有些字符在HTML里有特別的含義,比如小于號<就表示HTML Tag的開始,這個小于號是不顯示在我們最終看到的網頁里的。那如果我們希望在網頁中顯示一個小于號,該怎么辦呢?
這就要說到HTML字符實體(HTML Character Entities)了。
一個字符實體(Character Entity)分成三部分:第一部分是一個&符號,英文叫ampersand;第二部分是實體(Entity)名字或者是#加上實體(Entity)編號;第三部分是一個分號。
比如,要顯示小于號,就可以寫<或者<。
用實體(Entity)名字的好處是比較好理解,一看lt,大概就猜出是less than的意思,但是其劣勢在于并不是所有的瀏覽器都支持最新的Entity名字。而實體(Entity)編號,各種瀏覽器都能處理。
注意:Entity是區分大小寫的。
如何顯示空格
通 常情況下,HTML會自動截去多余的空格。不管你加多少空格,都被看做一個空格。比如你在兩個字之間加了10個空格,HTML會截去9個空格,只保留一個。為了在網頁中增加空格,你可以使用 表示空格。
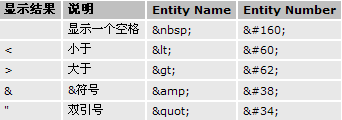
最常用的字符實體(Character Entities)
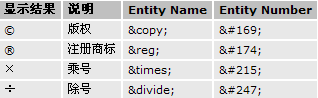
其他常用的字符實體(Character Entities)
顯示結果 說明 Entity Name Entity Number
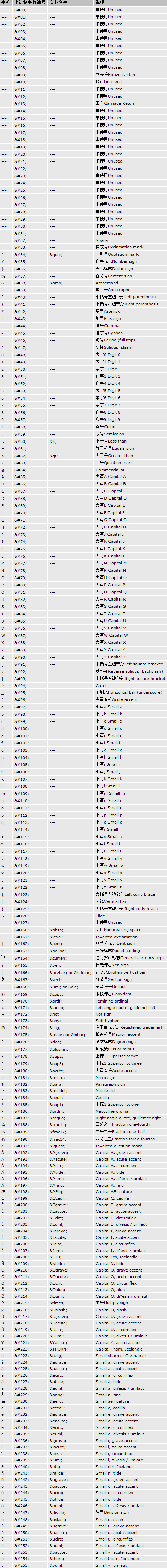
更多字符實體(Character Entities)
更多字符實體(Character Entities)請參見ISO Latin-1字符集。
這就要說到HTML字符實體(HTML Character Entities)了。
一個字符實體(Character Entity)分成三部分:第一部分是一個&符號,英文叫ampersand;第二部分是實體(Entity)名字或者是#加上實體(Entity)編號;第三部分是一個分號。
比如,要顯示小于號,就可以寫<或者<。
用實體(Entity)名字的好處是比較好理解,一看lt,大概就猜出是less than的意思,但是其劣勢在于并不是所有的瀏覽器都支持最新的Entity名字。而實體(Entity)編號,各種瀏覽器都能處理。
注意:Entity是區分大小寫的。
如何顯示空格
通 常情況下,HTML會自動截去多余的空格。不管你加多少空格,都被看做一個空格。比如你在兩個字之間加了10個空格,HTML會截去9個空格,只保留一個。為了在網頁中增加空格,你可以使用 表示空格。
最常用的字符實體(Character Entities)

其他常用的字符實體(Character Entities)
顯示結果 說明 Entity Name Entity Number

更多字符實體(Character Entities)
更多字符實體(Character Entities)請參見ISO Latin-1字符集。

标签:
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

帶你輕鬆打開SVG動畫的大HTML教程2016-06-08
36個重要的HTML標簽HTML教程2012-05-15

10個最容易犯的HTML標簽錯HTML教程2010-09-11

border:none;與border:0;的區別HTML教程2009-11-26







