這里只是為大家提供一種思路,并不需要局限于某一效果。為了模仿而模仿是沒有意義的。
效果圖:

思路分析:
此圖屬于馬賽克效果的范疇,然后加以混合模式上的調整。而Firewroks不同于PS,本身是沒有馬賽克濾鏡的。所以關鍵的問題就在于馬賽克效果的制作。在這里我們通過圖片放大會失真出現馬賽克的思路去解決馬賽克的問題。
制作步驟:
1、新建一個200*200像素的畫布,導入找好的素材;

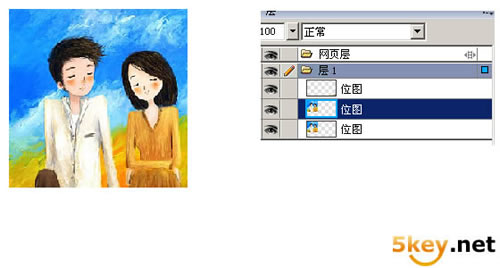
2、將導入的素材原位復制一份,選中上層的素材;

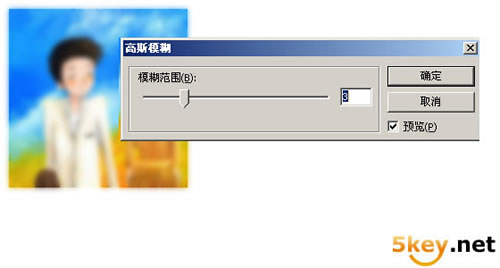
3、對圖層進行高斯模糊,并將圖層平面化所選(轉換為位圖);

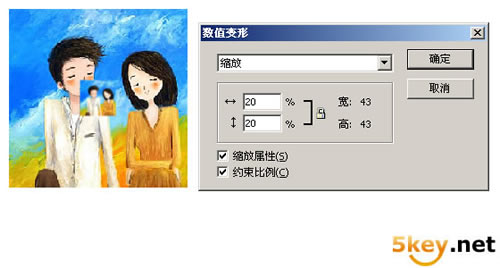
4、因為圖片本身是正好符合畫布大小的,所以在這里我們人為的將其縮小;

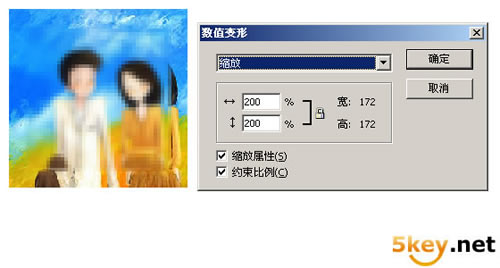
5、然后我們再將縮小的圖層放大數倍出現馬賽克(放大的倍數取決于你需要的馬賽克的大小);

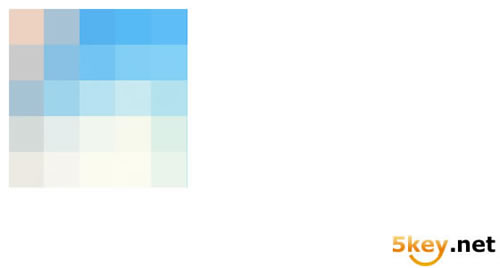
6、最后剪切為畫布大小;

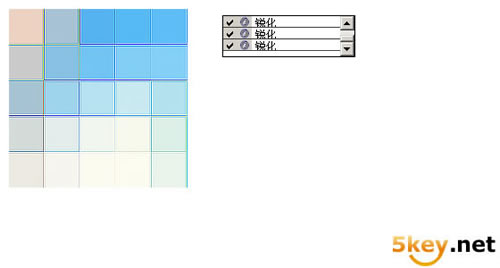
7、對馬賽克層進行多次銳化(我這里使用了6次),使其看上去有馬賽克的質感;

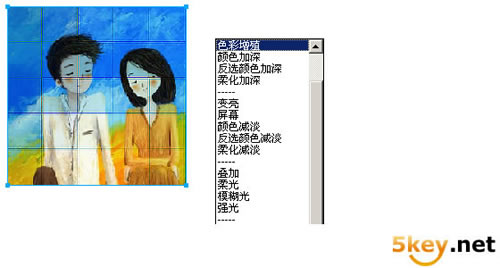
8、最后選擇馬賽克的圖層混合模式,完成效果

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27









