Shelfari
什么是AJAX:
Ajax的定義
Ajax不是一個技術,它實際上是幾種技術,每種技術都有其獨特這處,合在一起就成了一個功能強大的新技術。Ajax包括:
- XHTML和CSS
- 使用文檔對象模型(Document Object Model)作動態顯示和交互
- 使用XML和XSLT做數據交互和操作
- 使用XMLHttpRequest進行異步數據接收
- 使用JavaScript將它們綁定在一起
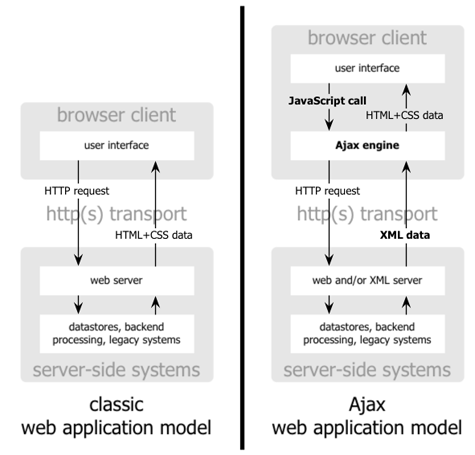
傳統的web應用模型工作起來就象這樣:大部分界面上的用戶動作觸發一個連接到Web服務器的HTTP請求。服務器完成一些處理---接收數據,處理計算,再訪問其它的數據庫系統,最后返回一個HTML頁面到客戶端。這是一個老套的模式,自采用超文本作為web使用以來,一直都這樣用, 但看過《The Elements of User Experience》的讀者一定知道,是什么限制了Web界面沒有桌面軟件那么好用。

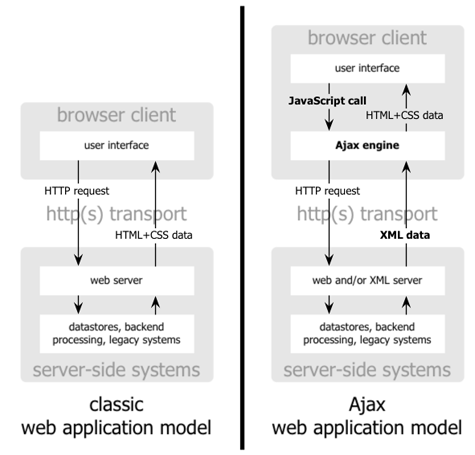
圖1: 傳統Web應用模型(左)與Ajax模型的比較(右).
這種舊的途徑讓我們認識到了許多技術,但它不會產生很好的用戶體驗。當服務器正在處理自己的事情的時候,用戶在做什么?沒錯,等待。每一個動作,用戶都要等待。
很明顯,如果我們按桌面程序的思維設計Web應用,我們不愿意讓用戶總是等待。當界面加載后,為什么還要讓用戶每次再花一半的時間從服務取數據?實際上,為什么老是讓用戶看到程序去服務器取數據呢? Ajax如何不同凡響
通過在用戶和服務器之間引入一個Ajax引擎,可以消除Web的開始-停止-開始-停止這樣的交互過程. 它就像增加了一層機制到程序中,使它響應更靈敏,而它的確做到了這一點。
不像加載一個頁面一樣,在會話的開始,瀏覽器加載了一個Ajax引擎---采用JavaScript編寫并且通常在一個隱藏frame中。這個引擎負責繪制用戶界面以及與服務器端通訊。Ajax引擎允許用異步的方式實現用戶與程序的交互--不用等待服務器的通訊。所以用戶再不不用打開一個空白窗口,看到等待光標不斷的轉,等待服務器完成后再響應。

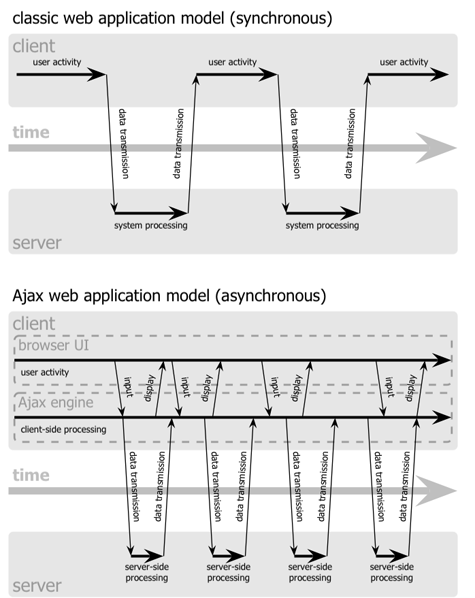
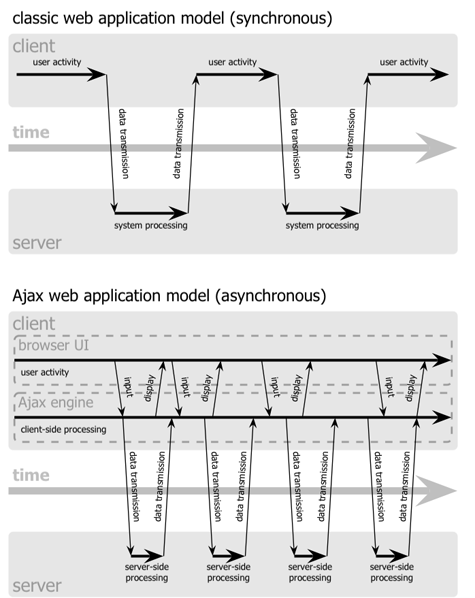
圖 2: 傳統Web應用的同步交互過程(上)和Ajax應用的異步交互過程的比較(下).
通常要產生一個HTTP請求的用戶動作現在通過JavaScript調用Ajax引擎來代替. 任何用戶動作的響應不再要求直接傳到服務器---例如簡單的數據校驗,內存中的數據編輯,甚至一些頁面導航---引擎自己就可以處理它. 如果引擎需要從服務器取數據來響應用戶動作---假設它提交需要處理的數據,載入另外的界面代碼,或者接收新的數據---引擎讓這些工作異步進行,通常使用XML, 不用再擔誤用戶界面的交互。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07