下拉菜單可以說是UI設計中最普遍使用的設計元素之一了。它們因為能夠有效節省界面空間、操作簡單、體驗絕佳等優點,而被廣泛應用到網頁或App界面導航、搜索以及選擇模塊設計之中。本篇文章為大家整理了40個最新創意下拉菜單設計實例和技巧,以供廣大設計師欣賞、學習和借鑒。
1.Converse

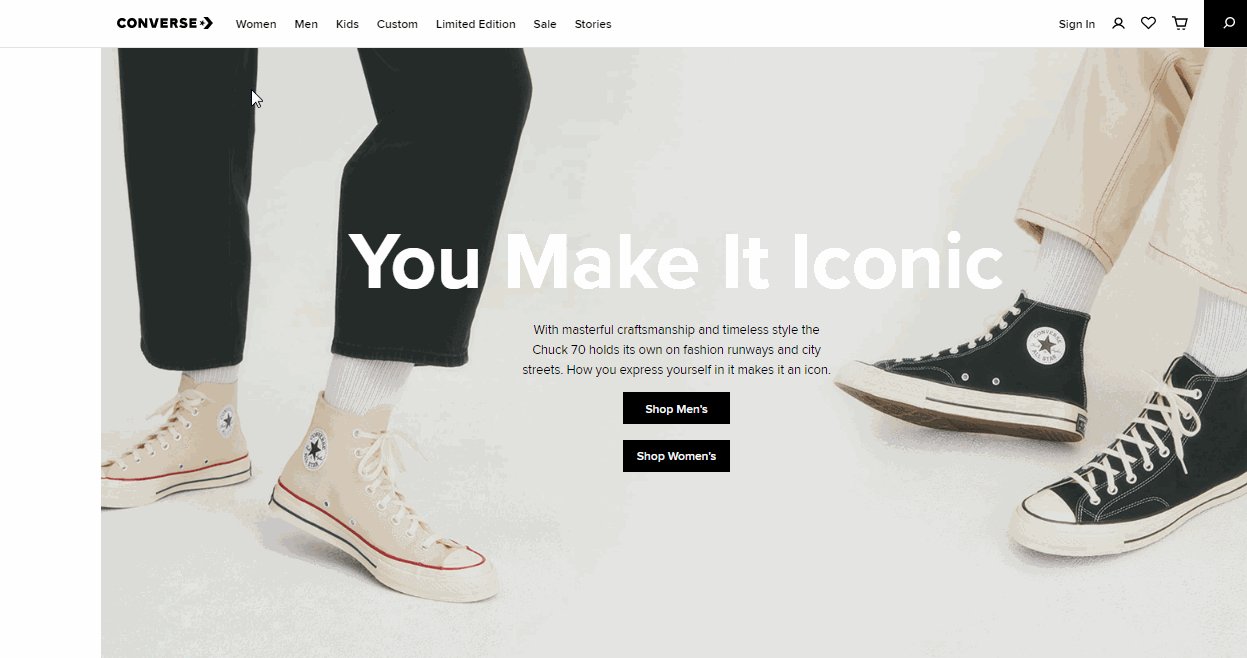
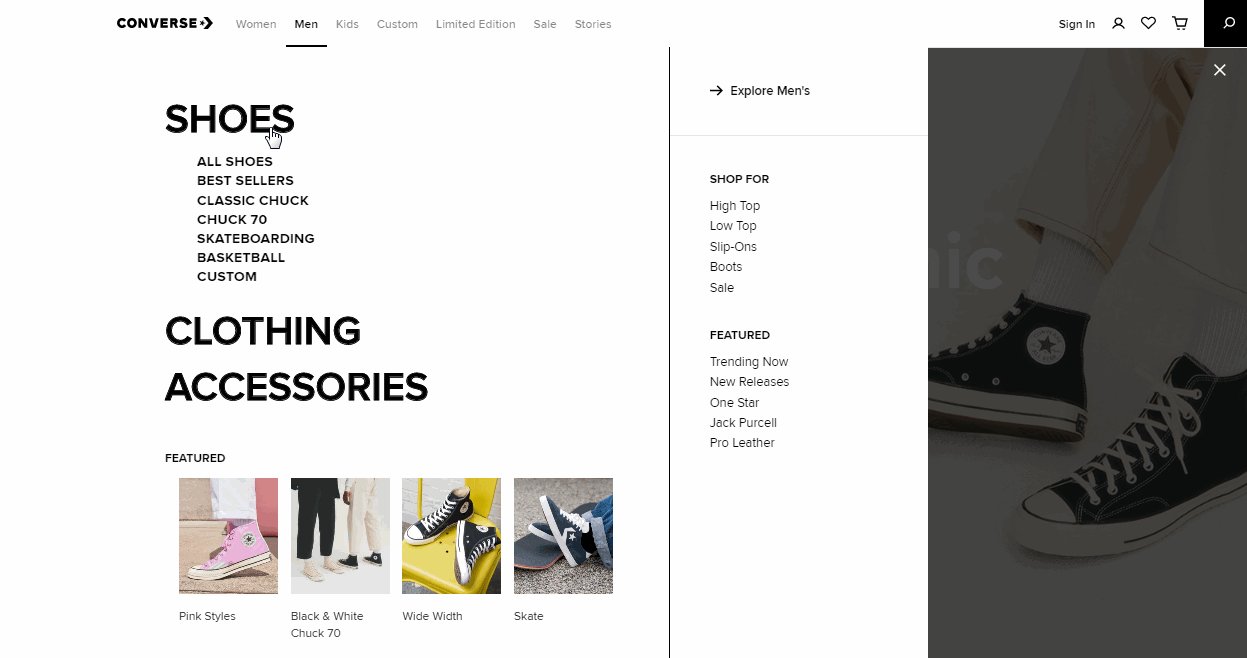
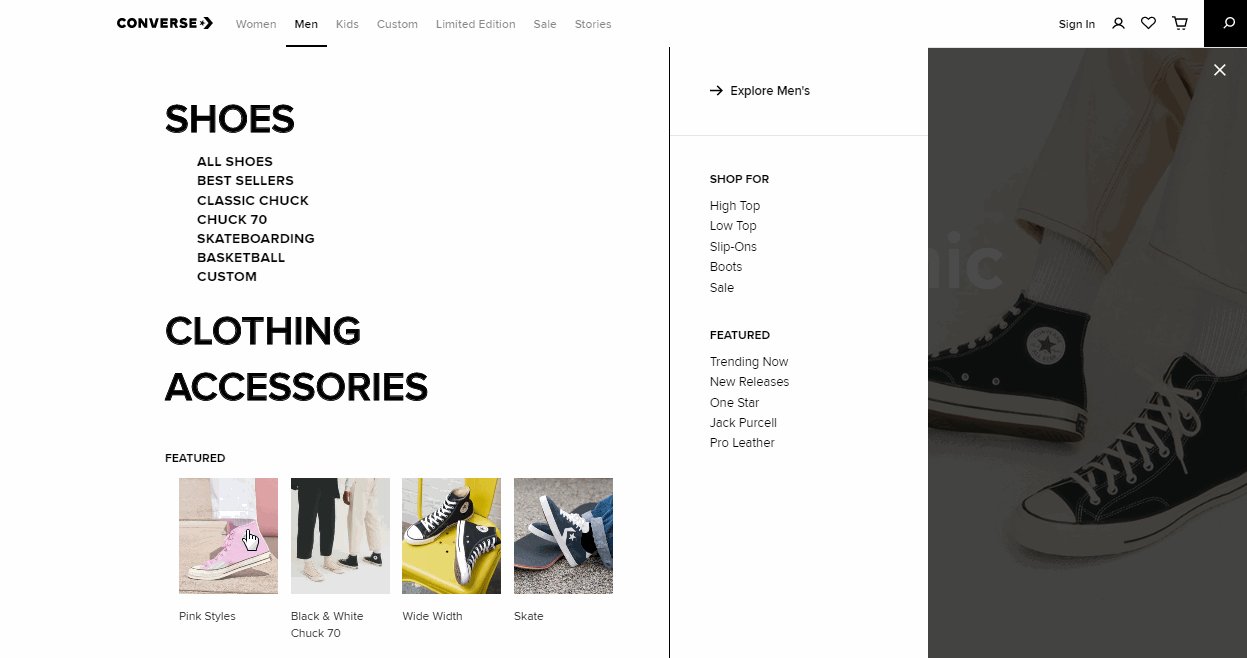
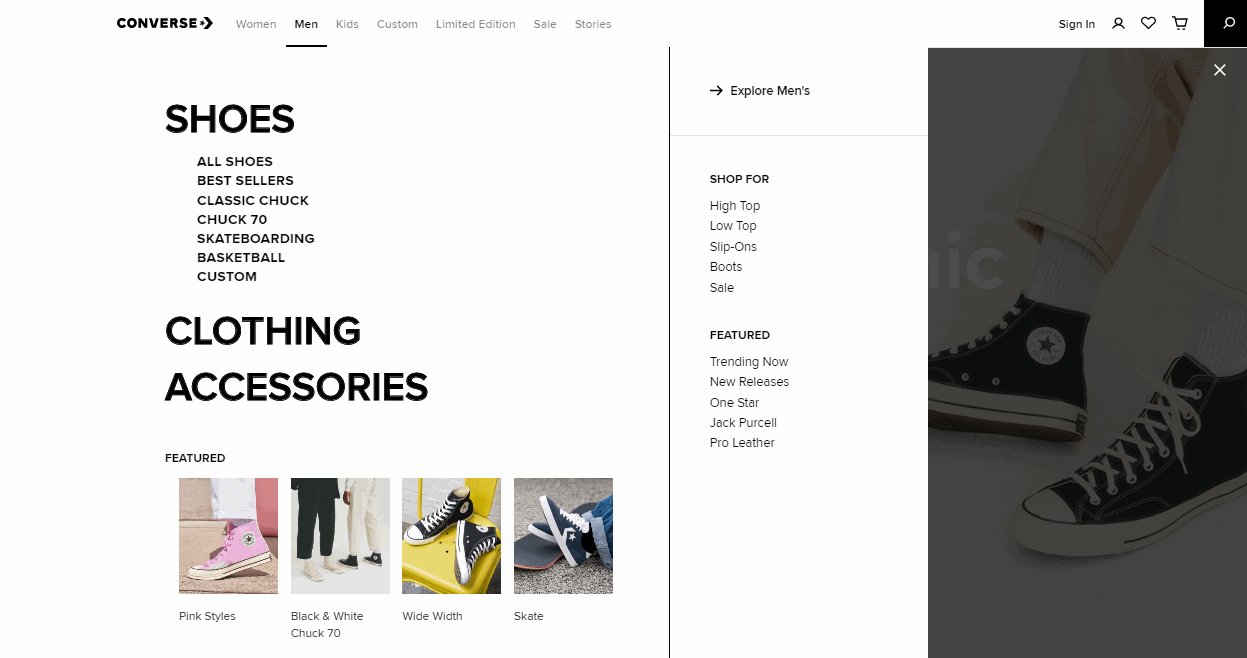
Converse是一個在線售賣最新衣物、鞋子和旅行裝備的時尚網站。它的首頁選用了點擊可觸發的下拉菜單式導航設計。整個下拉菜單,最大的特色就是添加了非常豐富的鼠標懸浮特效,以幫助用戶快速聚焦各個選項。 兩欄的布局設計,直觀易讀,也方便用戶快速查看和選擇。
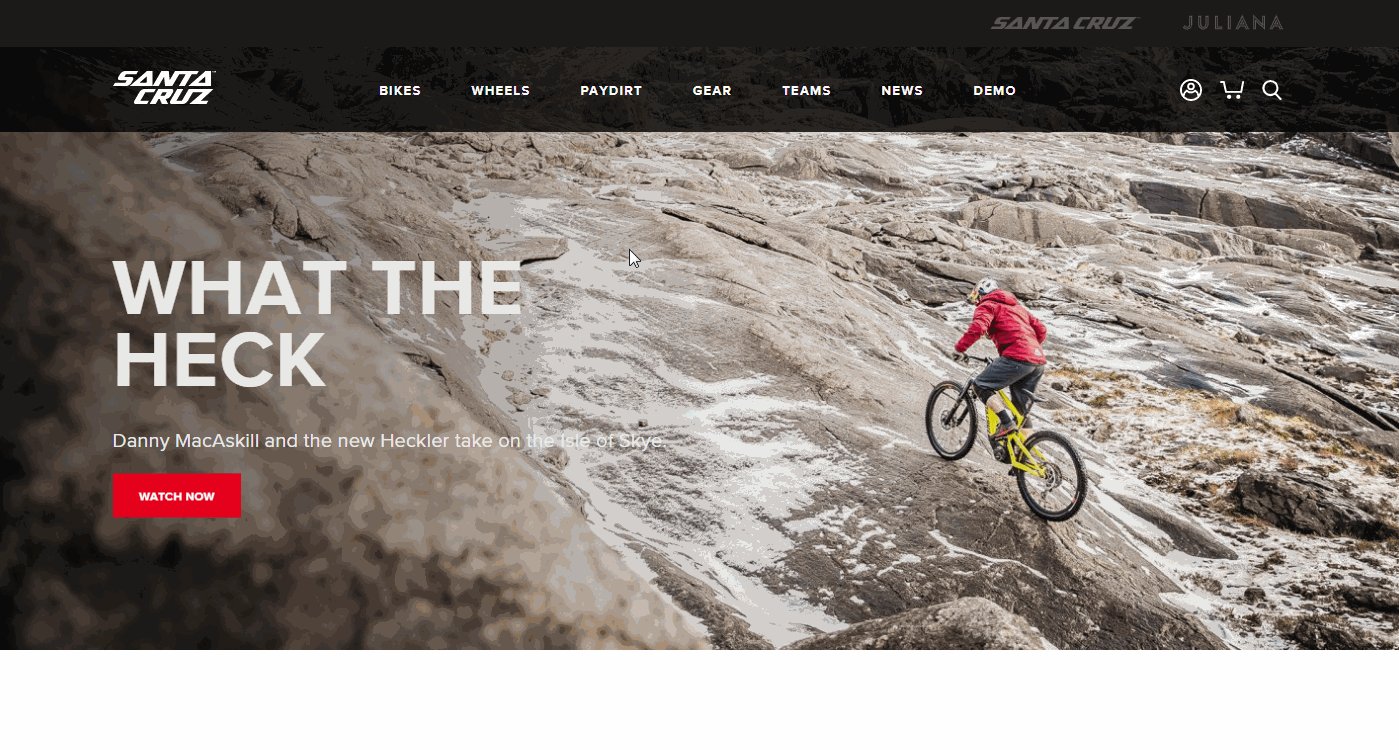
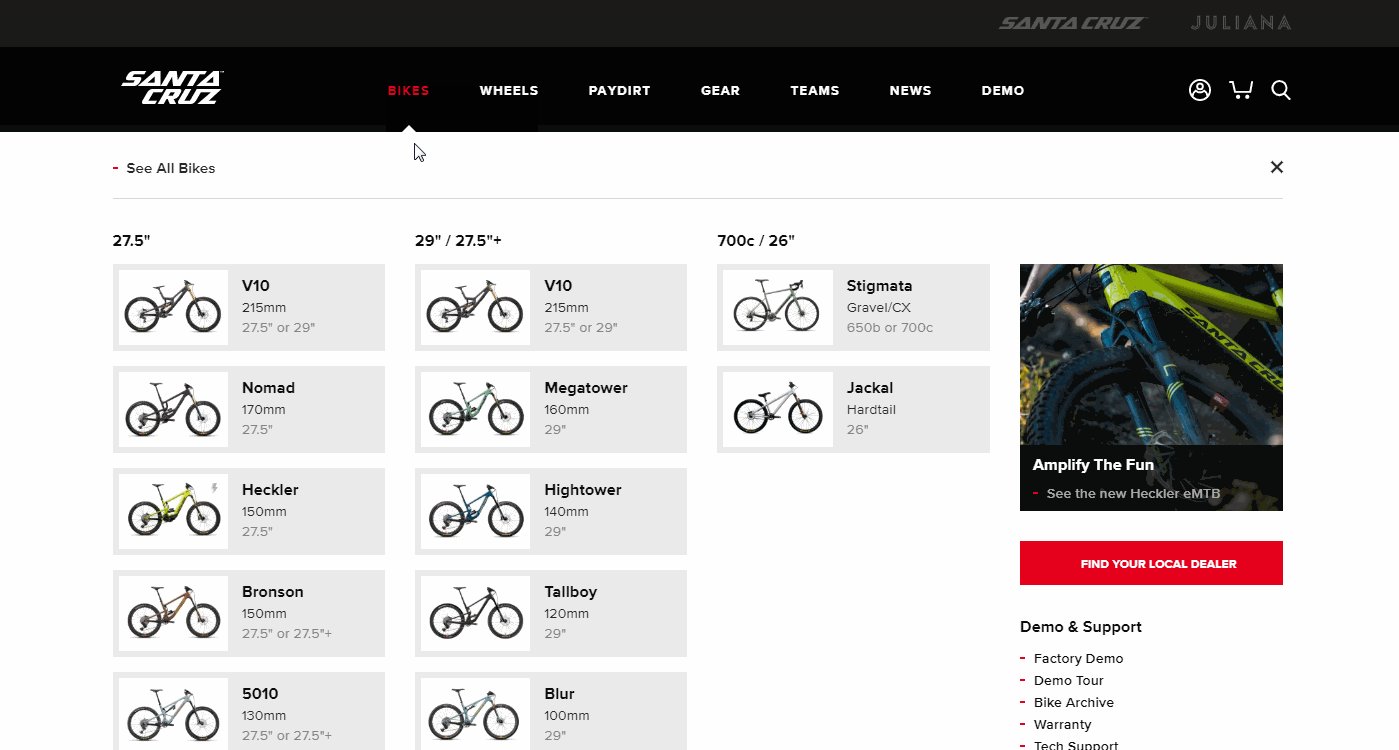
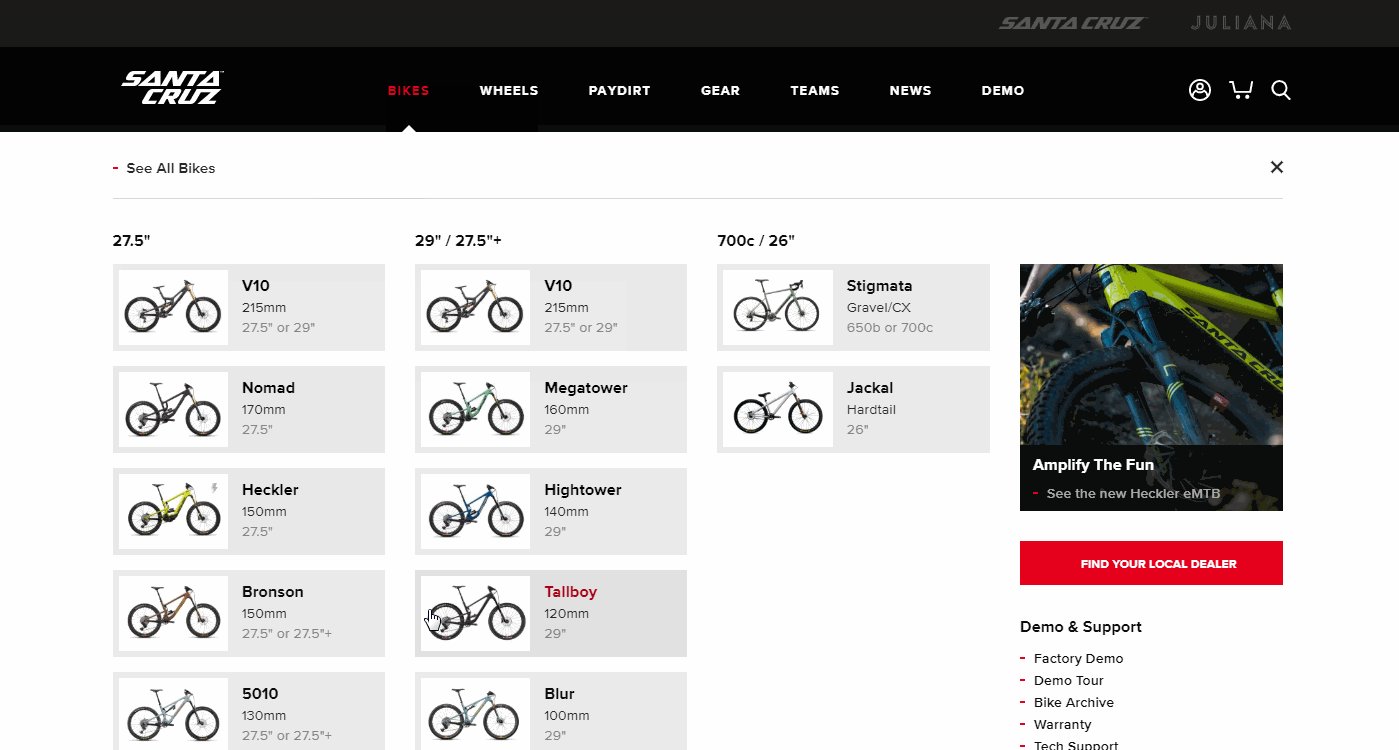
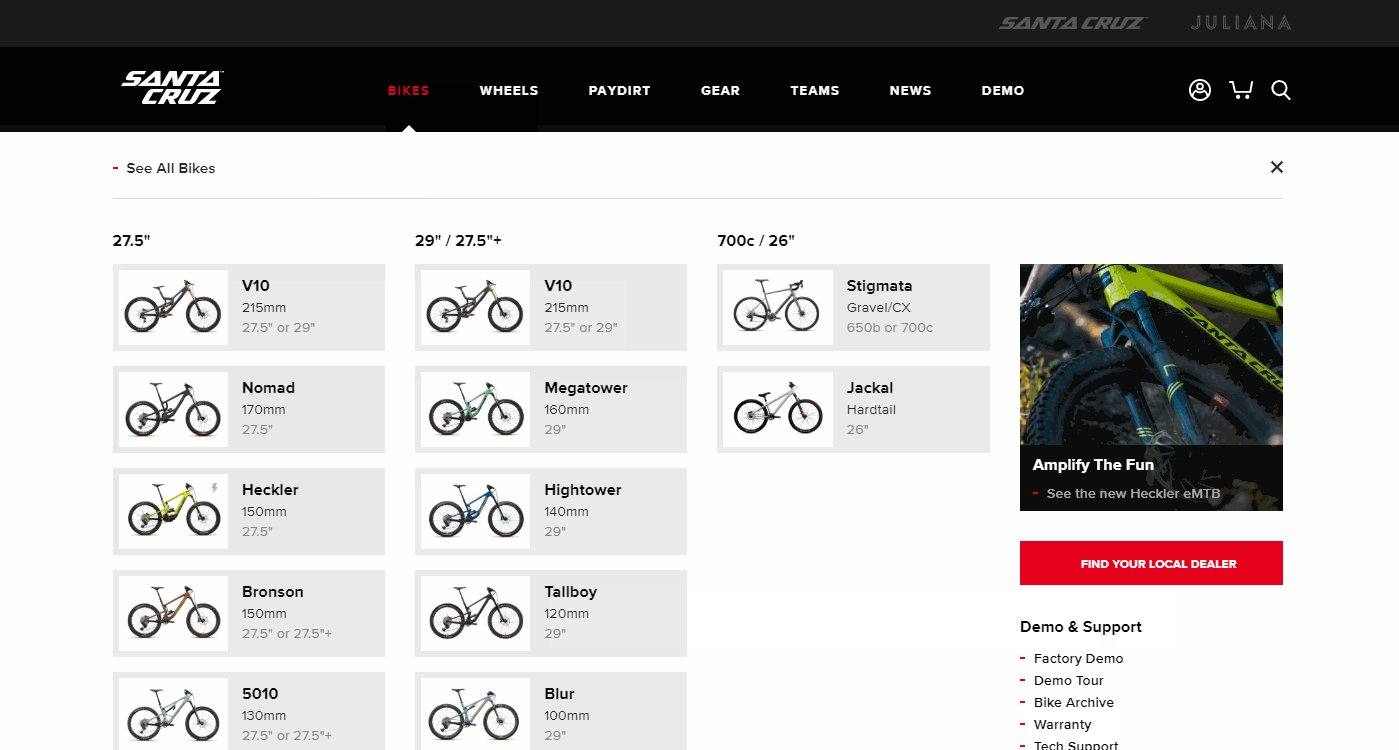
2.Santa Cruz

Santa Cruz 是一個網上的自行車商店。它的下拉菜單導航,利用大量“圖片+文字”的卡片設計,直接清晰地展示了網站的各類商品。如此,用戶通過導航菜單,就能提前對各個商品有所了解,並快速選擇。省略掉用戶需要逐一點開、查看詳情並最後才能做出選擇的複雜過程,非常實用。適合各類在線商店學習和借鑒。
3.Helias Oils

Helias Oils 是一個在線精油網站。它的首頁也選用了點擊可觸發的下拉菜單式導航。除了豐富的懸浮特效,設計師還添加了炫酷的波浪式轉場動效,吸引用戶停留的同時,也快速引導用戶做出選擇。
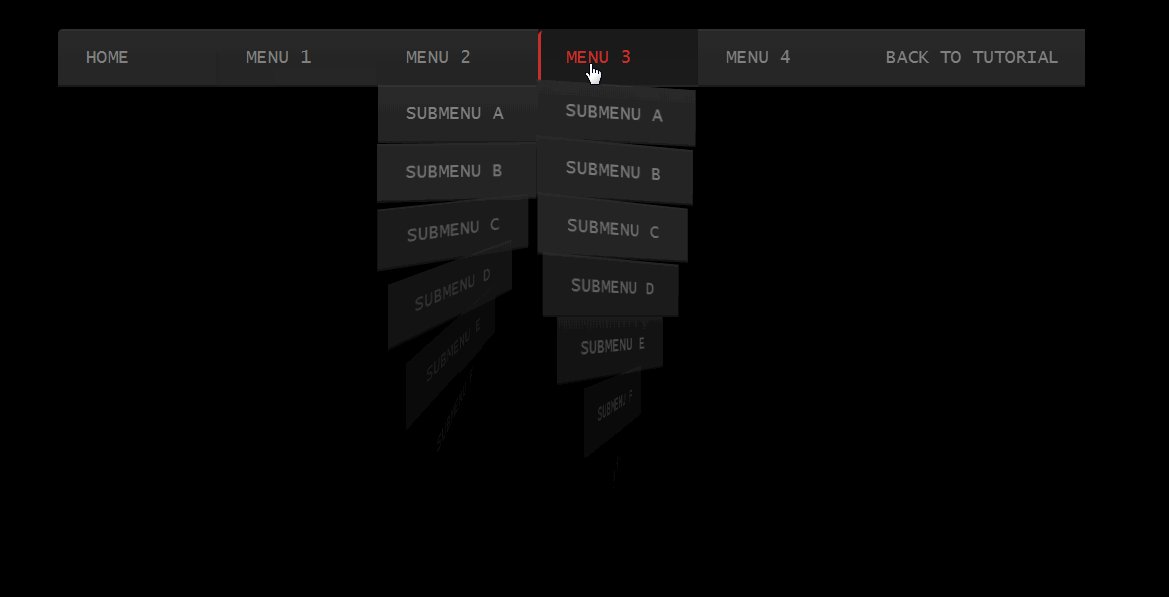
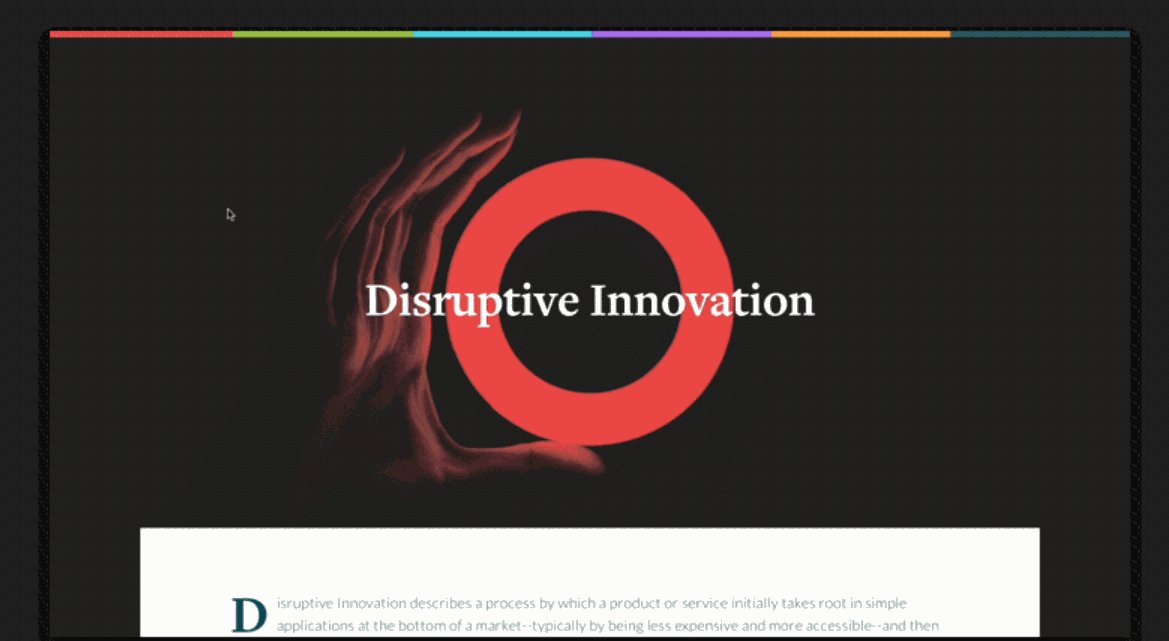
4.Whirling CSS3 Drop Down Menu

Whirling CSS3 Drop Down Menu 是一款視覺效果極佳的CSS導航下拉菜單模板設計。它最有趣的地方就是添加了十分新穎的扭轉展開式動效。適合各類暗黑風網頁設計使用。感興趣的設計師,可以點擊“返回教程”查看製作詳情。
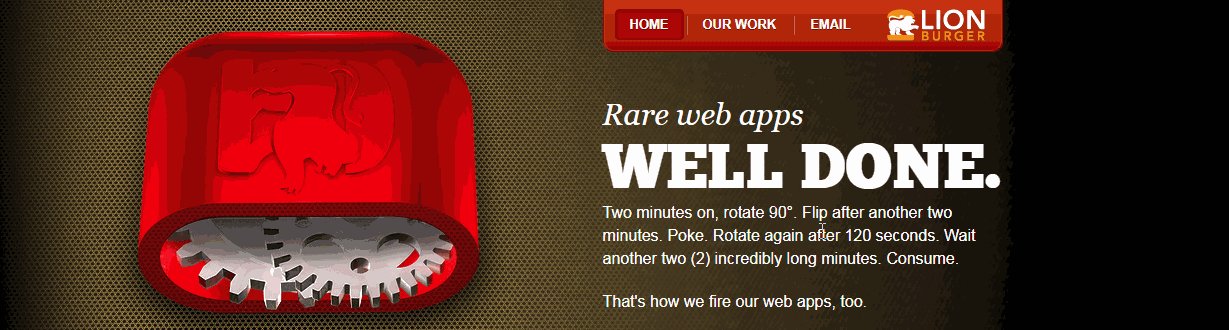
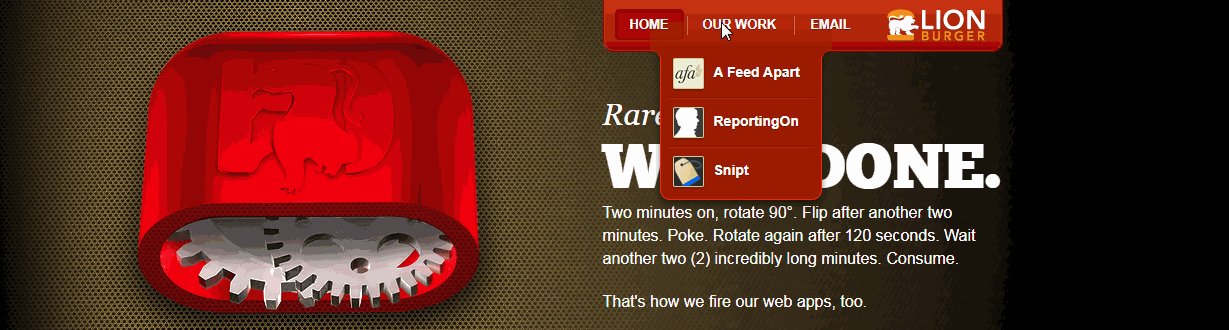
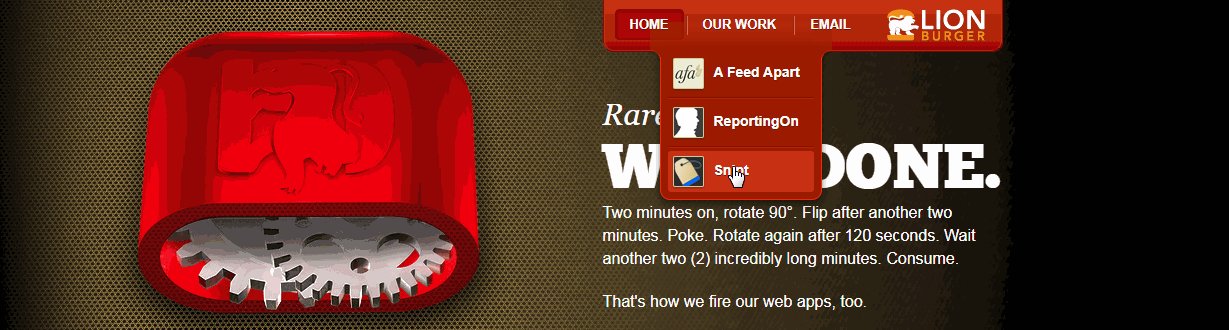
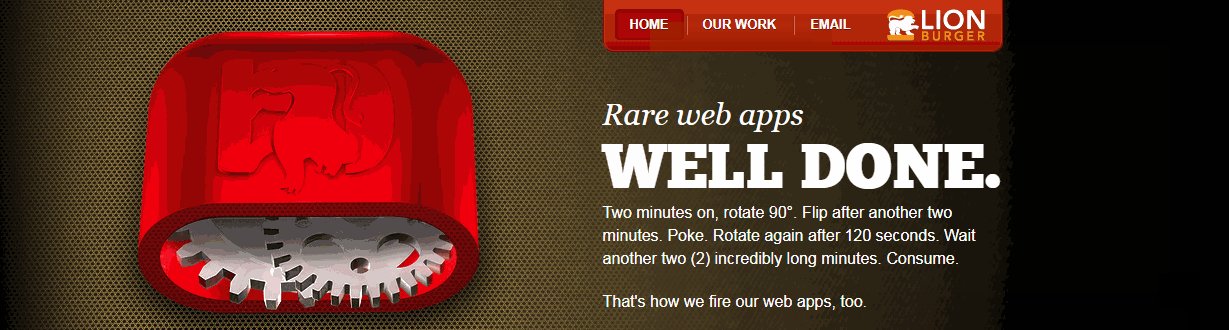
5.Lion Burger

Lion Burger 是一個使用按鈕式下拉菜單導航的網站。它最值得關注的就是下拉菜單所選用的配色。紅色選項搭配白色文案的設計,清晰展示菜單選項內容的同時,也與主頁黑色背景形成鮮明對比,讓用戶不自覺的將關注點放在導航上。
6.CSS3 Slide Drop Down Box Menu

CSS3 Slide Drop Down Box Menu 是另一款精美的下拉菜單式導航設計。鼠標指向主菜單選項時, 相應的模塊圖片和菜單列表也會隨即展示。菜單選項向左、向右自動滑出的動效設計,也極賦創意。感興趣的小夥伴,可以下載看看。
7.Responsive Drop Down Navigation Menu

Responsive drop down navigation menu 是一款為專為Bootstrap網頁模板而特製的下拉菜單導航。整個導航分為四欄,前三欄通過純文本設計,依次羅列了商品不同分類下的各個選項,而最後一欄則通過商品圖片輪播設計,引導用戶選擇, 結構分明,布局清晰,任何用戶都能快速熟悉並按需選擇。適合具有類似清晰產品分類的網頁或App借鑒。
8.Drop Down Menu Bryan

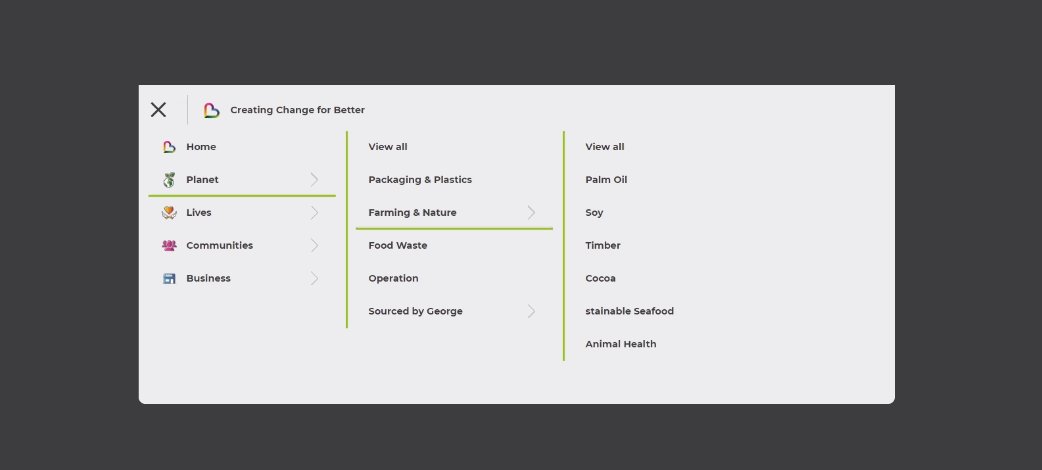
Drop Down Menu Bryan 是一款三級下拉菜單導航設計。用戶點擊左上角的導航按鈕,各級菜單就會隨即一步步展示,輕鬆引導用戶快速找到所需選項。適合具有複雜導航係統的網站借鑒和使用。
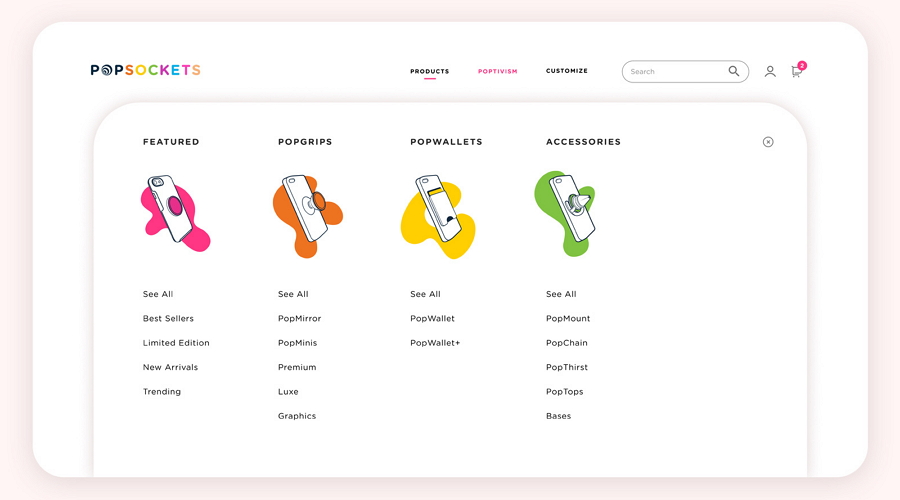
9.PopSockets

PopSockets 是一款色彩豐富的概念性下拉菜單導航設計。整個導航設計除了高效直觀的四欄布局,還添加了多彩的產品繪畫進行點綴,精美實用。
10.Minimal Drop Down Menu Exploration

Minimal Drop Down Menu Exploration 是一款典型的極簡風下拉菜單導航設計。整個網頁的主菜單導航欄,直接簡化成了細小的色彩條。鼠標懸浮,相關菜單選項才會隨即展開。鼠標離開後,又立即收起。反應靈敏,簡潔高效。各類極簡風網頁不妨學習一下。
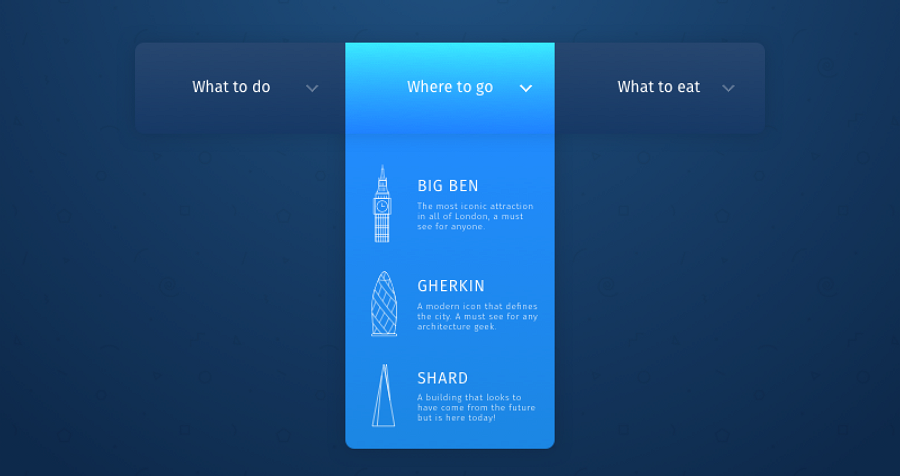
11.Creative Drop Down Menu with Icons

Creative Drop Down Menu with Icons 是一個結構分明的下拉菜單導航。藍色背景搭配白色選項,美觀時尚。鏤空的圖標點綴,也有力突出了每個選項,讓整個菜單結構布局更加清晰。
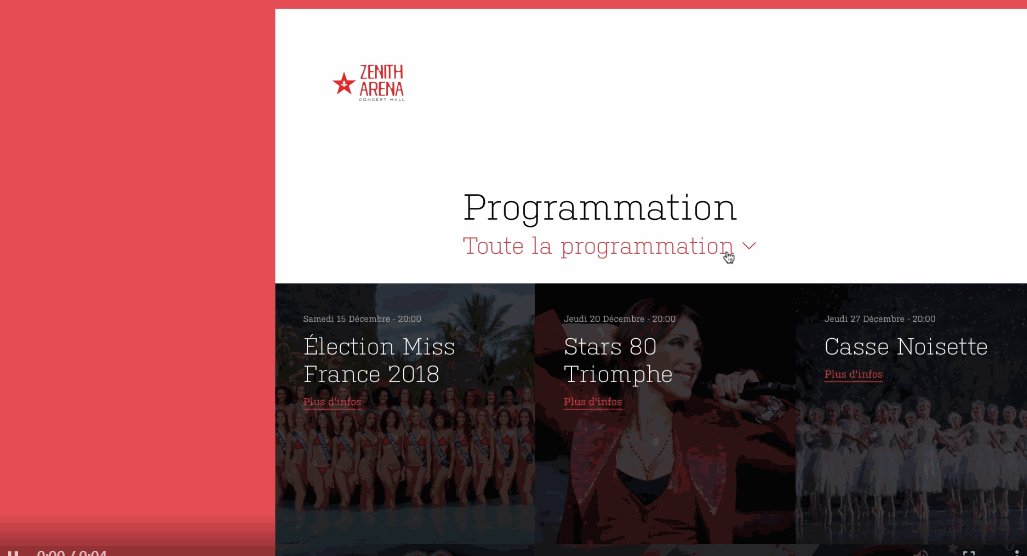
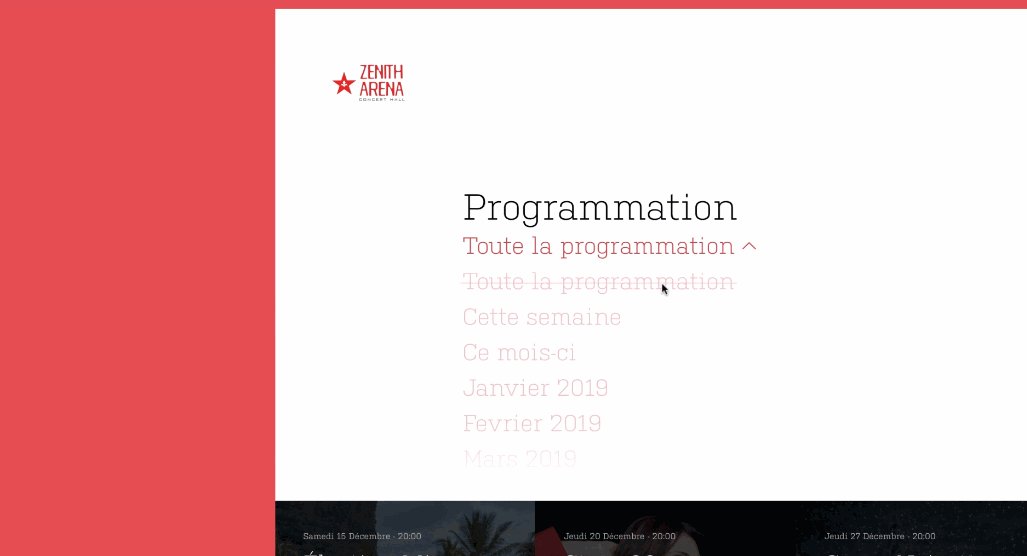
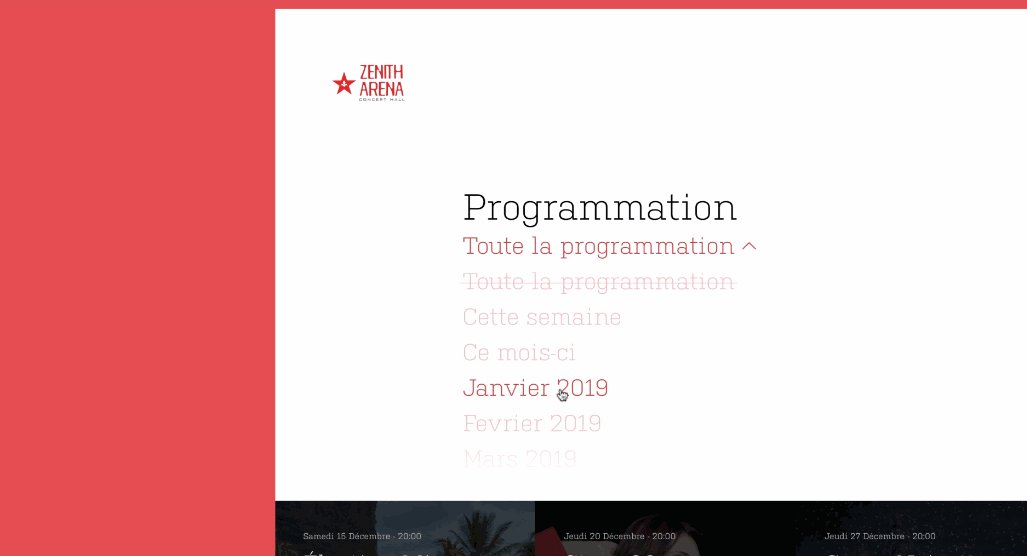
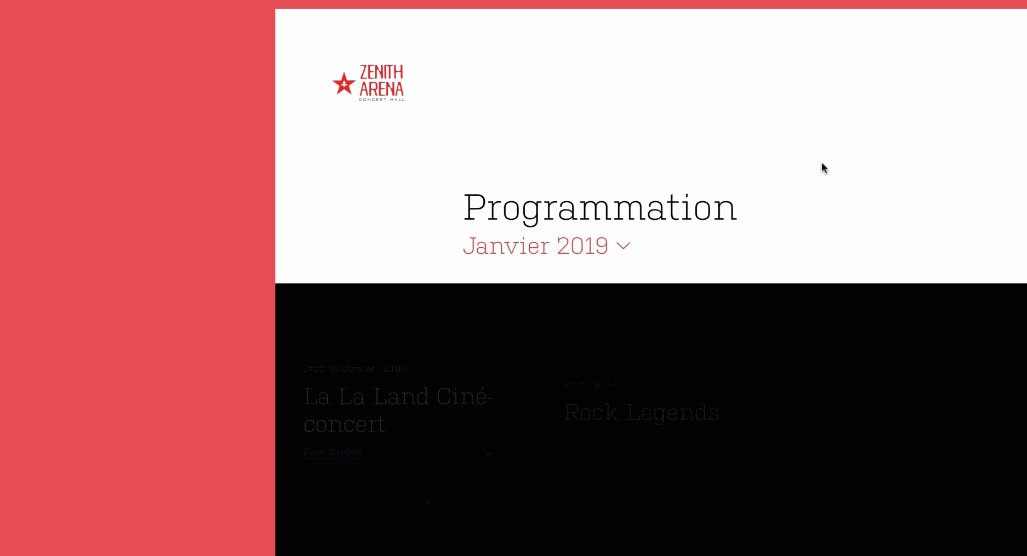
12.Zenith Arena De Lille Drop Down Menu

Zenith Arena De Lille Drop Down Menu 是一個專為室內競技場網站而打造的下拉菜單導航。不同於一般網頁通過添加蒙版或新窗口的方式,展示下拉菜單,該款設計直接將菜單融合在界面主頁上,點擊觸發,整個頁面也會隨之展開或隱藏,操作展示更便捷。對類似菜單展示方式感興趣的設計師,可以了解一下。
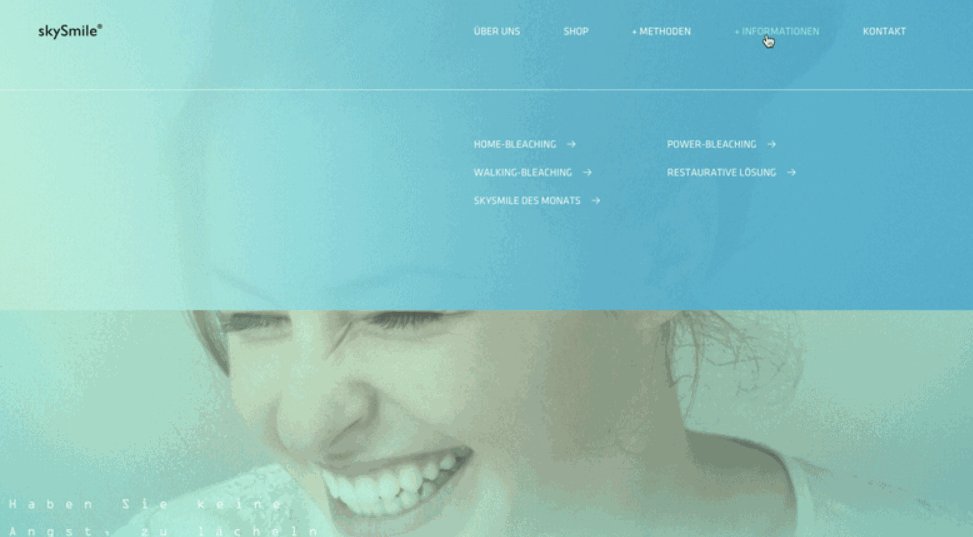
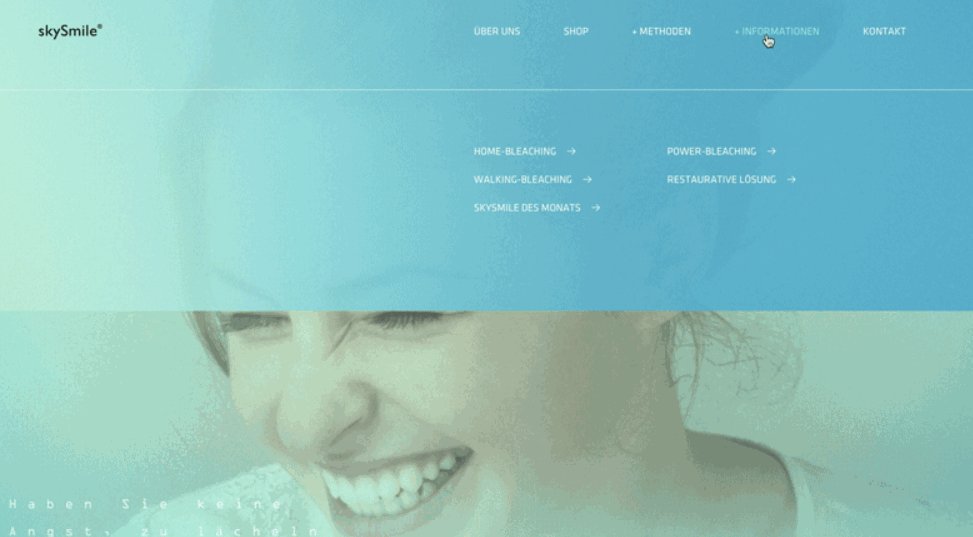
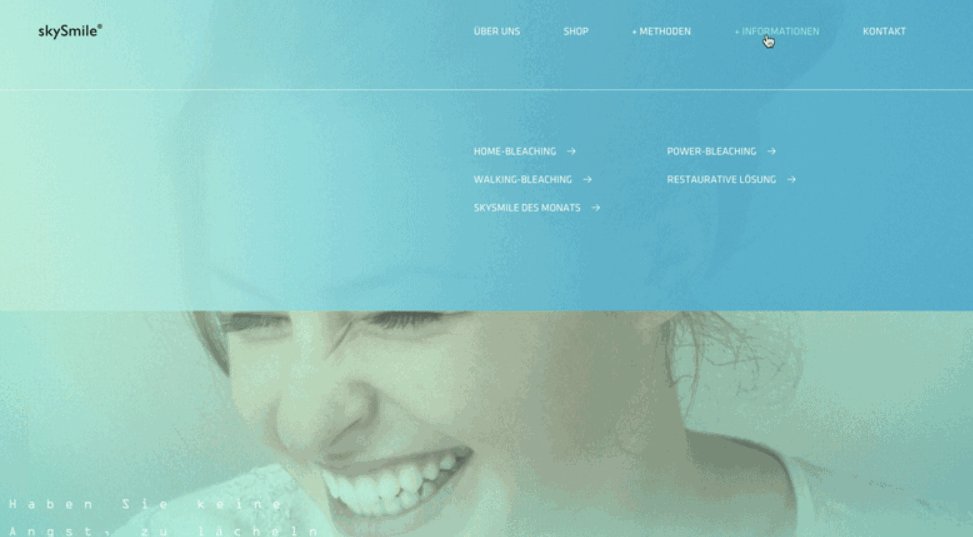
13.SkySmile Drop Down Menu

SkySmile Drop Down Menu 最值得學習的地方就是選用了漸變色菜單背景。這樣的設計,不僅成功突出了下拉菜單內容,還輕鬆與網站的主體配色相呼應,確保了網頁整體設計風格的一致性。
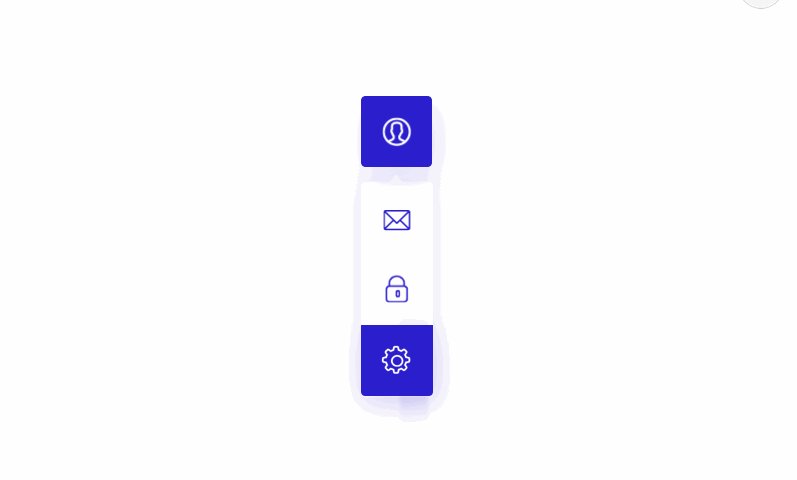
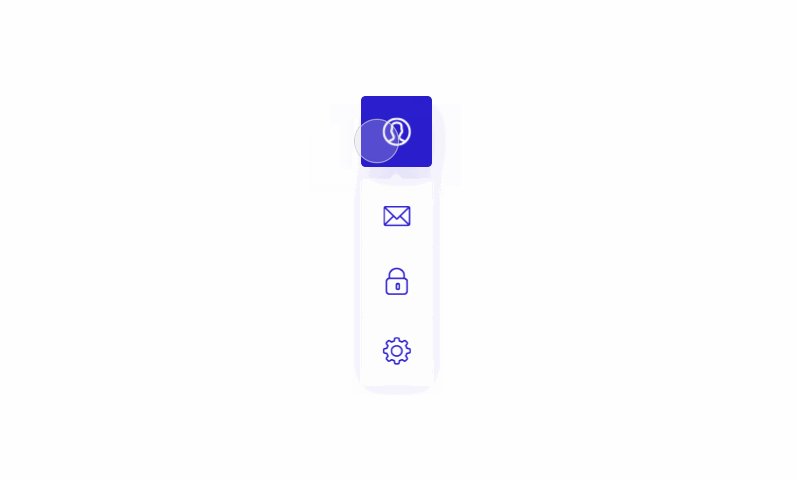
14.Minimal Drop Down Menu Interaction

Minimal Drop Down Menu Interaction 是一款專為簡約風懸浮導航按鈕而打造的下拉菜單設計。整個菜單和選項都由簡單的圖標構成, 適用於各類簡約風App設計。
15.Mobile App Drop Down Menu

Mobile App Drop Down Menu 是另一個簡約風App可參考的導航按鈕設計。除了極簡的圖標導航菜單,此款設計還添加了橫向滑出動效,更加生動地展示低一級的菜單選項,吸引用戶關注。
16.Notification Drop Down Box Design

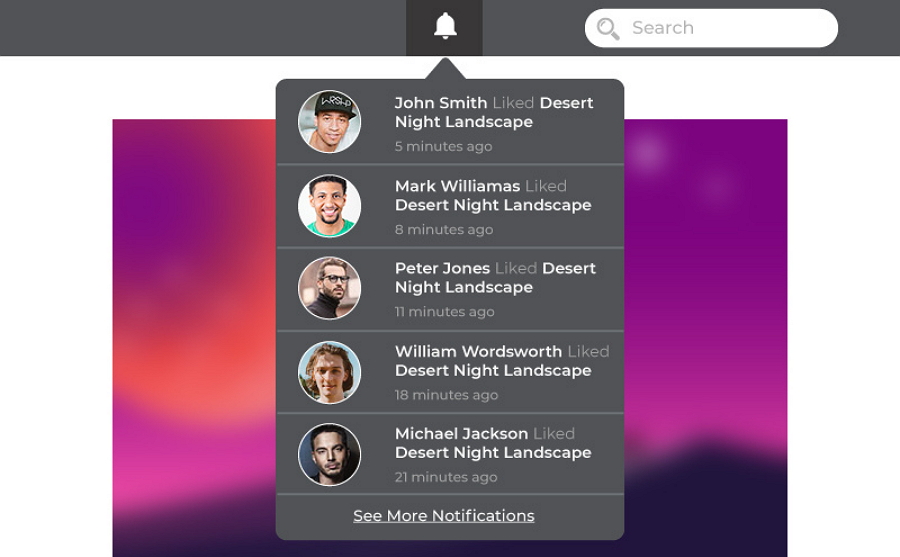
Notification Drop Down Box Design 是一個消息提示類下拉菜單設計。用戶指向頂部的消息提示圖標,菜單隨即展開,清晰呈現相關涉及人員、發送時間以及消息內容等信息,實用性極強。
17.Notification Drop Down Menu

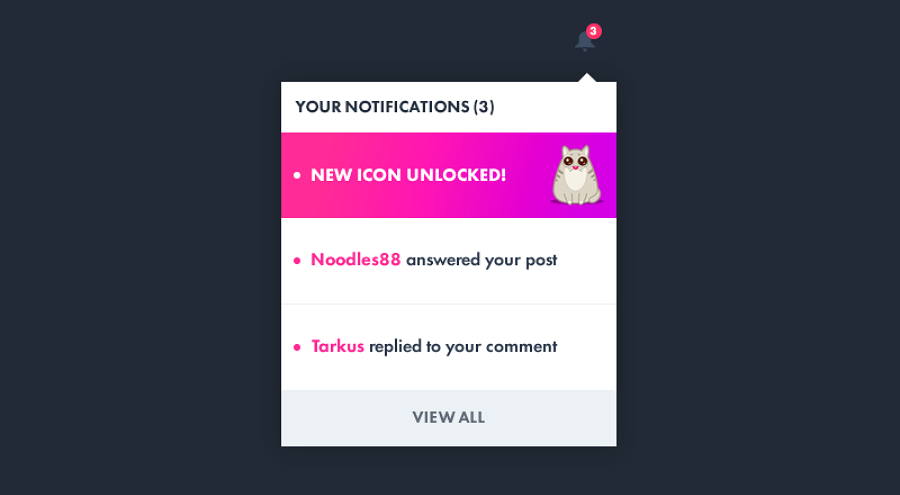
Notification Drop Down Menu 是另一款專為消息提示設計打造的下拉菜單。不同於上一個案例,布滿圖片和文字,此款設計外觀上更加簡約美觀。可愛的卡通貓繪畫,也無形中引導用戶快速聚焦於當前的選中項,幫助他們快速做出選擇。
18.HTML Drop Down Menu Animation

HTML Drop Down Menu Animation 也是一個極簡的導航按鈕下拉菜單設計,提供免費的HTML、CSS以及JS源代碼資源。它最值得效仿的地方,就是為下拉菜單添加了逐一展開各個選項的動效設計,個性而獨特。
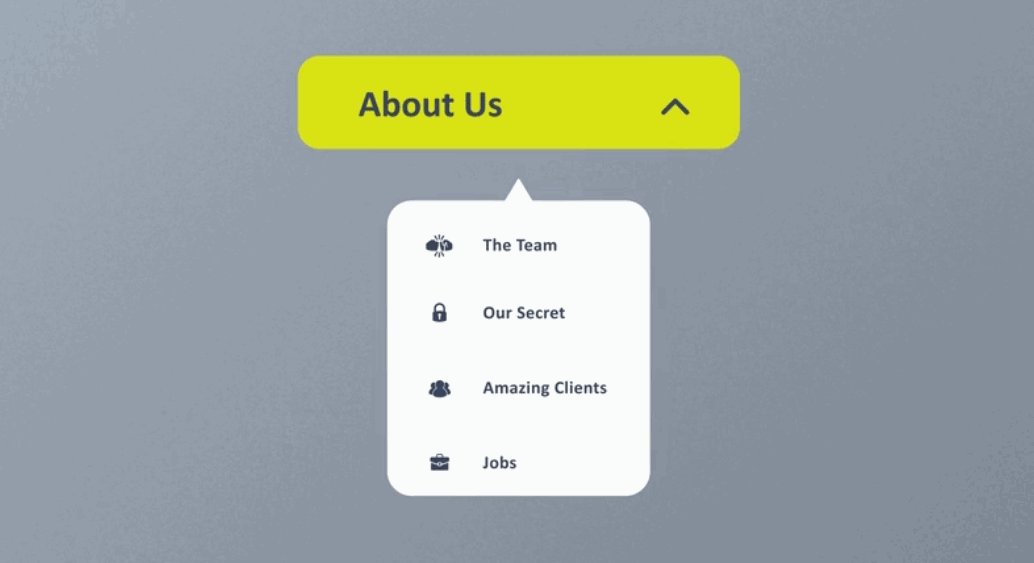
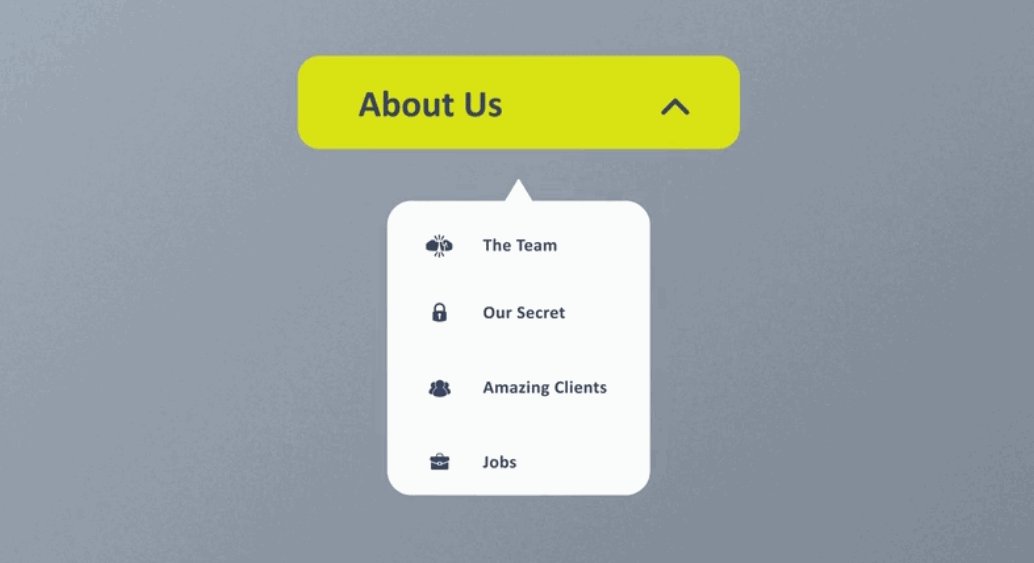
19.About Us Drop Down Menu Animation

About Us Drop Down Menu Animation 是一個專為網頁“關於我們”的導航模塊而設計的下拉菜單。整個設計最亮眼的地方就是添加了菜單彈出動效,靈動而富有活力。單個選項"圖標+文案"的組合設計,也極大方便用戶清晰查看各個選項。
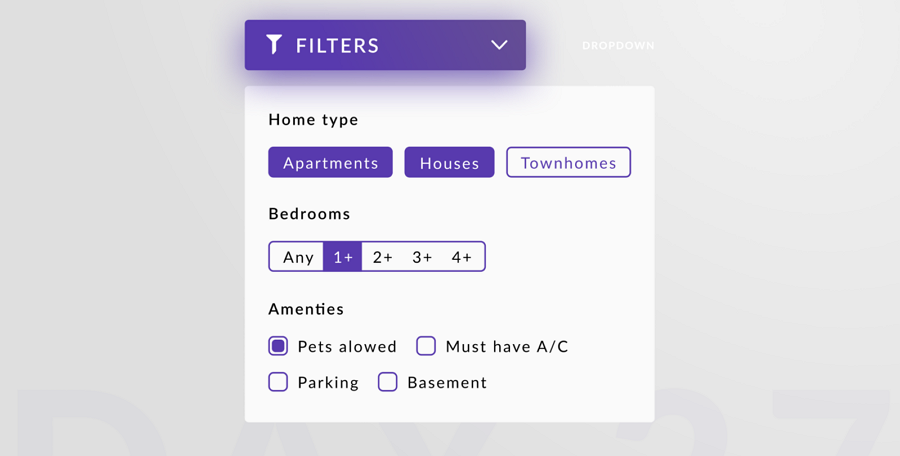
20.Interactive Drop Down Menus

Interactive Drop Down Menus 是一款專為搜索過濾器而打造的交互式下拉菜單設計。用戶展開菜單,即可根據需要選擇篩選條件。整個下拉菜單,組件豐富,結構分明,值得借鑒。
更多創意下拉菜單設計實例:
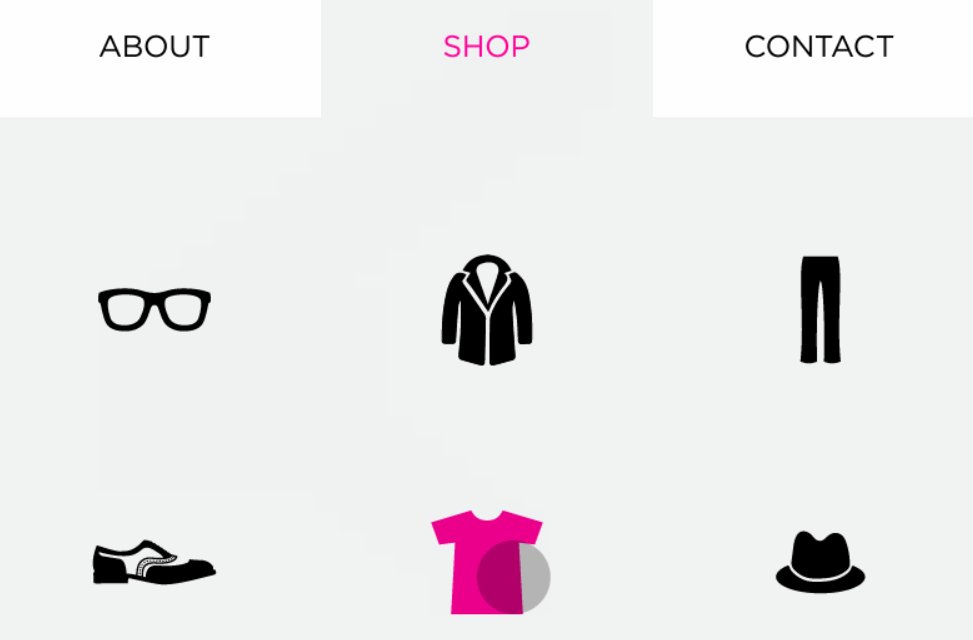
21.Shop Drop Down Menu

Shop Drop Down Menu 是一款僅由圖標按鈕打造的下拉菜單導航設計。
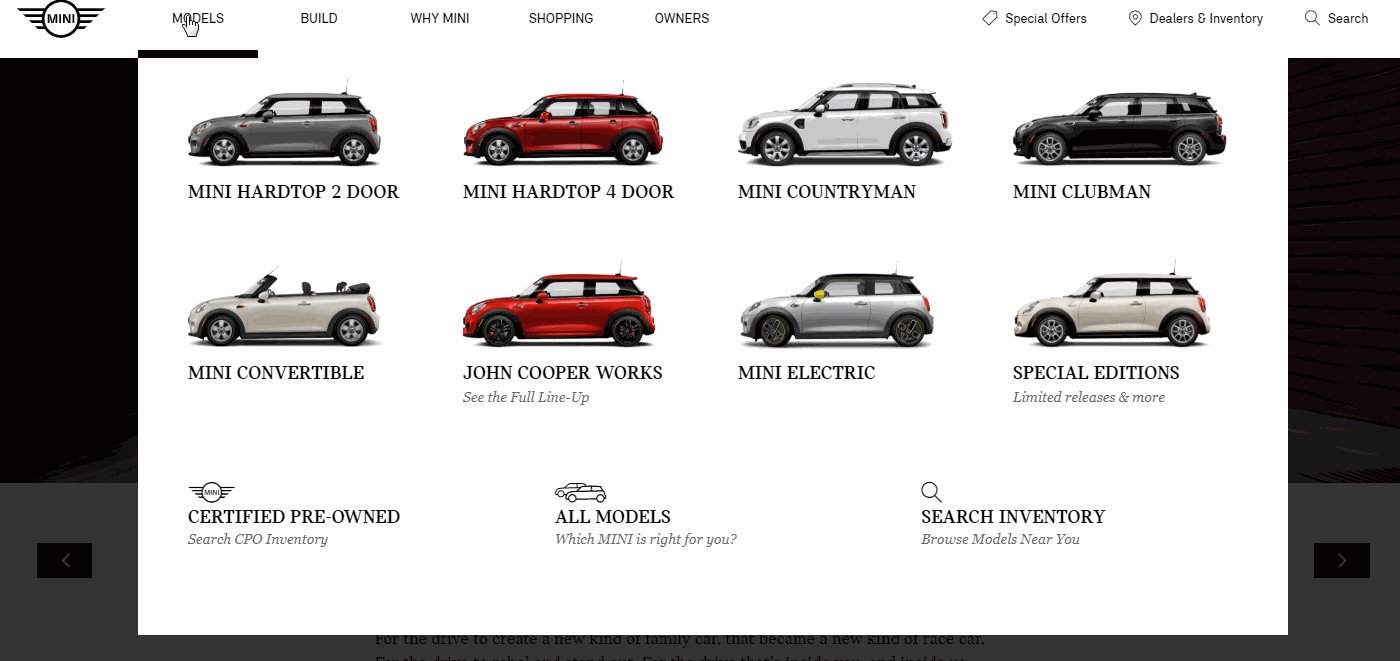
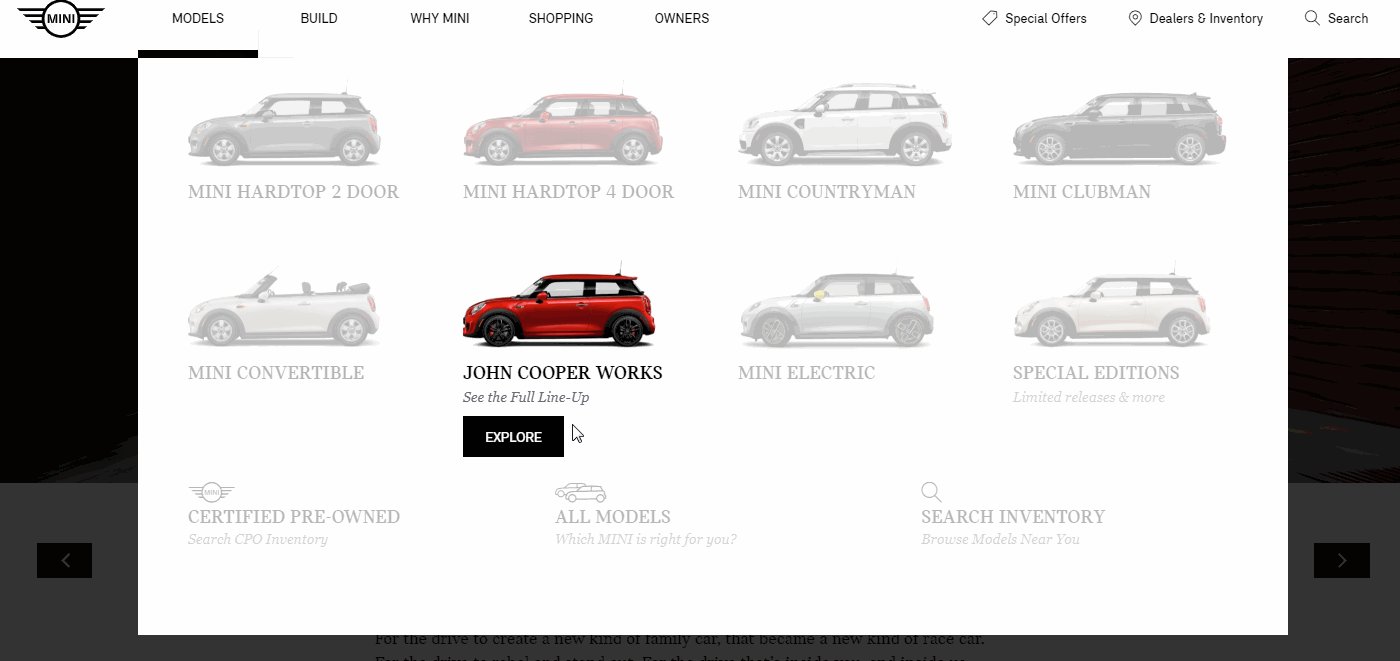
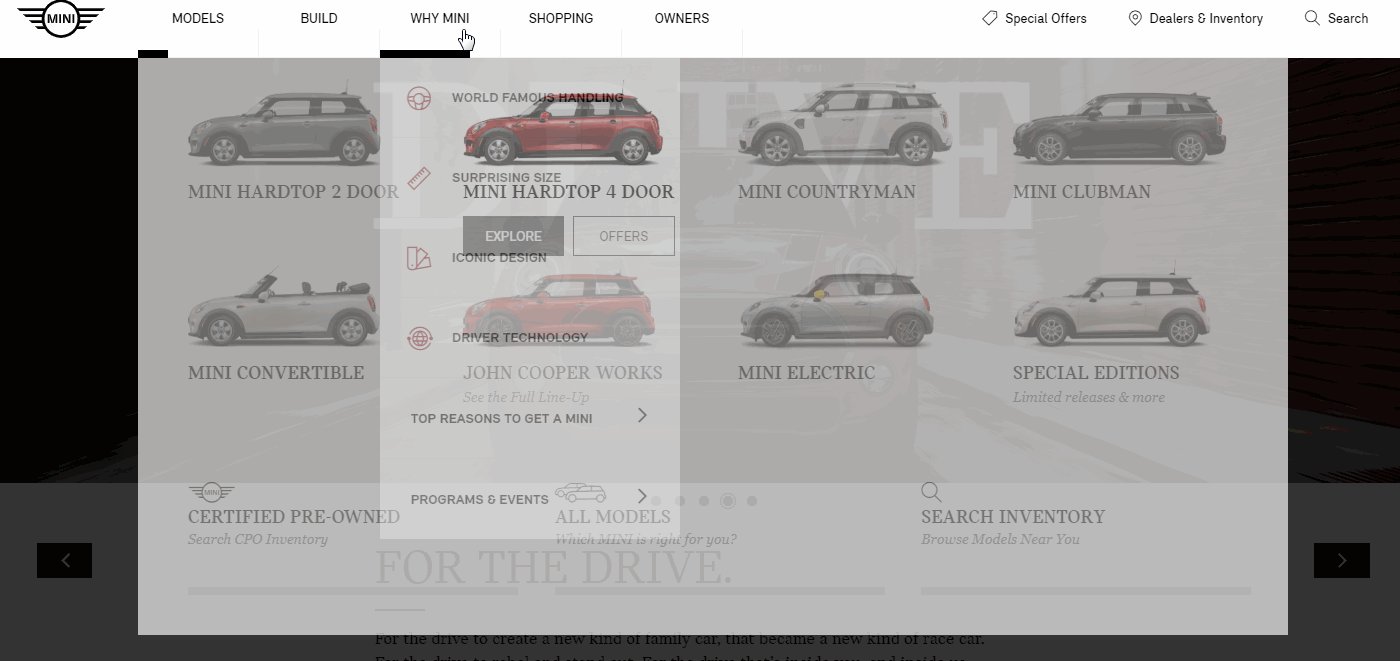
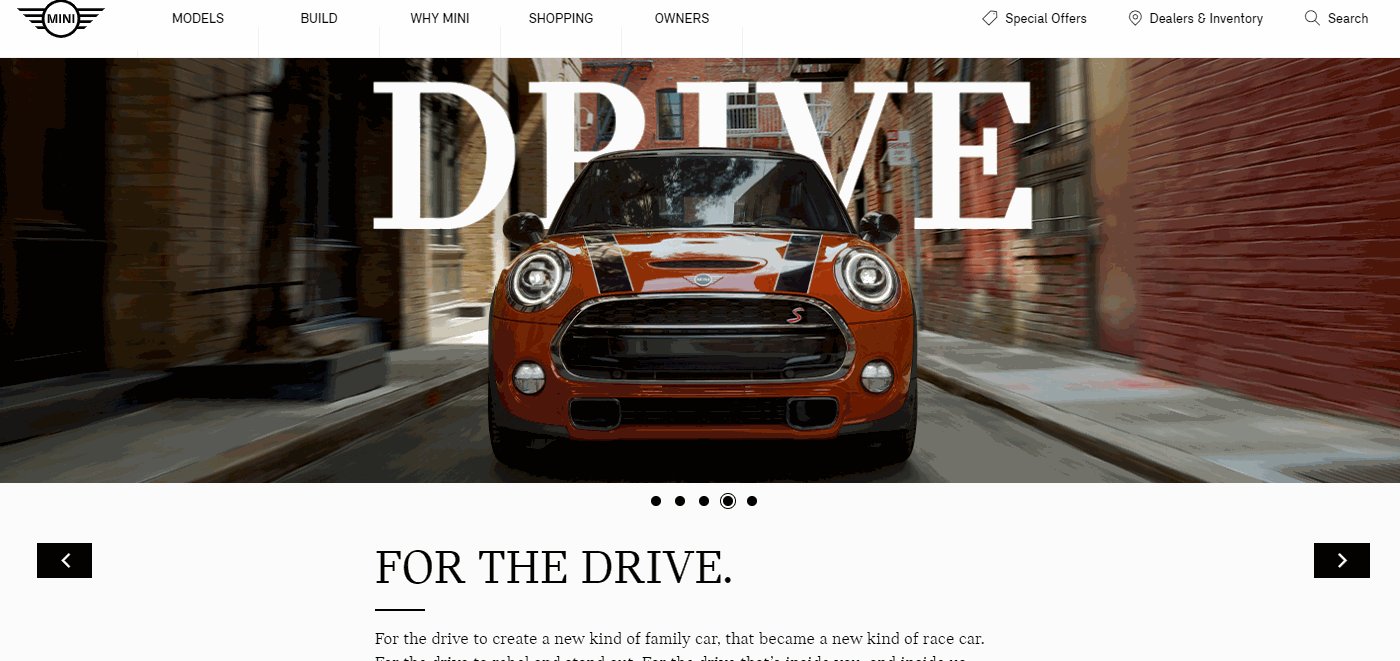
22.Mini Cooper

Mini Cooper 是寶馬旗下Mini Cooper汽車的官方網站。它的下拉菜單導航,結構清晰,選擇多樣,特效豐富,引導力極強。
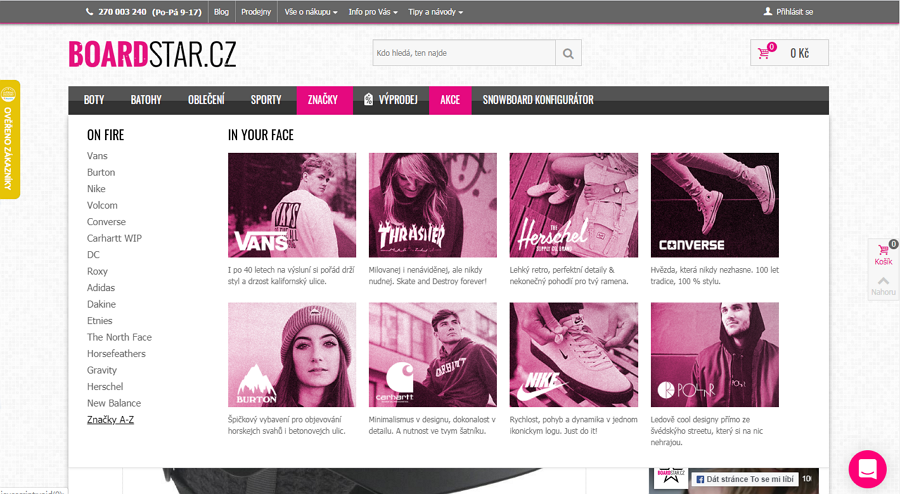
23.Board Star

Board Star 是一個在線的滑雪用品售賣店。它的導航欄也選用了下拉菜單式設計。卡片式布局,直觀易用。複古風外觀,也讓用戶輕鬆記住該網站或品牌。
24.Porsche

Porsche 是德國寶時捷汽車的官方網站。它的導航采用聯動式下拉菜單設計,以引導用戶快速查看和選擇所需車型。
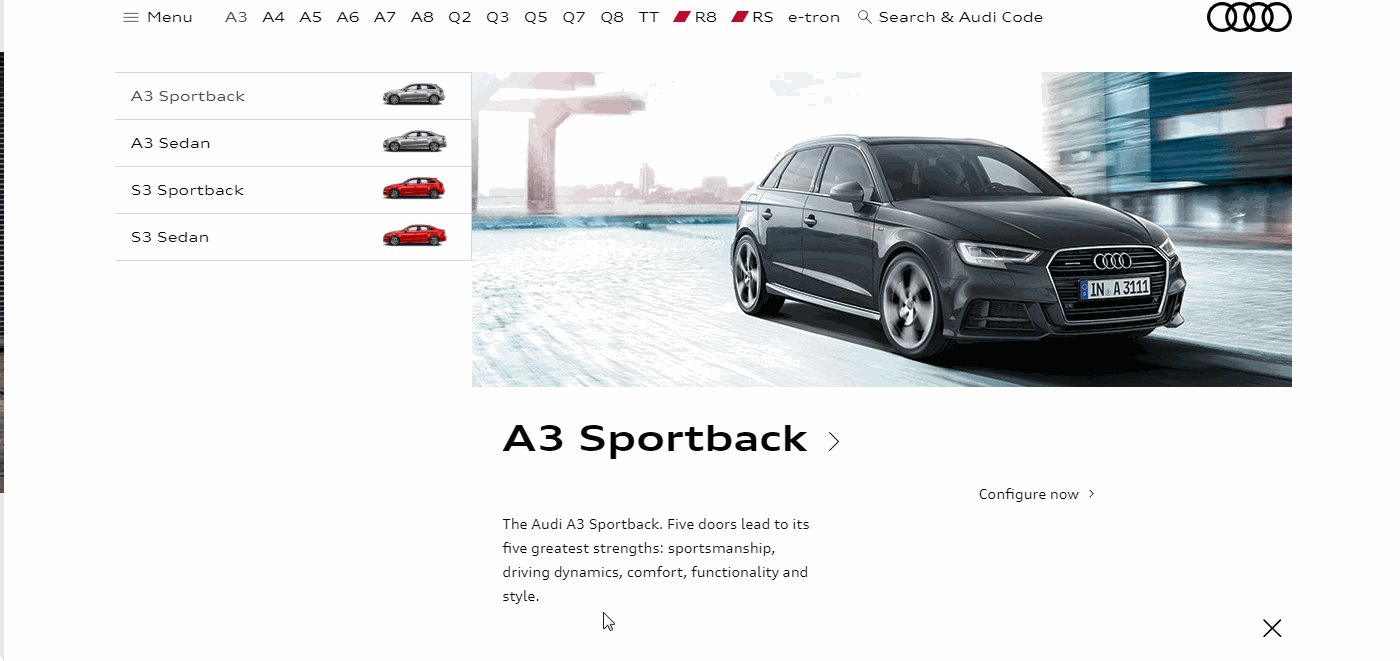
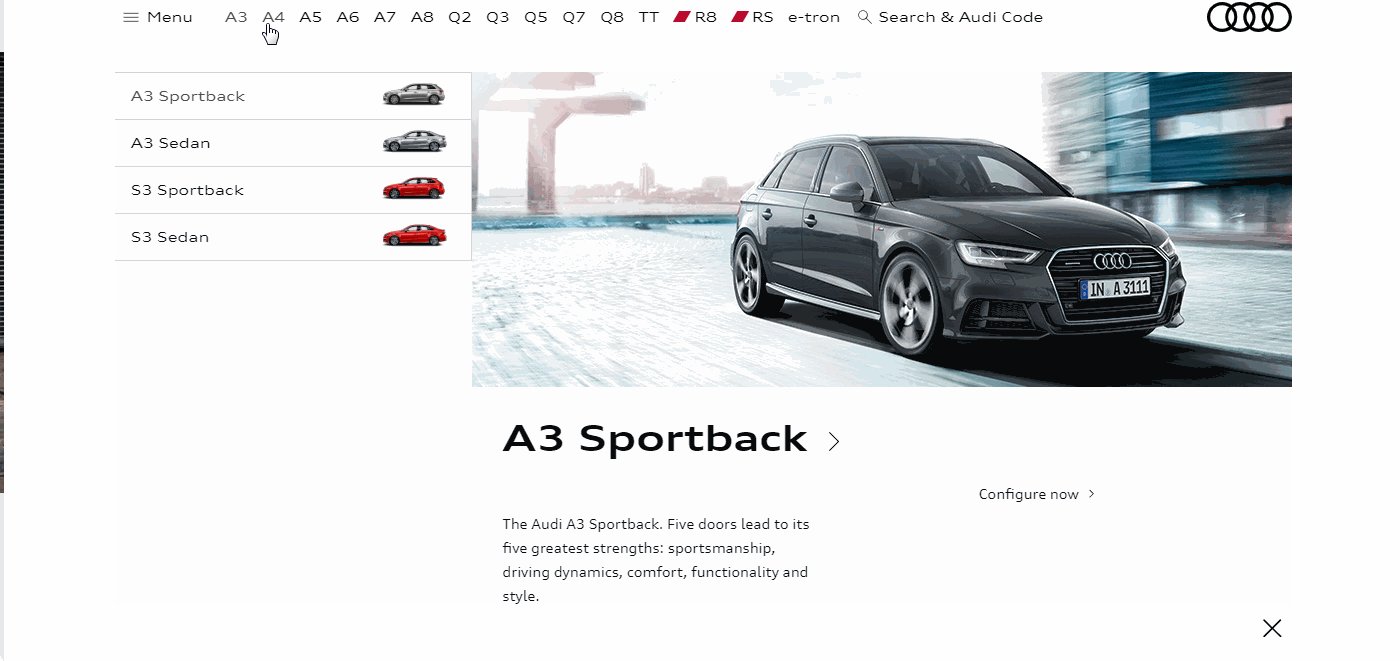
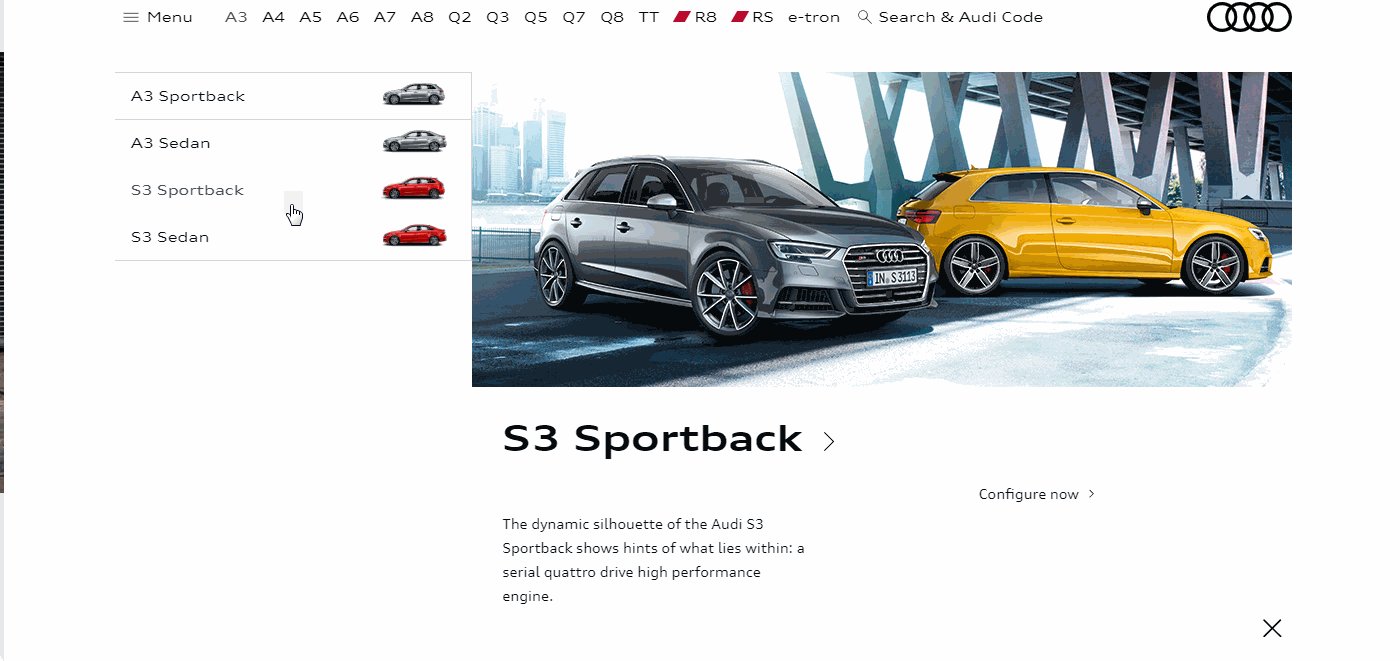
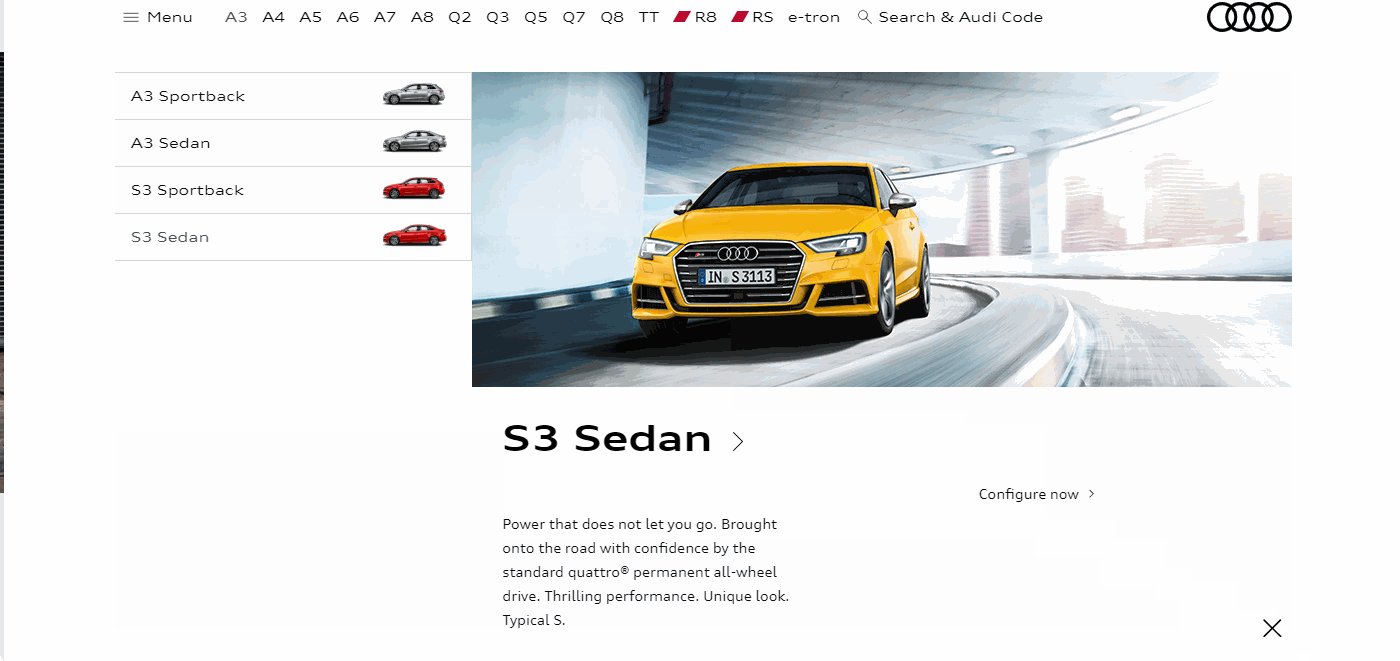
25.Audi

Audi 是德國奧迪汽車的官方網站。它的網站也選用了聯動式下拉菜單導航設計。但相較於Porsche, 它則選用了完全不同的布局方式。感興趣的設計師,可以對比兩款設計,尋求設計靈感。
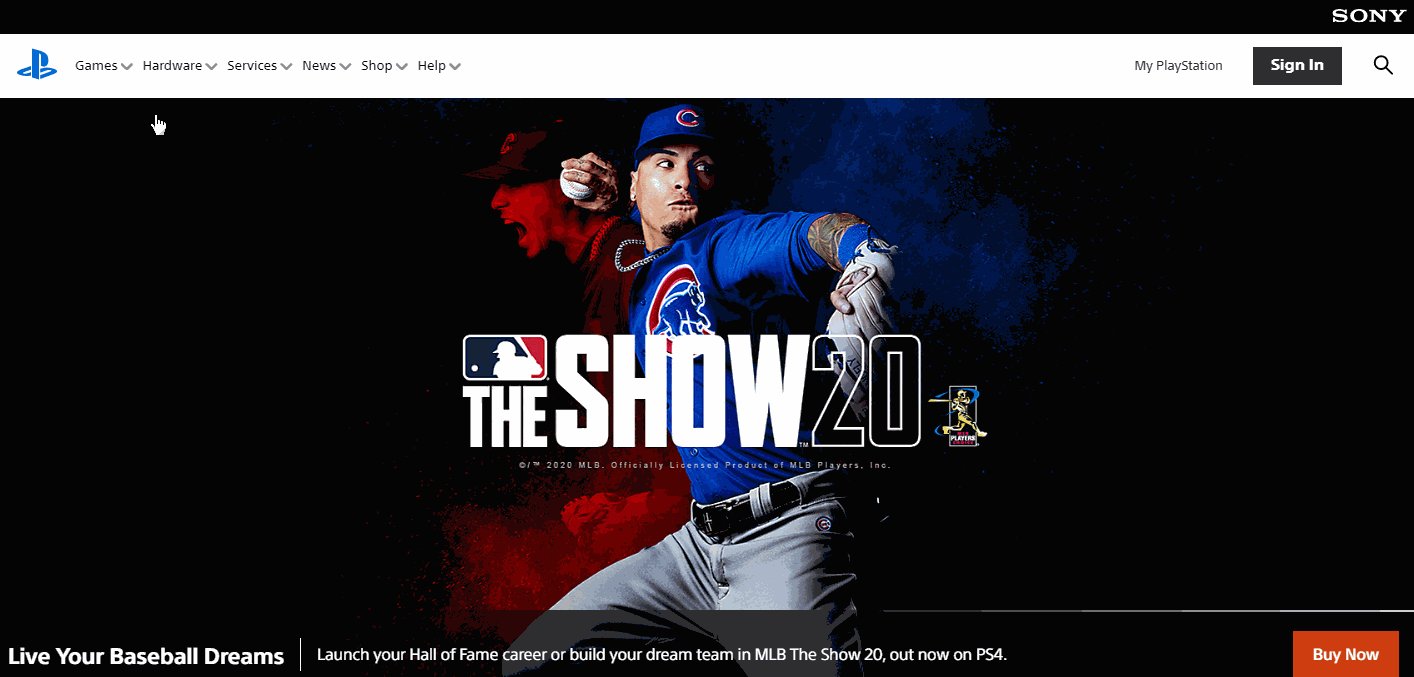
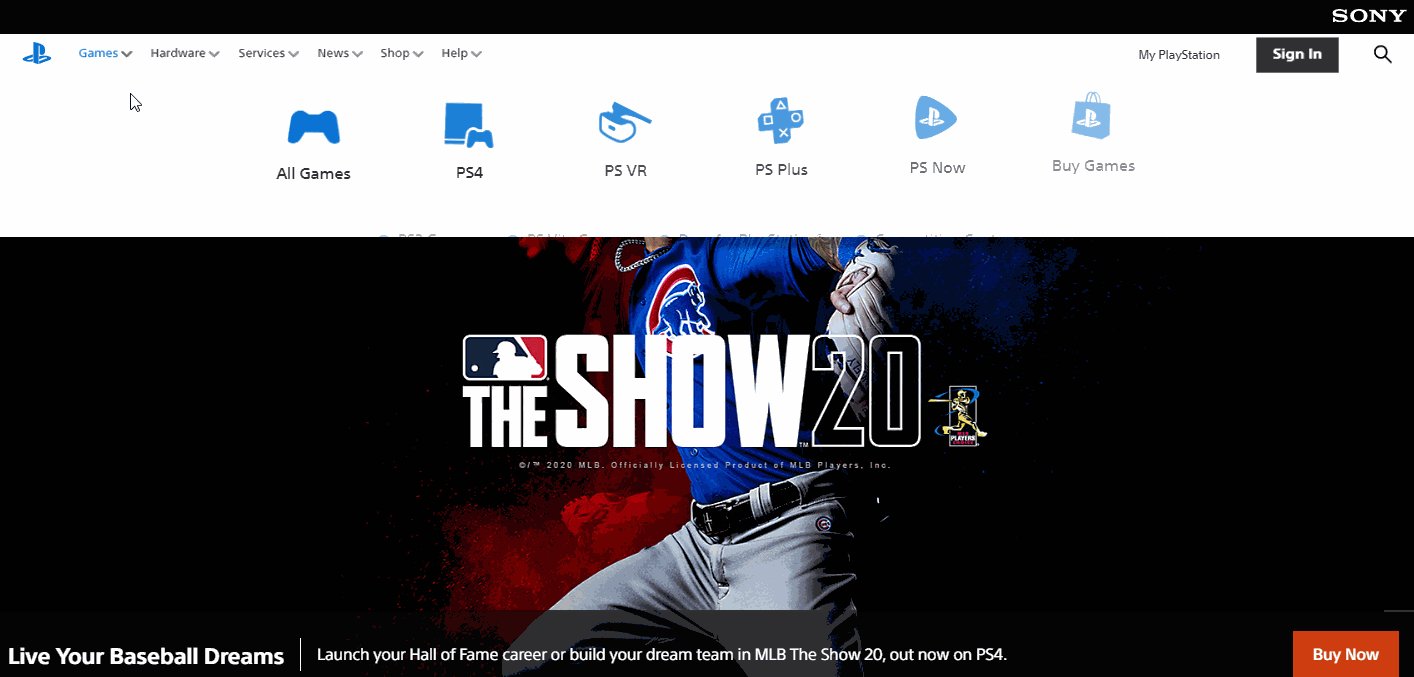
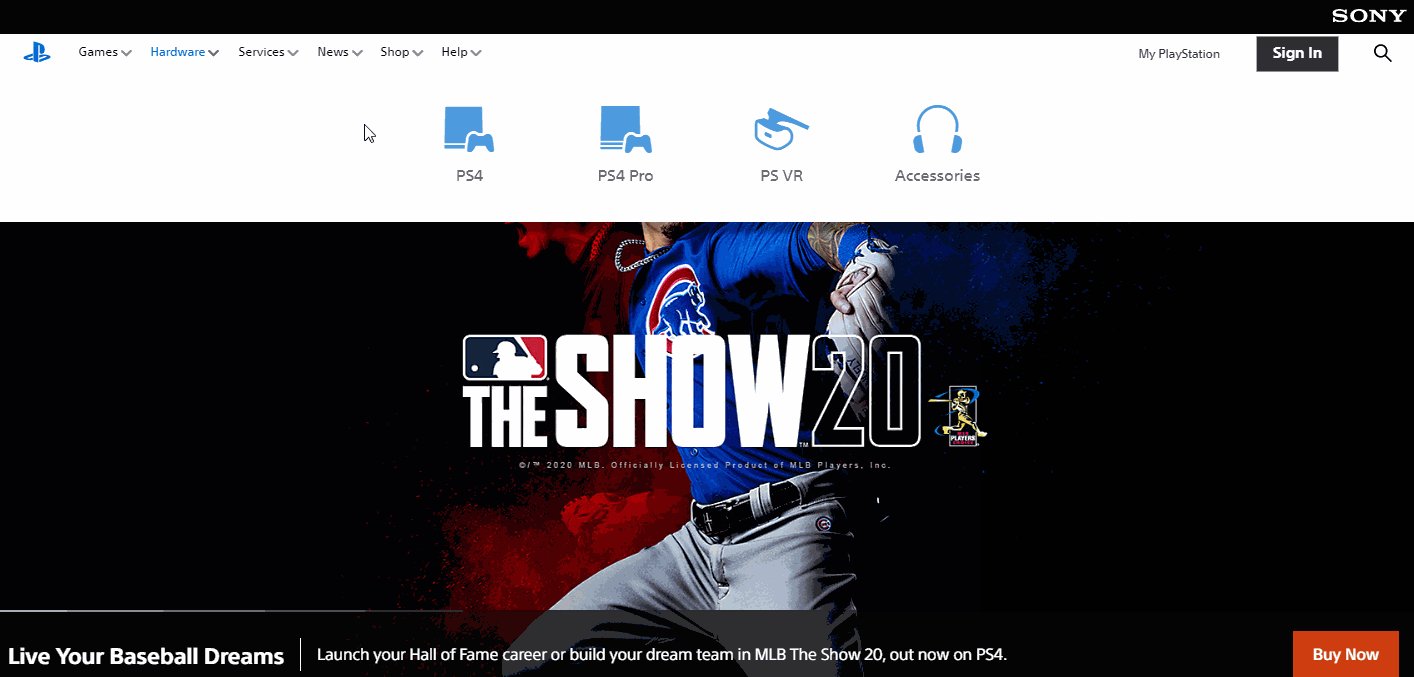
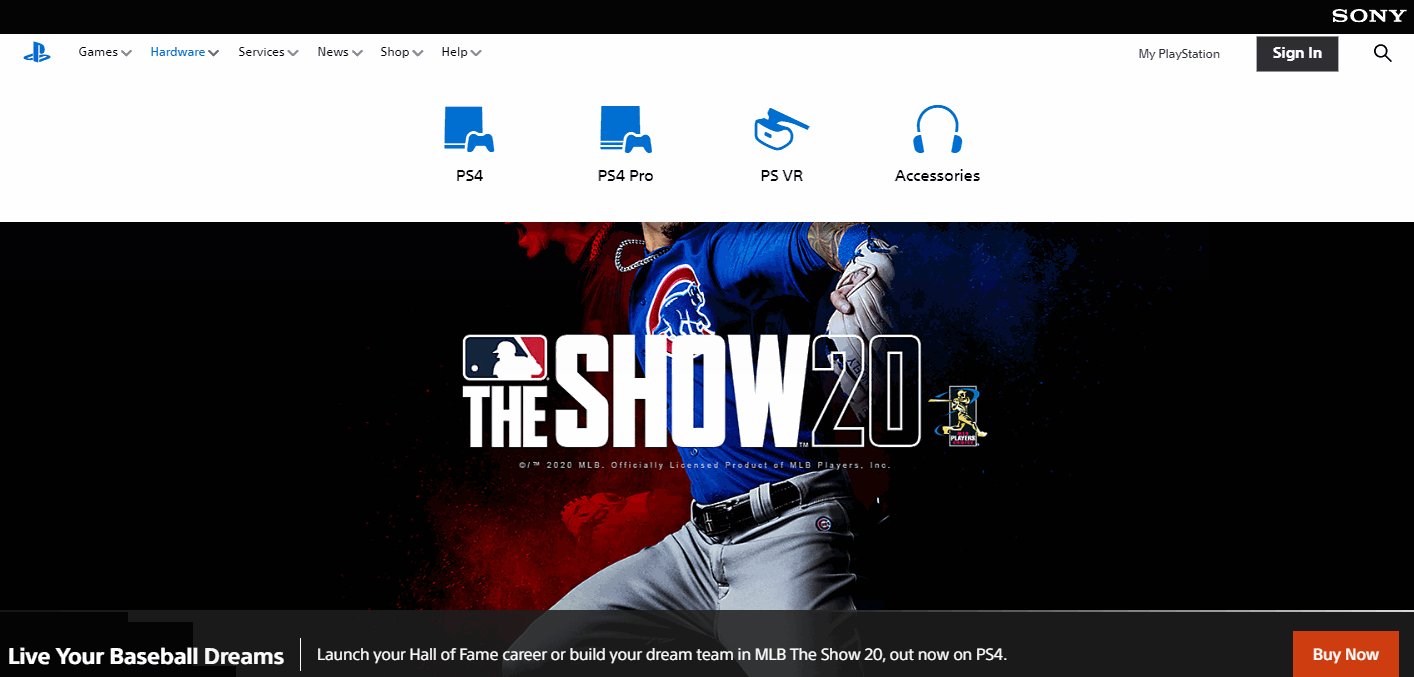
26.Sony Play Station

Sony Play Station 采用了橫向展開的圖標菜單導航,簡單的文字介紹,也加深了用戶對各個選項的理解。
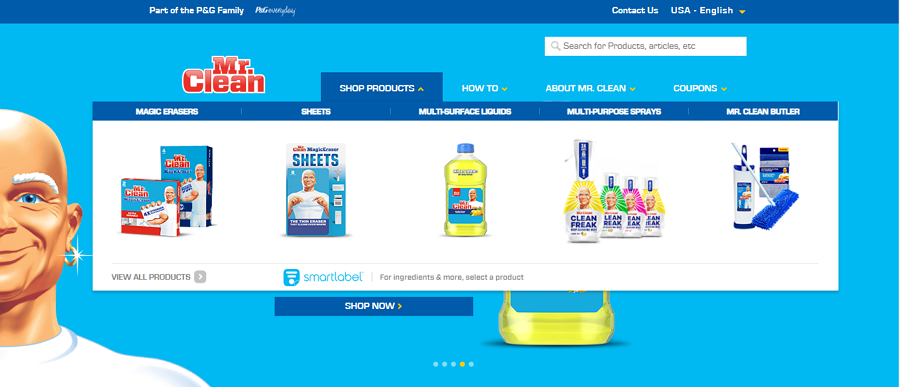
27.Mr Clean

Mr Clean 直接通過產品圖片展示下拉菜單的各個選項,清晰易用,方便選擇。
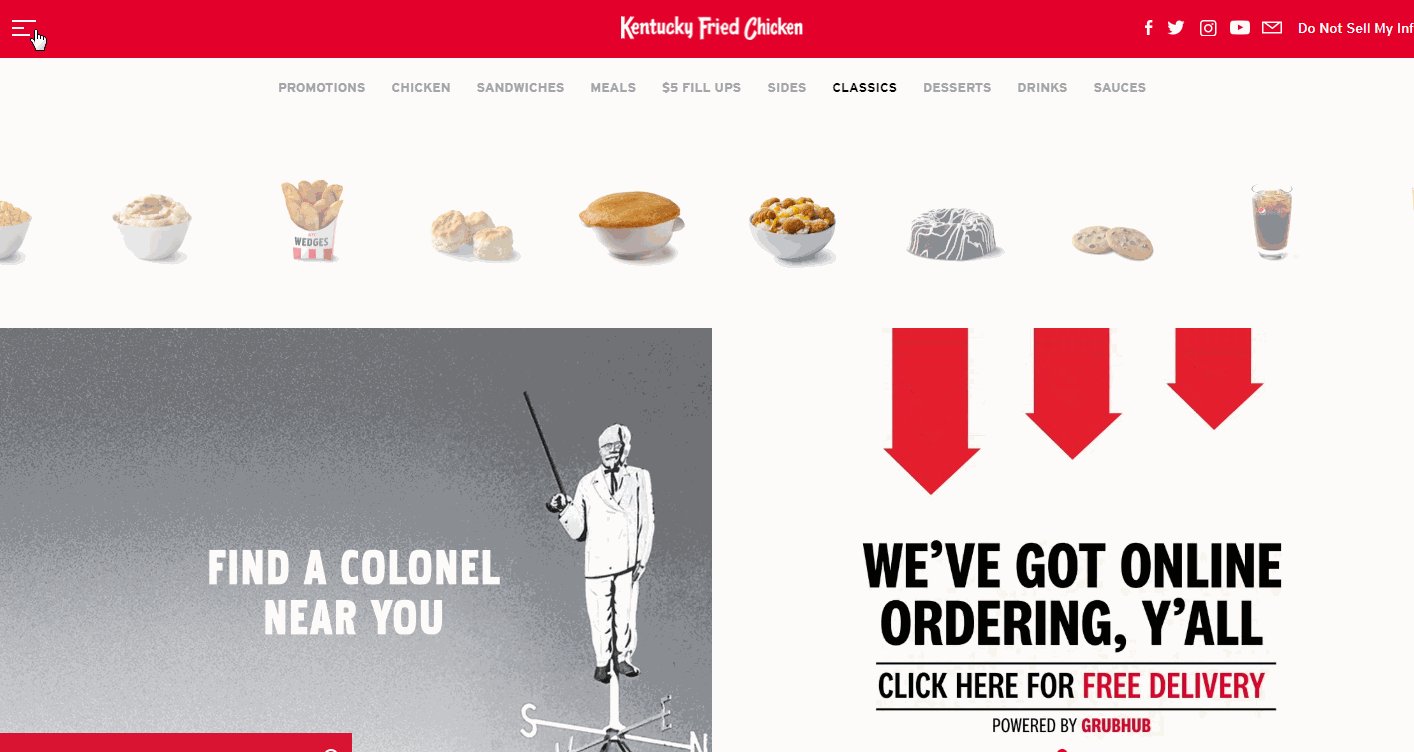
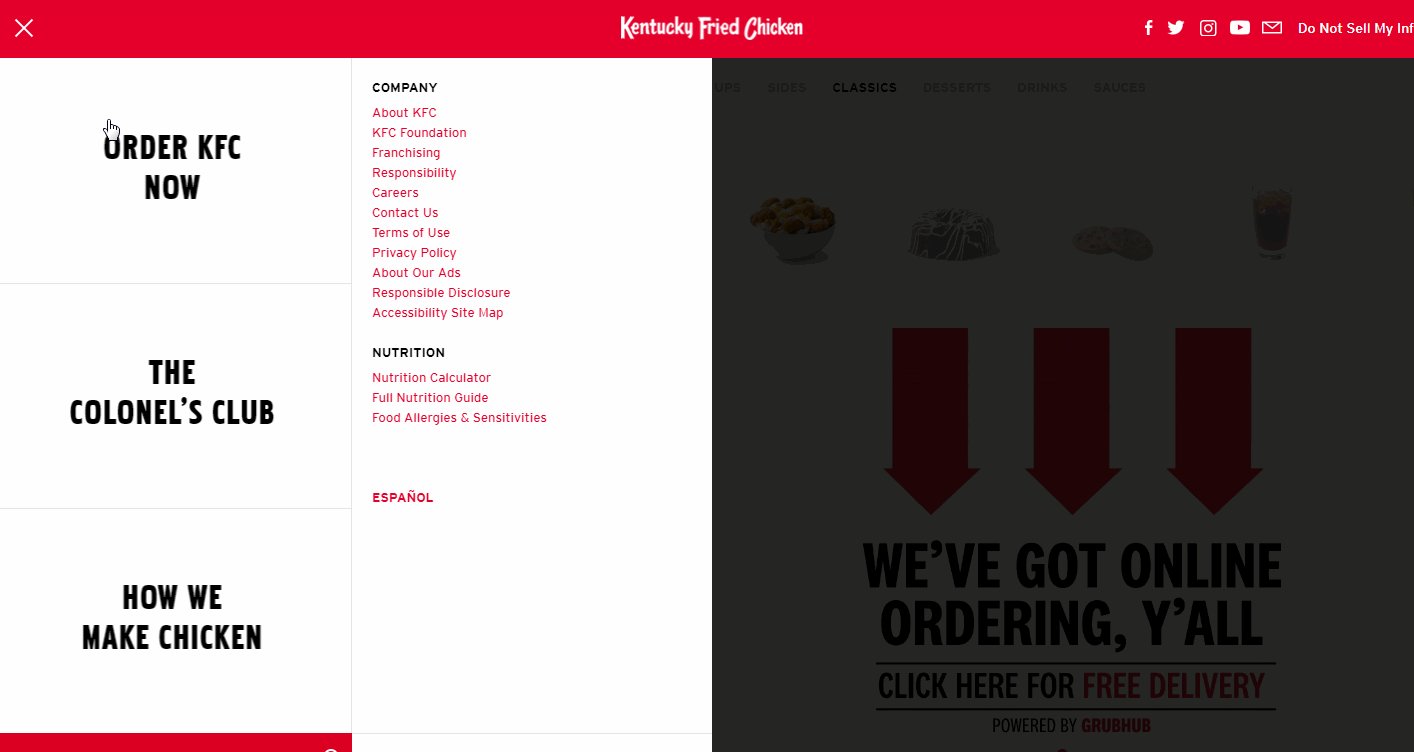
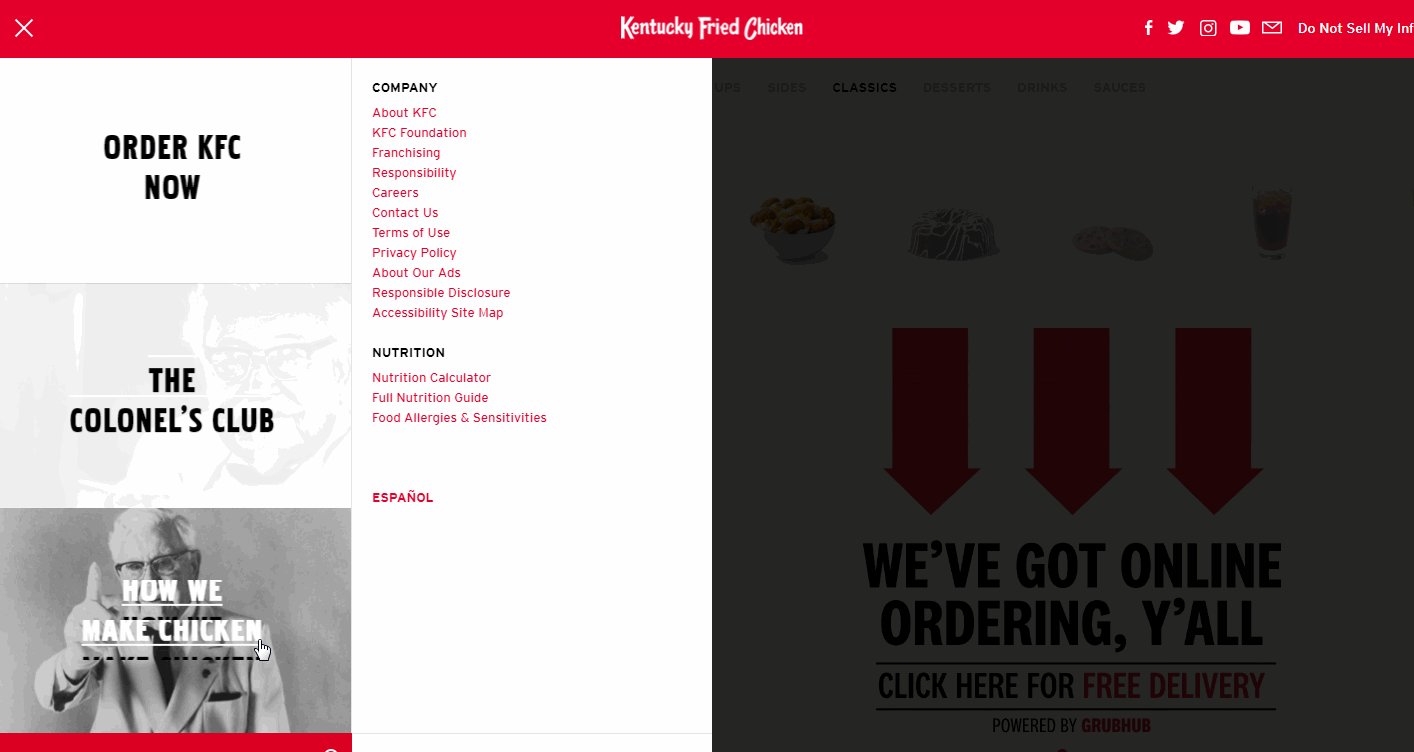
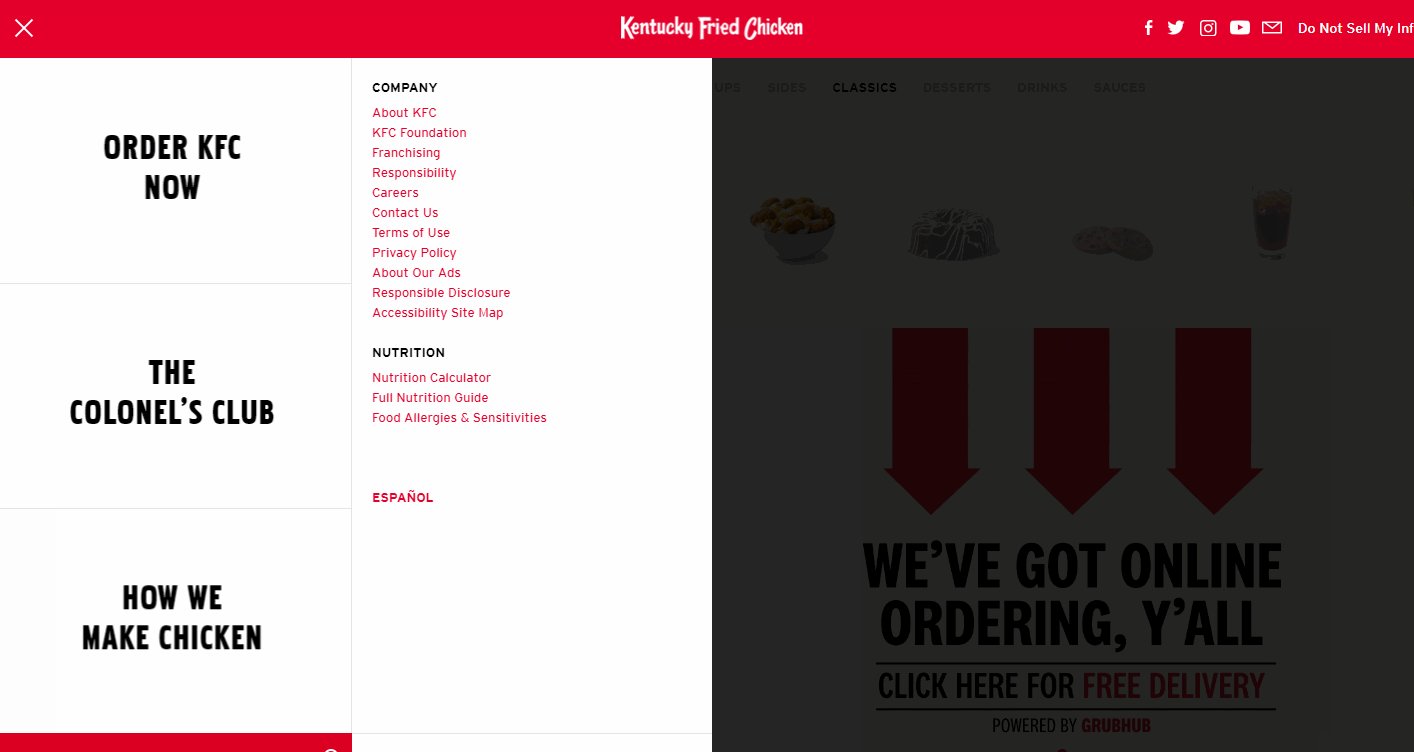
28.KFC

KFC 采用了豎式下拉菜單設計。它的菜單展示動畫也十分新穎。
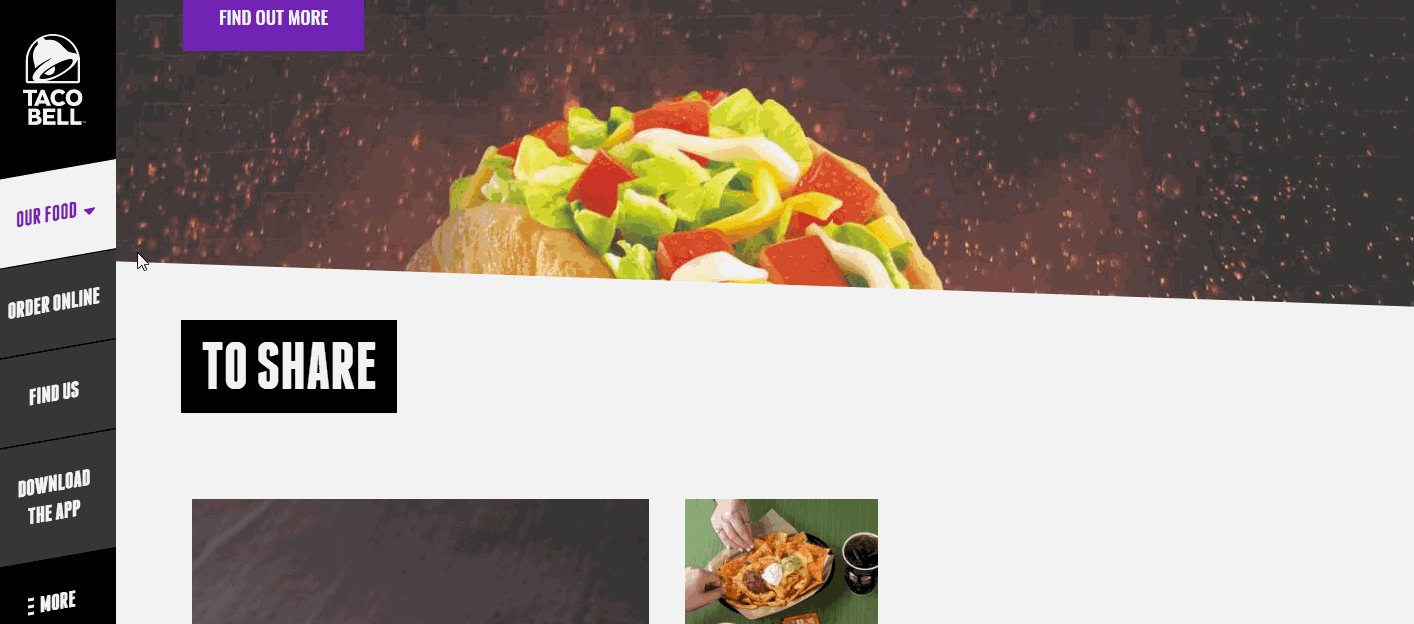
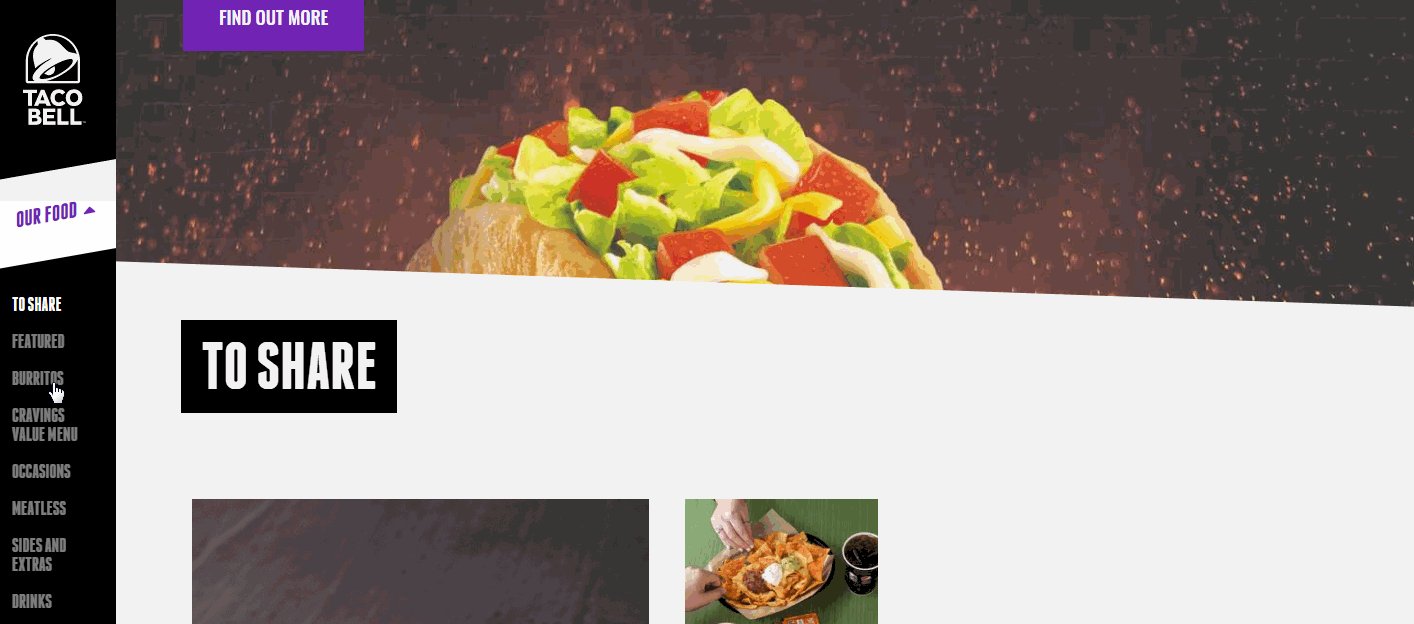
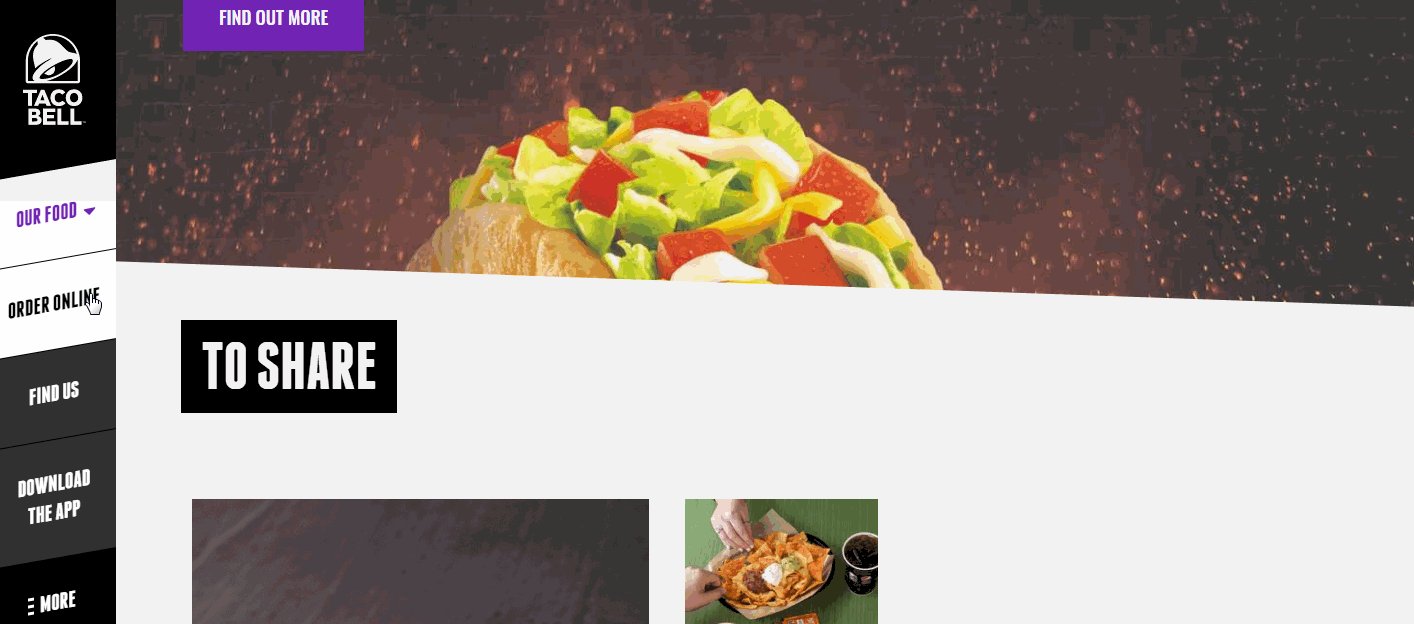
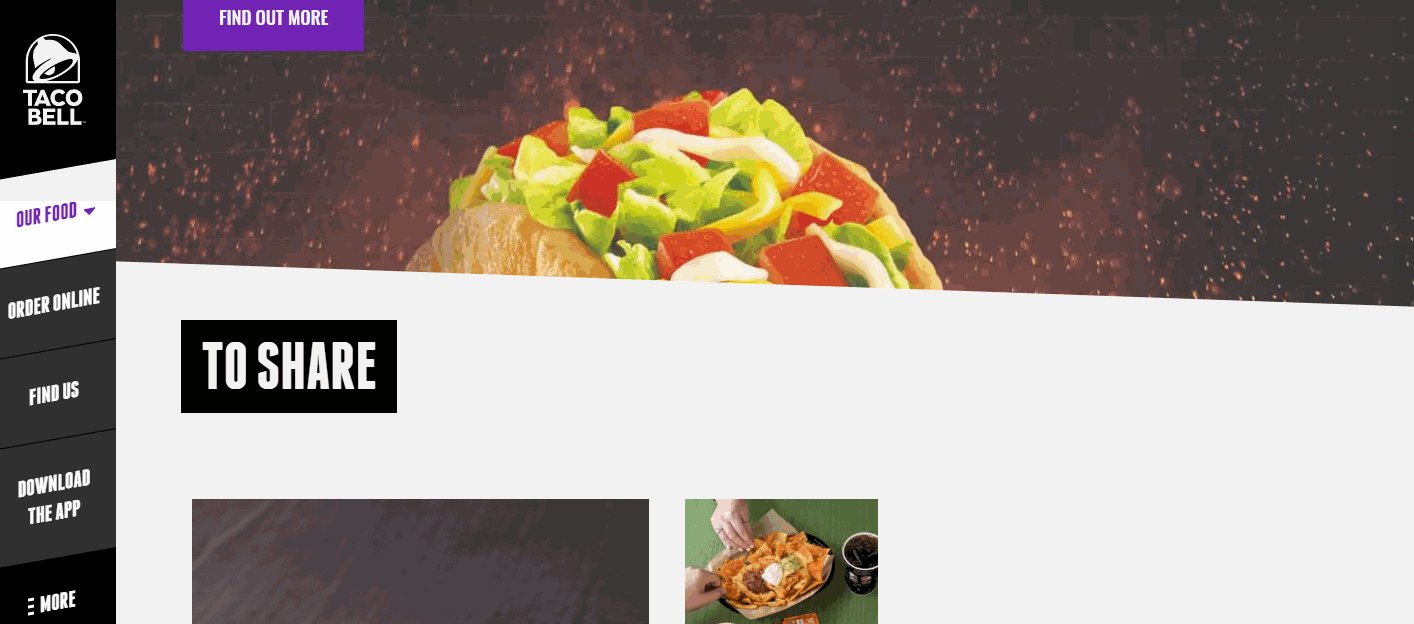
29.Taco Bell

Taco Bell 是一個在線的美食查找網站。側邊導航欄搭配豎式下拉菜單的設計,也是很有創意了。
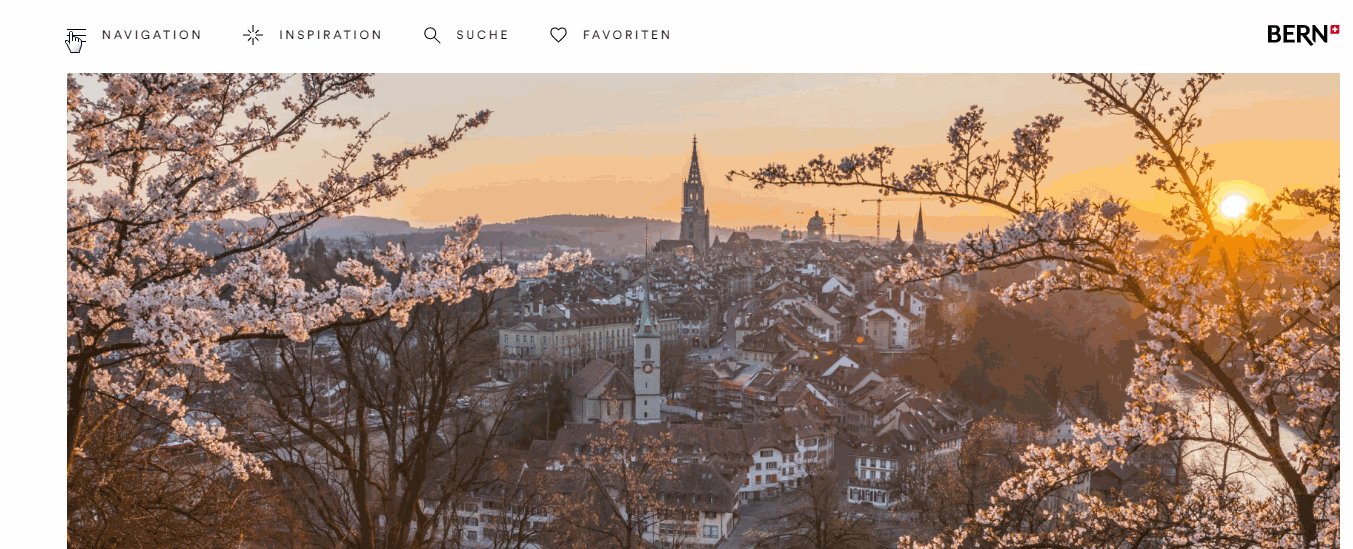
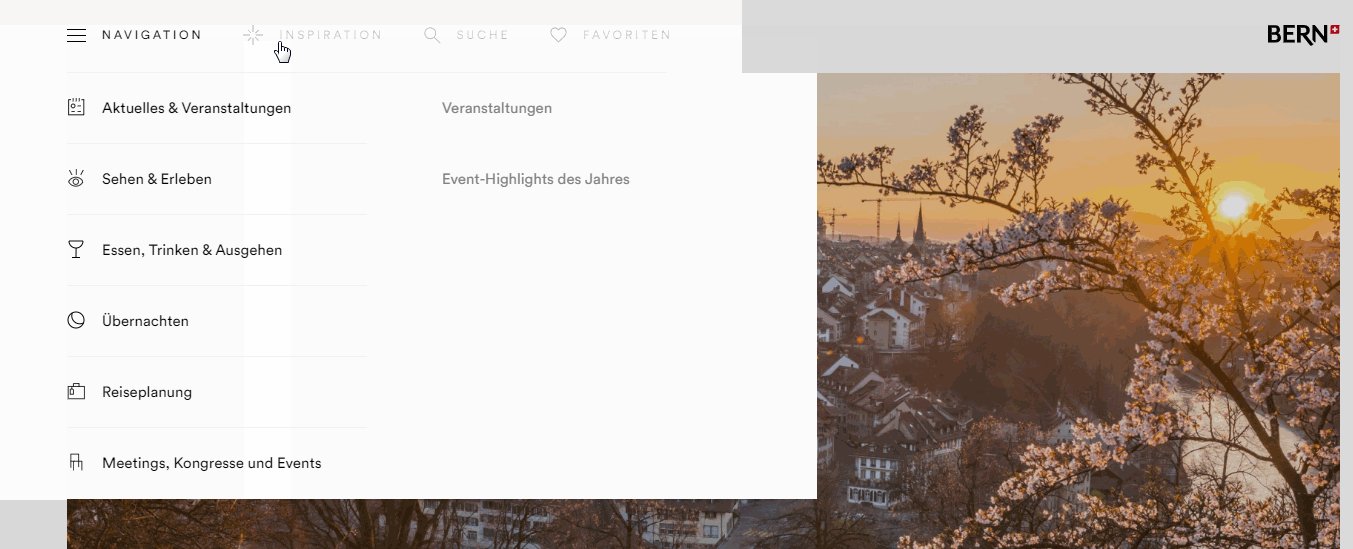
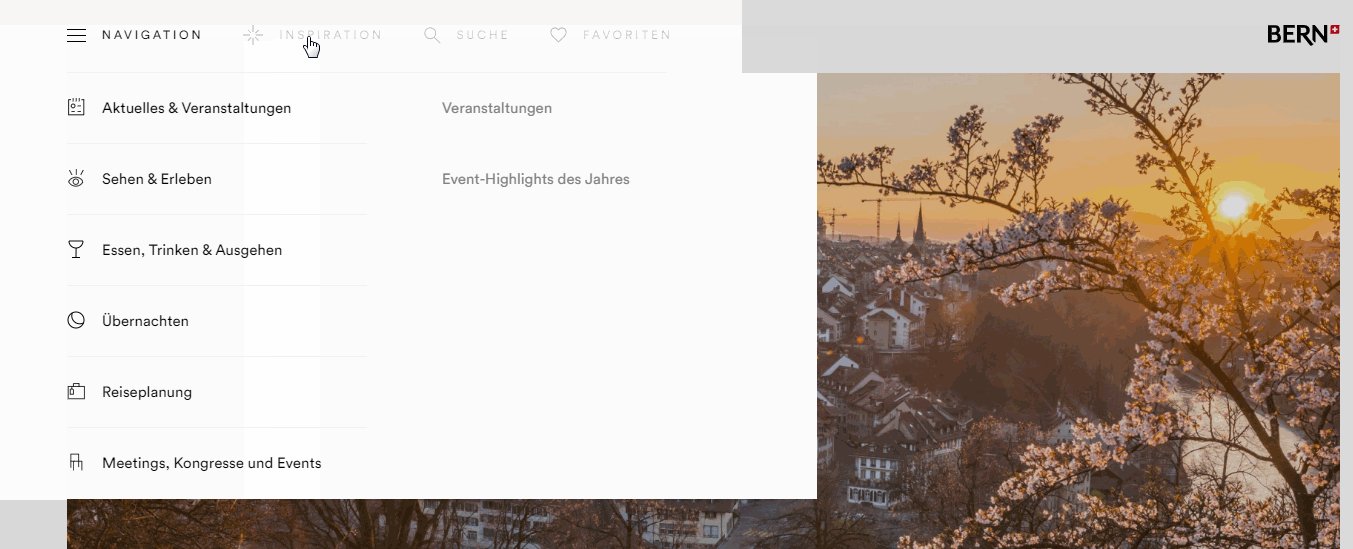
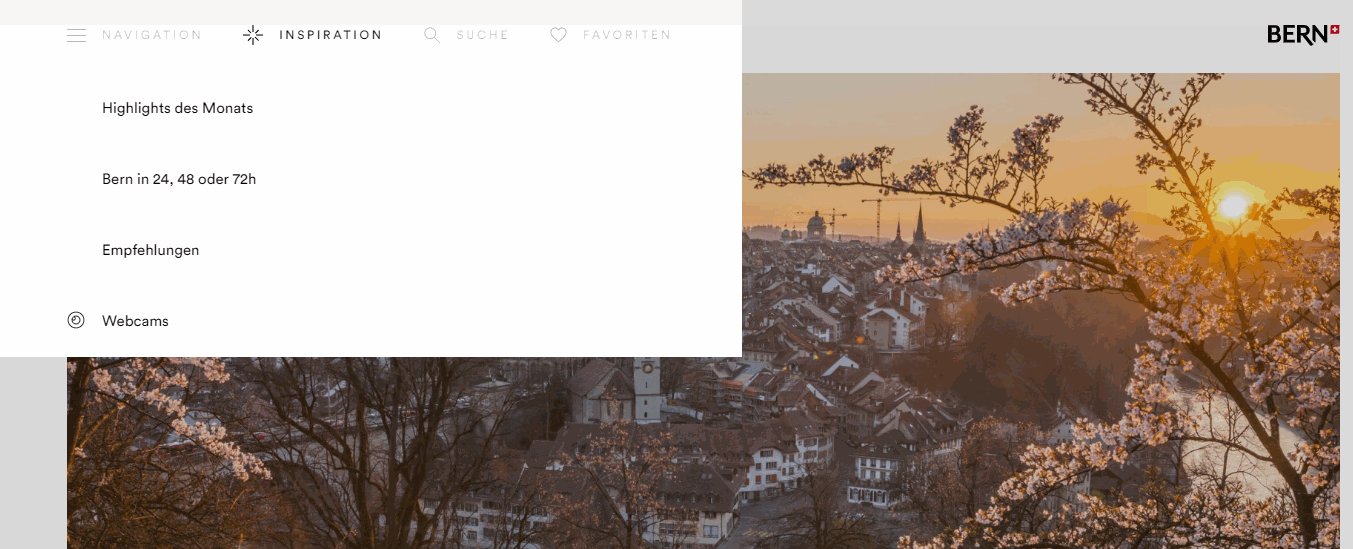
30.Bern Tourism

Bern Tourism 也選用了下拉菜單式導航設計。為更好的引導用戶,下拉菜單內還加入了更為高效的標簽導航欄,以方便用戶根據需要點擊查看不同標簽下的各個選項。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

GV風險投資公司網頁UI設計UI設計2023-05-04

銀行APP UI/UX設計欣賞UI設計2023-04-23

arty移動APP UI設計UI設計2022-05-25

UI交互和動態展示案例(4UI設計2022-05-25








