<STYLE TYPE="text/css">
BODY
{
scrollbar-face-color: green;
scrollbar-shadow-color: blue;
scrollbar-highlight-color: black;
scrollbar-3dlight-color: red;
scrollbar-darkshadow-color: brown;
scrollbar-track-color: yellow;
scrollbar-arrow-color: white;
}
</STYLE>
你必須將上述代碼插入頁面的<head></head>標簽紙內來改變滾動條的樣式。顏色名稱如:green[綠]、blue[藍]等等,這些名稱可以直接用于替代諸如:#000000這樣的六位顏色代碼。
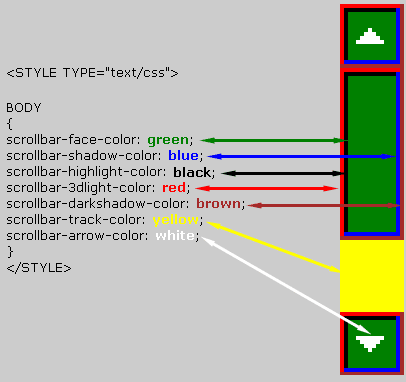
下面這張圖片展示了用于定義滾動條的樣式代碼。我想不需要再過多地說明了,因為每個語句的解釋都已經很清楚了。那么,趕快試試它們,讓你的頁面看上去更加美觀吧!

下面這段代碼是我在自己的頁面中所使用的。如果你喜歡也可以自由地使用它。
<STYLE TYPE="text/css">
BODY
{
scrollbar-face-color: #EAEAEA;
scrollbar-shadow-color: #EAEAEA;
scrollbar-highlight-color: #EAEAEA;
scrollbar-3dlight-color: #EAEAEA;
scrollbar-darkshadow-color: #697074;
scrollbar-track-color: #F7F7F7;
scrollbar-arrow-color: #666666;
}
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

最后加載廣告的JS代碼其他教程2012-05-23

網頁設計的標準尺寸其他教程2008-03-03

如何讓廣告代碼不影響網其他教程2007-12-11

網頁設計基礎:文字大小的其他教程2007-10-11




