按鈕就像是用戶手裏的一根兒救命稻草,像是安全逃生通道的綠色的EXIT標識,它給用戶帶來一種潛在的安全感。所以在任何一個頁面中充分考慮當前任務的退出與返回是交互設計的一個非常基本的工作。
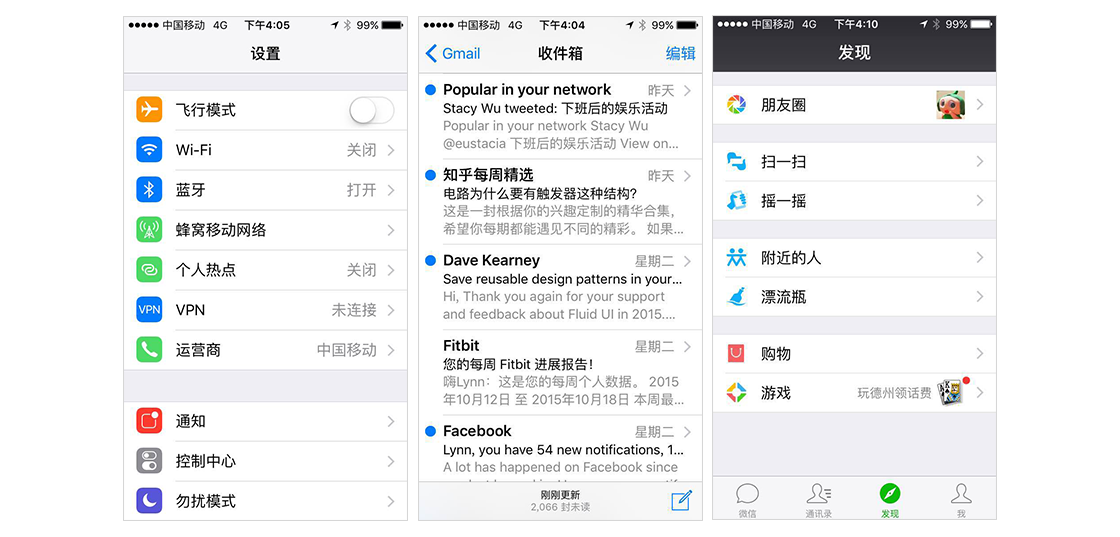
微信這樣的超級App複合了社交、通訊錄、瀏覽器、支付等多個功能,而它又不支持多線程後台任務(當然如果支持的話可能會更複雜),那麼假如我在某一項任務(比如瀏覽朋友圈文章)時,另外一項任務(比如有人給我發消息了)突然出現,這時我打開聊天界面之後怎麼返回到剛才瀏覽的文章的頁面上去呢?
圓形的箭頭圖標:同步與刷新
數據的上傳(Upload)與下載(Download)其實本沒有上與下的方向概念,隻是一種客戶端與服務端的數據交互。上傳是要把用戶的數據傳到服務器,下載是將服務器的數據傳給用戶。上與下的概念隻是方便用戶理解而設定的一個概念模型。這是一個非常成功的概念模型,使後來“雲”的概念變得容易理解。
與刷新和同步相比,上傳與下載更偏向於用戶自發的一種主動行為。刷新意味著重新下載新的內容,所以刷新圖標通常是一個圓形的向下的圖標。同步則意味著上傳新的內容或同時下載新的內容,以與服務器上的內容保持一致。所以通用的同步圖標由兩個圓形的箭頭組成。
圓形的刷新圖標和同步圖標,還附帶著一個可旋轉的心理模型的預期。就像iOS系統更新時的齒輪圖標一樣,這種預期可能在潛意識中存在,一旦旋轉動畫出現時,帶給用戶一種“本該如此的驚喜”的感覺。同時,一個旋轉的圓圈通常用來表示加載進程,加載與刷新的相關性,也體現在了兩個圖標的表達上。
輔助表意的下箭頭
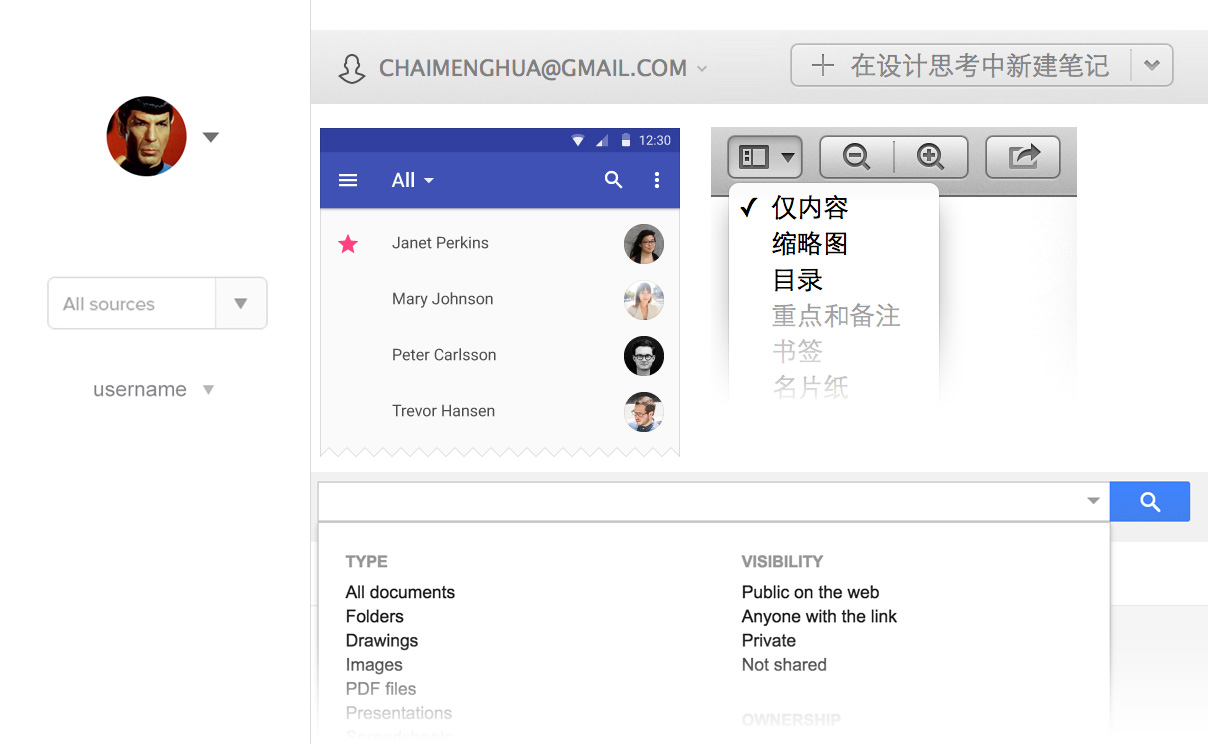
一個圓形的用戶頭像,右側有一個向下的右箭頭,這是現在用戶界面中一種常見的表現形式,大家都知道點開這個向下的小箭頭你會在用戶頭像下方得到一個關於用戶的菜單。

也許這種形式並不是那麼普遍,但文字與下箭頭的結合已經成為了一種通用樣式。組合形式其實也有不少,但這些形式之所以能夠迅速被用戶認同變成零學習成本的東西,功勞在於用戶界面中一個基礎的組件:下拉菜單(Droplist)。下拉菜單與普通的文本輸入框控件有什麼區別?隻是多了一個箭頭。
這裏這些箭頭起著吸引注意力和輔助提示兩個作用,首先文字與圖標的組合形式會比單純的文字鏈接更能吸引用戶的注意力,並且文字鏈接的通常用來實現頁面之間的跳轉;其次文字與箭頭圖標的組合形式提示這裏點開還有新的內容。
看似友好的右箭頭
箭頭圖標的第一個引申意是方向,在此基礎上繼續引申出了指示(提示)的含義。右箭頭和表示返回的左箭頭相呼應,通常在界面中提示用戶這裏將會前進到下一個頁面。

在智能手機發展初期,右箭頭在移動端的交互界面中與返回箭頭一樣,有著舉足輕重的作用。盡管在有些時候我們覺得沒有這個右箭頭的提示用戶也會理解一個列表頁,但iOS還是保留了它。可以理解,附帶右箭頭的列表相對於沒有右箭頭的,肯定會帶來更強的指示性。
在界面中怎樣讓用戶明白橫向滑動還可以查看更多內容?你可以加一個小巧精致的箭頭指向右側,提示用戶右側還有東西哦,不信你來點我呀。
各種機器、各種設備發出嗶嗶嗶之類提示聲音起初起著友好的提示作用,但這種聲音變得無處不在之後就會讓人心煩意亂。現實生活中滿大街都是箭頭,給你指示不同的路。有時候能幫上大忙,有時候卻搞的你暈頭轉向。這種暈頭轉向的感覺在某些產品中也可以找到,太多的界面裏充斥著各種各樣、各種方向的箭頭。箭頭符號有很好的提示效果,但用的時候還是要慎重。也許我們應該多問問自己,真的需要這個箭頭嗎?

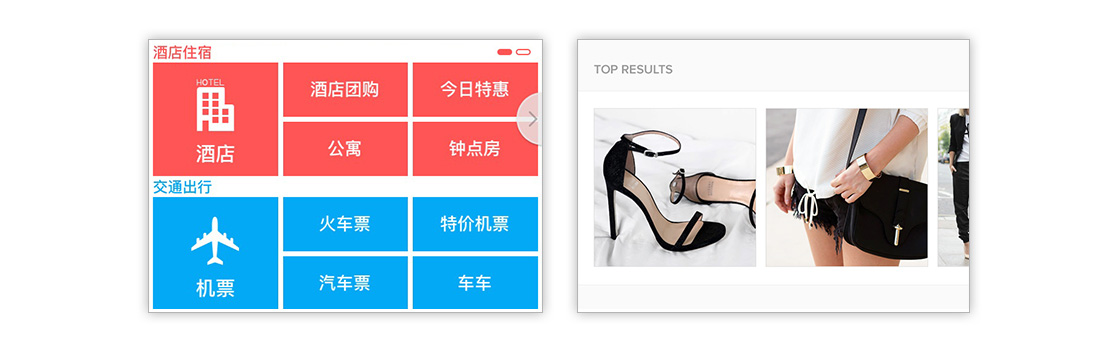
對比上圖這兩個設計,左側的界面依賴右箭頭給用戶提示右邊還有內容,右側的界面依靠遮擋住的未顯示完整的圖片來告訴用戶右邊還有更多內容。哪個更高明一些呢?
擋住一部分,暗示後面還有內容。為什麼用戶一看就能明白呢?這裏利用了用戶的生活經驗。諾曼博士在《設計心理學》中提到的社會化語義符號,就是這個意思。運用用戶的生活經驗,盡量少的在界面上添加不必要的元素,大家的眼睛都夠累的了,盡量讓用戶把注意力集中在實際的內容上吧!
是的,這隻是一個箭頭,一個最常見不過的圖標,但如何把它放在合適的位置,如何不過度的濫用這個符號,卻是我們每一位設計師不得不每天面對的問題。
原文鏈接:http://mux.baidu.com/147
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








