這是即將出版的Fireworks CS3經典教程的部分章節,看到有些朋友對蒙版的概述還不是很清楚,所以放上來供大家學習借鑒,請多支持,謝謝!
Fireworks CS3中蒙版的應用
很多人在學習蒙版的時候會有困惑,不知道蒙版是做什么的,總是覺得蒙版的概念很深奧,不好理解。其實在學習蒙版之前,我們需要首先來了解蒙版都能做什么,知道蒙版的作用以后,再來學習如何創建蒙版就不會覺得那么難以理解了。
一、蒙版概述
簡單來說,蒙版的作用就是實現透過某個形狀看另外一個圖形的效果。如圖5-62所示。

圖5-62 蒙版的效果
除了能夠把圖像顯示在任何一種形狀內以外,蒙版還能夠制作圖像漸隱效果,如圖5-63所示。

圖5-63 圖像漸隱效果
圖像漸隱效果是指圖像由清晰到透明的一種過度效果,過度的形式有很多,上面這張圖像是圖像由右到左的逐漸變透明,在網頁設計中經常可以使用圖像漸隱效果,使圖像逐漸過度到網頁的底色上,如圖5-64所示。

圖5-64 圖像漸隱效果在網頁中的應用
二、Fireworks CS3的蒙版屬性
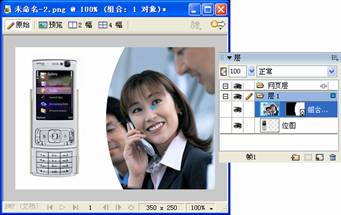
在Fireworks CS3中創建蒙版之后,【圖】面板中的圖層會變成兩個縮略圖,左側的縮略圖為被蒙對象,右側的縮略圖為蒙版,如圖5-65所示。

圖5-65 【層】面板中的蒙版縮略圖
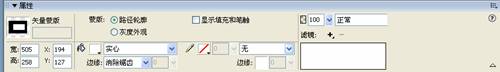
選中右側的蒙版縮略圖之后,在【屬性】面板中會顯示蒙版的屬性,如圖5-66所示。

圖5-66 蒙版屬性
1. 路徑輪廓蒙版
這種類型的蒙版可以透過路徑輪廓清楚的看到被蒙對象,而且跟矢量路徑的顏色沒有任何的關系,也就是說作為蒙版的路徑不管填充了什么顏色,蒙版效果仍舊是非常清晰的。如果選中了“顯示填充和筆觸”那么可以顯示蒙版的邊緣路徑效果,如圖5-67所示。

圖5-67 路徑輪廓蒙版效果
2. 灰度外觀蒙版
這種類型蒙版也是透過路徑看到被蒙對象,但是看到被蒙對象的清晰度就會受到路徑的填充色和描邊色的深淺影響,這種類型蒙版的填充色和描邊顏色都為灰度圖,如果蒙版的顏色為白色,則蒙版下的圖像能夠清晰顯示。如果蒙版的填充顏色為黑色,則蒙版下的圖像則完全透明。如果蒙版的填充顏色為中間的灰色,則蒙版下的圖像將以半透明裝顯示。填充下邊的邊緣屬性中可以設置邊緣羽化。

圖5-68 灰度外觀蒙版效果
利用灰度外觀蒙版受填充色深淺的影響,我們可以輕松實現圖像漸隱效果,其原理就是給用來蒙版的矢量路徑填充由黑色到白色的漸變色,這樣蒙版后黑色的一邊將為透明,白色的一邊為清晰的效果,從而實現圖像漸隱的效果,如圖5-63所示。
三、 在Fireworks CS3中創建蒙版
在Fireworks CS3中創建蒙版的很多,但是最終的目的只不過是生成蒙版,所以基本上記住一兩種生成蒙版的方法,重點掌握蒙版的屬性就足夠了,另外再了解蒙版的刪除禁用和啟用就可以了。
粘貼于內部
使用粘貼于內部命令是Fireworks CS3中最簡單的創建蒙版的方法,需要注意的是,粘貼于內部創建的蒙版默認是路徑輪廓蒙版,所以和作為蒙版的路徑顏色無關,下面通過一個具體的實例來給大家進行介紹,具體的操作步驟如下:
1. 新建一個Fireworks文件。
2. 在彈出的【新建文檔】對話框中設置畫布的寬度為“350”像素、高度為“250”像素,背景顏色為白色。如圖5-69所示。

圖5-69 新建文檔對話框
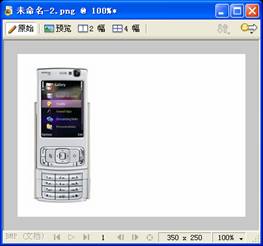
3. 把準備好的手機圖像素材復制到創建的畫布中,并且調整好大小和位置,如圖5-70所示。

圖5-70 復制手機素材到畫布
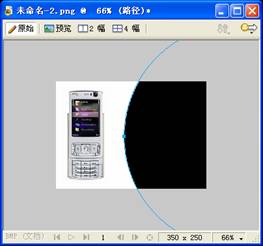
4. 使用【橢圓】工具,在畫布的右側繪制一個正圓,這個正圓要比畫布大很多,如圖5-71所示。

圖5-71 繪制一個正圓
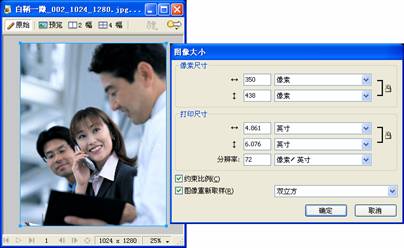
5. 打開準備好的素材圖像,由于準備的素材圖像尺寸大于我們的目標尺寸,所以需要選擇【修改】@@【畫布】中的【圖像大小】命令來縮小圖像素材,以適應我們的需求,如圖5-72所示。

圖5-72 縮小圖像素材的尺寸
6. 選中縮小后的圖像素材,選擇【編輯】菜單下的【復制】命令,然后選中剛剛繪制的正圓,選擇【編輯】菜單下的【粘貼于內部】(快捷鍵為:【Ctrl+Shift+V】)命令,這樣就可以把圖像素材顯示在正圓中了,如圖5-73所示。

圖5-73 把圖像素材粘貼到正圓的內部
7. 這時圖像素材雖然顯示到了正圓的內部,但是并不是我們所需要的位置,如果直接使用【指針】工具拖拽的話,是正圓和內部的圖像一起移動,如果我們只需要調整正圓內部圖像素材的位置,而不希望改變正圓的位置,可以點擊【層】面板中的關聯圖標,取消圖像和蒙版之間的關聯,這樣就可以任意調整圖像素材的位置,而不改變正圓的位置了,如圖5-74所示。

圖5-74 調整蒙版中圖像的位置
8. 位置調整完畢后,可以把蒙版中圖像和正圓的關聯繼續關聯起來,整個圖像效果就制作完畢了,最終效果如圖5-75所示。

圖5-75 最終完成的效果
通過掌握【粘貼于內部】命令,我們可以把任何一張圖像素材顯示到任意一個形狀中去。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27








