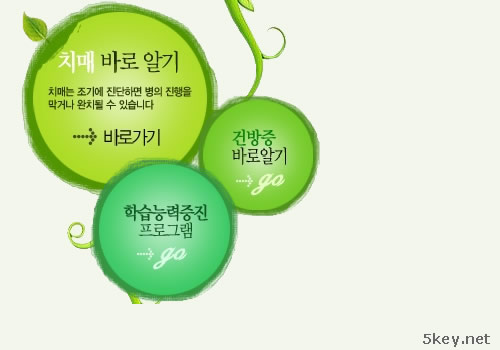
有朋友對這個網頁的虛邊效果很是喜歡,問我怎么做。想了一下,Fireworks中有edges濾鏡,可以制作出圓形的邊緣,不過邊緣虛化的效果不好制作。
如果將效果倒推回去來分析,可以說是一個殘缺的邊緣虛化。用羽化試了試,效果不理想。突然想到Eyecandy4.0濾鏡的“模糊”中有一個“放射性模糊”。試了試,果然就是這個效果!
如果將效果倒推回去來分析,可以說是一個殘缺的邊緣虛化。用羽化試了試,效果不理想。突然想到Eyecandy4.0濾鏡的“模糊”中有一個“放射性模糊”。試了試,果然就是這個效果!

文中的效果需要Eyecandy4.0的支持。如果你對此效果感興趣,可以找這個此濾鏡下載安裝起來試試。
之所以用Eyecandy4來制作,是因為Fw自帶的edges濾鏡制作的邊緣效果不是很理想,當然你也可以用Edges細調試試。
1、最終效果圖(PNG源文件)

2、先畫一個圓;

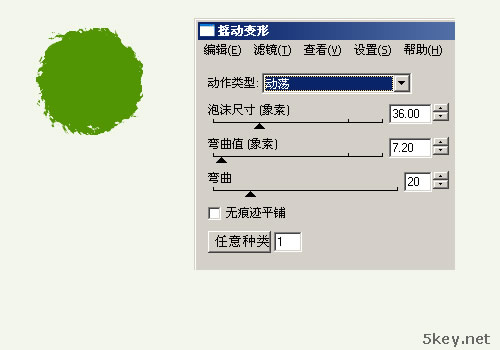
3、使用Eyecandy4.0濾鏡,如下設置;

4、對圓形進行放射性模糊;

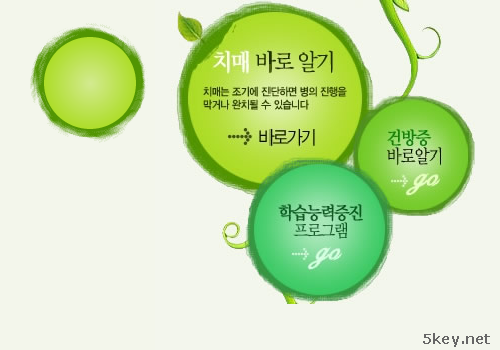
5、最終效果。

标签:Eyecandy濾鏡
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27








