
具體繪制步驟如下:
1. 繪制基本形狀
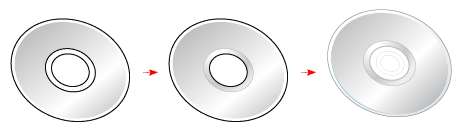
首先需要使用Illustrtor的矢量繪圖工具(如橢圓工具、鋼筆工具等)繪制出如圖1所示的基本形狀,或者找一幅現成的圖標圖片置入到Illustrator中,描摹出輪廓。
圖1

2. 繪制音符
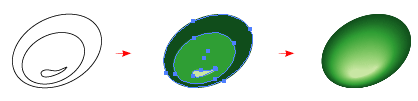
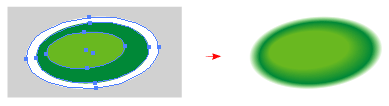
制作一個平滑的橢圓。如圖2所示,先繪制出3個基本形狀,然后分別填充以由亮到暗的不同顏色,選擇菜單命令“對象>混合>混合選項”,將“間距”設置為“指定的步數”,并將步數設置為128。選中3個對象后,按快捷鍵Ctrl + Alt + B或者執行菜單命令“對象>混合>建立”。
圖2

反射光
繪制一個橢圓形,填充以黑白漸變色,確認黑色為全黑(C,M,Y,K=100),將它拖動到圖2所示橢圓的上方,并在“透明度”調板中將混合模式設置為“濾色”(如果使用的是英文版,則選擇混合模式為screen,有些朋友在讀網上的教程文章時“濾色”和Screen對不上號,這里順便幫您解決一下這個問題),如圖3所示。
圖3

高光
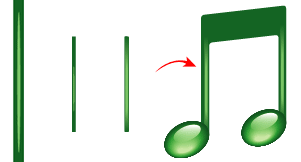
繪制一個較長的垂直矩形,以及一個拉長的橢圓,填充為深淺不同的顏色,并使用上面用過的方法混合兩個圖形,選中混合后的圖形,移動到音符的左邊,再按住Alt鍵的同時將其復制到右邊,如圖4所示。
圖4

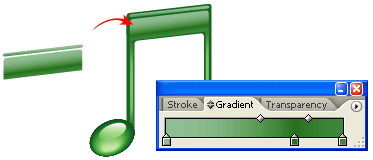
繪制一條路徑,并填充以三色的漸變色,移動到如圖5所示的位置。
圖5

使用相同的混合方法繪制其它高光部分,同樣要將顏色模式設置為“濾色”,如圖6所示。
圖6

3. 繪制CD
使用工具箱中的“漸變工具”填充CD圖形,設置為白色到灰色的漸變色,如圖7所示。
圖7

彩虹漸變
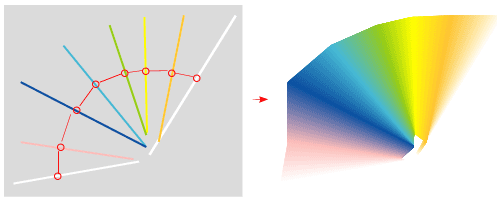
繪制如圖8左圖所示的多個線條,并設置不同的描邊顏色。確認第1條和最后1條為白色,因為這兩條將要設置為透明。使用“混合工具”從左到右依次單擊每個線條的邊緣,制作出彩虹漸變,效果如圖8右圖所示。
圖8

蒙版
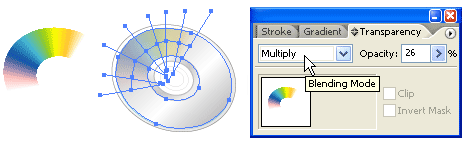
使用CD圖形蒙版上面制作出的彩虹漸變圖形,方法是選中圖形后,按快捷鍵Ctrl+7或執行菜單命令“對象>剪切蒙版>建立”。在“透明度”調板中將混合模式改為“正片疊底(Multiply)”,并將“不透明度”設置為26%,如圖9所示。
圖9

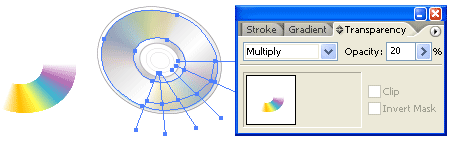
重復上面的步驟,制作另一個彩虹漸變,如圖10所示。
圖10

4. 繪制音符的倒影
繪制3個橢圓形,填充以不同的顏色,如圖11左圖所示,確認最外面的路徑為白色,這將導致一個發光效果。選擇所有3條路徑,然后執行菜單命令“對象>混合>建立”,或者按快捷鍵Ctl+Alt+B。
圖11

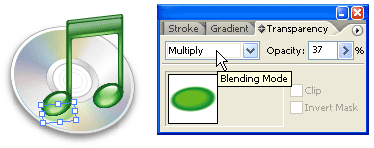
將混合得到的圖形拖動到左邊音符的下方,將在“透明度”調板中將混合模式設置為“正片疊底”,“不透明度”設置為37%,如圖12所示。按住Alt鍵的同時拖動該圖形,將其復制到右側音符的下方。這里可能需要修改音符倒影的排列順序,方法是在圖形上單擊右鍵,從彈出的菜單中選擇“排列>后移一層”。
圖12

5. 繪制投影效果
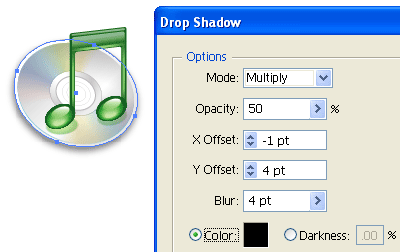
最后一步是為CD圖形應用投影效果。選中CD路徑,然后執行菜單命令“效果>風格化>投影”,并在“投影”對話框應用如圖13所示的設置。
圖13

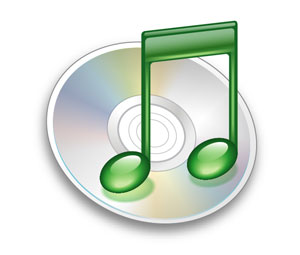
最終效果 這就是最終的iTune圖標

没有了
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








