
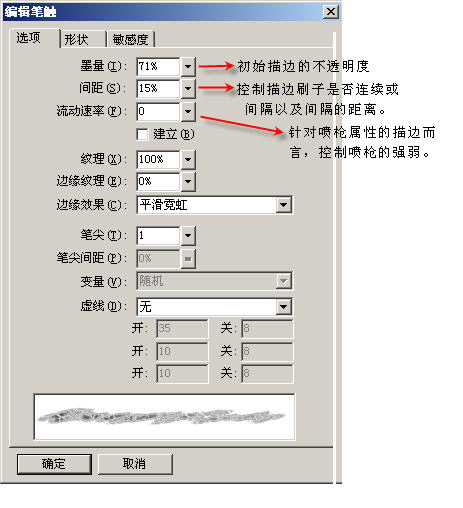
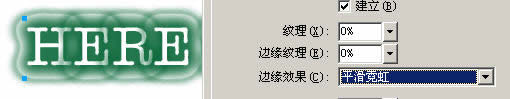
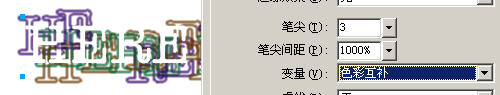
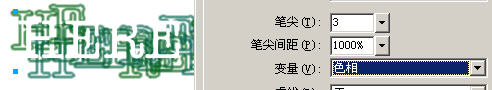
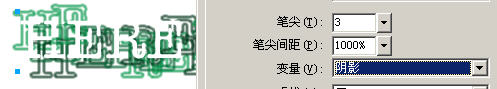
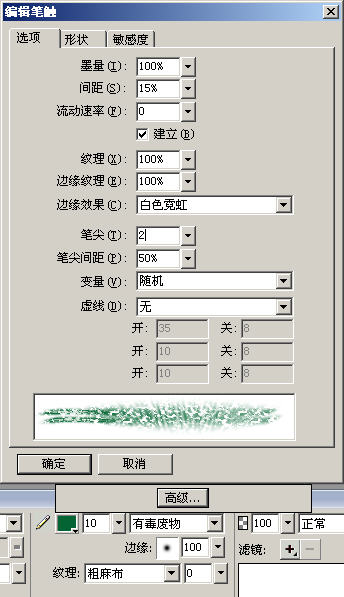
以上圖為例,一點一點說明,最后貼效果。
前三項已經說明
第四項:建立。FW的解釋是建立其本身之上的刷子,不過效果不明顯。
第五項:紋理,邊緣紋理,邊緣效果。
分別是描邊總紋理,描邊的邊緣紋理,以及描邊效果。邊緣效果分五類:
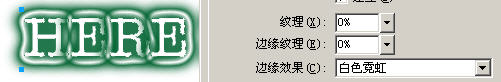
白色霓虹:以黃金比例取描邊輪廓繪制白色羽化帶。
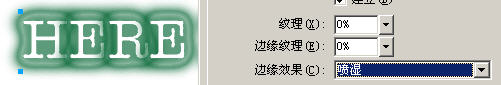
噴濕:以上步為基礎進行模糊。
平滑霓虹:以白色霓虹為基礎進行羽化。
波浪凹凸:以白色霓虹為基礎,按遞減的趨勢話白色羽化帶,羽化效果弱,邊緣清晰。
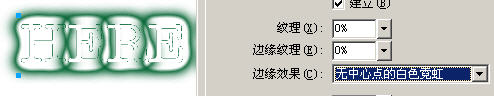
無中心點的白色霓虹:以白色霓虹為基礎,去掉中心色,填充為白色。
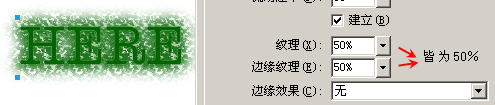
紋理數值輸入如圖:


白色霓虹:以黃金比例取描邊輪廓繪制白色羽化帶。

噴濕:以上步為基礎進行模糊。

平滑霓虹:以白色霓虹為基礎進行羽化。

波浪凹凸:以白色霓虹為基礎,按遞減的趨勢話白色羽化帶,羽化效果弱,邊緣清晰。

無中心點的白色霓虹:以白色霓虹為基礎,去掉中心色,填充為白色。














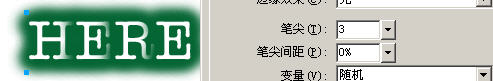
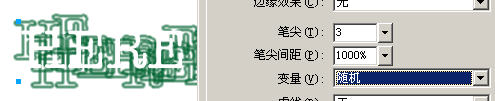
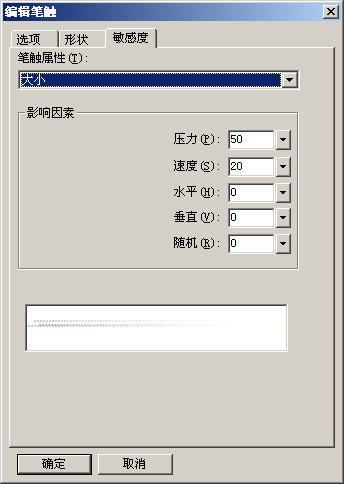
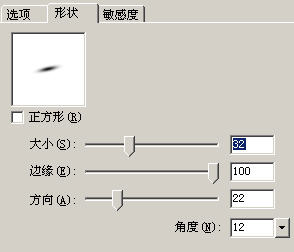
OK,繼續下去,首先看大小屬性。以下皆以數值大小為準:
壓力越大,那么筆觸就越清晰。
速度越大,邊緣就越不明顯。
水平和垂直是指繪畫的方向性,數值越大越明顯。
隨機即隨機,沒啥好說的。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27








