1.從創建圖層樣式開始吧
步驟1
首先, 我們將會為此文本的效果創建五個圖層樣式。然後我們將會把這些圖層樣式保存起來然後在一起的使用。首先, 下載素材文件, 並將其解壓縮到任何文件夾中。之後, 打開背景素材。請注意, 我將此圖像設置為300dpi, 這非常適合本教程。(喜歡多少分辨率就設置多少)

步驟3
我使用本教程素材中的 energy patterns的預設(預設要在圖案疊加裏面才看的見)。要安裝它, 你可以直接打開PS的時候往裏面拖。如果沒有用的話那你百度一下如何安裝預設吧!你可以很容易地在網上找到取代它的預設。我建議添加高斯模糊和紫色映射漸變的圖像, 如果你想它看起來和我的圖像一樣。雙擊 “FLASH” 圖層以打開 “圖層樣式” 面板。然後使用以下設置來添加圖案疊加:
混合模式: 正常
不透明度: 100%
模式: 圖案疊加 (在 zip 文件中的預設可用)
縮放: 25%
與圖層的鏈接: 打開
之後, 單擊 “緊貼原點” 以重置紋理位置。

步驟5
使用以下設置添加描邊:
大小: 1像素
位置: 外部
混合模式: 正常
不透明度: 100%
疊印: 關閉
填充類型: 顏色
色值: #9cbfff

步驟7
使用以下設置添加外發光:
混合模式: 正常
不透明度: 26%
雜色: 0%
顏色: #0066ff
方法: 柔和
擴展: 3%
大小:49 像素
等高線: 線性
消除鋸齒: 關閉
範圍: 100%
抖動: 0%

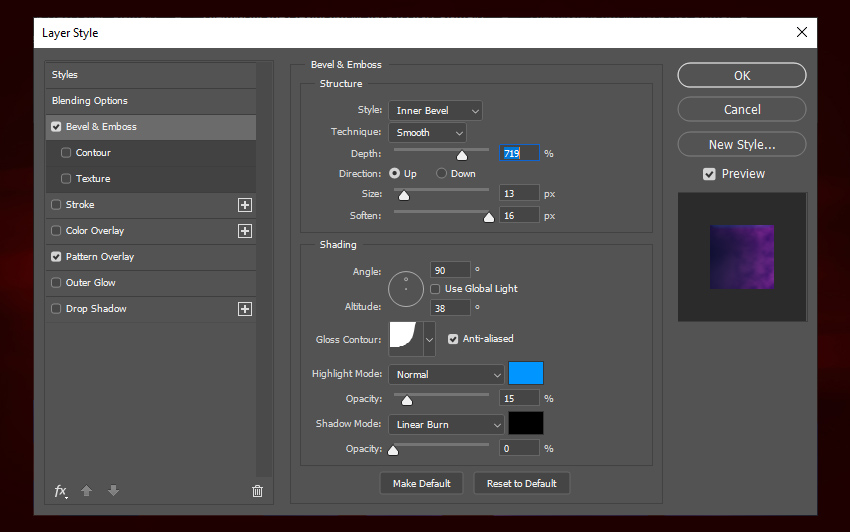
步驟9
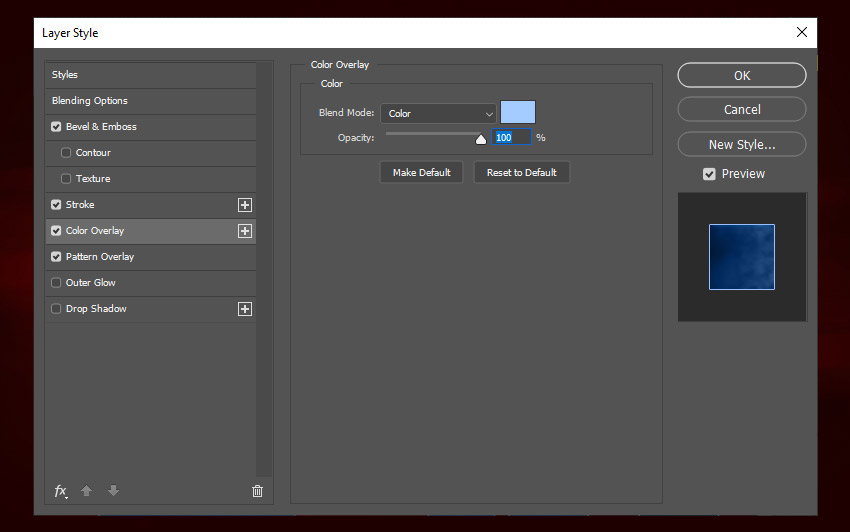
轉到 “圖層” 面板, 右鍵單擊 “FLASH” 圖層, 然後選擇 “清除圖層” 樣式。然後雙擊它再次打開圖層樣式面板。然後, 使用以下設置添加 “顏色疊加”:
混合模式: 正常
顏色: #ffffff
不透明度: 100%

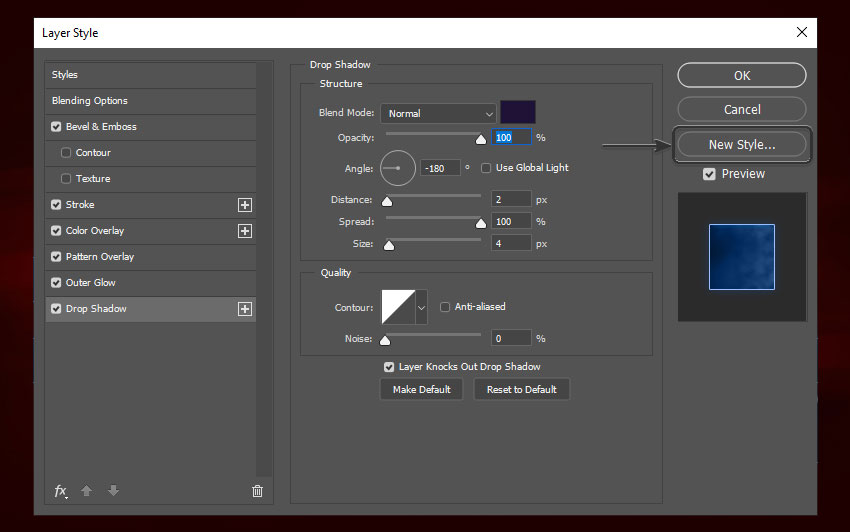
步驟11
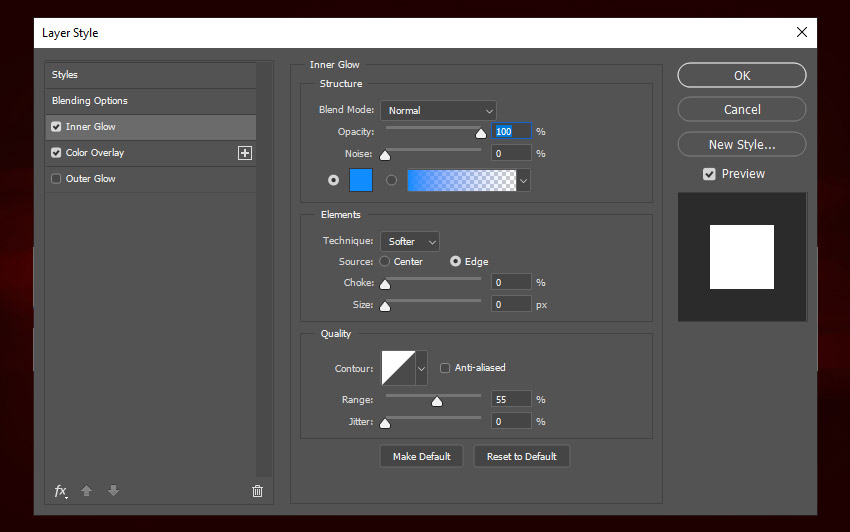
使用以下設置添加外發光:
混合模式: 正常
不透明度: 100%
雜色: 0%
顏色: #0078ff
方法: 柔和
擴展: 3%
大小: 9 像素
等高線: 線性
消除鋸齒: 關閉
範圍: 95%
抖動: 0%
然後, 點擊新建樣式, 並將其命名為閃電樣式 b。

步驟3
現在選擇文本工具 (t), 並將文本大小設置為 69 pt。然後將文本的對齊方式設置為 “居中對齊”。
步驟4
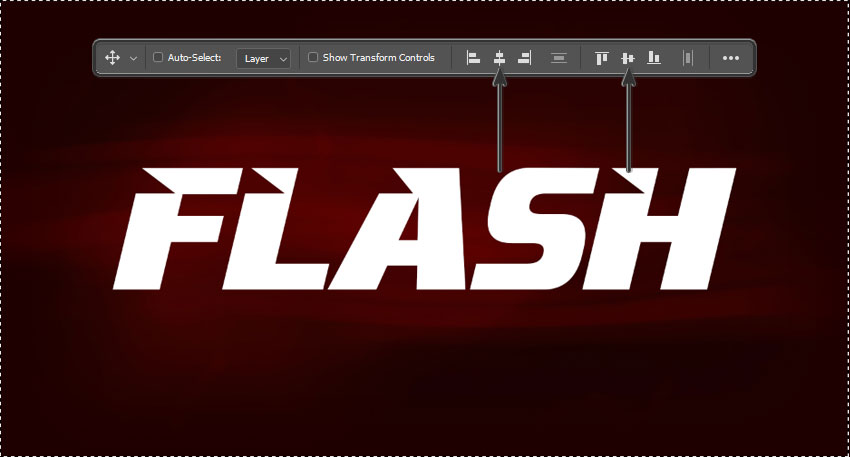
按ctrl+ a 選擇整個圖像。然後選擇移動工具 (v) 並將文本與文檔的中心對齊。之後, 按 ctrl-d 取消選擇所有內容。

步驟5
現在, 將文本圖層重命名為 e. text, 然後轉到 “窗口” > “樣式” 以打開 “樣式” 面板。然後, 查找之前創建的閃電樣式 a, 然後單擊它將樣式應用於文本。

步驟6
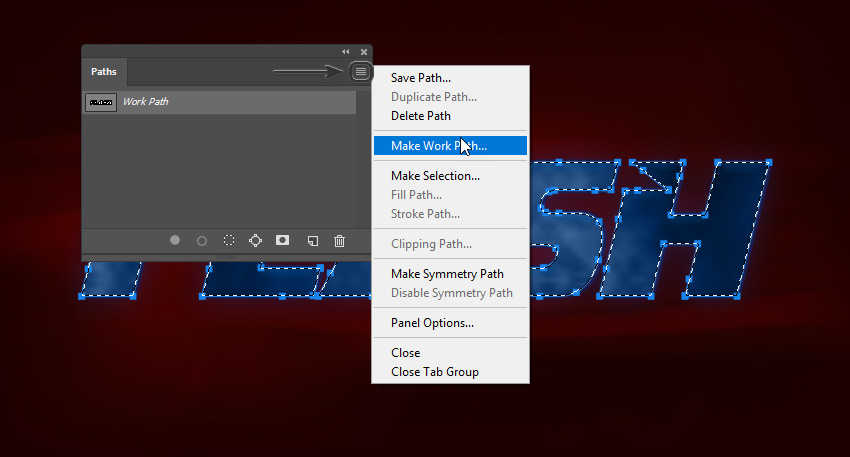
按住 “ctrl” 並單擊文本圖層的縮略圖, 在其周圍創建一個選區。然後轉到 “窗口” > “路徑” 以打開 “路徑” 面板。之後, 單擊 “路徑” 面板右上角的小圖標, 然後以1.0 px 的容差 “創建工作路徑”。

步驟7
現在我們要使用之前安裝的畫筆。然後你可以通過改變畫筆大小,方向啊啥的來進行使用!(作者說了一大堆我覺得沒啥用所以)

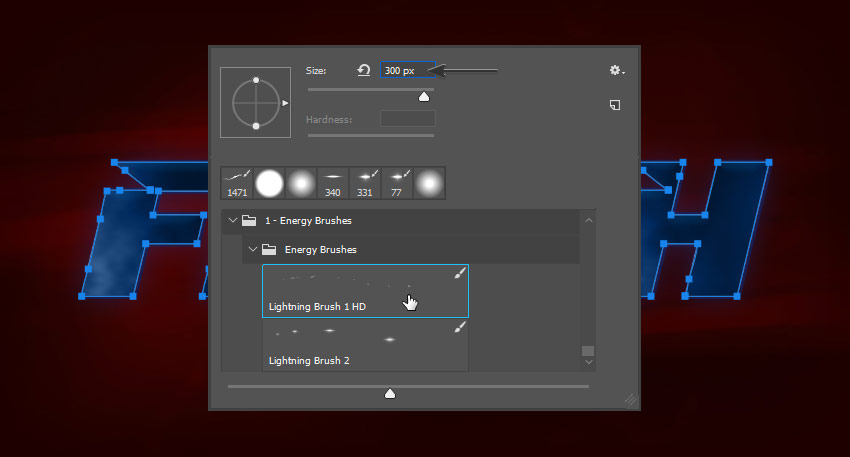
現在選擇畫筆工具 (b), 右鍵單擊圖像上的任意位置以打開畫筆選項。然後選擇閃電高清畫筆刷1, 並將其大小更改為300像素。

步驟8
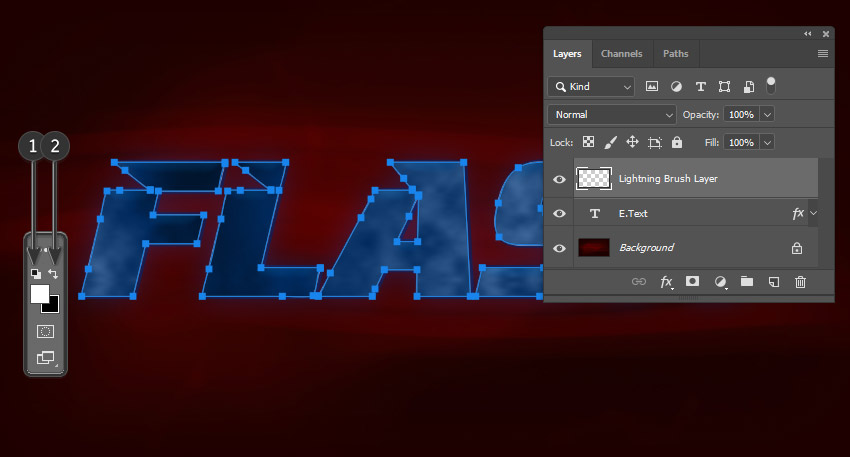
按ctrl- shift-n 創建一個新圖層。將其命名為 “閃電畫筆圖層”, 然後單擊 “確定”。之後, 按 d 重置前景和背景色, 然後按 x 切換它們。

步驟9
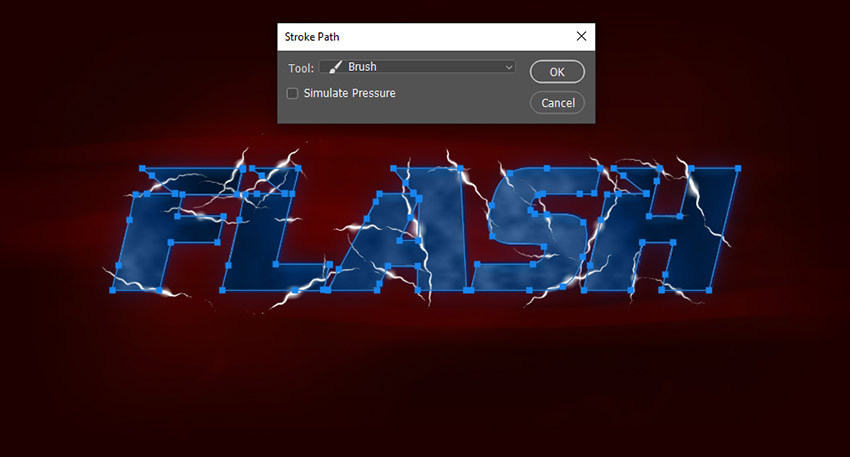
再次轉到 “路徑” 面板, 然後右鍵單擊 “工作路徑”。選擇 “描邊路徑”, 然後在 “工具” 選項上選擇 “畫筆”。然後取消選中 “模擬壓力”, 然後單擊 “確定”。

步驟10
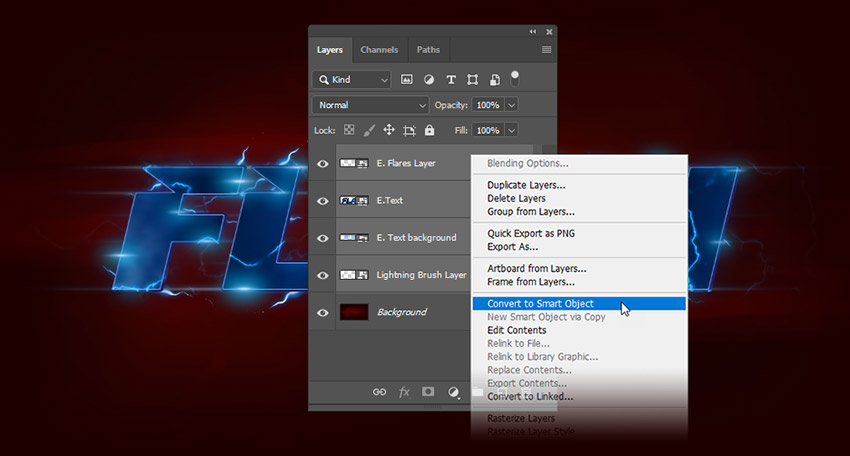
將閃電圖層移動到文本的下面。然後, 右鍵單擊 “閃電畫筆層”, 然後選擇 “轉換為智能對象”。然後將閃電風格 b 應用到它。

步驟11
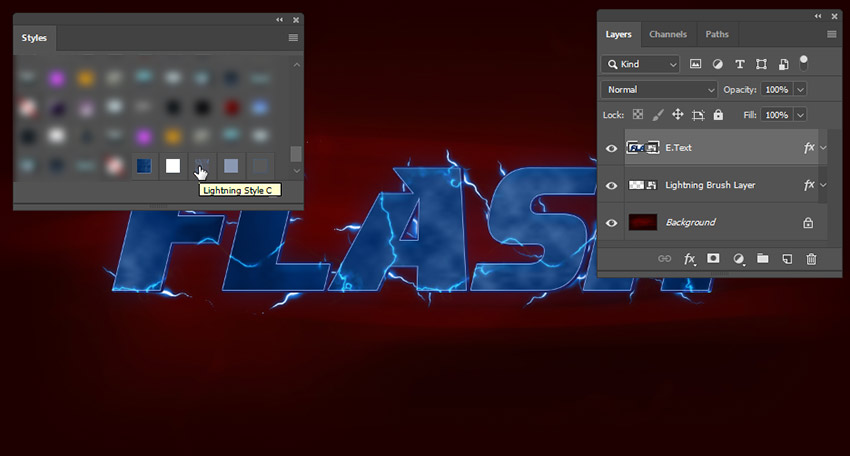
現在選擇 e. text 圖層並將其轉換為智能對象。然後將閃電樣式 c 應用到它。

步驟12
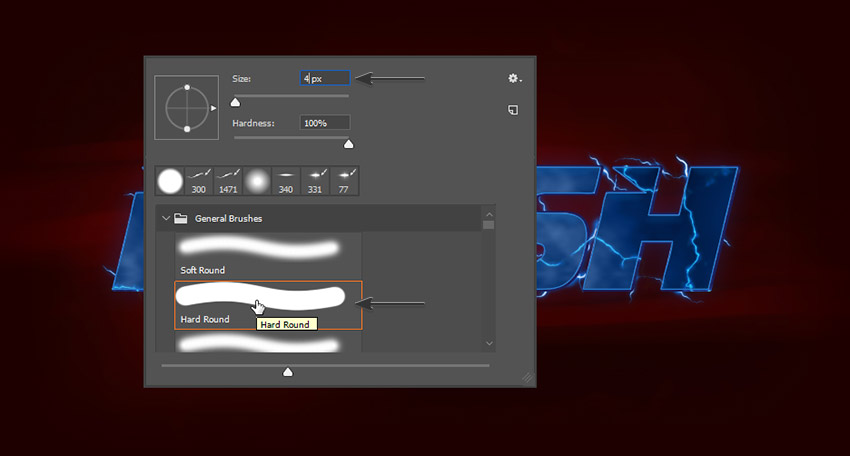
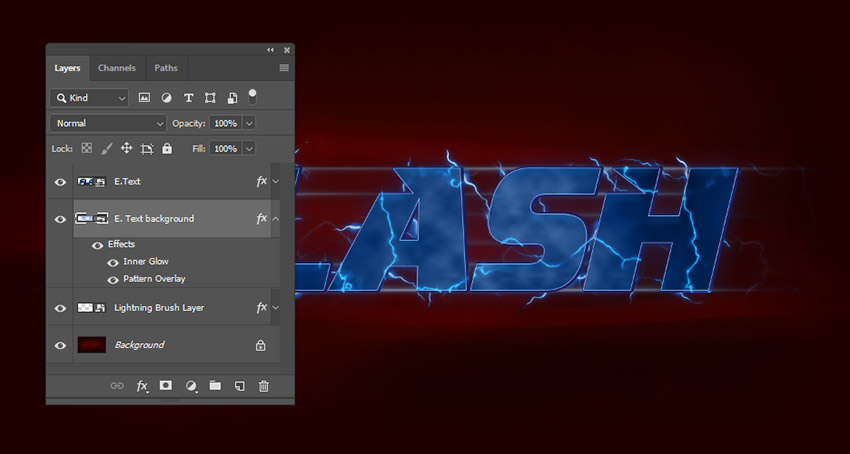
創建一個新圖層並將其命名為 e. 文本背景。然後選擇硬圓畫筆, 並將其大小更改為 4 px。之後, 轉到 “路徑” 面板, 右鍵單擊 “工作路徑”, 像以前一樣對其進行描邊。(這一步是為了給文本創建輪廓,如何給他一個運動模糊的效果來模擬水平運動)

步驟13
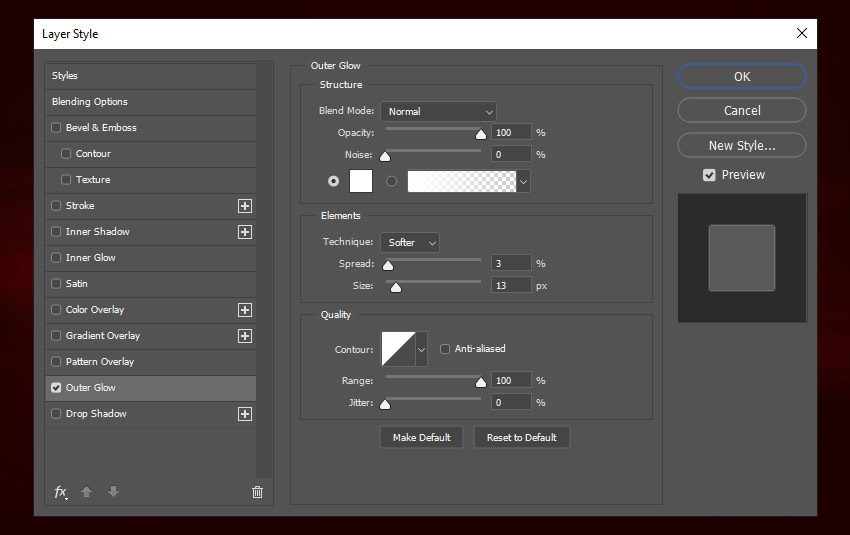
雙擊 e. 文本背景圖層以打開 “圖層樣式” 面板。然後使用以下設置添加外發光:
混合模式: 正常
不透明度: 100%
雜色: 0%
顏色: #ffffff
方法: 柔和
擴展: 3%
大小:13 像素
等高線: 線性
消除鋸齒: 關閉
範圍: 100%
抖動: 0%
然後, 單擊 “確定” 關閉 “圖層樣式” 面板。

步驟14
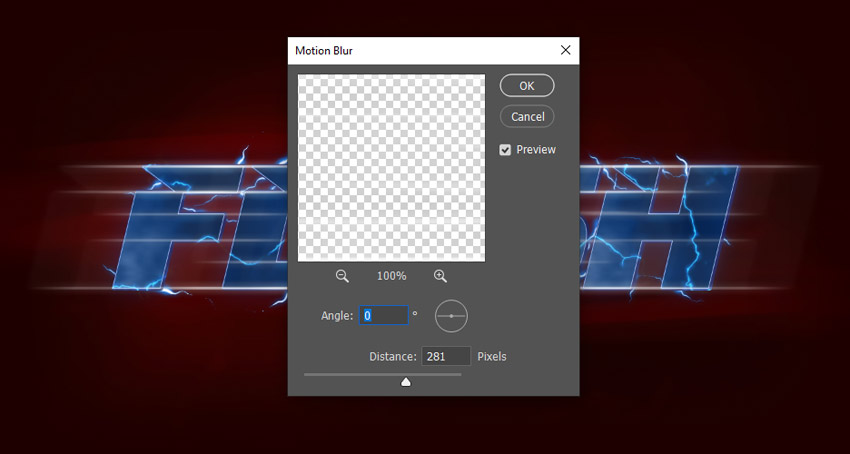
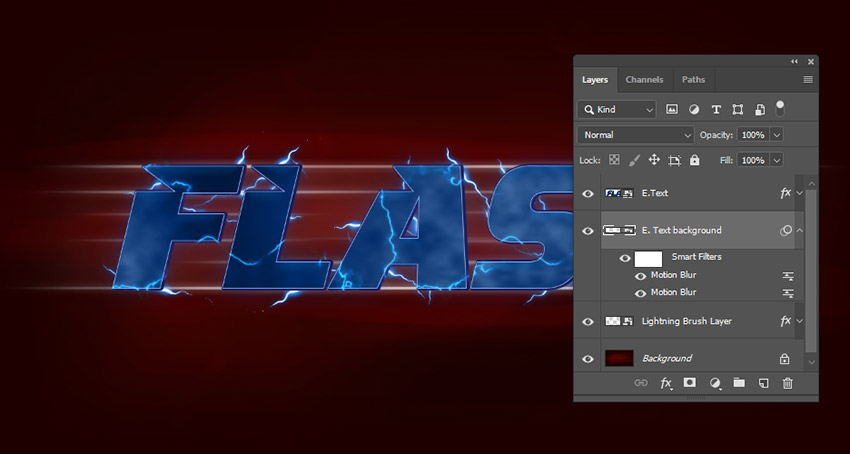
現在, 將 e. text 背景轉換為智能對象。然後轉到 “濾鏡” > “運動模糊”, 添加具有0º角度和 281 px 距離的運動模糊。

步驟15
添加另一個運動模糊的角度為 0º, 距離為 120 px。

步驟16
現在將閃電樣式 b 應用於 e. 文本背景圖層。然後再次將其轉換為智能對象。之後, 將閃電樣式 d 應用於新的智能對象。

步驟17
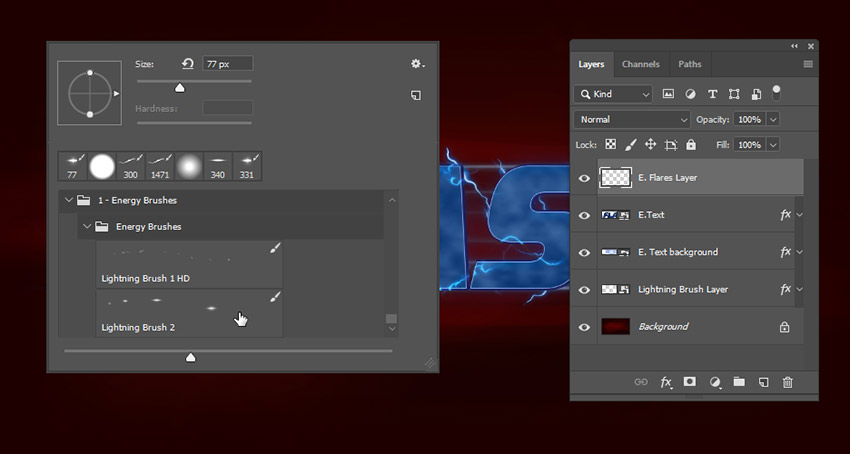
現在, 我們將使用 zip 文件中的第二個畫筆。與第一個畫筆不同的是, 此畫筆在應用時不會更改方向, 但它的大小會稍有變化。你可以在網上找到任何光束筆刷來取代它。就像第一個一樣, 然後您可以自由地打開 “畫筆設置” 面板, 查看我所做的所有調整。現在再次選擇 e. text 圖層。然後按ctrl-shift-n 並命名新的圖層 e. 光束層。然後, 選擇畫筆工具 (b) 並選擇 “閃電刷 2″。

步驟18
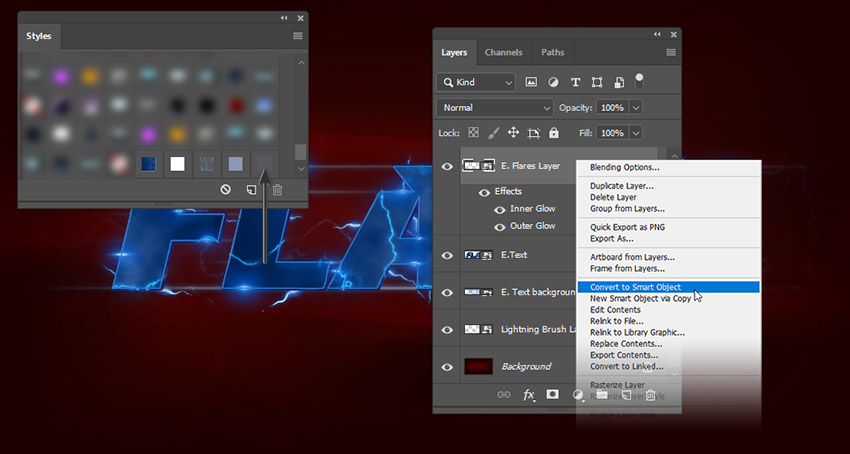
轉到 “路徑” 面板, 然後再次對 “工作路徑”描邊。然後將 e. 耀斑層轉換為智能對象, 並對其應用閃電樣式 e。然後, 再次將 e. 耀斑層轉換為智能對象。

步驟19
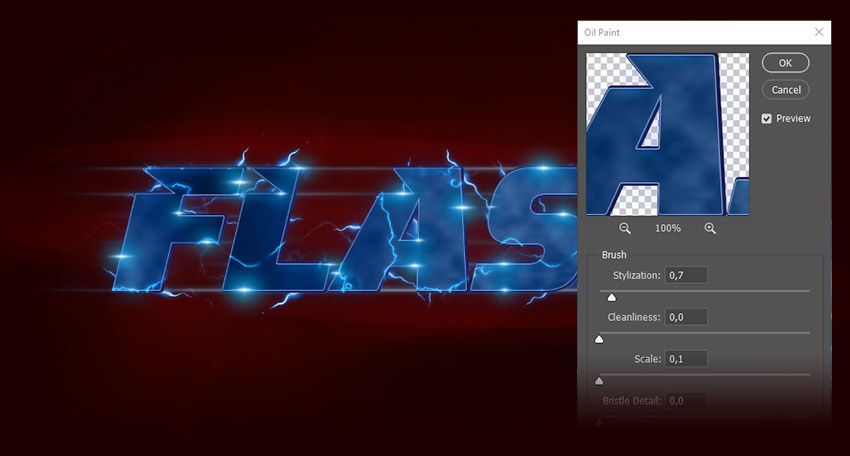
選擇 e. text 圖層, 然後轉到 “風格化” > “油畫”。然後使用以下設置設置 “油畫” 參數
描邊樣式: 0.7
清潔度: 0.0
縮放: 0.1
硬毛刷細節:0.0
光照:關

步驟20
選擇 e. 光束圖層, 然後轉到 “濾鏡” > “運動模糊”, 以添加角度為0º、距離為 23 px 的運動模糊。之後, 選擇除 “背景” 以外的所有圖層, 並將其轉換為一個智能對象。

步驟21
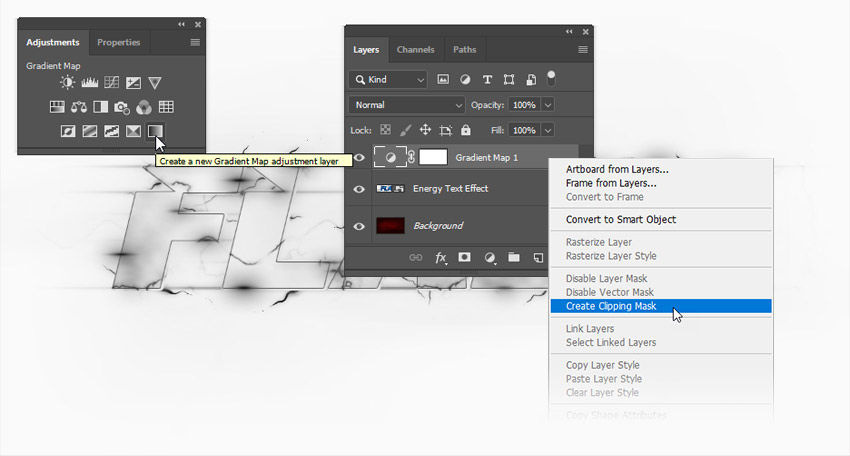
將智能對象重命名為 “源文本效果”。然後轉到 “窗口” > “調整”, 然後單擊 “漸變映射” 圖標。之後, 右鍵單擊 “漸變映射” 圖層, 然後選擇 “創建剪裁蒙版”。如果圖像上的顏色看起來不一樣, 請不要擔心。

步驟22
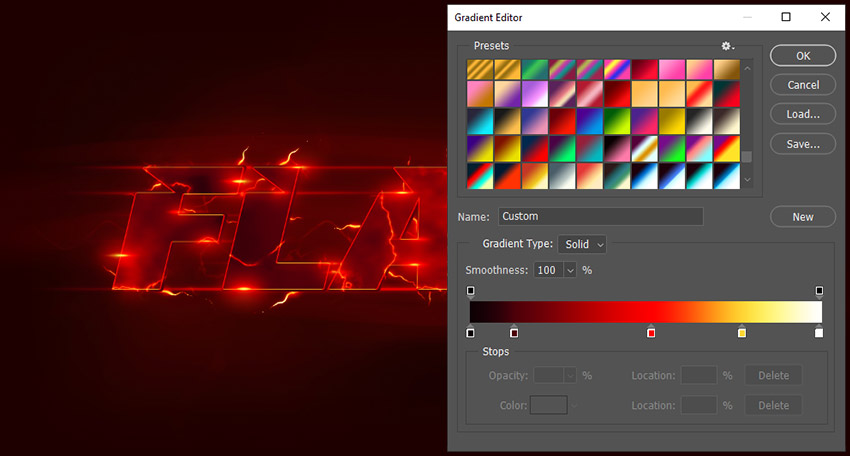
雙擊 “漸變映射” 圖層的縮略圖以打開 “屬性” 面板。然後單擊漸變欄編輯顏色。我們將添加五個顏色到漸變欄。使用以下設置創建漸變:
第一個顏色: #0d0105 位置: 0%
第二個顏色: #4e0009 位置: 13%
第三個顏色: #ff0000 位置: 52%
第四個顏色: #ffd738 位置: 78%
第五個顏色: #ffffff 位置: 100%

步驟23
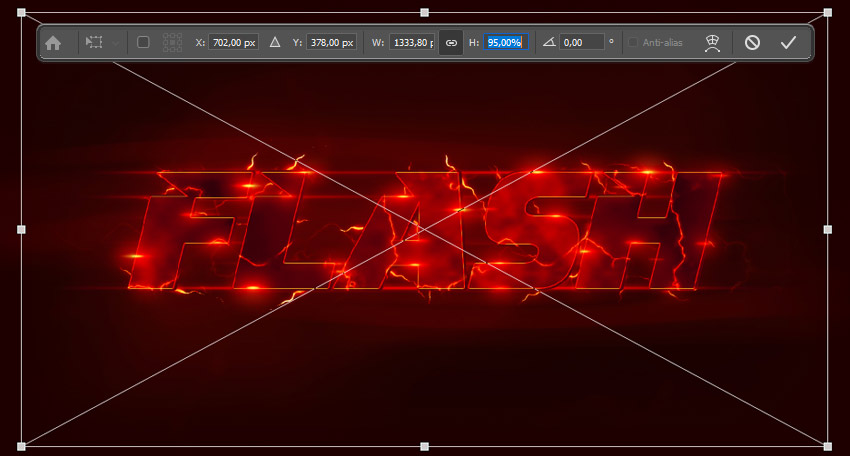
選擇 “源文本效果”, 然後按 ctrll-t 進行變換。然後讓它小5%。

步驟24
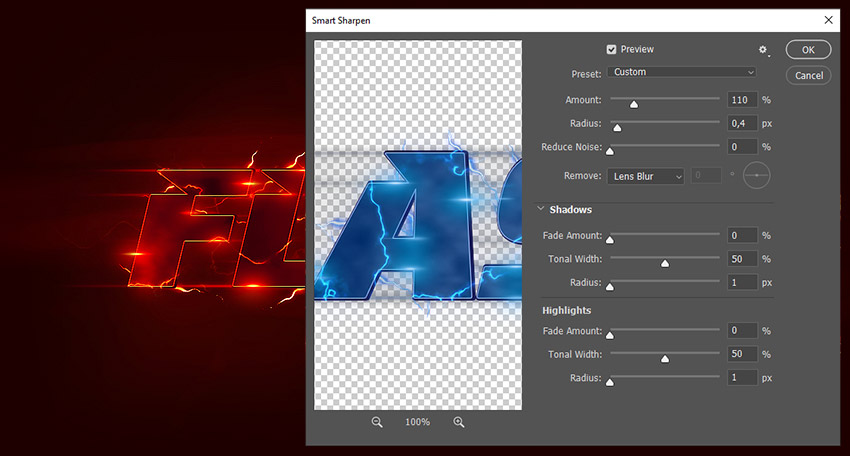
轉到 “濾鏡” > “銳化” > 智能銳化, 並使用以下設置:
數量: 110%
半徑: 0.4 像素
降低雜色: 0%
移去: 鏡頭模糊

步驟25
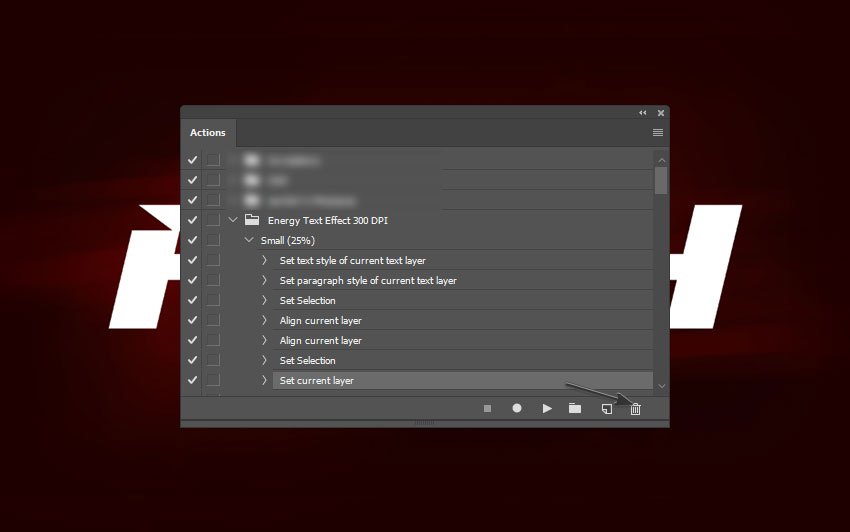
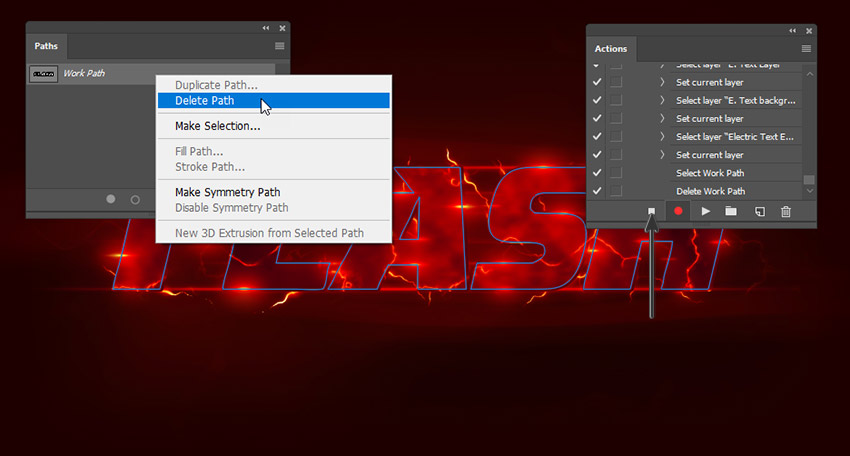
轉到 “路徑” 面板並刪除 “工作路徑”。然後返回到 “操作” 面板, 然後單擊 “停止錄製” 圖標以完成操作。


原文地址:envatotuts+
原文作者:Anderson Luiz
譯文地址:UI中國
譯文作者:米夏小雨
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13