通常在影像處理上有時會特別追求折舊或質地粗劣的效果,當你拿起一張印刷粗糙的街頭小報,劣質的油墨污濁了紙張,本來通過網點印刷的照片就更加顆粒明顯。
在網頁制作中,我們把這種效果刻意運用,把精細的人像照片營造出舊報紙的網點效果,既體現了類似插畫的色彩層次,也達到了報紙網點的特殊效果。在某些時候,我們需要用到些人像照片,又不想被授權所困擾,這種照片處理方式也可以相應避免這類問題,一般看不出原始圖像的真實樣子。
在工作開始前,我們需要用到張小圖,下載到你的本地硬盤,我們會在填充紋理時用到。
![]()
打開一張需要處理的人像照片,作為范例,我借用了小鄧。設置背景色為白色。

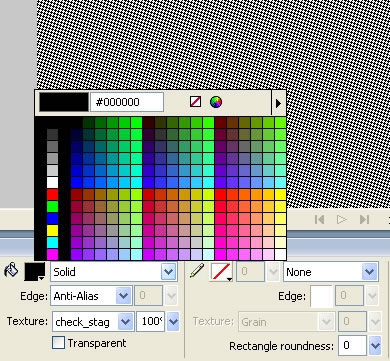
在照片上畫個同樣尺寸的矩形,黑色填充。在紋理填充的下拉菜單上選擇最后的“Others/其他”,然后在彈出窗口選擇你剛下載的新紋理,再把數值拉到100。

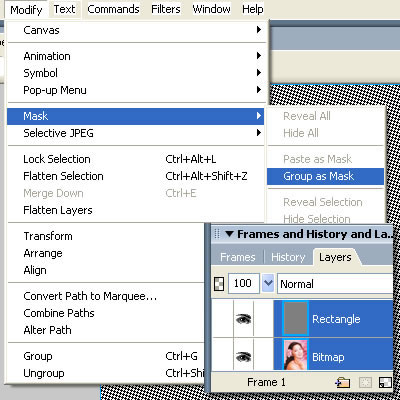
選中這兩個物件,組合成遮罩。

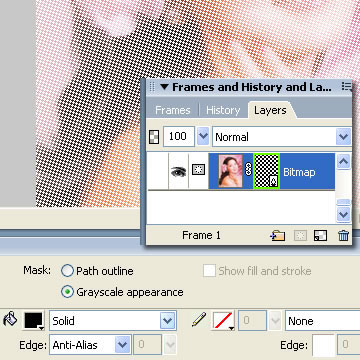
用工具欄上的次選取工具,就是那個空心小箭頭,到層面板上點選遮罩部分。大家可以看到黑色網點的矩形遮罩有個亮綠色的外框,表示已被選中。在屬性面板上,點選確認為“Grayscale Appearance/灰階表現”。

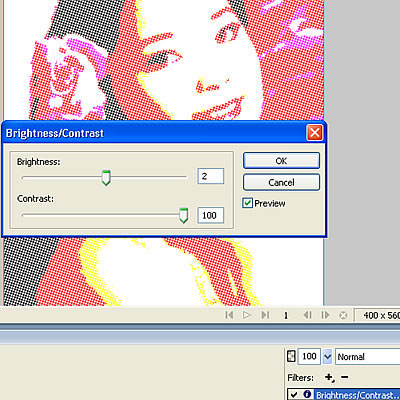
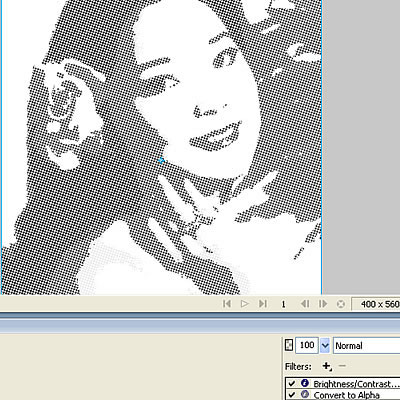
再次選中整個遮罩物件組,應用實時特效。屬性面板上點選濾鏡-->調整色彩-->亮度/對比度,數值如下:

再來,濾鏡-->其他-->轉換至透明。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27








