網頁設計中最熱門的技巧之一,就是高清背景圖,這得益於高清顯示屏的普及。但面對複雜的商標時,就不好處理了。
本文中,我們來展望一下網頁設計的未來。高清網頁設計是否能主導網絡,這已經不是問題了,關鍵是高分辨率顯示屏何時能夠普及,這是提升視覺設計的必備條件。
下面開始,我們將要探索如何運用圖片、視頻、或是動畫來創建高清背景,並且把所有內容有層次地組合。
圖片
超大圖、焦點圖、全屏圖。
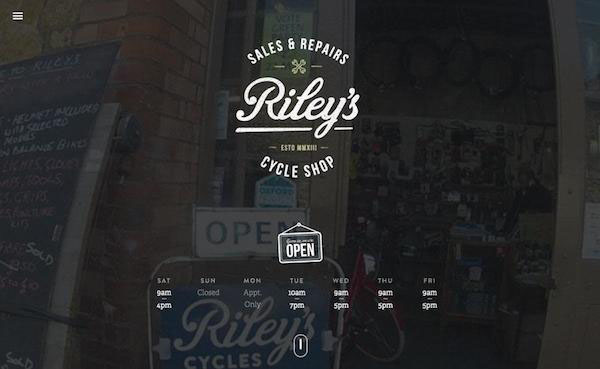
以上幾個詞,最適合用來描述現代網頁設計的背景圖片。設計師們對高清設計不僅停留在思考層面,他們將其發揮到極致,用背景圖占據了整個畫面。
這種設計技巧很有效,因為用戶天生就是視覺動物。
正如《2015與2016的網頁設計趨勢》所描述的,畢竟我們理解周圍世界時,視覺在主導潛意識。而且,令人愉悅的圖片在一定程度上能創造更好的用戶體驗,因為我們理所當然認為有吸引力的東西更好。這看似極其膚淺,但在設計中,感知就是真相。
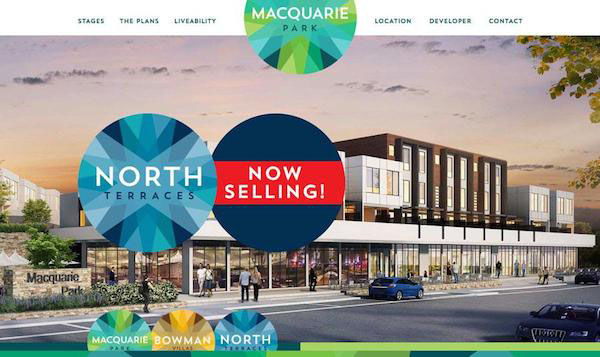
高屏幕分辨率創造了絕佳的機遇,讓用戶能看到從前無法察覺的細節。圖片中的小細節——例如Junction Moama所用的Macquarie公園的多色調紋理(上圖的兩種)——提升了界面的精細程度,對至關重要的第一印象大有幫助。
使用高清圖片的5條建議:
- 使主畫面成為視覺焦點——雖然圖片是作為背景,不代表它就能占據舞台中央。優秀的照片能與用戶建立情感連接,學習圖片的精妙之處,看它如何影響設計的視覺層次。
- 考慮使用多圖——使用我們在網頁UI模式中提到的幻燈片或卡片風格的結構,來應對內容豐富或相片集類型的設計。
- 在圖片上添加效果——模糊或色彩疊加,能夠增加或是改變一張圖片的調性(例如全用紅色調會更加積極)。這在高清圖片上很管用,因為下層的圖片畫質夠高,細節仍清晰可辨。
- 考慮圖片在不同屏幕尺寸下的效果——安排各種尺寸下的背景圖,使之能適應任何斷點,不會露出純色塊(那其實是真正的背景)。
- 打破局限——照片背景不一定要遵循標準的1:1.5相機比例,也可以使用從各自背景中裁剪出來的圖片。
背景照片能創造簡單的視覺吸引。選用優秀的照片強化品牌、產品或信息時,效果最佳。記住,有時會用多張背景照片,要確保這種設計結構和周遭元素能與每張圖搭配良好。
視頻
高清視頻背景可能是今年最盛行的技巧之一——尤其是有著瘋狂感的大量快鏡頭動作。從AirBnB這樣的巨人,到幾乎所有類型的小網站,視頻迅速成為了網頁設計中重要的一道風景線。
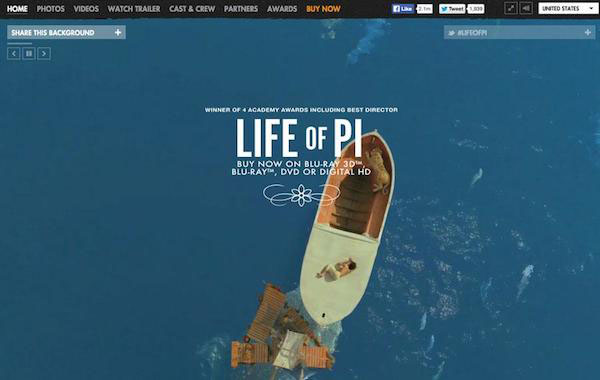
最初一批運用背景視頻的網站,正是電影網站。例如《少年派的奇幻漂流》官網,用了一段電影預告作為背景(而且還是可下載的格式)。
視頻作為一種設計技巧的出現,與它本身的新奇性毫無關系。在HTML5(還有能播放高清視頻的智能手機)推出以前,許多瀏覽器與網絡連接環境根本無法處理全屏視頻背景。
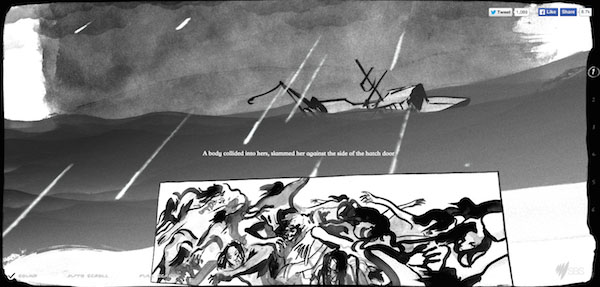
任何關於高清視頻的討論,都應當圍繞最終成品。無論是像Dunckelfeld’s這樣的超現實主義黑白手法,還是像AirBnB這種更加現實的蒙太奇短片,你都需要來回調整它的飽和度和幀速率,讓視頻更吸引人,而不會使人分心。
光有一段視頻可不夠。所有拍攝優秀電影的技巧——取景、變焦、平移——在網頁視頻中同樣重要,即便是用作背景。
Brindisa Tapas Kitchens做得非常棒,它剪輯了大量短片來展現它的食物與環境。視頻從多個角度拍攝,有些片段用了縮時攝影的風格加速,另一些則刻意調慢來營造合適的氛圍。
同樣,在設計中運用高清視頻也有5條建議:
- 注意視頻長度——背景視頻應當在幾秒鍾內呈現一段視覺故事,讓用戶感受到氛圍。最佳循環間隔是10到30秒。
- 關閉聲音——對於多數用戶而言,聲音仍是一種很極端的自動播放元素。如果想要使用聲音,也要默認設成靜音。
- 關注加載時間——雖然高清視頻很有意思,但不能因此拖慢網站加載速度。如果用戶在加載過程中就退出了,視頻再精彩都沒有用。
- 考慮備選方案——有些設備無法渲染高清視頻。在Goolge統計中查看訪客最常用的設備,根據情況進行設計。通常,你會選取一張靜態圖片作為備選方案。
- 堅持高質量的視頻——不論是否自己拍攝,為了清晰出眾的畫質,最好雇人來做這個事情,或者使用版權視頻。不僅僅因為它要用在高清的環境中,也因為需要相當好的畫質。就像照片一樣,如果超過原片分辨率使用,視頻就毀了。
網頁設計,尤其是使用背景視頻的網頁,都在營造一種電影般的體驗。網站中的高清視頻,創造了一種完整的多媒體體驗,在運動的背景之上層層傳遞信息。
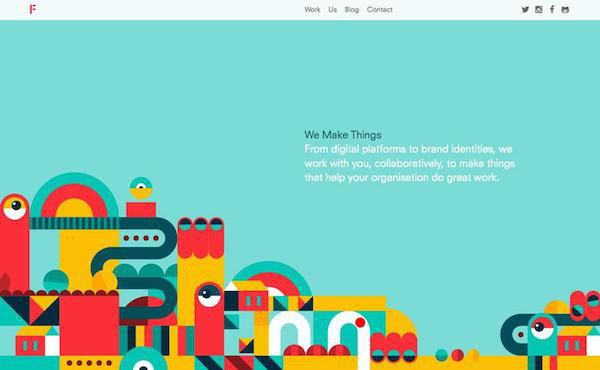
動畫
高清背景動畫存在於固定圖片的設計中,因為這些動畫往往同時包含固定與運動元素。
它與加載動畫同樣盛行,數十年來設計原則幾乎沒有改變。唯一改變的是高清顯示屏能呈現的畫質水平。
成功的高清動畫,關鍵在於時間控製。動畫應當有著流暢無痕的效果。所有的循環動畫都要首尾相接。
《2015與2016的網頁設計趨勢》中描述過,我們建議牢記以下5條原則:
- 堅持簡單的動畫——太複雜的故事與動作可能會加重認知負擔,如果能實現完美的基本動畫,就不要製作複雜的效果。
- 使用亮色調來關聯界面——例如,可以從簡單的鼠標懸停效果入手,改變鏈接顏色。考慮選用配色中最亮的顏色作為鼠標懸停色,讓人注意到這個動畫效果。懸停時放大文字也是一種視覺線索,能夠起到額外的強調作用。這些簡單的手段有助於突顯特定的用戶操作。
- 利用高清屏幕的特性——為了最佳的視覺效果,使用可縮放的圖片格式,例如矢量圖。
- 用視頻的方法製作動畫——同樣的精妙之處也適用於動畫。應當避免不和諧的運動和物體,例如聲音,那會令用戶感到厭煩。
- 為合適的觀眾製作動畫——雖然許多設計師常把動畫和插畫合為一體,但這未必適用於每個網站。
同樣,要注意細節。根據網站與用戶的不同,動畫可以是卡通式、視頻風格,或者僅僅是插畫環境中的一系列運動感。動畫可以通過用戶操作觸發——點按、滾動或是鼠標點擊——或者就簡單地自動播放。
層層構築:融合所有內容
高清背景隻有作為某一層信息時才有效果。精彩的圖片、視頻或動畫獨木難支——你得考慮它與屏幕上其他內容的關系。
以下是3個簡單的案例研究,這幾個網站都將它們融合得非常好。
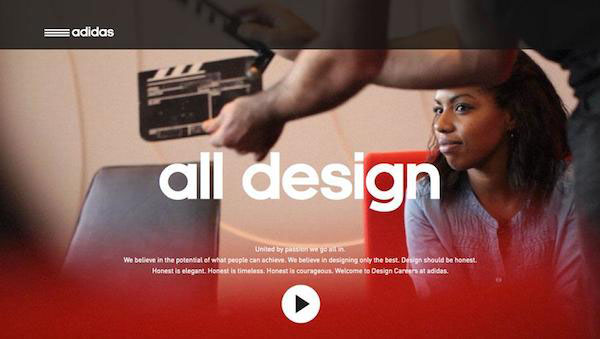
Adidas設計工作室
Adidas設計工作室用了各種技巧處理鮮明的大尺寸圖片,號召人們加入。
全屏背景實際上鏈接到一段視頻,滾動操作還有視覺差效果,引導用戶瀏覽整個產品線和相關信息。清晰的圖片搭配同樣清晰的文字。通過一種溫和的方式,用顏色構建了視覺的層次。
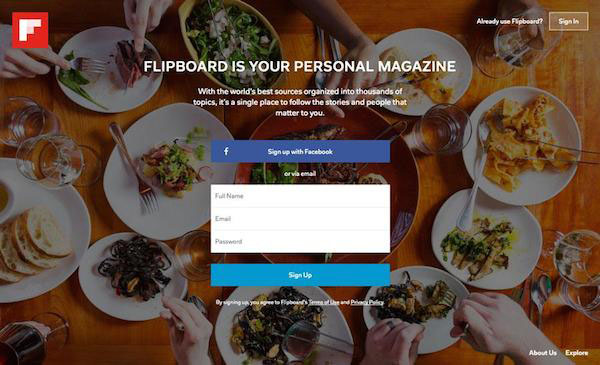
Flipboard熟練運用固定背景圖的技藝,這高度依賴傳統的攝影藝術。
高清圖片包含許多細節,卻不會咄咄逼人。圖片還延伸到了屏幕之外,讓人想象餐桌還會向各個方向延伸,在不同的屏幕分辨率下也確實如此。整個色調將這張圖片塑造成背景元素,使注意力保持在其上更明亮的行動號召信息上。
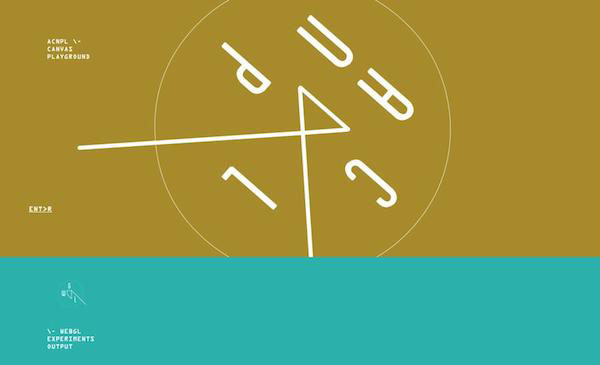
5 Eme Gauche
5 Eme Gauche的特色是具有多層元素的大背景圖,包含底部導航、社交媒體圖標,還有屏幕中央的品牌logo和主頁鏈接。
每層內容都與背景有互動,並且有所區分,讓你一眼就能看出屏幕上的分層關系。這個網站的內部層級很清晰,因為所有頁面都采用同樣的分層格式和滾動動畫。
結論
盡管高清背景近年來正逐漸盛行,但不能僅把它當作一種潮流。它們的產生,是可用性終於跟上科技發展的結果。
這意味著人們不會有一天厭倦高清設計,轉而尋找下一股潮流。作為日漸成長的視覺行業,這種創作技巧絕對值得一學。
想學習更多不會過時的網頁設計技巧,請看UXPin推出的免費電子書《2015與2016的網頁設計趨勢》。這份指南通過分解165個今日最佳設計,講解了10種最有用的趨勢,它們來自Intercom、Spotify、Apple、Google這樣的公司。
原文鏈接:http://designmodo.com/high-definition-design/
譯文鏈接:http://colachan.com/post/3474
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07