編者按:今天這枚圖標教程難度不大,重點也是圖層樣式的運用。作者@P大點S微博 同學講解細致,通俗易懂,新手以此入門非常合適 >>>
最終效果:

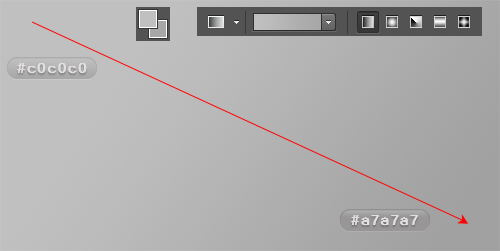
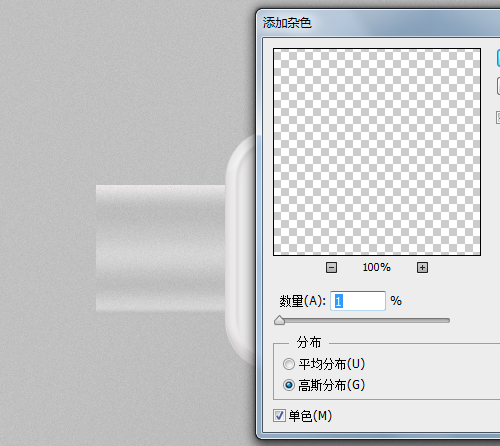
首先,我們來繪製背景。設置前景色為#c0c0c0,背景色為#a7a7a7,使用漸變工具,做一個從左上到右下的線性漸變。再添加一個1像素的雜色,添加雜色這裏就不截圖了。

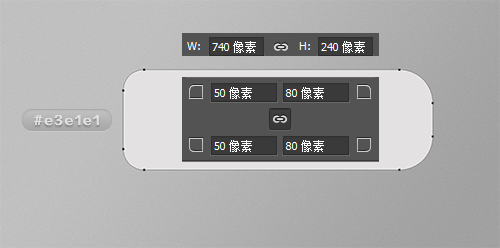
接下來,我們來畫USB的身子。設置前景色為# e3e1e1,使用圓角矩形工具,畫一個740X240像素的圓角矩形,設置圓角矩形的左上和左下的圓角為50度,右上和右下的圓角為80度。

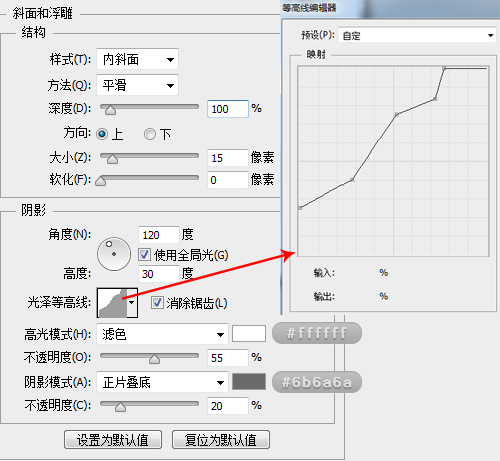
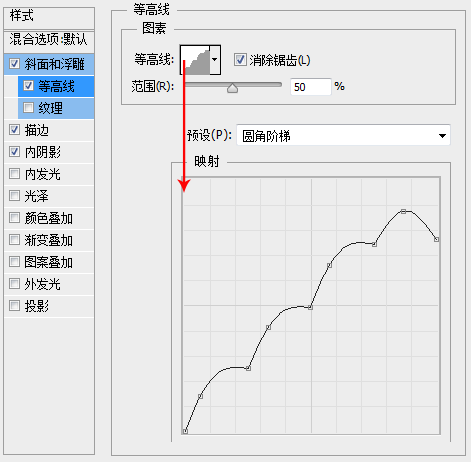
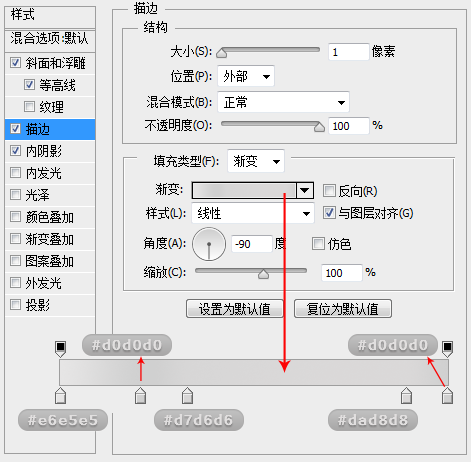
下面,我們為USB身子設置一個圖層樣式,來模擬USB上的立體效果,這裏我沒有用另外的圖層,隻是用了一個圖層樣式,因為我想做的是一個平放著的USB,我覺得圖層樣式就可以很好的達到我所需要的效果,當然你也可以嚐試其他不同做法。




設置完圖層樣式,我們得到如下效果:

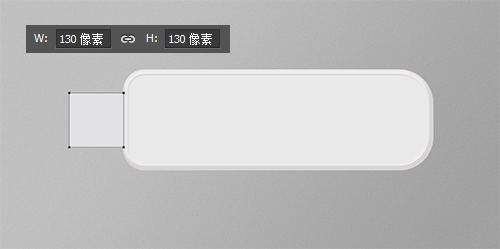
下面,我們來畫U頭。使用矩形工具畫一個130X130像素的矩形,放置在“U盤身”圖層下層,顏色的無所謂,我們一會會給它設置一個漸變疊加。

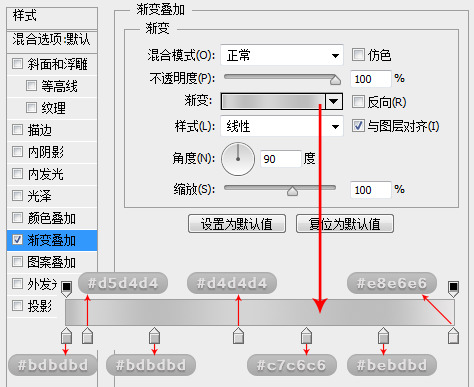
給U頭圖層設置一個漸變疊加。

將“U頭”圖層轉換為智能對象,為其添加一個雜色,模擬U頭的磨砂質感。

下面,我們來添加U頭凹槽。設置前景色為# 2f2f2f,在“U頭”圖層上層,用矩形工具畫兩個矩形。

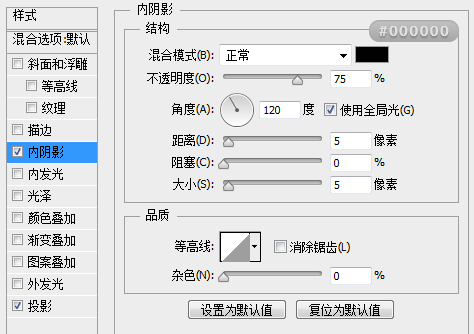
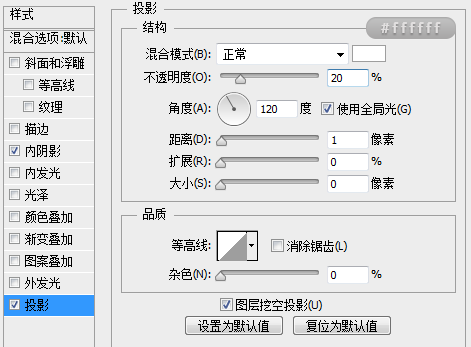
為“U頭凹槽”添加一個圖層樣式。


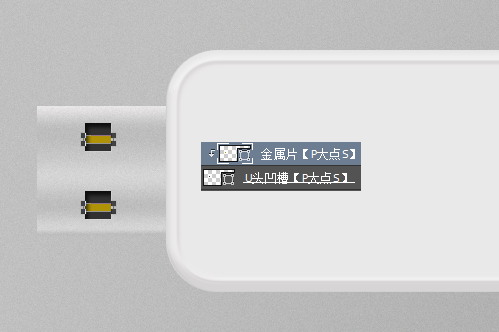
下面,我們添加U頭凹槽裏面的金屬片,設置前景色為#b09208,在“U頭凹槽”圖層上層畫兩個矩形,並創建剪貼蒙版。

為金屬片設置一個圖層樣式。



下面,我們給USB添加中間那個橙色的東西。設置前景色為#e2821b,使用圓角矩形工具,畫一個230X110像素,30度圓角的圓角矩形。

為橙色的這個圓角矩形添加一個圖層樣式。



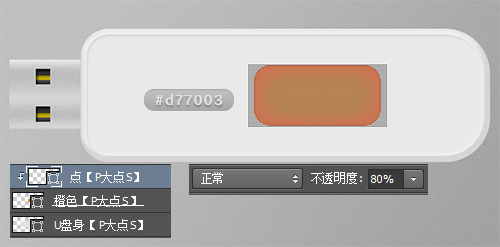
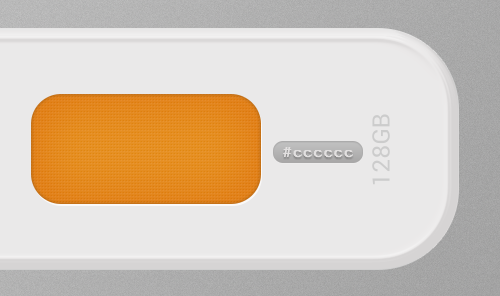
下面,我們為橙色的那部分添加一個質感,設置前景色為#d77003,使用矩形工具,畫一大堆小小的矩形,創建剪貼蒙版,並將這些點的圖層不透明度調整為80%。

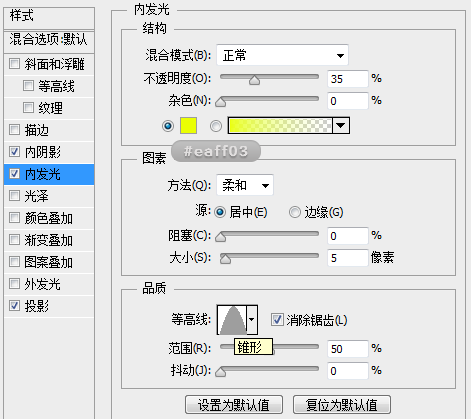
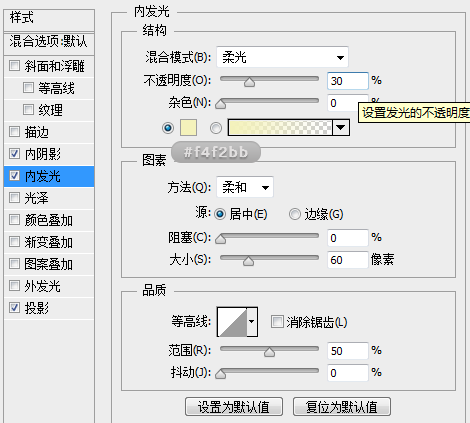
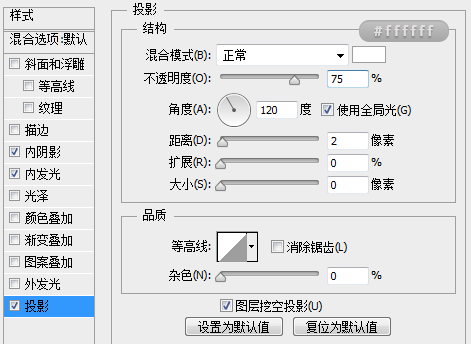
為這些點設置一個圖層樣式。

現在,我們設置前景色為#cccccc,打上容量。

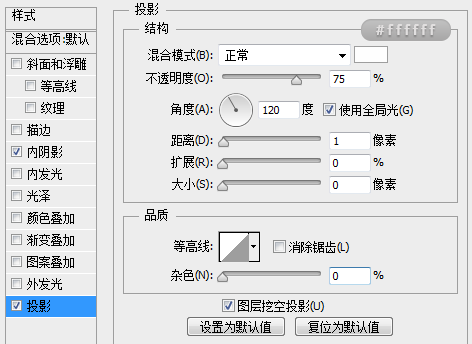
這個容量的文字設置一個圖層樣式。


加入文字一樣的操作手法。

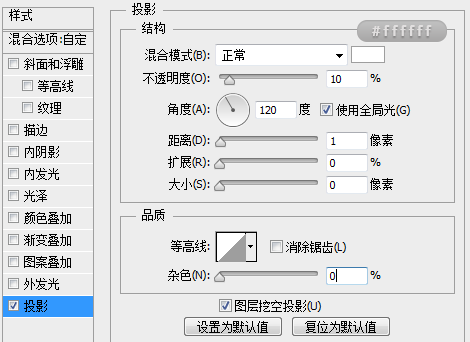
接下來,我們為USB添加投影,CTRL+鼠標左鍵單擊“USB身”圖層縮略圖,得到USB身的選區,按SHIFT+CTRL+鼠標左鍵單擊“U頭”圖層,我們將得到整個USB的選區,新建一層,位於所有USB圖層的下層,填充黑色。往右往下移動一定的像素。

選擇投影這個圖層,執行一個高斯模糊,半徑3像素,並將圖層不透明度設置為20%,創建一個蒙版,將超出USB位置的投影部分用畫筆塗抹掉。

複製一層投影圖層,置於剛才那個投影圖層的下層,適當向下向右移動一點,更改模糊半徑為20像素,並將圖層不透明度更改為30%。

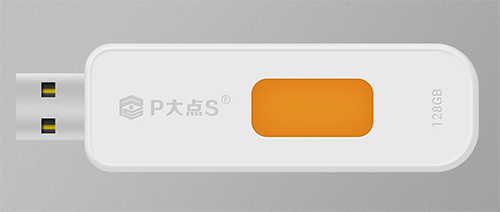
現在我們得到如下的效果:

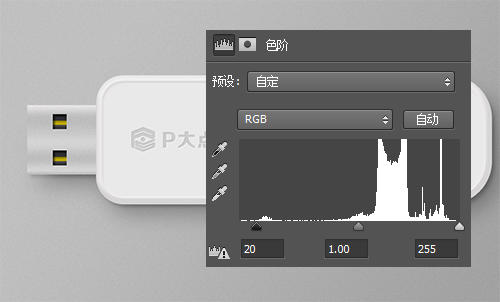
感覺圖像顏色有點偏,添加一個色階調整層,微調一下。

OK,大功告成。來看看我們的效果。



源文件PSD 百度雲盤
轉自:優設
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13