1、首先我們來看看模板的應用,與Dreamweaver 4.0不同的是,DW MX把模板的操作拓展到了“Modify”與“Insert”兩個菜單下。同時,在 “File”選項的“Assert”子選項中也可以直接創建模板。
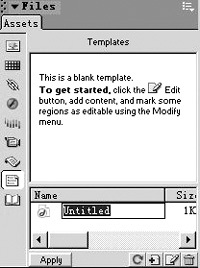
2、找到“Assert”子選項,在左邊的工具欄中單擊“Templates”按鈕,此時的模板為空,我們可以在右下角單擊“New Template”按鈕,一個空白的模板就會出現在面板中(如圖1),點擊模板名稱,是模板進入可編輯狀態。注意,此時的模板還沒有任何添加任何元素,我們可以像編輯普通網頁一樣在模板上添加表格、圖像、文字等。添加完后,保存模板,可以在默認站點文件夾的“Templates”子文件夾下找到剛才做好的模板,擴展名為.dwt。

如果嫌這樣麻煩,DW MX還提供了一種更直接的方法,編輯好要保存為模板的網頁后,在“File”菜單中點擊“Save as Templates”,即可生成模板。
3、模板生成之后,還要建立可編輯區域,為將來填入不同的網頁內容做準備。打開模板,單擊菜單“Insert/Template Object/Editable Region”,出現可編輯區域對話框,指定區域名稱后,可以看到模板中出現了藍色的方框。 保存后就建立了可編輯區的模板。
4、如何批量生成網頁呢?單擊菜單“File/New”,選擇“Templates”選項,馬上就可以看到建立生成的模板,單擊“Create”按鈕,模板就開始自動套用在網頁上。這個時候我們可以看到,原來的模板區域是黃色,其中的元素已經固定,不能編輯,而我們剛剛指定的可編輯區域是藍色,可以編輯。這樣一來,不但大大簡化了我們生成相似網頁的工作量,而且有效地保證了網頁風格的一致性。
5、最后,就是關聯網頁批量更新,這是大型網站更新網頁時必不可少的一項技術,在DW MX中可以輕易實現。因為我們所有的網頁都套用了相同的模板,而且這些網頁都被保存在同一個站點目錄下,當我們要對所有網頁的公共元素進行改動時,只需修改模板中的元素即可。
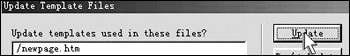
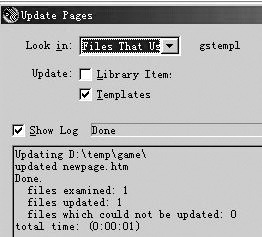
打開“Templates”子選項,雙擊關聯網頁的模板,這時候模板進入了可編輯狀態,黃色區域消失,改變了模板的內容后,保存時就會出現一個提示對話框:“下列網頁使用了當前模板,是否進行更新?”(如圖2)單擊“Update”,此時,網站中所有基于模板創建的關聯網頁都將得到更新(如圖3)。

圖2

圖3
與模板類似,DW MX的庫就顯得更加靈活,在“Assert”選項卡上單擊“Library”,打開庫,暫時庫中沒有任何元素,我們把網頁中要生成庫的元素,如表格、圖像,直接拖到庫面板中即可(如下圖)。

圖4
注意,庫中的元素決不僅僅是圖像或文字本身,而且還包含了網頁中排列這些圖像的代碼。因此,我們也可以像模板中一樣,在網頁上添加相同的庫元素,從而批量生產風格類似的網頁。這時,我們只要在庫面板中將元素拖回到新網頁上即可,而相關的代碼會自動復制到新網頁上。
而且,庫元素也可以實現網站的批量更新,我們在庫面板中單擊庫元素,使庫進入可編輯狀態(如圖5),當改變了庫元素并進行保存時,凡是使用了庫元素的網頁,會自動進行同步更新。

圖5
最后,對于自動更新還有一點補充:如果一個網頁是應用了模板生成,然而自動更新時又想將它保持原狀,不隨著站點其余的網頁一起更新,只需單擊“Modify/Templates/Detach from Templates”,此時,這個網頁就不再受到模板的約束,需要手動才能更新網頁。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Dreamweaver制作網頁小技巧Dreamweaver教程2007-11-07

幀窗口應用技巧Dreamweaver教程2007-10-06

多窗口的分幀頁面間的交Dreamweaver教程2007-10-06

Dreamweaver中空格問題的探討Dreamweaver教程2007-08-27






