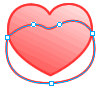
效果圖:


2.克隆(Ctrl + Shift + D)一個,把兩個一左一右擺放整齊。

3.選擇:菜單 -> 修改 -> 組合路徑 -> 聯合,得到一個完整的心型。(這是保證了圖形左右對稱的好方法。)

4.改變前景色(描邊的顏色)為#FF3333,背景色(填充的顏色)為#FFFFFF,如圖對心型進行線性漸變填充。克隆一份。

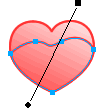
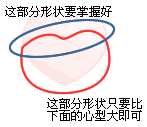
5.再如圖勾畫一個路徑。

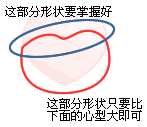
6.注意以下要點:









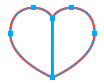
1.畫一個一半心型的路徑,如圖進行2px描邊,顏色為#FF3333

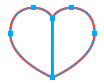
2.克隆(Ctrl + Shift + D)一個,把兩個一左一右擺放整齊。

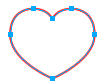
3.選擇:菜單 -> 修改 -> 組合路徑 -> 聯合,得到一個完整的心型。(這是保證了圖形左右對稱的好方法。)

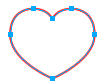
4.改變前景色(描邊的顏色)為#FF3333,背景色(填充的顏色)為#FFFFFF,如圖對心型進行線性漸變填充。克隆一份。

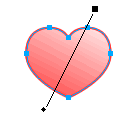
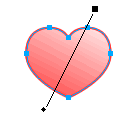
5.再如圖勾畫一個路徑。

6.注意以下要點:

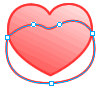
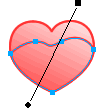
7.選擇剛才克隆的那個心型和新畫的路徑,選擇:菜單 -> 修改 -> 組合路徑 -> 相交,得到如下圖的形狀,我們稱為:半心型。

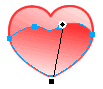
8.調整一下漸變填充的方向。

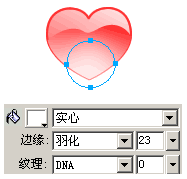
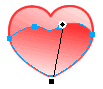
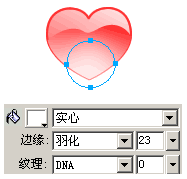
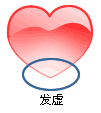
9.在心型的下部畫一個橢圓,白色填充,羽化:23,調整透明度為:60%。將橢圓與半心型組合(Ctrl + G)。

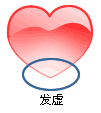
10.由于白色橢圓覆蓋在心型上,所以底部會變虛。

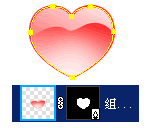
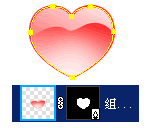
11.選擇心型,拷貝(Ctrl + C) ;選擇橢圓組合,選擇:菜單 -> 編輯 -> 粘貼為蒙版。
此時,心型形狀以外的顏色或圖形就被遮蓋住,不再顯示。

12.稍稍調整一下,簡單的水晶紅心就完成了。

13.再變化一下。

标签:水晶紅心
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27








