一、鏈接圖片和文字
為一些文字或者圖片建立鏈接非常方便,只要用鼠標選中需要變成鏈接的圖片或者文字,然后在屬性面板的“Link”輸入框中輸入需要跳轉的目標頁面地址,或者按下輸入框旁邊的文件夾圖標來選擇需要跳轉的文件。除此之外,Dreamweaver MX 2004還提供了一種通過網站窗口來快速鏈接文件的方法。
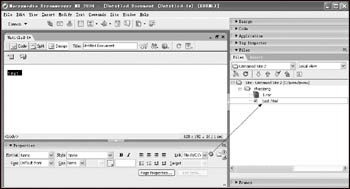
第一步:首先運行“Site→Manage Sites”命令,并且從彈出菜單中選擇一個已經創建好的站點,此時可以在右部看見彈出的站點管理窗口。
第二步:在編輯區選中文字或者圖片,直接拖拽屬性面板中“Link”輸入框旁邊的圓形標靶圖標,這時將出現一個箭頭,當箭頭指向網站管理器中的某一個文件時,文件周圍會出現一個方框(如圖1)。

第三步:松開鼠標之后,選中的文字下部就會出現下劃線,同時單詞的顏色變成藍色,而且“Link”輸入框中也會自動顯示目標文件的地址。
提示:在建立鏈接的時候需要注意URL的兩種方式。1.絕對地址:例如www.abc.com/test.htm;2.相對地址:比如download/1.htm,說明頁面1.htm在服務器的根目錄中。
二、在一張圖片上設定多個鏈接
有些網頁在一張大圖片上做了多個鏈接,這樣訪問者可以通過點擊圖片的不同位置進入不同的頁面,這是應用了圖像熱區域的概念,我們可以參照下述步驟實現。
第一步:在Dreamweaver MX 2004中可以先選中圖像,此時可以在圖像屬性面板上看見一個“Map”區域,在其下方有三個淡藍色的工具圖標,即矩形、圓形和多邊形。
第二步:根據需要用鼠標選中其中的一個,再把鼠標移到圖像上拖拽出一塊淡藍色的區域。
第三步:在屬性面板中的“Link”輸入框中填寫需要鏈接的網頁地址,這樣一個圖像熱區域就做好了。
同樣,再對這幅圖像設定多個圖像熱區域,也就可以實現點擊圖片的不同區域進入不同的頁面了。
如果你經常在網上訂閱免費的電子雜志,或者瀏覽超長的頁面應該對這種標簽鏈接不陌生,這是通過一個類似目錄的列表來方便地跳轉到頁面內任何部分。
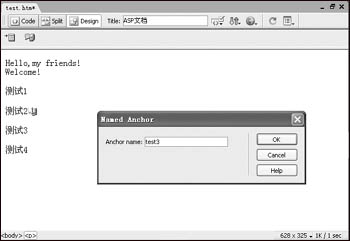
第一步:在Dreamweaver MX 2004中先確定鏈接指向的位置,也就是屏幕跳轉后停留的位置,接著選中目標文本并運行“Insert→Named Anchor”命令。
第二步:在“Anchor name”輸入框中鍵入標簽名稱(比如test3),這時在文本下面會自動出現一個錨式標記來區別開普通的文本內容(如圖2)。

第三步:在屬性板的“Link”輸入框中輸入“#test3”,其中test3就是剛才設置的名字,這樣即可實現頁面內跳轉功能了。
提示:如果想指向另外一頁中的某個位置也可以,把這個錨式標記放過去就行了。
四、快速檢查網頁鏈接
上網沖浪的時候,最討厭的就是看見“Web Server error 4004:File Not Found”之類的出錯信息。由于一個網站中的的鏈接數量很多,稍有不甚就會導致很多鏈接出錯,不過在Dreamweaver MX 2004中可以很方便地對鏈接進行檢查。
第一步:在Dreamweaver MX 2004中運行“Site→Check Links SideWide”命令,此時將會激活鏈接檢查面板。
第二步:從面板左上部的“Show”下拉菜單中可以選擇Broken Links(斷掉的鏈接)、Extrenal Links(外部的鏈接)、OrphanedFiles(孤立文件)三種,比如我們選取Orphaned Files之后,Dreamweaver MX 2004將對當前鏈接情況進行檢查,并且將孤立的文件列表顯示出來。
第三步:對于有問題的文件,直接雙擊鼠標左鍵即可打開進行修改。
提示:外部鏈接是鏈接到外部網站的鏈接地址,Dreamweaver無法對其正確性進行檢查。
在為網頁建立鏈接的時候需要提醒大家一定要格外小心,因為網站通常都有數百個頁面,稍不留神就會導致空鏈接或者是鏈接錯誤的情況,這對你的網站形象可是有很不好的影響喲!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Dreamweaver制作網頁小技巧Dreamweaver教程2007-11-07

幀窗口應用技巧Dreamweaver教程2007-10-06

多窗口的分幀頁面間的交Dreamweaver教程2007-10-06

Dreamweaver中空格問題的探討Dreamweaver教程2007-08-27






