
同樣,我還要再將畫形狀也分成三個部分來講。
扳手部分:
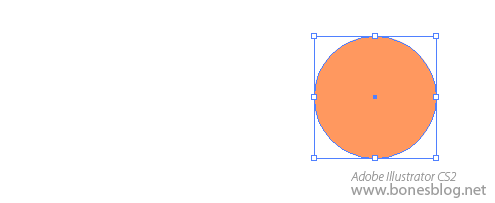
在工具箱中選擇橢圓工具,按住Shift鍵繪制出一個正圓形

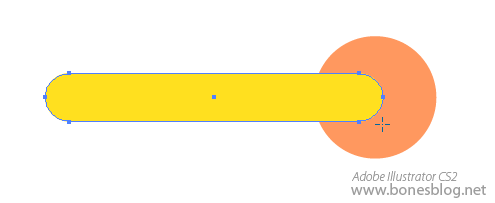
在工具箱中選擇圓角矩形工具,按下鼠標后向右下方拖曳,直至矩形的形狀大小與圓形比例適合,按下鍵盤上的“↑”“↓”鍵,調整圓角的大小,調整完成后,釋放鼠標鍵。

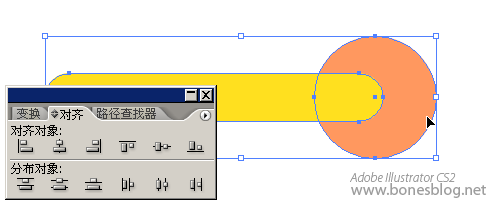
使用選擇工具將兩個形狀都選中,單擊對齊調板中的“垂直居中”按鈕,使得圓角矩形與圓形對齊。

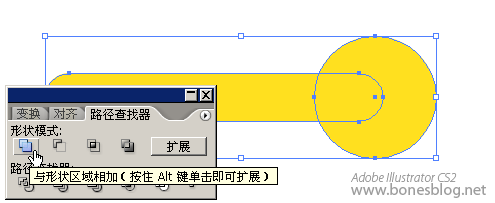
再按下路徑查找器中的“與形狀區域相加”按鈕。

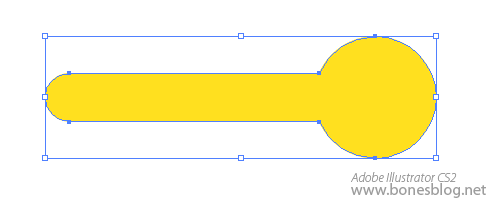
單擊路徑查找器中的“擴展”按鈕。此時兩個簡單的形狀就組合成了一個復雜的形狀。

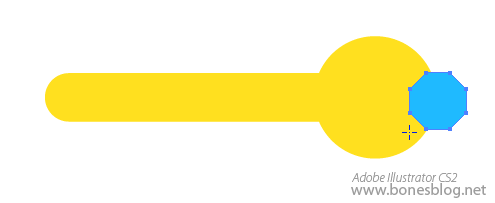
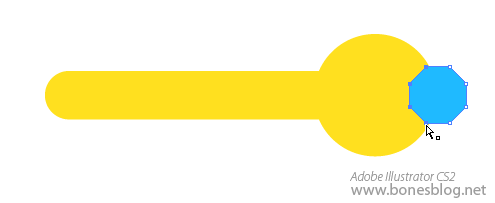
使用多邊形工具繪制一個8邊形,按下鼠標后向右下方拖曳,按下鍵盤上的“↑”“↓”鍵,調整多邊形邊的數量,調整完成后,按住Shift鍵,拖曳至的形狀大小與圓形比例適合,釋放鼠標鍵。

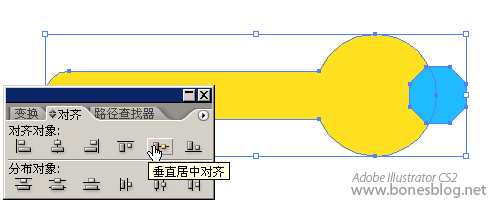
使用對齊調板對齊這兩個形狀

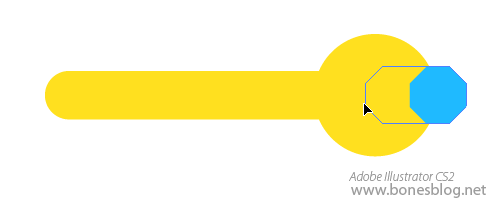
使用直接選擇工具,按住Shift鍵,將8邊形上的四個錨點選中

按住Shift鍵,將這四個錨點向左拖曳

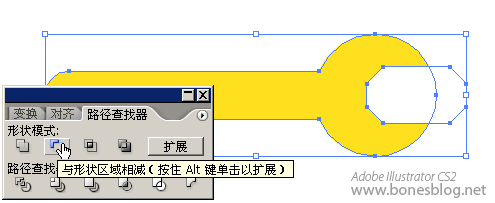
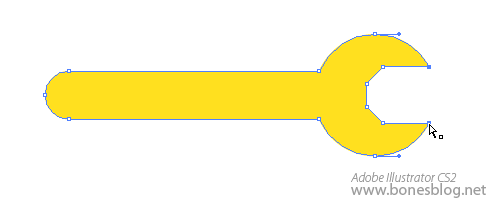
使用選擇工具將兩個形狀同時選中,按下路徑查找器中的“與形狀區域相減”按鈕。

單擊路徑查找器中的“擴展”按鈕。此時扳手的形狀就大體的出現了。

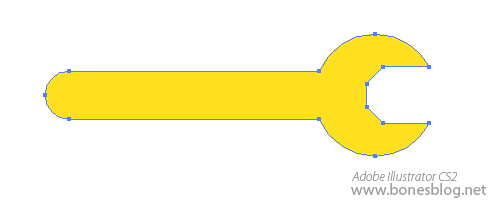
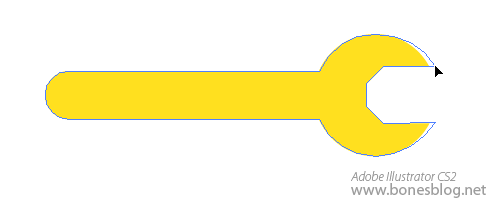
為了使得扳手更加逼真,這里使用直接選擇工具將扳手形狀最右端的兩個端點選中。

按住Shift鍵稍稍向右移動。

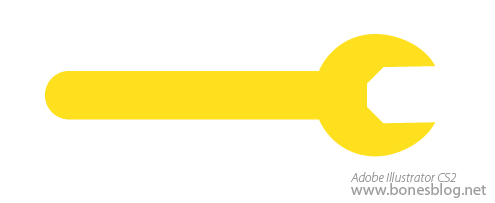
至此,扳手的形狀就創建完成。記得存儲一下我們的勞動成果。

标签:
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








