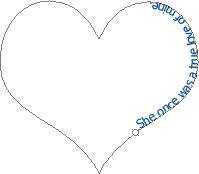
6、現在將已經完成的文字層隱藏起來。并單擊色彩填充層的矢量蒙版,使其路徑處于顯示狀態,即使填充層本身處于隱藏狀態也有效。如下左圖。將文字工具停留在路徑的線條上,注意光標指示應為,在如下左圖1處的大致地方單擊,即會出現文字輸入光標。將字號改為12px,段落對齊方式為居左,然后輸入“She once was a true love of mine”, 這樣就可以形成沿路徑走向排列的文字效果,類似下右圖。注意在文字的起點處有一個小圓圈標記。
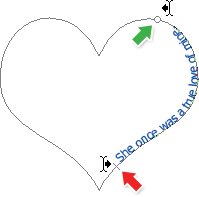
對于已經完成的路徑走向文字,還可以更改其位于路徑上的位置。方法是使用路徑選擇工具〖A/SHIFT_A〗,注意它與直接選擇工具有些類似,但前者是黑色箭頭,后者是白色的箭頭,要注意區別。將路徑選擇工具移動到剛才的小圓圈標記左右,根據位置不同就會出現光標和光標,它們分別表示文字的起點和終點,因此我們稱之為起點光標和終點光標。現在分別將文字的起點和終點移動到大致如下左圖的位置上,紅色箭頭處為起點,綠色箭頭處為終點。此時就可以在路徑上看本來處于重疊的文字起點標志和終點標志。


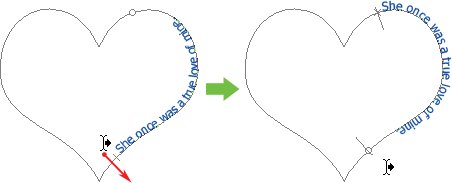
7、如果兩者之間的距離不足以完全顯示文字,終點標記將變為,表示有部分文字未顯示。正如同在前面我們所學習的框式文本中,當文字未完全顯示時所出現的標記一樣,如下中圖。
如果將起點或終點標記向路徑的另外一側拖動,將改變文字的顯示位置,同時起點與終點將對換。如下右圖,將起點往右下方拖動,文字從路徑內側移動到了路徑外側(內側外側只是相對而言并無嚴格標準)。



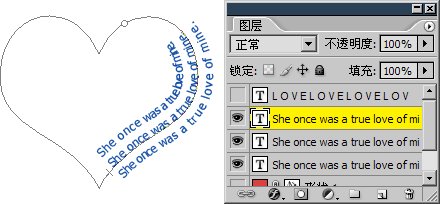
8、路徑走向文字的一個特點就是它都是以路徑作為基線的,如上右圖,無論是內側還是外側,文字的底端始終都以路徑為準,那假設我們需要將文字排列在一個比現有的心形路徑更大(或更小)一些的心形路徑上,那是否就要先繪制一個更大(或更小)的心形路徑呢?不必如此,只需要在字符調板中更改豎向偏移的數值,就可以達到效果,如下左圖所示,就是將現有的路徑走向文字圖層復制了兩個,然后依次更改豎向偏移的數值為15px和-15px,所形成的效果。 需要注意的是更改該項數值后,在路徑的曲線上可能造成文字間距不一。此外,也可以通過回車換行來達到目的。

9、現在大家可自己嘗試在原有的心形路徑上排列多個文字圖層,并將顏色、字號、字體、豎向偏移等選項各自調整,形成錯落有致的效果,如下左圖。

10、一般來說,想要在Photoshop中繪制虛線和點線是比較麻煩的,但我們可以通過路徑走向文字來實現。分別以若干字符“-”和字符“.”沿路徑走向排列,即可形成虛線和點線。還可以綜合使用其他字符,如下右圖。而虛線的形態可以通過字符調板來控制,字號控制虛線的大小,字符間距控制虛線間隙的大小。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13










