圖像
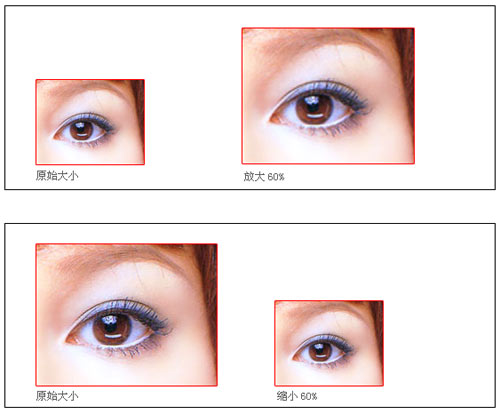
圖像是以光柵為基礎的文件,(比如說BMP、JPEG和GIF),如圖標和鼠標指針等。圖像相對于字體來說要更難處理一些,因為圖像是由離散的像素組成,如果當前顯示分辨率和圖像設計時的分辨率不一致,那么圖像就需要根據正確的物理尺寸縮放,我們可以通過StrectchBlt() 函數縮放一個位圖而不是BitBlt(),當圖像被Load時它可以輕易的幫助應用系統縮放圖像,而且更準確些。
BITMAP info;
GetObject (bitmap, sizeof (info), (PTSTR) &info);
HDC hdcBitmap = CreateCompatibleDC (target);
SelectObject (hdcBitmap, bitmap);
StretchBlt (target, x, y,
SCALEX (info.bmWidth), SCALEY (info.bmHeight),
hdcBitmap, 0, 0, info.bmWidth, info.bmHeight, SRCCOPY);
DeleteDC (hdcBitmap);
當然,縮放肯定會衰減圖像的質量,尤其是當從一個小的分辨率放大到一個大分辨率的時候;而且縮小也有一些問題,缺省是拉伸模式COLORONCOLOR,它運算雖然快速,但是會丟失一些細節,HALFTONE方式拉伸運算速度很慢,但是質量會更高,(GDI+提供了一個擴展的選項)。

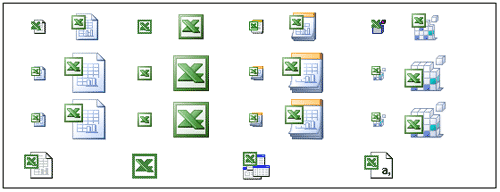
需要特別指出的是ICO和.CUR文件是可以在一個單獨的文件中存儲多個圖片的文件,那么我們就需要在多種分辨率下設計不同的圖片,建議使用GetSystemMetrics()來解決,那么如果必須縮放的話,系統將會替我們選擇合適的圖片。但是BMP或其它很多種文件合適是不支持在一個單獨的文件中存儲多個文件的,但是我們可以通過判斷來確定在Load的時候選擇建立哪個文件。
If (GetDeviceCaps (hdc, LOGPIXELSX) < 130) Bitmap = LoadBitmap (hInstance, (char*) IDB_BITMAP1);
Else Bitmap = LoadBitmap (hInstance, (char*) IDB_BITMAP2);
對于特殊的ICON和鼠標指針,目前我們采用的是標準的16×16 pixel 和 32×32 pixel大小,高分辨率的應用程序最大可以支持到64×64 pixel,當然這是在不改動注冊表的前提下。理想的情況是在每個主要的分辨率下都有相應的大圖標和小圖標。

界面布局
版面是另一個會導致在高分辨率下出現問題的環節,很多對話框都使用對話單位(DLU)作為規格設置單位,因為它可以隨著系統分辨率而自動運算縮放變化;但是一些自定義的界面上常常需要被我們重新手動轉換并且設定,因為有很多界面或對話框理論上工作在像素下,我們可以重新規劃界面和對話框的設定,比如說完全使用對話單位,盡管我們也可以調用SetWindowPos()提供的方法,或者可以拋棄關于DPI的假設繼續工作,使用system metrics來自動處理這些字體和控件之間的關聯。
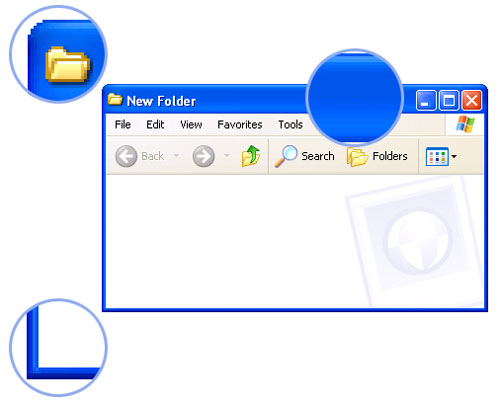
重繪
重繪也是一樣,有些時候我們需要繪制屏幕或控件,需要計算不同的分辨率。如果我們開發了一個自定義控件,那么它或許可以工作在像素環境下,但是我們需要使用system metrics來避免分辨率的問題,如果我們在繪制一個復雜的圖形可以使用SetMapMode來使用圖形縮放引擎。

GDI+
GDI+是微軟下一代的2D圖形解決方案,是對GDI的增強和延續,GDI+提供了在高分辨率的解決方案,比如說線性的文本縮放,和平滑圖片、縮放功能都被很好的改善,GDI+提供了許多針對速度和質量等方面圖片縮放的運算規則,但是相比較GDIStretchBlt的而言,對于小圖像InterpolationModeBilinear更快速質量也不錯,對于會有一些質量問題,所以使用GDI+提供的 InterpolationModeHighQuanlityBicubic是個不錯的選擇。


如何測試高分辨率下的應用程序是否有問題?
改變下面系統對于分辨率的設置:
在windows上點擊右鍵
點擊“屬性”
打開“設置”Tab標簽然后點擊“高級”
在“常規”標簽, 在字體尺寸框中改變的系統 DPI
重啟系統
在檢測應用程序外觀的時候要特別注意以下檢測要點:
文本和給予的空間(控件或容器)不匹配
文本和控件重疊或不恰當的間隔
文本和圖片太小(不可用或不可視)
圖像尺寸是恰當的,但是因為縮放導致質量非常低
線條太細不容易看到(因為在200dpi下,一個一個像素的線條幾乎不可見)
最好在一些不同的DPI下測試的應用程序,因為一些顯示器廠商在精確度方面會有些許的不同,在96、120、135、170、200下都進行一些測試。
Steven.Liu先生是ChinaHCI.Org以及Steven.Liu Usability Research and GUI Design Team的創始人,美國ACMSIGCHI以及UPA(易用性專家協會)成員,具有豐富的行業背景和嵌入式系統易用性設計經驗,曾經服務于國內最大的城市信息化公司CAPINFO并擔任多個重要項目的項目經理職務,在Windows-based、KIOSK UI、Web-based等方面有豐富的設計分析經驗和見解,成功案例如“數字北京信息亭”KIOSK的用戶戰略分析和易用性工程的實施工作、點擊科技公司GK R10系列協同產品用戶體驗的總體設計、UI Standard制訂和監督執行等。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07








