| 在這篇教程里,我們要制作一個按鈕,像蘋果站點那樣。下面的每一個步驟,有些可以合并和忽略,當然得看您的理解能力了。
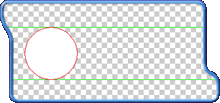
教程PNG文件 首先建立新文件,大小為420*220,背景設置為透明然后畫出按鈕的輪廓,我們可以使用畫筆,建立一個圓角矩形。打開標尺,選擇菜單View>Rulers,然后拖曳出兩根水平導線定好按鈕的上邊和下邊。建立一個圓,將鼠標指針放在上面的導線上,按住Shift拖曳出圓形,終止于下面的導線上,選擇白色填充。
為了建立另外一個圓,拷貝第一個圓,然后粘貼在工作區里,使用鼠標移動第二個圓到右邊位置,移動時按住Shift鍵,這樣可以平行移動,接著畫出一個矩形放在兩個圓中間,如圖。選擇圓和矩形,Modify>Combine>Union合并,我們就做好了按鈕的輪廓
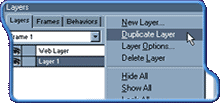
現在使用復制層選項建立一個新層,命名為Reflex。
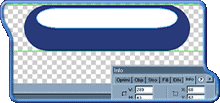
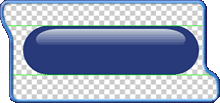
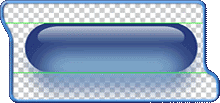
選擇第一層使用相近于apple按鈕的顏色填充,設置RGB色為#283c78,然后使用油漆桶工具填充輪廓,接著,我們要建立按鈕上方的光影,選擇Reflex層,選擇變形工具Ctrl+T,如圖所示變形,或者你可以使用info面板,設置寬為289,高為43。
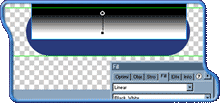
仍然在Reflex層,建立一個白色矩形覆蓋在原來的變形區域上,我們要給它建立遮照。點擊D鍵,刪除掉邊框,然后選擇Fill為Linear線性填充,選擇Paint Bucket工具移動填充控制柄,改變漸變填充的方向,如圖所示,然后同時選擇漸變矩形和倒影區,使用Select Behind工具,或者按V鍵,最后旋轉菜單Modify>Mask Group>Mask to Image,結果如圖。
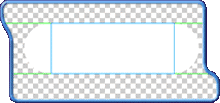
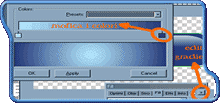
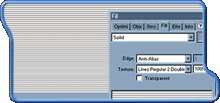
建立一個新層,命名為inf,在導線之間建立一個圓,選擇Fill面板,選擇radial選項。選擇Edit Gradient修改漸變選項,在彈出的面板里,分別設置RGB色為#b4e6fa和#283c78。
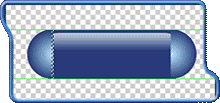
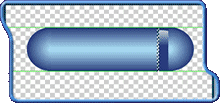
保持圓為選擇狀態,使用小刀工具將其分成兩半,然后使用移動工具將兩半分別移到按鈕的兩頭,選擇其中半個圓,使用菜單Modify>Merge Images,然后使用Marquee工具選擇2pixels寬的的矩形。
單擊v鍵,按住Alt鍵用右鍵頭水平移動矩形,直到到達另一個半園。
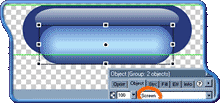
全選inf層,選擇菜單Modify>group,然后將其往下移動,按Ctrl+T變形,移動到原來的輪廓高度的三分之一的位置處,使用Info面板設置它的寬為310,高為87。
使用濾鏡Xtras>Blur>Gaussian Blur高斯模糊,設置為18,現在怎么樣,看上去有點像Apple按鈕了吧,我們再加上文字。
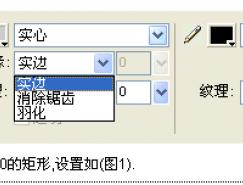
現在我們要讓它有透明感。先建立邊框發亮的效果。建立新層放在最上面,命名為amschera,選擇Marqree工具,選擇Options面板,設置邊界Feather羽化,設置羽化度為66。拖曳出矩形覆蓋在按鈕上,選擇Paint Bucket工具,設置顏色為白色,再選擇Options面板設置邊界反鋸齒,tolerance為90,填充選擇區。按Ctrl+Shift+I反選,按Del鍵刪除多余的白色,然后Edit>Deselect取消選擇。使用Magic工具,設置Options面板為邊界反鋸齒,tolerance容差為110,選擇你剛剛建立的中心部分,按Del再取消選擇。最后,給該層應用高斯模糊,設置為7。
接著我們加上墻紙,因為它可以使透明度增強。建立新層,命名為Background,建立矩形區,填充為:solid,顏色為:#999999,Amount:100%。
接著建立陰影,復制inf層,命名為shade,位置放在第一層下面。選擇Object面板設置Blending Mode混和模式為multiply,透明度為75%,為了效果更加真實,將inf層的明亮度提高15%,選擇菜單Xtras>Adjust Color>Brightness/Contrast。隱藏background、shade和文字層,然后選擇Modify>Merge Layers。
最后,選擇Xtras>Adjust Color>Brightness/Contrast對比度增加15%,然后設置透明度為80%。OK,Apple按鈕完成!
|
标签:按鈕
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27