導言
在這個教程中,我將向大家展示如何用Photoshop快速創建一個簡單流行的字體效果,我們將使用筆刷,混合模式,基本的濾鏡,如何模糊和液化。
很可愛的字體教程,希望大家以後能把學到的東西應用到中文字體當中。
步驟1
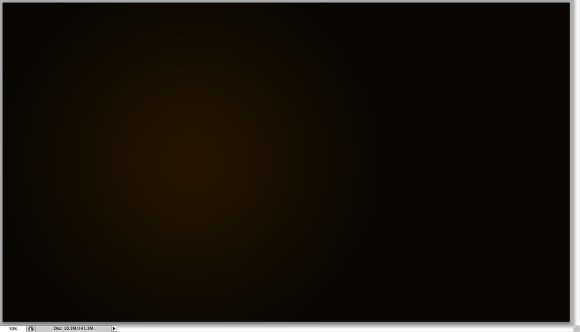
打開Photoshop,創建一個新文檔,我使用的是2560×1440像素,然後使用漸變工具(G)填充背景,使用一個淺紫(3d2626)到深紫(060404)的徑向漸變。

步驟2
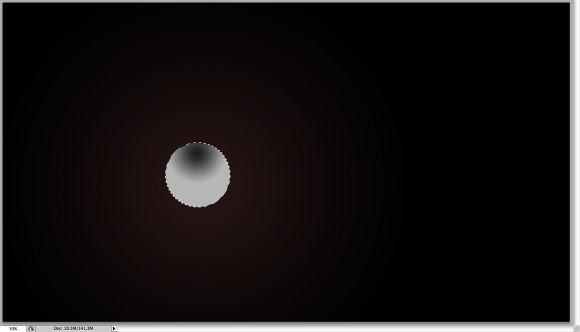
使用橢圓選框工具(M)創建一個橢圓選區,添加一個新圖層,選擇漸變工具(G)。使用黑色和一個亮灰色。在選區中添加徑向漸變,參考下圖。

步驟3
去編輯>自定義筆刷,創建一個新筆刷。

步驟4
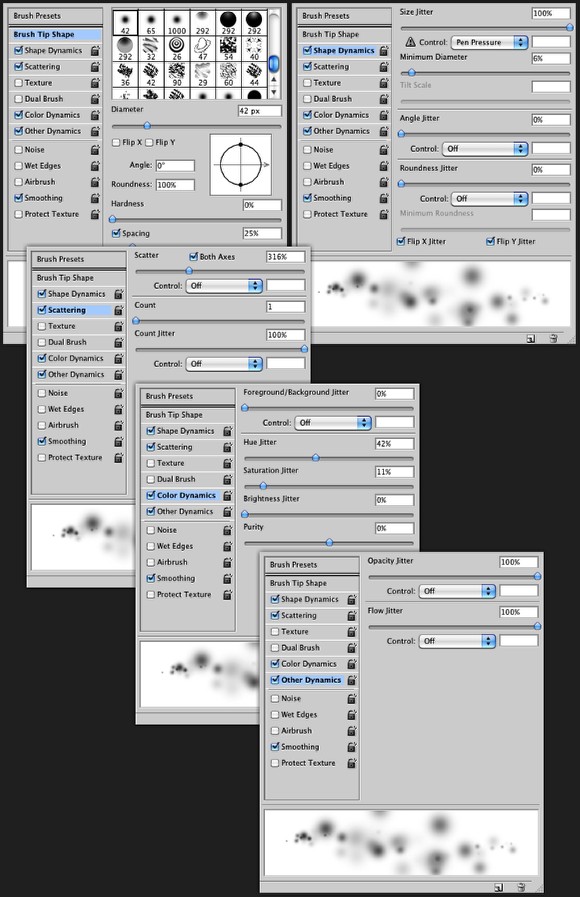
去窗口>筆刷,使用下圖所示的值,筆刷筆尖形狀,形狀動態,散布,顏色動態和其他動態。

步驟5
添加一個新圖層,使用畫筆工具(B),選擇我們之前創建的筆刷,在作品上隨機添加一些橢圓效果(記得把前景色改為白色)。

步驟6
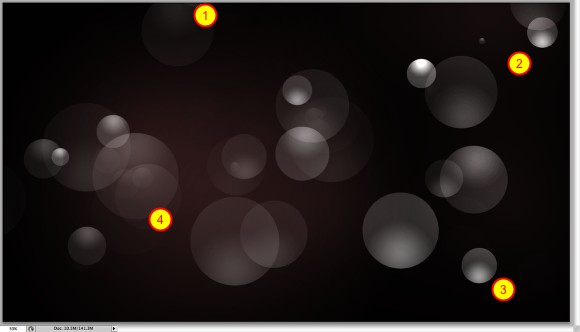
添加另一個圖層,合並這層,這個新圖層將在圖層面板中的文件夾裏,改變文件夾的混合模式為顏色減淡,然後使用畫筆工具(B),選擇白色,使用一個大的柔軟的筆刷在所示區域描繪高光(1-4)。提示:使用1-0改變筆刷的不透明度,1是10%,0是100%。

步驟7
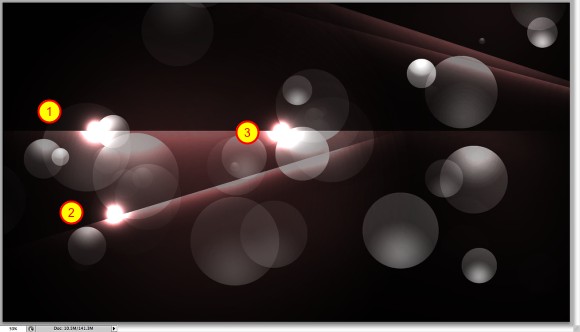
創建一個新圖層,使用矩形選框工具(M),創建一個矩形選區,使用白到黑的線性漸變填充選區,之後改變混合模式為顏色減淡,創建一個不錯的燈光效果。

步驟8
複製燈光效果圖層,旋轉和縮放它們,創建不同的燈光效果。提示:使用橡皮擦工具(E)混合這些燈光效果.(用各種方法嚐試一下哦)

步驟9
添加一個新圖層,合並圖層使它在文件夾裏,改變文件夾的混合模式為顏色減淡,使用畫筆工具(B),使用白色,選擇文件夾裏面的圖層,描繪光暈(1-3)。(好好琢磨一下哦)

步驟10
在圖層的頂端添加另一個圖層,使用漸變工具(G)填充圖層,使用紅色,黃色,綠色和藍色、改變該圖層的混合模式為疊加。

步驟11
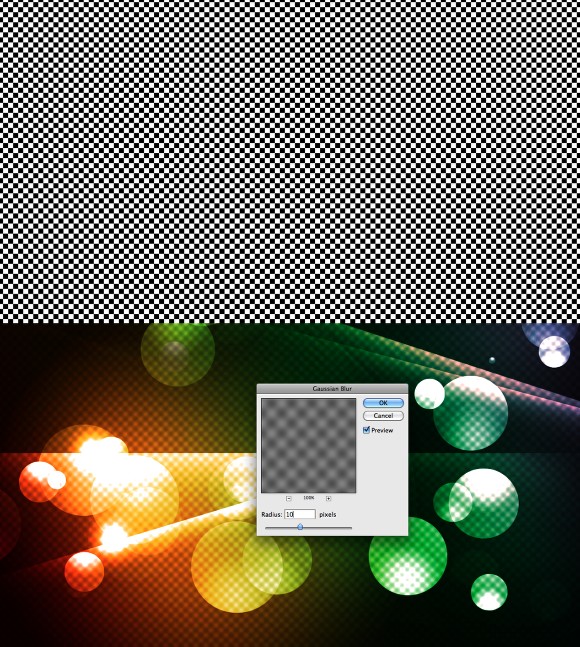
創建一個新圖層,填充checkerboard(黑白格,棋盤型隨你說)圖案,你可以在here下載,然後去濾鏡>模糊>高斯模糊,使用半徑1到2像素就行。之後改變它的混合模式為顏色減淡。

步驟12
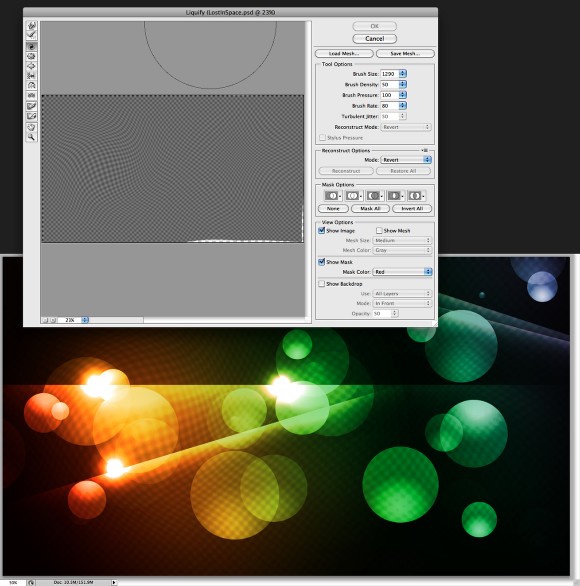
選擇這個圖案圖層,去濾鏡>液化,使用順時針旋轉工具(C)和膨脹工具(B)改變圖案圖層。

步驟13
選擇所有圖層,點擊Command(mac)/Control PC + Alt + Shift + E來合並所有圖層及創建一個新層,去濾鏡>模糊>高斯模糊,使用半徑20像素。之後改變混合模式為濾色,不透明度50%。再次點擊Command(mac)/Control PC + Alt + Shift + E創建圖層。

步驟14
為了創建文本效果,我們將在新背景上添加一個新圖層。你可以複製步驟1的圖層,改變顏色,使用棕色代替紫色。是淡棕3b2500到深棕130f08的漸變。

步驟15
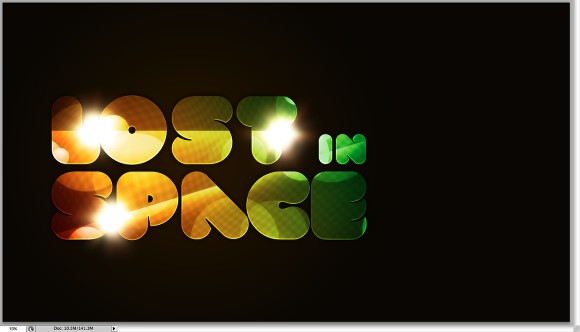
選擇水平字體工具(T),輸入”Lost in Space”,如下圖。使字母”Lost” 和”Space”比字母”In”大,字體可以在這裏下載(http://fontfabric.com/?p=585)。使用白色。

步驟16
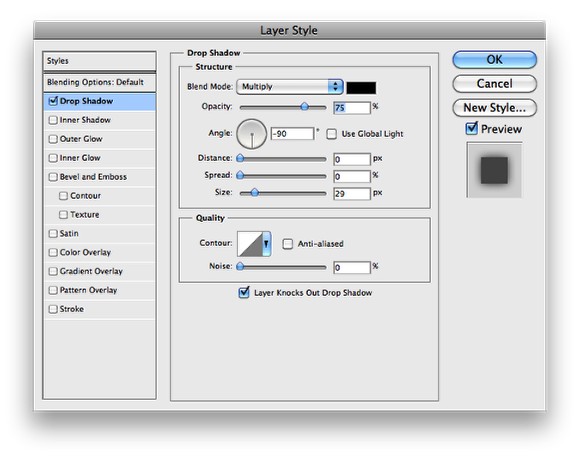
去圖層>圖層樣式>投影。使用正片疊底的混合模式,黑色,角度-90°,距離和擴展為0,大小為30。

步驟17
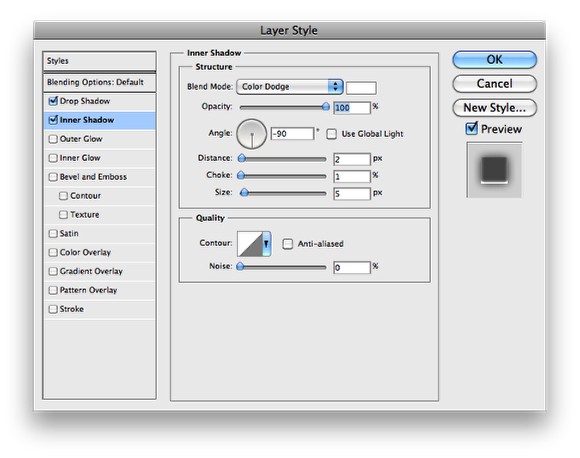
現在選擇內陰影,使用白色的顏色減淡,100%的不透明度,2像素的距離,阻塞1,大小5像素。

步驟18
把這個圖層移到其他所有的合並圖層之上,文本圖層在頂端。然後去圖層>創建剪裁蒙版。

步驟19
去Google圖像,找到一些橢圓的圖片,我找的是這個http://www.olihe.com/wp-content/uploads/2010/03/07af9.JPG。複製它把它粘貼到你的作品中,去圖像>調整>色階。增加黑色的輸入,改變混合模式為濾色。然後去濾鏡>模糊>高斯模糊,使用半徑5像素。

步驟20
複製橢圓圖層,把它放在作品中其他圖層的頂端,現在不同的效果就是燈光看起來仿佛來自文本。

結論
再次合並所有圖層,你可以添加一些雜色(濾鏡>雜色>添加雜色)。效果很簡單,但是要花費你20-30分鍾的時間來完成它。它是練習燈光效果,裁剪蒙版和文本效果很好的例子。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








